用vue开发了一段时间,针对团队中出现的问题做一下记录。文字表达能力不太好,大家将就看下,问题大概如下:
- v-cloak属性
- 数组更新问题
- 对象更新问题
- render函数使用
1. v-cloak 属性
vue的模板建议都加上v-cloak属性,网页加载的时候,先加载html,再加载js,网络不太好的情况下,页面会看到没有渲染的模板,不太美观。
假如用户的网络不太好,2s才把js文件下载下来,这里用setTimeout来模拟
下面是加了`v-cloak`的代码,在模板元素上加`v-cloak`属性,同时加一个样式,
[v-cloak]{
display:none;
}
没有渲染的模板直接不显示给用户,当模板渲染后,vue会把v-cloak属性删除,所以下面代码运行效果是,前2s页面是空白的,2s后才显示渲染后的内容
2.数组更新问题
代码
{{item}}
我想更新items第2项的值为new2,点击按钮的时候,发现数据并没有更新,其它vue文档里面有说明,哪些操作数组是可以检测到更新(文档链接)和注意事项(文档链接),用索引直接改变数组的值vue是不能检测到变动的,但是有提供解决方法,用$set方法
items[1] = 'new2'
改成
vm.$set(vm.items, 1, 'new2')
3.对象检测更新
title:{{item.title}}
content:{{item.content}}
点击隐藏的时候想隐藏当前数据,隐藏是用对象的isHide属性控制的,点击的时候,我们给当前对象添加一个isHide属性,值为true,但是并没有实现我们需要的效果。为什么呢,因为Vue 不能检测对象属性的添加或删除,那怎么整?
解决方法有两种:
- 遍历数据前,给所有对象加上isHide这个属性
- 用
$set函数
遍历数据前,给所有对象加上isHide这个属性
var items = [
{
title:'title1',
content:'content1'
},{
title:'title2',
content:'content2'
}
]
items.forEach(v=>{
v.isHide = false
})
new Vue({
el: '#app',
data:{
items:items
},
methods:{
hide:function(item){
item.isHide = true
}
}
})
用$set函数
new Vue({
el: '#app',
data:{
items:items
},
methods:{
hide:function(item){
this.$set(item, 'isHide', true)
}
}
})
留个问题给大家,代码如下,1s后我用索引改变数组第2项的content属性的值,能否生效
title:{{item.title}}
content:{{item.content}}
4.render函数
我们的项目的数据基本都是题目数据,数据来源比较多,所以数据格式多种多样,但题目的类型是相对固定的,基本是选择题(单选题,多选题),判断题,排序题,连线题等,所以我们针对这些题目做了相应的组件,每种组件的需要的数据格式我们定义一种通用的格式,把各种不同的数据格式转成通用格式组件就可以复用了。那么问题来了,程序传一组数据(试卷)进来,我们怎么根据题类型的去调用相应的组件渲染呢?用v-if?
题目基本类型
- 选择题
- 排序题
题目数据中有个type字段来用标识题目类型
- 1 表示单选题
- 2 表示多选题
- 3 表示排序题
定义组件
选择题
数据格式
{
title:'dan xuan ti',//标题
type:1,//题目类型
options:['danxuan1','danxuan2','danxuan3','danxuan4'] //题目选项
}
单选题和多选题目其实可以用一个组件,只是标题有和input的type有些不一样
选择题组件代码
Vue.component('e-choice',{
template:`
题目类型:{{typeName}}
{{index}}. {{topic.title}}
{{choiceOption(key)}}: {{option}}
`,
methods:{
choiceOption:function(index){
return String.fromCharCode(65+index)
}
},
computed:{
typeName:function(){
return this.topic.type === 1? '单选题':'多选题'
},
inputType:function(){
return this.topic.type === 1? 'radio':'checkbox'
}
},
props:['index','topic']
})
index 是题目在这张试卷中的顺序,
topic 是题目数据
单选题用radio,多选题用checkbox
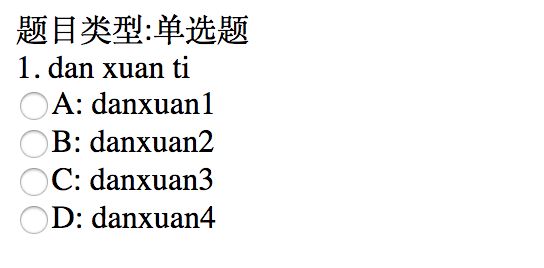
单选题渲染效果
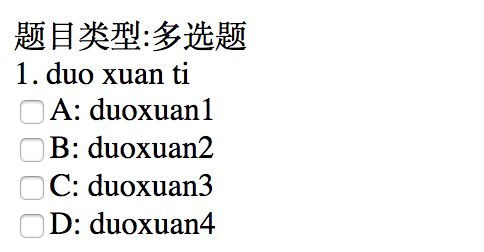
多选题渲染效果
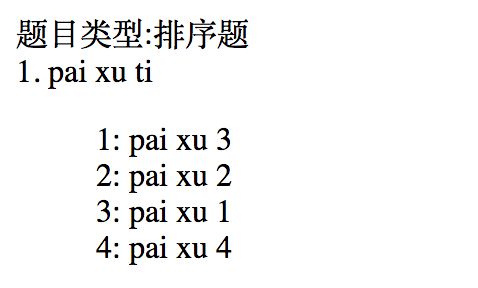
排序题
数据格式
{
title:'pai xu ti',
type:3,
options:['pai xu 3','pai xu 2','pai xu 1','pai xu 4',]
}
排序题组件代码
Vue.component('e-sort',{
template:`
题目类型:排序题
{{index}}. {{topic.title}}
{{key+1}}: {{option}}
`,
props: ['index','topic']
})
很简单,只是遍历下数据
现在给了一张试卷数据, 怎么根据题目类型调用相应的组件把这些数据渲染出来呢
var data = [
{
title:'dan xuan ti',
type:1,
options:['danxuan1','danxuan2','danxuan3','danxuan4']
},
{
title:'pai xu ti',
type:3,
options:['pai xu 3','pai xu 2','pai xu 1','pai xu 4',]
},
{
title:'duo xuan ti',
type:2,
options:['duoxuan1','duoxuan2','duoxuan3','duoxuan4']
},
{
title:'pai xu ti',
type:3,
options:['pai xu 3','pai xu 2','pai xu 1','pai xu 4',]
},{
title:'dan xuan ti',
type:1,
options:['danxuan1','danxuan2','danxuan3','danxuan4']
},
{
title:'pai xu ti',
type:3,
options:['pai xu 3','pai xu 2','pai xu 1','pai xu 4',]
},
{
title:'duo xuan ti',
type:2,
options:['duoxuan1','duoxuan2','duoxuan3','duoxuan4']
},
{
title:'pai xu ti',
type:3,
options:['pai xu 3','pai xu 2','pai xu 1','pai xu 4',]
}
]
这里我们就可以用render函数来解决我们的问题
new Vue({
el:'#app',
data:{
topics:data
},
render:function(createElement){
return createElement('div', this.topics.map((v,index)=>{
switch(v.type){
case 1://单选题
case 2://多选题
return createElement('e-choice',{
props:{
index:index + 1,
topic:v
}
})
break
case 3://排序题
return createElement('e-sort',{
props:{
index:index + 1,
topic:v
}
})
break
default:
console.error('type not implement')
break
}
}))
}
})
最后打个广告
招前端开发,简历投递:liubin#readboy.com,#替换成@,简历标注: