本篇博客主要对 HslControls 组件做一个大概的总览介绍,更详细的内容可以参照页面里的子链接,还有github上的源代码,然后进行相关的学习,和使用。
联系作者及加群方式(激活码在群里发放):http://www.hslcommunication.cn/Cooperation
Prepare
先从nuget下载到组件,然后就可以使用组件里的各种组件信息了。
在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控制台输入下面的指令安装:
Install-Package HslControls
NuGet安装教程 http://www.cnblogs.com/dathlin/p/7705014.html
Demo
有一个demo程序可以下载,地址为 demo.zip
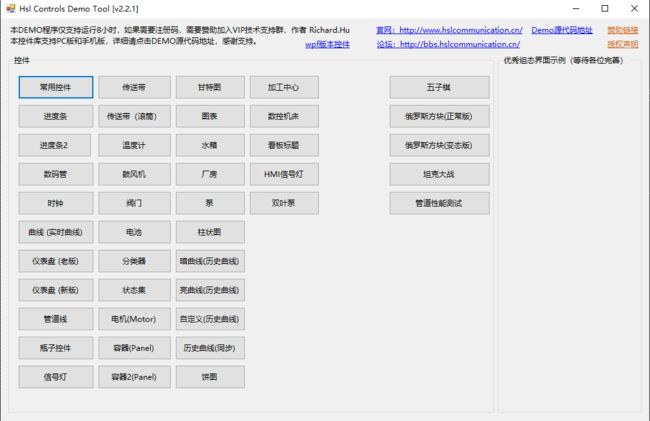
所支持的控件信息如下:
Use
正常安装完成后,就会在组件库出现下面的控件内容,然后可以拖动使用,如果没有出现列表,就需要把dll文件拖动到工具箱就行。
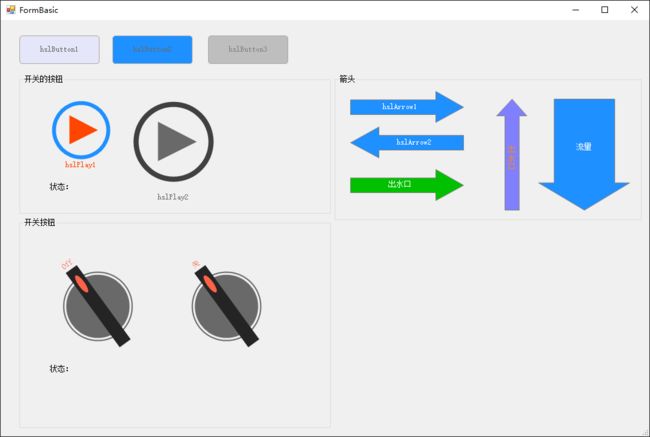
常用控件
先上图:
1. 圆角按钮,主要是有一个圆角的效果,和自带的按钮基本差不多,还带有一个 Selected 属性,用于获取或设置按钮是否处于选中状态。
2. HslPlay 控件,有点像一个播放器,各种颜色可调,需要注意的是有个事件 OnPlayChanged 当播放状态改变的时候,就会触发(比onclick事件要好)。
3. 开关控件,主要实现两个状态的切换,上面有个属性可以设置文本 SwitchStatusDescription = "关;开"; 用分号区别即可,也有个事件OnSwitchChanged可以用来做状态的改变。
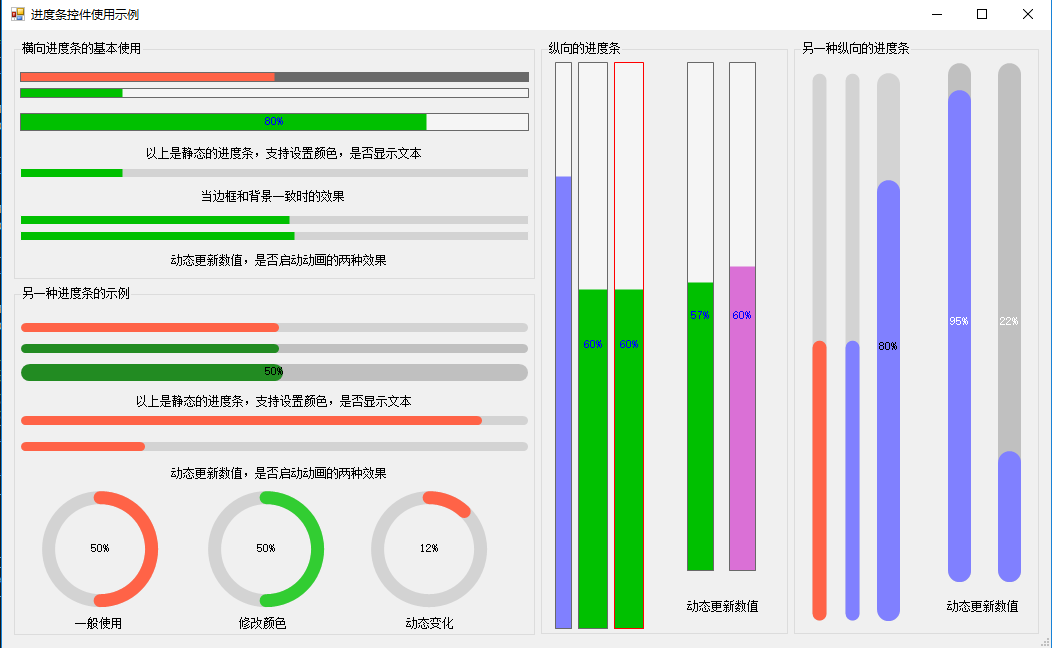
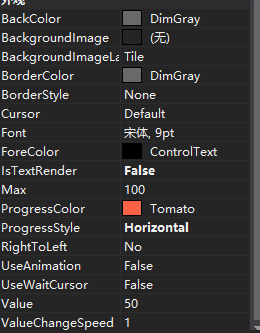
进度条控件
先上图
特性支持,属性如下:
共有两种进度条的样式,一个是矩形的,一个是圆角的。都可以设置,背景色,前景色,是否使用动画效果。动画的速度都可以设置。也可以竖着的控件摆放样式
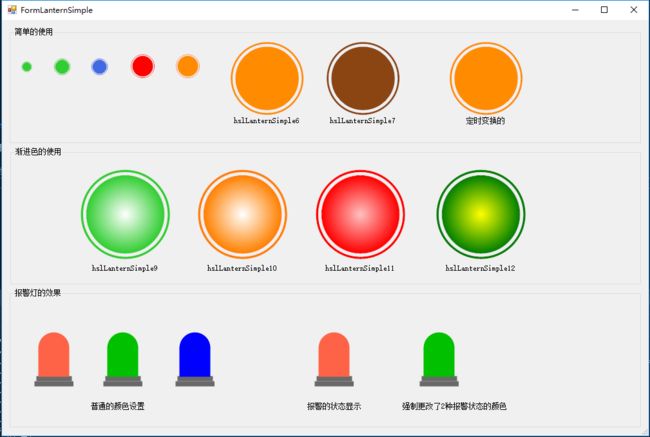
信号灯控件
先上图
支持纯色的信号灯,和渐变色的信号灯,当然,我们可以设置任意的颜色,根据自己的需求进行设计。
数码管控件
先上图
BackColor 就是整个LED的背景
DisplayBackColor 就是数据吗数字的背景
DisplayNumber 就是数码管显示的位数
DisplayText 就是最终显示的文本
ForeColor 就是最终显示文本的前景色
LedNumberSize 就是数码管单个显示的粗细
我们可以随意拖动数码管的大小,然后设置显示的数据量大小,颜色,粗细等等细节。一般所有的参数调整好后,我们使用 DisplayText 赋值就行。
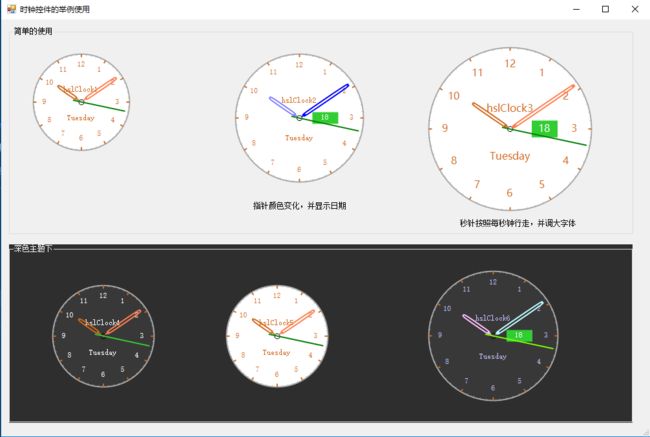
时钟控件
先上图
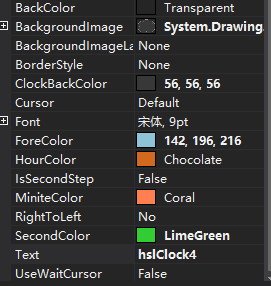
主要的属性如下
ClockBackColor 就是时钟控件中间的背景色。
ForeColor 就是所有的文本的颜色
HourColor 就是小时那根针的颜色
IsSecondStep 设置秒针是否一秒一秒走动还是连续走动。
MiniteColor 就是分钟的那根针的颜色
SecondColor 就是秒针的颜色
Text 就是在时钟上显示的额外的信息
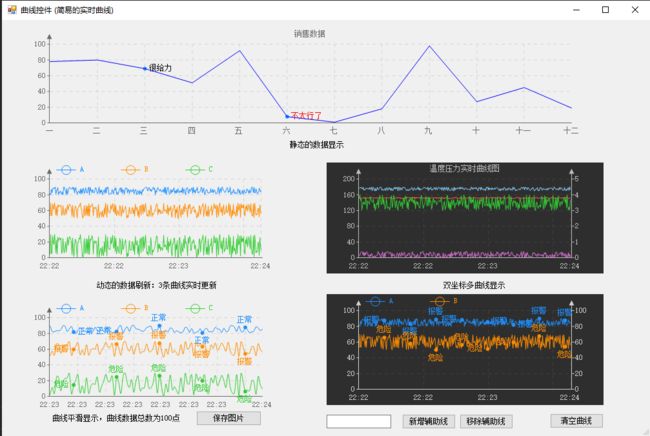
曲线控件
高级的历史曲线控件的使用参照另一篇博客 https://www.cnblogs.com/dathlin/p/10291327.html,这里是实时控件。
曲线控件比较麻烦一点,无法通过直接的配置添加曲线,需要代码来实现显示的逻辑功能,先上图
在使用前,先进行一些基本的设置信息,
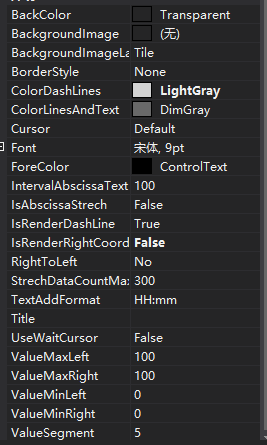
IntervalAbscissaText 指示纵向的虚线方向的分割点数,如果为100,那就是每隔100个像素点绘制一条虚线
IsAbscissaStrech 如果设置为true,那么曲线就占满整个控件,比如强制这个曲线控件显示100个点,而无关控件的宽度。如果设置为true,那么控件显示的点数信息,将取决于控件的宽度界面。
IsRenderDashLine 是否显示虚线的辅助线。
IsRenderRightCoordinate 是否显示右侧的坐标轴
StrechDataCountMax 当IsAbscissaStrech 为true的时候,曲线控件强制规定的显示数据点数。这时候和控件无关。
TextAddFormat 获取或设置实时数据新增时文本相对应于时间的格式化字符串,默认HH:mm
Title 曲线控件显示的标题
ValueMaxLeft 左侧坐标轴的最大值
ValueMinLeft 左侧坐标轴的最小值
ValueMaxRight 右侧坐标轴的最大值
ValueMinRight 右侧坐标轴的最小值
ValueSegment 获取或设置图形的纵轴分段数
使用说明,先定义一个获取随机数据的方法
private float[] GetRandomData( int length, int max )
{
float[] buffer = new float[length];
for (int i = 0; i < buffer.Length; i++)
{
buffer[i] = random.Next( max );
}
return buffer;
}
简单的设置固定的曲线
hslCurve1.SetCurveText( new string[] { "一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二" } );
hslCurve1.SetLeftCurve( "A", GetRandomData( 12, 100 ), Color.Blue );
曲线标注:
hslCurve1.SetCurveText( new string[] { "一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二" } );
hslCurve1.SetLeftCurve( "A", GetRandomData( 12, 100 ), Color.Blue );
hslCurve1.AddMarkText( new HslControls.HslMarkText( )
{
Index = 2,
CurveKey = "A",
MarkText = "很给力"
} );
hslCurve1.AddMarkText( new HslControls.HslMarkText( )
{
Index = 5,
CurveKey = "A",
MarkText = "不太行了",
TextBrush = Brushes.Red
} );
标注的效果如下:
如果你想要显示一个实时的曲线信息,就要分两步走,先预设定曲线的基本信息,关键字,颜色,宽度,是否平滑等等信息
hslCurve5.SetLeftCurve( "A", null, Color.DodgerBlue, true );
hslCurve5.SetLeftCurve( "B", null, Color.DarkOrange, true );
hslCurve5.SetLeftCurve( "C", null, Color.LimeGreen, true );
此处的例子就是设置了三条曲线,数据为空,颜色,和平滑效果
然后你实时读取到数据后,增加进曲线就行了。
hslCurve5.AddCurveData(
new string[] { "A", "B", "C" },
new float[]
{
random1*10 + 80,
random2*20+50,
random2*30,
}
);
此处需要注意的是,如果你有三条曲线,就需要三条一起新增。
当然,本曲线控件支持双坐标,多曲线的显示情况。更多的信息,参照demo的源代码来开发。
仪表盘控件
上图
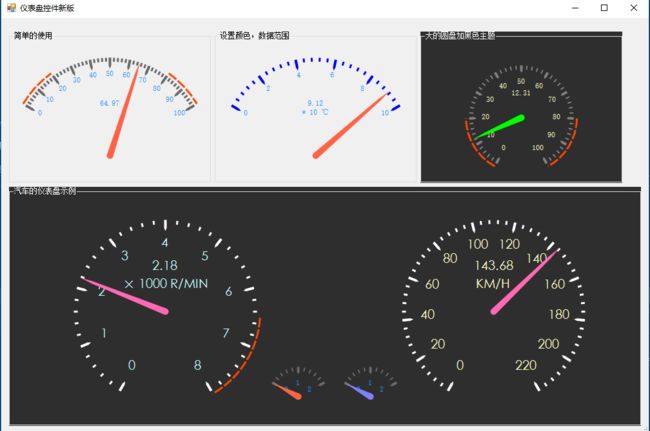
这个是旧版的仪表盘,如下:
相关的属性点击属性标签就会在下方显示出来。
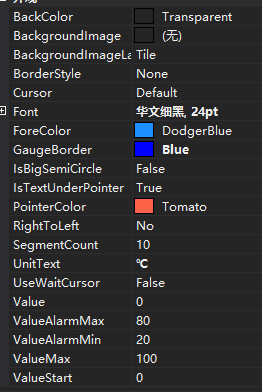
新版的如下:
管道控件
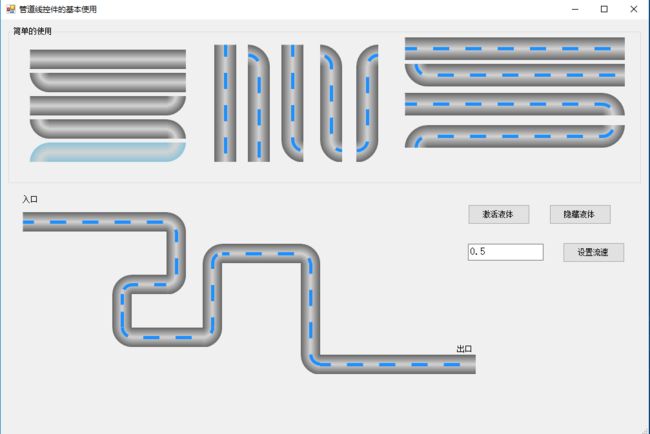
上图
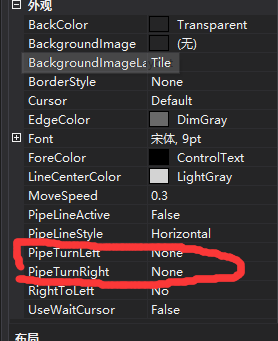
直接拖出来的控件是横向的,如果想要拐角,需要设置属性
左端点和右端点的属性设置
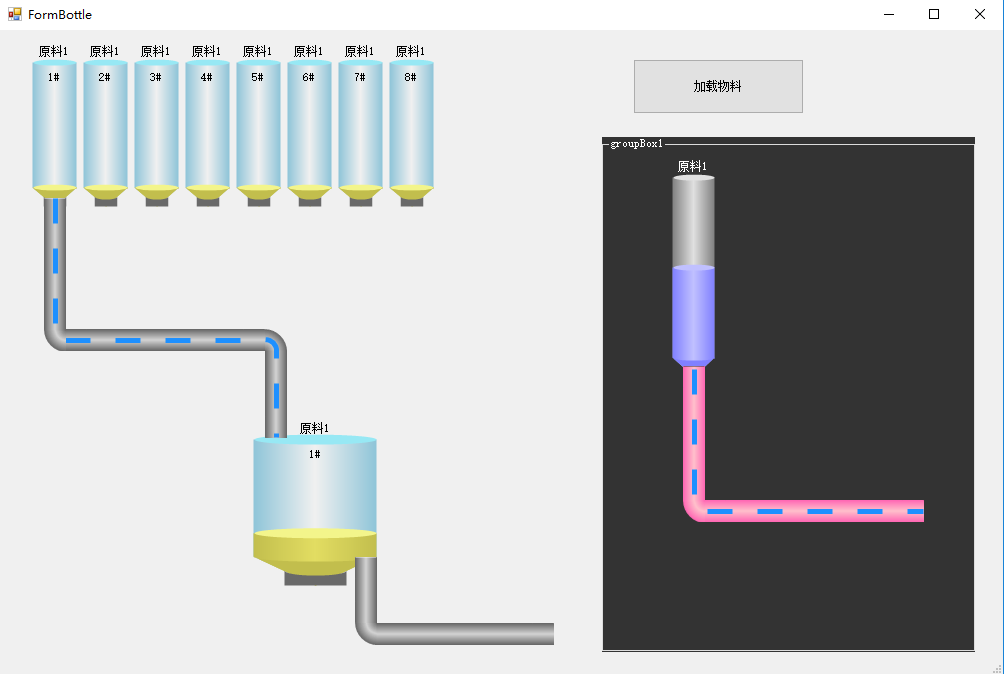
瓶子控件
上图
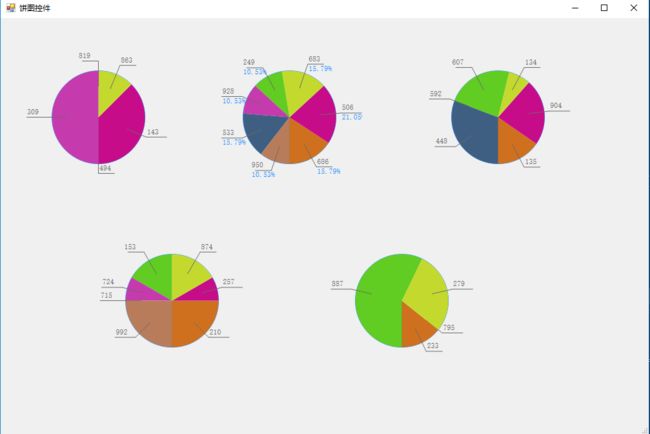
饼图控件
上图
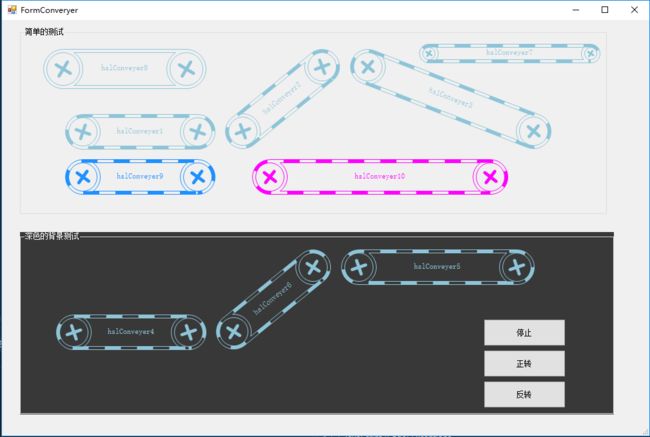
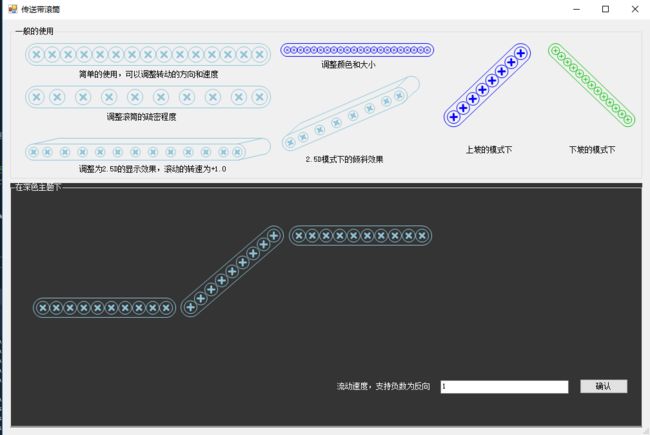
传送带控件
上图
传送带滚筒
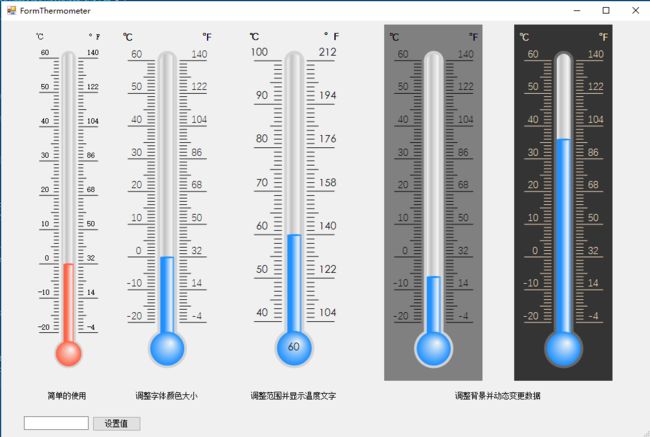
温度计控件
如图
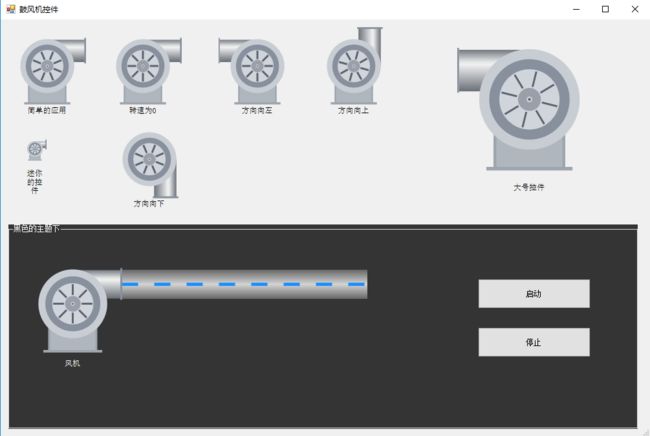
鼓风机控件
如图:
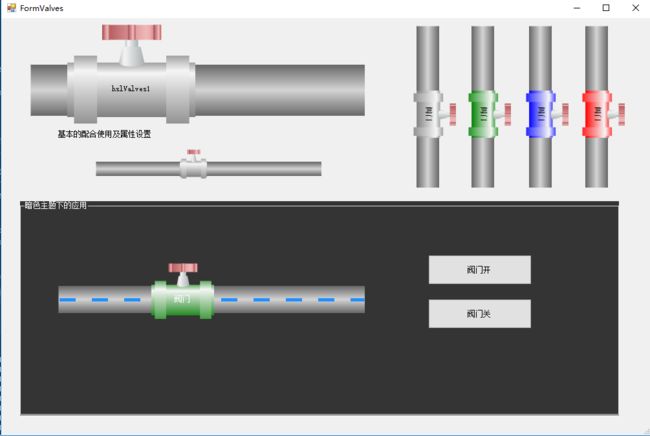
阀门控件
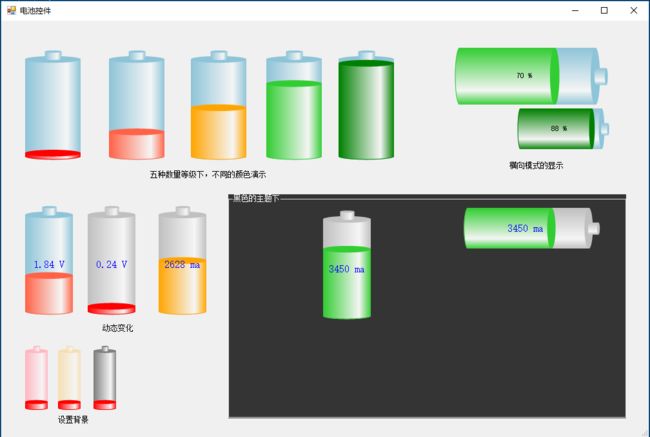
电池控件
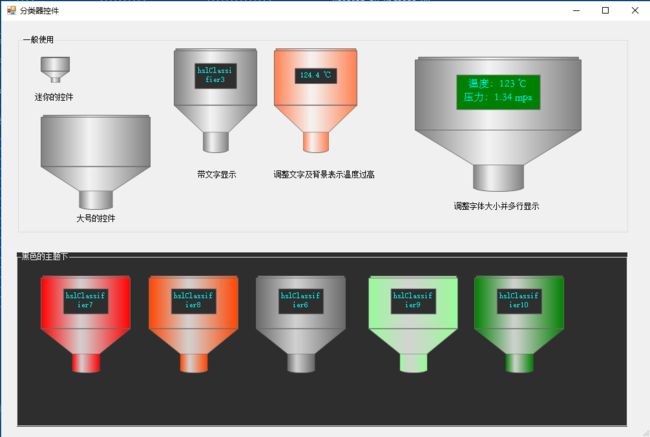
分类器控件