转载自
iOS登录界面和注册界面
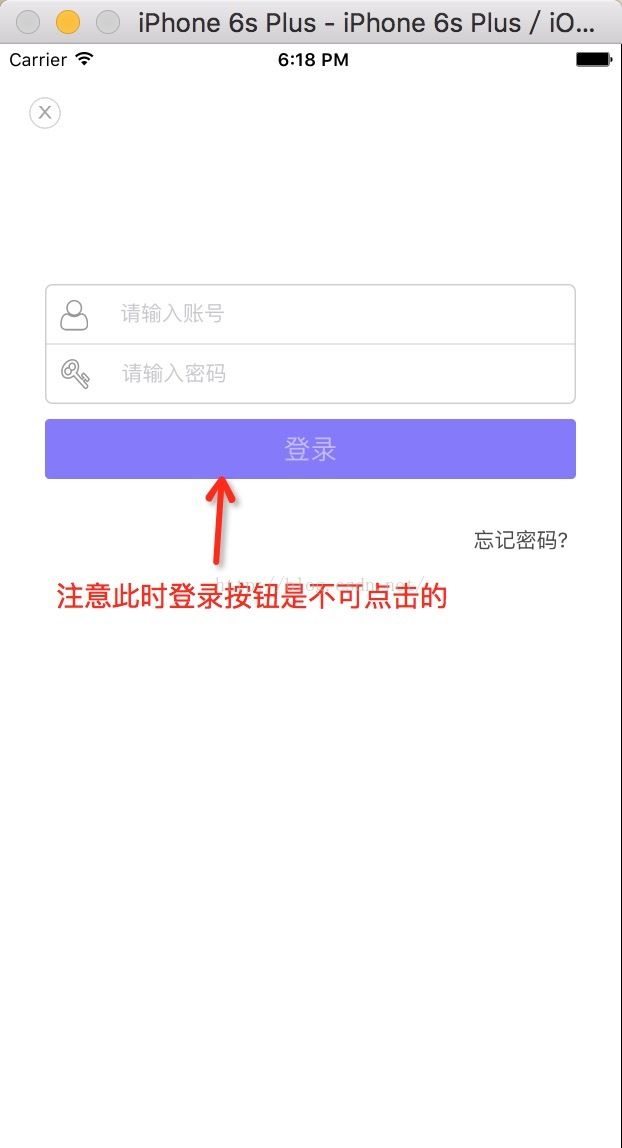
一、登录和注册界面实现效果图:
一、实现原理
1、输入框的实现原理:把两个无边框的UITextField 添加到一个作为背景的UIView上,然后重写UIView的: -(void)drawRect:(CGRect)rect 方法,用Quartz2D画出中间的那条分隔线。然后再设置UIView为带边框的圆角就可以实现上面的效果了。
注意:为了方便把textField添加到背景View上,然后设置textField的frame值时根据view的frame值计算更简单些
二、直接上代码
1\新建一个BasicTextField 类 继承自UITextField
BasicTextField.h文件:
#import
@interface BasicTextField:UITextField
@end
BasicTextField.m文件
#import "BasicTextField.h"
@implementation BasicTextField
// 重写 leftView的X 值
-(CGRect)leftViewRectForbounds:(CGRect)bounds{
CGRect iconRect = [super leftViewRectForBounds:bounds];
iconRect.origin.x += 10;
return iconRect;
// 重写占位符的x值
-(CGRect)placeholderRectForBounds:(CGRect)bounds{
CGRect placeholderRect = [super placeholderRectForBounds:bounds];
placeholderRect.origin.x += 1;
return placeholderRect;
// 重写文字输入时的x值
- (CGRect)editingRectForBounds:(CGRect)bounds{
CGRect editingRect = [super editingRectForBounds:bounds];
editingRect.origin.x += 20;
return editingRect;
}
// 重写文字显示时的x值
-(CGRect)textRectForBounds:(CGRect)bounds{
CGRect textRect = [super editingRectForBounds:bounds];
textRect.origin.x += 20;
return textRect;
}
@end
2、新建LoginBackgroundView类继承自UIView,作为textField的输入框的背景。
LoginBackGroundView.h文件:
#import
@interface LoginBackgroundView:UIView
@end
LoginBackGroundView.m文件
// 重写此方法,用Quartz2D画出中间分隔线
-(void)drawRect:(CGRect)rect{
CGRectContextref context = UIGraphicsGetCurrentConetext();
CGContextSetLineWidth(context,0.7);
CGContextBeginPath(path);
CGContextMoveToPoint(context,0,40);
CGContextAddLineToPoint(context,self.frame.size.width,40);
CGContextClosePath(context);
[mianBodyColor(207,207,207)setStroke];
CGContextStrokePath(context);
3、新建LoginView类继承自UIView,把这个LoginView设置为控制器的rootView即可
LoginView.h文件
#import
@protocol LoginViewDelegate
@interface LoginView:UIView
@end
LoginView.m文件
#define textFieldColor(r,g,b) [UIColor colorWithRed:r/255.0f green"g/255.0f blue:b/255.0f alpha:1];
#define mianBodyColor(r,,g,b) [UIColor colorWithRed:r/255.0f green:g/255.0f blue:b/255.0f alpha:1];
#import"LoginView.h"
#import"BasicTextField.h"
#import"LoginBackgroundView.h"
@interface LoginView ()
@property (noatomic, strong) LoginBackgroundView *backgroundView;
@property(noatomic, strong) BasicTextField *userTextField;
@property(noatomic, strong) BasicTextField *passwordTextField;
@property(noatomic, strong) UIButton *loginButton;
@property (noatomic, strong) UIActivityIndicatorView *loginingActivityIndicatorView;
@property (noatomic, assign) BOOL isUserEmpty;
@property (noatomic, assign) BOOL isPasswordEmpty;
@end
@implementation LoginView
-(id)initWithFrame:(CGRect)frame {
self = [super initWithFrame];
if (self) {
[self addLoginBackgroundView:frame];
[self customAllButons:frame];
[self customUserTextField:self.backgoundView.frame];
[self customPasswordTextField:self.backgroundView.frame];
}
return self;
}
// 添加textField的背景view
-(void)addLoginBackgroundView:(CGRect)frame{
CGFloat backGroundX = 30;
CGFloat backGroundY = 160;
CGFloat backGroundW = frame.size.width - 60;
CGFloat backGroundH = 80;
self.backgroundView= [[LoginBackgroundViewalloc]initWithFrame:CGRectMake(backgroundX, backgroundY, backgroundW, backgroundH)];
[self.backgroundViewsetBackgroundColor:[UIColorwhiteColor]];
self.backgroundView.layer setCornerRadius:5.0];
self.backgroundView.layer setBorderWidth:1.0];
self.backgroundView.layer setBorderColor:textFieldColor(207,207,207).CGColor];
[selfaddSubview:self.backgroundView];
}
- (void)customAllButtons:(CGRect)frame {
//返回button
UIButton*backButton = [[UIButtonalloc]initWithFrame:CGRectMake(19,35,22,22)];
[backButtonsetBackgroundImage:[UIImageimageNamed:@"back"]forState:UIControlStateNormal];
[backButtonaddTarget:selfaction:@selector(clickTheBackButton:)forControlEvents:UIControlEventTouchDown];
[self addSubview:backButton];
//登录button
CGFloatloginButtonX =30;
CGFloatloginButtonY =250;
CGFloatloginButtonW = frame.size.width-60;
self.loginButton= [[UIButtonalloc]initWithFrame:CGRectMake(loginButtonX, loginButtonY, loginButtonW,40)];
[self.loginButton setEnabled:No];
self.loginButton.titleLable.alpha = 0.5;
[self.loginButton,layer setCornerRadius:0.3];
[self.loginButtonsetTitle:@"登录"forState:UIControlStateNormal];
self.loginButton setTitleColor:[UIColor whiteColor] forState:UIControlStateReserved];
[self.loginButton setBackgroundColor:mianBodyColor(133,122,250)];
[self.loginButtonaddTarget:selfaction:@selector(clickLoginButton:)forControlEvents:UIControlEventTouchDown];
[selfaddSubview:self.loginButton]
//忘记密码
CGFloatforgetButtonW =73;
CGFloatforgetButtonX = loginButtonX + loginButtonW - forgetButtonW;
CGFloatforgetButtonY =0.916* (loginButtonY +100);
CGFloatforgetButtonH =20;
UIButton*forgetButton = [[UIButtonalloc]initWithFrame:CGRectMake(forgetButtonX, forgetButtonY, forgetButtonW, forgetButtonH)];
[forgetButtonaddTarget:selfaction:@selector(clickForgetpasswordTextFieldButton:)forControlEvents:UIControlEventTouchDown];
[forgetButtonsetTitle:@"忘记密码?"forState:UIControlStateNormal];
[forgetButton.titleLabelsetFont:[UIFontsystemFontOfSize:14]];
[forgetButtonsetTitleColor:textFieldColor(74,74,74)forState:UIControlStateNormal];
[selfaddSubview:forgetButton];
}
- (void)customUserTextField:(CGRect)frame{
self.userTextField= [[BasicTextFieldalloc]initWithFrame:CGRectMake(0,0, frame.size.width,40)];
self.userTextField.keyboardType=UIKeyboardTypeNumberPad;
self.userTextField.delegate=self;
self.userTextField.tag=7;
self.userTextField.placeholder=@"请输入账号";
[self.userTextFieldsetFont:[UIFontsystemFontOfSize:14]];
UIImageView*userTextFieldImage = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"userIcon"]];
self.userTextField.leftView= userTextFieldImage;
self.userTextField.leftViewMode=UITextFieldViewModeAlways;
self.userTextField.clearButtonMode=UITextFieldViewModeAlways;
[[NSNotificationCenterdefaultCenter]addObserver:selfselector:@selector(userTextFieldDidChange)name:UITextFieldTextDidChangeNotificationobject:self.userTextField];
self.isPasswordEmpty=YES;
[self.backgroundViewaddSubview:self.userTextField];
}
- (void)customPasswordTextField:(CGRect)frame{
self.passwordTextField= [[BasicTextFieldalloc]initWithFrame:CGRectMake(0,40, frame.size.width,40)];
self.passwordTextField.delegate=self;
self.passwordTextField.tag=11;
self.passwordTextField.placeholder=@"请输入密码";
[self.passwordTextFieldsetFont:[UIFontsystemFontOfSize:14]];
UIImageView*passwordTextFieldImage = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"passwordIcon"]];
self.passwordTextField.leftView= passwordTextFieldImage;
self.passwordTextField.leftViewMode=UITextFieldViewModeAlways;
self.passwordTextField.clearButtonMode=UITextFieldViewModeAlways;
self.passwordTextField.secureTextEntry=YES;
//设置监听
[[NSNotificationCenterdefaultCenter]addObserver:selfselector:@selector(passwordTextFieldDidChange)name:UITextFieldTextDidChangeNotificationobject:self.passwordTextField];
self.isUserEmpty=YES;
[self.backgroundViewaddSubview:self.passwordTextField];
}
- (void)addLogioningActivityIndicatorView{
CGFloatlogioningActivityIndicatorViewX =self.loginButton.frame.origin.x+80;
CGFloatlogioningActivityIndicatorViewY =self.loginButton.frame.origin.y;
CGFloatlogioningActivityIndicatorViewWH =self.loginButton.frame.size.height;
self.logioningActivityIndicatorView= [[UIActivityIndicatorViewalloc]initWithFrame:CGRectMake(logioningActivityIndicatorViewX, logioningActivityIndicatorViewY, logioningActivityIndicatorViewWH, logioningActivityIndicatorViewWH)];
[selfaddSubview:self.logioningActivityIndicatorView];
}
- (void)clickLoginButton:(id)sender{
[self.loginButtonsetTitle:@"登录中..."forState:UIControlStateNormal];
[selfaddLogioningActivityIndicatorView];
[self.logioningActivityIndicatorViewstartAnimating];
//当点击登录按钮时,账号和密码输入框放弃第一响应者,此时键盘退出
[self.userTextFieldresignFirstResponder];
[self.passwordTextFieldresignFirstResponder];
}
- (void)clickForgetpasswordTextFieldButton:(id)sender{
//点击忘记密码button后需要执行的代码
}
- (void)clickTheBackButton:(id)sender{
//点击左上角圈叉按钮返回上一界面
}
#pragma makr --UITextFieldDelegate
//UITextField的代理方法,点击键盘return按钮退出键盘
- (BOOL)textFieldShouldReturn:(UITextField*)textField{
[self.passwordTextFieldresignFirstResponder];
returnYES;
}
//此处为userTextField的监听方法,后面会细讲,主要是实时监听textField值的变化
- (void)userTextFieldDidChange{
if(self.userTextField.text.length>0) {
UIImageView*loginTextFieldImage = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"userIconEdited"]];
self.userTextField.leftView= loginTextFieldImage;
self.isUserEmpty=NO;
if(self.isPasswordEmpty==NO) {
self.loginButton.titleLabel.alpha=1;
[self.loginButtonsetEnabled:YES];
}
}else{
UIImageView*loginTextFieldImage = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"userIcon"]];
self.userTextField.leftView= loginTextFieldImage;
[self.loginButtonsetTitle:@"登录"forState:UIControlStateNormal];
self.loginButton.titleLabel.alpha=0.5;
[self.loginButtonsetEnabled:NO];
self.isUserEmpty=YES;
[self.logioningActivityIndicatorViewstopAnimating];
}
}
//passwordTextField的监听方法
- (void)passwordTextFieldDidChange{
if(self.passwordTextField.text.length>0) {
self.isPasswordEmpty=NO;
UIImageView*loginTextFieldImage = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"passwordIconEdited"]];
self.passwordTextField.leftView= loginTextFieldImage;
if(self.isUserEmpty==NO){
self.loginButton.titleLabel.alpha=1;
[self.loginButtonsetEnabled:YES];
}
}else{
self.isPasswordEmpty=YES;
UIImageView*loginTextFieldImage = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"passwordIcon"]];
self.passwordTextField.leftView= loginTextFieldImage;
[self.loginButtonsetTitle:@"登录"forState:UIControlStateNormal];
self.loginButton.titleLabel.alpha=0.5;
[self.loginButtonsetEnabled:NO];
[self.logioningActivityIndicatorViewstopAnimating];
}
}
//点击界面空白处退出键盘
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent*)event{
[self.userTextFieldresignFirstResponder];
[self.passwordTextFieldresignFirstResponder];
}
@end