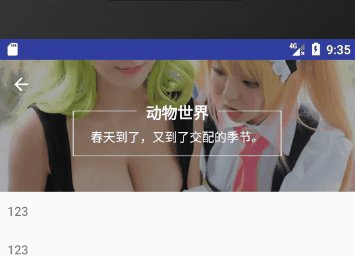
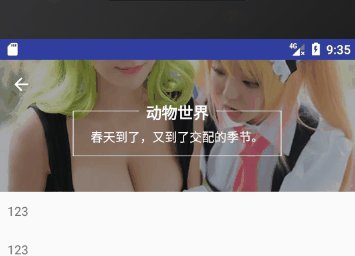
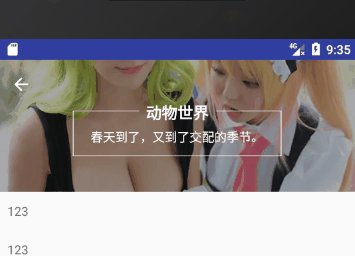
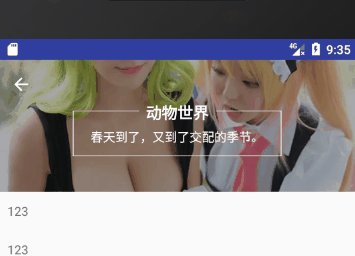
先来看最终效果图
整个效果图包括了
Share Element Transition
CollapsingToolbarLayout
AppbarLayout
自定义的动画效果
先来分析自定义动画,用两个TextView来分别显示Title(动物世界)和SubTitle(春天到了...)。SubTitle的动画需要自己手动来画,可以直接沿着TextView的周长来画线。
我们需要重写View的onDraw方法,然后在方法体里来画我们的图像,然后通过调用invalidate来刷新View让画面动起来。
线框的绘画其实就是由5条线组合在一起,这里用我用bottom,left,right,topLeft,topRight来代表这5条线,我们简单先给topLeft定义一个确定的长度length 等于TextView的宽度1/4。
为了让这些白线有一定的粗细,我们用canvas.drawRect来画线而不是用drawLine,设定线的宽度stokeWidth。
所以线框的完全体就是这样
length = getWidth()/4;
stokeWidth = 2;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//bottom
canvas.drawRect(0, getHeight() - stokeWidth, getWidth(), getHeight(), paint);
//left
canvas.drawRect(0, 0, stokeWidth, getHeight(), paint);
//right
canvas.drawRect(getWidth() - stokeWidth, 0, getWidth(), getHeight(), paint);
//topLeft
canvas.drawRect(0, 0, length, stokeWidth, paint);
//topRight
canvas.drawRect(getWidth() - length, 0, getWidth(), stokeWidth, paint);
}
然后实现动画:
计算线框的总长度(或者说绘制完成时的长度) maxRound
动画过程中线框长度 currentRound
设置绘制比例值 percent
通过比较currentRound的值画出对应帧的线框图像
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float currentRound = maxRound * percent;
if (currentRound <= stokeWidth) {
return;
}
//currentRound长度小于bottom时,只画出底部线条
if (currentRound <= getWidth()) {
canvas.drawRect((getWidth() - currentRound) / 2, getHeight() - stokeWidth, (getWidth() + currentRound) / 2, getHeight(), paint);
//blr=bottom+left+right,当currentRound小于底边和左右两边加起来的时候,画出对应的线条
} else if (currentRound <= blr) {
canvas.drawRect(0, getHeight() - stokeWidth, getWidth(), getHeight(), paint);
float y = getHeight() - (currentRound - getWidth()) / 2;
canvas.drawRect(0, y, stokeWidth, getHeight(), paint);
canvas.drawRect(getWidth() - stokeWidth, y, getWidth(), getHeight(), paint);
} else {
//bottom
canvas.drawRect(0, getHeight() - stokeWidth, getWidth(), getHeight(), paint);
//left
canvas.drawRect(0, 0, stokeWidth, getHeight(), paint);
//right
canvas.drawRect(getWidth() - stokeWidth, 0, getWidth(), getHeight(), paint);
//blr为bottom,left,right加起来的长度
float r = (currentRound - blr) / 2;
//topLeft
canvas.drawRect(0, 0, r, stokeWidth, paint);
//topRight
canvas.drawRect(getWidth() - r, 0, getWidth(), stokeWidth, paint);
}
}
//通过属性动画来画出帧动画
public void animate(float f) {
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setFloatValues(percent, f);
valueAnimator.setDuration(500);
valueAnimator.addUpdateListener(this);
valueAnimator.start();
}
//监听属性动画回调改变绘画的线框百分比percent
@Override
public void onAnimationUpdate(ValueAnimator animation) {
percent= (float) animation.getAnimatedValue();
setTextColor(Color.argb((int) (percent * 255), 255, 255, 255));
invalidate();
}
顺手给subTitle文字加个渐变,效果大概就是这样
接下来是让动画和AppbarLayout的滑动事件关联起来
xml布局
设置AppBarLayout监听
appBar.addOnOffsetChangedListener(this);
根据滑动距离来和最大滑动距离来计算线框绘制的百分比
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (!TextUtils.isEmpty(subTitle)) {
float value = appBar.getHeight() - toolbar.getHeight() * 2;
float p = (value + verticalOffset) / value;
if (p < 0) {
p = 0;
}
subTitleView.setPercent(p);
}
}
这里线框的位置是固定的,所以在appBarLayout滑动的时候为了避免线框出界,需要线框提前一点消失,所以本来最大滑动距离为
appBar.getHeight()-toolbar.getHeight()
改为
appBar.getHeight() - toolbar.getHeight() * 2
效果
接下来需要处理一下SubTtileView本身高宽和主标题Title所在TextView的宽度问题。
- Title最大行数为一行,SubTitle最大行数为两行
- SubTtileView本身的最大宽度也必须小于屏幕宽度,而且需要有最小的左右边距 padding
- SubTitleView的topLeft和topRight必须留有一点的长度,才能形成一个完整的线框 minLength
- Title文字过多的时候会占满屏幕,所以必须限制Title的最大宽度
maxTitleWidth = screenWidth - padding * 2 - minLength * 2 - SubTitleView的宽度必须大于Title的宽度,所以我们要根据Title的宽度手动计算SubTitleView的宽度
minSubTitleViewWidth = titleWidth - minLenght * 2 - ............
subtitleMargin = getResources().getDimensionPixelSize(R.dimen.subtitle_margin);
minLength = getResources().getDimensionPixelSize(R.dimen.min_length);
maxTitleWidth = ScreenUtils.screenWidth - subtitleMargin * 2 - minLength * 2;
public void calculateSubTitle() {
int titleWidth = titleTextView.getWidth();
if (titleWidth > maxTitleWidth) {
titleTextView.getLayoutParams().width = maxTitleWidth;
subtitleView.getLayoutParams().width = maxTitleWidth + minLength * 2;
subtitleView.setLength(minLength * 2);
subtitleView.requestLayout();
titleTextView.requestLayout();
} else if (subtitleView.getWidth() > ScreenUtils.screenWidth - subtitleMargin * 2) {
subtitleView.getLayoutParams().width = ScreenUtils.screenWidth - subtitleMargin * 2;
subtitleView.setLength(subtitleView.getLayoutParams().width - titleWidth);
subtitleView.requestLayout();
} else if (subtitleView.getWidth() < titleWidth + minLength * 2) {
subtitleView.getLayoutParams().width = titleWidth + minLength * 2;
subtitleView.setLength(subtitleView.getLayoutParams().width - titleWidth);
subtitleView.requestLayout();
} else {
subtitleView.setLength(subtitleView.getLayoutParams().width - titleWidth);
subtitleView.requestLayout();
}
}
到此所有的自定义部分就写完了,剩下的过场动画由于是Android支持库的api就不多解释。
最后,源码链接 https://github.com/RoyWallace/LineAnimation
如果发现有错误的地方或者不明白之处欢迎加群讨论 qq群:295456349