- Tomcat 中 catalina.out、catalina.log、localhost.log 和 access_log 的区别
金色888
打开Tomcat安装目录中的log文件夹,我们可以看到很多日志文件,这篇文章就来介绍下这些日记文件的具体区别。catalina.out日志#catalina.out日志文件是Tomcat的标准输出(stdout)和标准出错(stderr)输出的“目的地”。我们在应用里使用System.out打印的内容都会输出到这个日志文件中。另外,如果我们在应用里使用其他的日志框架,配置了向Console输出日志
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- 15:00面试,15:06就出来了,问的问题有点变态。。
2401_86640859
面试职场和发展
应该考虑进行如何测试的测试方法怎样估计测试工作量?测试设计的问题当测试过程发生错误时,有哪几种解决办法?测试执行的问题测试评估的目标如何提高测试?C/S模式的优点和缺点B/S模式的优点和缺点…Linuxgrep和find的区别?grep都有哪些用法?查看IP地址?创建和删除一个多级目录?在当前用户家目录中查找haha.txt文件?如何查询出tomcat的进程并杀掉这个进程,写出linux命令?动态
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Java Spring Boot 全面教程
极客代码
玩转Javajavaspringboot开发语言后端
一、SpringBoot简介与环境搭建1.1SpringBoot简介SpringBoot是一种基于Java的开源框架,由PivotalSoftware开发,旨在简化新Spring应用程序的初始化、配置和部署过程。它遵循约定优于配置的原则,通过内嵌的Tomcat、Jetty或Undertow等容器,使得开发者能够快速构建独立运行的、生产级别的基于Spring框架的应用程序。SpringBoot包含了
- 【LINUX】在ubuntu中安装tomcat
缘起性本空
linux运维服务器
#instaljdkaptinstallopenjdk-8-jdk-y#enterinstallpathcd/home/a/#copytomcatpackagecp/mnt/hgfs/Share/apache-tomcat-9.0.93.tar.gz.#unpresstomcatpackagetar-xfapache-tomcat-9.0.93.tar.gz#enterbinpathcdapach
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
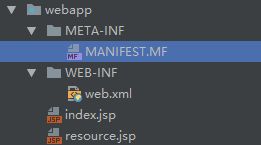
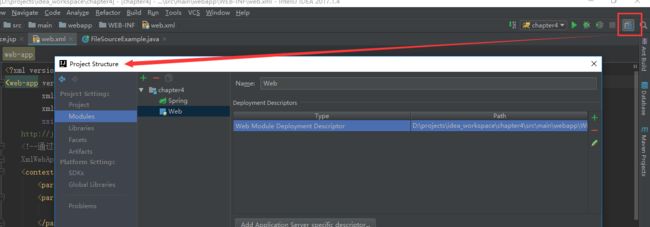
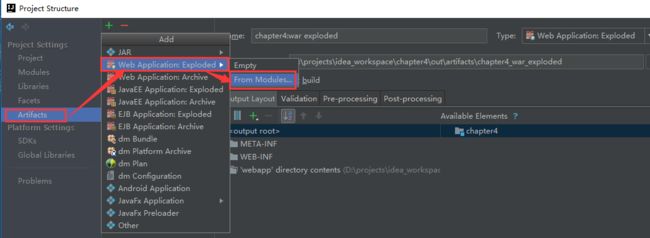
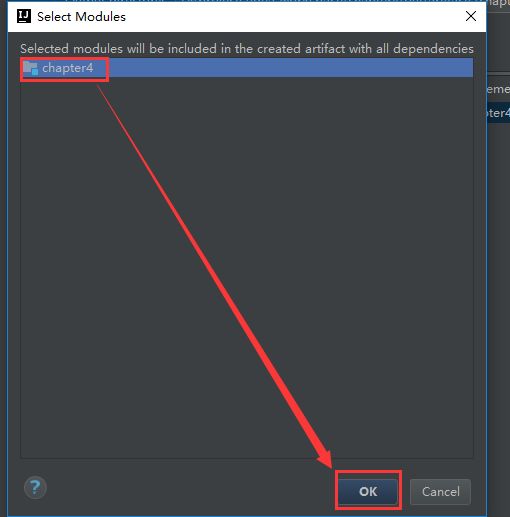
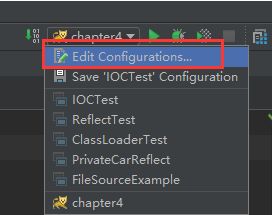
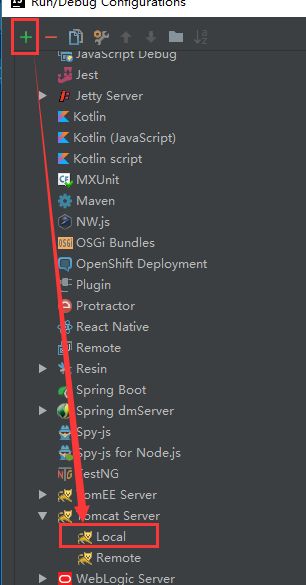
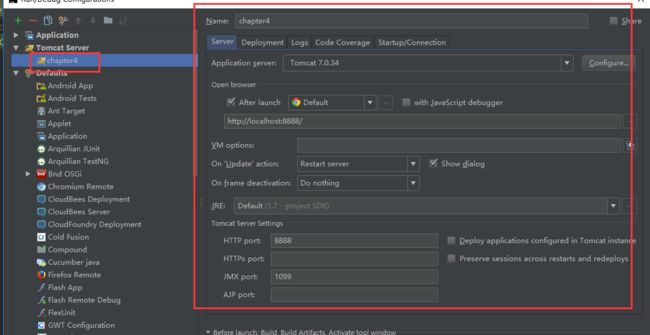
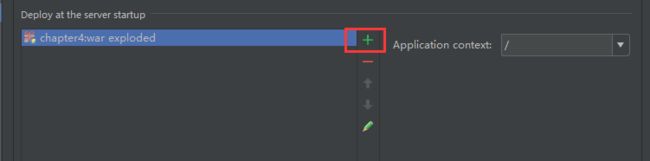
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- CentOS 运维常用的shell脚本
一碗情深
运维运维centoslinux
文章目录一、操作系统磁盘空间查看实时获取系统运行状态获取cpu、内存等系统运行状态获取系统信息二、应用程序获取进程运行状态查看有多少远程的IP在连接本机三、用户管理统计当前Linux系统中可以登录计算机的账户有多少个创建用户四、自动化管理自动备份日志文件监控的页面地址,对tomcat状态进行重启或维护实时监控本机内存和硬盘,剩余空间不足发送报警邮件一、操作系统磁盘空间查看disk_info.shd
- 旅游网站设计与实现:SpringBoot框架案例分析
2401_85763803
旅游springboot后端
目录摘要2Abstract31.1课题开发的背景41.2课题研究的意义41.3研究内容5第二章系统开发关键技术62.1JSP技术介绍62.2JAVA简介62.3MyEclipse开发环境72.4Tomcat服务器72.5SpringBoot框架72.6MySQL数据库8第三章系统分析93.1系统可行性研究93.2性能分析103.3业务流程分析10第四章系统的总体设计134.1系统功能结构设计134
- 手写Tomcat
Fix12138
需求分析根据Tomcat的基本功能分析,基本需求包括:监听端口,接受外部请求多线程并发处理多个请求解析HTTP请求,根据URL找到对应的Servlet扫描Web目录,解析web.xml配置,加载开发者实现的Servlet类,生成对象并调用其service方法得到response返回给客户端代码实现接受请求的服务端通过scoket监听端口,将接受到的请求提交到线程池处理。线程池中的任务为具体的处理逻
- Springboot下自定义监听器的使用
bugdaybyday
SpringCloud
Servlet和Springboot的关系springboot三大特性:组件自动装配:webMVC、webFlux、JDBC等(@EnableAutoConfiguration,@Configuration)嵌入式Web容器:Tomcat、Jetty以及undertow(简单说下我的理解,Spring的核心功能是IOC和DI。那么web部分,在springboot中肯定是做嵌入式的集成。Sprin
- Redis高可用
確定饿的猫
redis数据库linux
目录持久化主从复制哨兵Cluster集群RDB持久化手动触发自动触发RDB执行流程RDB载入AOF持久化执行流程命令追加文件写入和文件同步appendfsyncalwaysappendfsyncnoappendfsynceverysecond文件重写文件重写流程载入对比nginx、tomcat、mysql等服务都具有预防单点故障、提高整体性能和安全性的功能,当然,Redis也不例外在Redis中,
- [java][tomcat]监控远程的tomcat
awonw
javajavatomcat开发语言
监控远程的tomcat想要监控远程的tomcat,就需要在远程的tomcat进行对JMX配置,方法如下:#在tomcat的bin目录下,修改catalina.sh,添加如下的参数JAVA_OPTS="‐Dcom.sun.management.jmxremote‐Dcom.sun.management.jmxremote.port=38580‐Dcom.sun.management.jmxremot
- 架构面试题
路飞的影子
个人总结Java相关知识
面试准备:问题:Spring和SringBoot有什么区别答:1.SpringBoot可以建立独立的Spring应用程序;2.内嵌了如Tomcat,Jetty和Undertow这样的容器,也就是说可以直接跑起来,用不着再做部署工作了。3.无需再像Spring那样搞一堆繁琐的xml文件的配置;4.可以自动配置Spring;5.提供了一些现有的功能,如量度工具,表单数据验证以及一些外部配置这样的一些第
- JavaEE简介
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
java-eejava
JavaEE是java的企业级版本,可以用来开发BS结构应用程序。开发javaEE应用程序需要的工具:JDK(JavaSE环境)Web服务器(JavaEE环境)2.1.Tomcat服务器2.1.1.安装Tomcat服务器双击“apache-tomcat-8.5.55.exe”进行安装。安装完毕后,配置Tomcat环境变量。○CATALINA_HOME:Tomcat安装路径○PATH:%CATALI
- springboot工作流程
月阴荒
springbootspringjava
springboot的工作流程:1.手动运行启动类BootApplication.java,同时启动内置tomcat2.注解@MapperScan(“com.xly.dao”)读取到dao层3.加载配置文件,读取端口号,建立JDBC连接,读取到dao层的Mapper配置文件等其他配置4.dao层之后的Service,Controller正常走Spring加载流程5.Service自动装配记录dao
- IDEA配置tomcat所选目录不是有效的 tomcat 主目录
alike_meng
小操作intellij-ideatomcatjava
theselecteddirectoryisnotavalidtomcathome可能是因为IDEA对tomcat所在文件夹的访问权限不够。用管理员权限打开一次IDEA就没问题了,下次打开也不用管理员权限也没问题。
- tomcat启动报错 Failed to introspect Class [org.mybatis.spring.SqlSessionFactoryBean]
alike_meng
小操作tomcatmybatisspring
java.lang.IllegalStateException:FailedtointrospectClass[org.mybatis.spring.SqlSessionFactoryBean]fromClassLoader[ParallelWebappClassLoaderpom.xml里面的一些依赖不兼容。我之前都是用的最新版的依赖,就报这个错。然后所有依赖都改成了跟教学视频一样的版本就不报错
- 银河麒麟V10 设置MySQL、Tomcat开机自启
还在学习的孔先生
mysqltomcat
文章目录前言一、MySQL开机自启1.创建服务配置文件2.编写文件内容3.设置文件权限4.重载systemd配置,并设置开机自启注:服务器环境下也可使用chkconfig创建开机启动二、Tomcat开机自启1.创建启动文件2.编辑启动文件3.保存启动文件前言银河麒麟系统V10,MySQL及Tomcat离线安装完成后,不能开机自启,需编写开机自启配置文件。用systemctl管理。一、MySQL开机
- nginx配置负载均衡的几种方式
itbigold
nginx负载均衡
1,轮询(默认)每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。 #反向代理配置 upstreamserver_list{ #这个是tomcat的访问路径 serverlocalhost:8080; serverlocalhost:9999; } server{ listen 80; server_n
- 信创那些事儿——Spring Boot中集成东方通中间件(TongWeb)
北欧人写代码
tomcat安全
在SpringBoot中集成东方通中间件(如TongWeb作为Servlet容器)通常涉及几个步骤,但需要注意的是,TongWeb本身是一个独立的JavaEE应用服务器,而不是像Tomcat那样可以直接嵌入到SpringBoot应用中的中间件。因此,集成通常意味着将SpringBoot应用打包为WAR文件并部署到TongWeb服务器上。以下是在SpringBoot中集成东方通中间件(以TongWe
- SpringBoot学习(16)上传文件
星河漫漫l
springboot学习运维开发开发语言spring
1、pom包配置我们使用SpringBoot版本2.1.0、jdk1.8、tomcat8.0。org.springframework.bootspring-boot-starter-parent2.1.0.RELEASE1.8org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-star
- 如何下载各个版本的tomcat-比如tomcat9
耳边轻语999
tomcatjava
1,找到tomcat官网https://tomcat.apache.org/ApacheTomcat®-Welcome!找到tomcat9,或者archives1.1,找到对应版本1.2,找到小版本1.3,找到bin2,Indexof/dist/tomcat/tomcat-9/v9.0.39/bin2.1,下载对应的解压版本或者安装版本
- Nginx
砌月东谷
一、Nginx简介1.Nginx是什么??Nginx(enginex)是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器?Nginx可以作为一个Web服务器进行网站的发布,也可以作为反向代理服务器进行负载均衡的实现?常见的Web服务器:Tomcat、Apache、Nginx、Weblogic等2.特点占用内存少、并发能力强二、搭建Nginx环境1.安装nginx?两
- Tomcat与JDK版本对应关系,Tomcat各版本特性
2401_84048671
程序员javatomcat开发语言
ApacheTomcat8.xApacheTomcat7.xApacheTomcat6.xApacheTomcat是一个开源软件实现了JavaServlet和JavaServerPages技术。不同版本的Servlet和JSP规范可使用不同版本的ApacheTomcat。Tomcat与JDK版本对应关系为:|Servlet规格|JSP规范|EL规格|WebSocket规范|JASPIC规格|Apa
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option