1. 简单标签
strong: 定义重要性强调的文字
ins(inseted):定义插入的文字
em(emphasized):定义强调的文字
del:被删除的文字(删除线)
©版权符号
//html 编码 以&开头,;结束 &xxx;
:一行文字中无论你放了多少个空格,浏览器上都只显示一个,要想显示多个空格,就需要
空格符
<小于号
>大于号
例如<div>页面显示就是
换行符,单标签,代码中无论回车多少次,页面都只显示一次换行,多次换行就需要多个
标签
H标签:给文本添加标题语义,而不是修改页面样式的,一个页面中只能有一个
标签
2. 有序列表
- 苹果
- 橘子
- 梨子
- 香蕉
3. 无序列表(与div和span一样重要)
- 天猫
- 聚划算
- 天猫超市
常用于导航栏这种子项基本样式、功能都一样,只是内容有一些细微差别的功能块,css里面写list-style:none可以去掉前面的小原点
定义列表
- 定义标题<.dt>
- 标题描述
应用场景:网站尾部相关信息,图文混排
4. 图片
alt:当src路径有问题时图片就显示不出来,可使用alt简单展示图片信息
title:当鼠标挪到图片上的时候会显示一些提示内容

5. 超链接
www.baidu.com
里面包含的所有内容点击后都会跳到href内的链接页面,target="_blank"代表打开新页面,不写或者是_self表示在当前页面打开
可放文字、图片
href:
1、超文本引用,写链接地址
2、锚点,类似目录,href里写元素id,例如#img1,点击就会跳到id为img1的地方,只有#会跳到顶部,如果写本地文件地址,可以跳转到本地文件,本地文件地址+#id可以跳转到文件指定位置
3、打电话,tel:400252255 点击就会拨打电话
4、发邮件:mailto:邮箱地址
5、协议限定符:例如下图
target:不加这个就是在本页面跳转,加上_blank就会在新标签页面打开链接
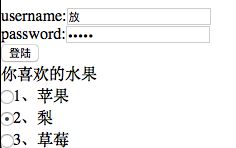
6. 表单标签:超级重要,可发送消息跟后端交互
name:必须写才能发送过去 数据名,比如下面点击登陆,就会提交用户名和密码,类似http://xxxx?username=xxx&password=xxx,就可以从后台按格式解析出数据名和数据值
在表单标签中,除了按钮标签以外的标签,都可以通过value来指定需要提交到服务器的数据
input标签 type:
text是文本输入框
password密码输入框
submit提交按钮,会将form标签内input的数据全部提交给后台
radio是单选标签,当有多个选项时需将他们的name设置为同一个名字,这样就会被识别为同一道题的选项,实现单选操作
checkbox 多选框,所有选项name必须一致,跟单选框一样,需要给value设置值提交时才知道选的是谁
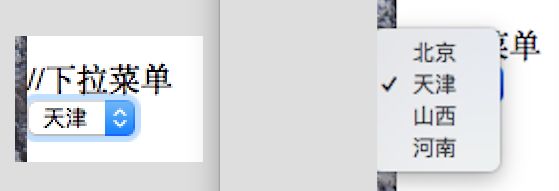
非input标签 select
textarea 多行文本
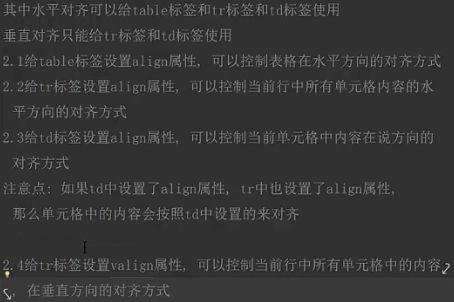
7、表格标签
默认有边框 border="1",可设置宽高和对齐方式
一行中的 一个单元格
一行中的 一个单元格
边距:
默认每个单元格的外边距是2px,可通过在table上用cellspacing修改
cellpadding可修改内边距,即文字与单元格的间距
th标签可设置标题单元格,自动加粗居中
合并单元格
colspan可指定单元格当作几个单元格看待,就有合并效果
rowspan可指定单元格垂直方向当作几个单元格看待
8、多媒体标签
视频
由于各大浏览器支持的格式都不一样,最好使用下面方式,但浏览器必须支持html5才行(以后可以使用一个js的框架html5media让所有浏览器都支持)
音频 audio 跟视频类似 支持三种格式
marquee跑马灯
你可能感兴趣的:(html-高级标签)
- PyCharm 高效入门指南:从安装到进阶,解锁 Python 开发全流程
作为Python开发者的利器,PyCharm的安装与配置是开启高效编程之旅的第一步。面对Community和Professional两个版本,该如何选择呢?Community版是免费开源的,适合初学者和简单项目开发,包含基础的Python开发功能;而Professional版虽收费,但功能更强大,支持Web开发、数据库连接等高级功能,适合专业开发者和复杂项目。1.安装与配置下载与安装下载PyCha
- Axios泛型参数解析与使用指南
编程随想▿
TypeScriptTSaxios前端web开发语言
目录一、Axios泛型参数的核心价值二、基本用法解析1.响应数据泛型参数2.POST请求中的泛型应用三、高级泛型参数配置1.自定义响应结构2.完整AxiosResponse泛型3.错误处理泛型四、实战应用示例1.封装带泛型的API客户端2.带分页的泛型响应处理五、最佳实践与注意事项六、总结一、Axios泛型参数的核心价值Axios的泛型参数允许我们为HTTP响应数据指定类型,使TypeScript
- 2022-07-09
析异
工作中不可控的东西:领导的看法、用户的评价、用户在这件事情上你的建议是否可实施,公司是否录用你的决定可控的事情是:你工作上面积极的心态、积极的心态调整。业务的熟悉、话术的背诵理解总结、流程的熟悉,不会就问,对舆情的了解,培训内容的总结用户的看法没那么重要把目光专注在,自己从中获得成长上你有进步就是好的进步的地方:求助类更加顺畅,开会时敢于提问。打标签更加细节会明显感觉比之前顺畅一下子聊几个也是可以
- java 字符串 对象_Java中字符串对象
乘风破浪的小小
java字符串对象
标签:Java中字符串对象创建有两种形式,一种为字面量形式,如Stringstr="droid";,另一种就是使用new这种标准的构造对象的方法,如Stringstr=newString("droid");,这两种方式我们在代码编写时都经常使用,尤其是字面量的方式。然而这两种实现其实存在着一些性能和内存占用的差别。这一切都是源于JVM为了减少字符串对象的重复创建,其维护了一个特殊的内存,这段内存被
- 短剧小程序的「技术革命」:从「粗放生长」到「精准运营」
weixin_lynhgworld
小程序
随着短剧行业进入「存量竞争」阶段,技术能力正成为小程序的核心竞争力。从内容推荐到用户留存,从广告变现到IP开发,每一环节都需要数据驱动和算法优化。一、智能推荐:让「用户找到剧」变成「剧找到用户」传统短剧平台依赖标签匹配,而小程序通过多维度数据实现精准推荐:「情绪图谱」分析:记录用户观看时的快进、暂停、重复播放等行为,构建情绪波动曲线;「场景化推荐」:根据时间(如深夜)、地点(如地铁)、设备(如手机
- Python爬虫实战:高效解析OpenGraph协议数据
Python爬虫项目
python爬虫开发语言宽度优先音视频json
OpenGraph协议简介OpenGraph协议是由Facebook于2010年推出的一种网页元数据标准,旨在使任何网页都能成为社交图中的丰富对象。通过在网页的部分添加特定的标签,网站所有者可以控制内容在社交媒体上分享时的呈现方式。OpenGraph协议的核心元数据包括:html这些标签不仅被Facebook使用,也被Twitter、LinkedIn、WhatsApp等主流社交平台广泛支持。据统计
- Python高级数据类型:字典(Dictionary)
PythonicCC
python开发语言
字典是Python中非常重要且实用的数据结构,本文将全面详细地介绍字典的所有知识点,从基础概念到高级用法,帮助初学者彻底掌握字典的使用。1.字典简介1.1为什么需要字典?假设我们需要存储公司员工的姓名、年龄、职务和工资信息。使用列表可以这样实现:staff_list=[["tom",20,"teacher",6000],["rose",18,"hr",5000],["jack",20,"行政",4
- 《白蛇2:青蛇劫起》
觅己者
1.镇江金山寺:白蛇为了救相公阿宣,法海被镇压雷峰塔,托孤给小青。2小青与法海激战,被打入无我无色的涅槃之境3.大宝积经:四恶道4.进去修罗城,遇上牛头马面,被孙姐救,危难之际被游侠救,孙姐介绍自己的来历,攀岩坠落,弱肉强食。孙姐告诉青蛇历史的标签,教导青蛇生活技能。5牛头马面激战司马官人,孙姐被杀,,奋起与牛头马面激战获胜,再次被游侠所救。6,天地变色,城市被幽灵怪物袭击。被司马官人所救。风火水
- C# 读取文件内容的全面指南:从基础到高级技术
梦幻南瓜
c#c#开发语言
目录引言1.基础文件读取方法1.1File.ReadAllText-最简单的一次性读取1.2File.ReadAllLines-按行读取为数组1.3File.ReadAllBytes-二进制文件读取2.流式读取方法2.1StreamReader基础用法2.2指定编码方式2.3二进制流读取3.高级文件读取技术3.1异步文件读取3.2内存映射文件(Memory-MappedFiles)3.3管道(Pi
- UFS主机设备交互
思无邪呢
UFS存储技术JESD220F架构嵌入式硬件
1概述本小节描述了几个旨在提高性能和/或可靠性的UFS特性。其中一些与逻辑单元队列中存在的命令直接相关(例如,LU间优先级、系统数据标签、上下文管理),另一些与设备状态相关(例如,后台操作、动态设备容量),或专注于可靠性(例如,数据可靠性、实时时钟信息)。2适用设备本文描述的所有特性都应在UFS设备上实现。这些特性的实现程度取决于设备制造商。预计实现不佳将导致设备性能或可靠性降低,以及在低功耗模式
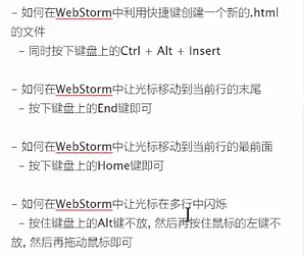
- VSCode - VSCode 快速跳转标签页
VSCode快速跳转标签页1、标签页列表快速跳转通过快捷键Ctrl+Tab即可快速跳转标签页#操作方式先按住Ctrl键,再按Tab键,此时,即可打开标签页列表(保持Ctrl键一直按住)然后,再按Tab键,即可快速切换标签页,每按一次Tab键,即可切换到下一个标签页最后,松开Ctrl键,即可快速跳转标签页2、标签页前后快速跳转通过快捷键Ctrl+PgUp即可快速跳转前一个标签页#操作方式先按住Ctr
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- 【嵌入式开发——ARM】2ARM汇编指令
芒果柚
arm开发汇编c语言嵌入式硬件
intel和ARM公司都有自己的指令集,也就是说对应的汇编格式是不同的,不过好在目前基本很少在汇编语言层面编程了,最次也是在C语言级编程,要不说C语言是高级语言呢,很多人觉得难,无非是指针觉得头疼,但其实指针是个极其好用而且不难的工具,其本质就是地址,这也帮助C语言天然契合嵌入式,对指针有困惑的同学,可以翻看我之前的博客,专门有一篇介绍指针。虽然我们编程用的是C语言,实际在编译代码时,最终还是要先
- 一比一高仿maxmara衣服,大家在哪买?
高端顶级奢侈品
一比一高仿maxmara衣服在哪买MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMara集团
- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- .NET 9 RC1 正式发布
dotNET跨平台
.net
.NET9RC1是.NET9的第一个候选发布版本(ReleaseCandidate),标志着该版本接近最终发布。这次更新包括增强的WebSocketAPI、新的压缩选项、高级SignalR跟踪以及.NETMAUI的更新,以改善文本对齐等。在文章还宣布了.NETConf2024的日期,将于2024年11月12日至14日举行,庆祝.NET9的发布,具体详见:https://devblogs.micro
- Unreal Engine开发:Unreal Engine基础入门_C++编程基础v1
chenlz2007
游戏开发虚幻c++javaunity游戏引擎交互lucene
C++编程基础在开始学习UnrealEngine之前,掌握C++编程基础是非常重要的。C++是一种强大的面向对象编程语言,广泛应用于游戏开发、系统软件开发等领域。本节将介绍C++的基本概念、语法和一些常用的功能,为后续的UnrealEngine开发打下坚实的基础。1.C++简介C++是一种静态类型的、编译式的、通用的、中级到高级的编程语言,它支持多种编程范式,包括面向对象编程、泛型编程和过程化编程
- 掘金海外二手市场:跨境卖家如何用多账号在Depop突围
爱跨境的小贸米
跨境知识点大数据二手市场
随着环保意识觉醒和Z世代消费趋势的转变,海外二手电商平台如Depop正快速崛起。这个以“潮流+二手”为标签的社交电商平台,吸引了大批追求独特风格的年轻买家。对于中国跨境卖家来说,Depop不仅是一个出口二手或尾货的绝佳渠道,更是切入欧美年轻人市场的窗口。然而,Depop对于违规操作的风控机制日益严格,多账号操作若处理不当,轻则账号被限流,重则直接封号。于是,“多账号矩阵式运营”成为越来越多卖家的突
- 2020-03-16 刷题1(字符串)
nowherespyfly
01.06字符串压缩标签:字符串,内存题目其实很简单,用模拟法模拟字符串的压缩过程即可。但是我提交了三次,因为爆内存了。看了评论区才发现一个隐藏的坑:c_s=c_s+c+to_string(cnt)//会给c_s+c+to_string(cnt)开辟新的内存来存放,如果字符串很长,就会爆内存c_s+=c+to_string(cnt)//相当于在c后面append,不会开辟新的内存所以,以后能用+=
- 淘宝返利软件哪个佣金高?高省和省推哪个平台佣金高?
优惠券高省
高省app是杭州长孚科技有限公司旗下的一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品隐藏优惠券以及获得返利。【高省】分会员和运营商,会员定位是自用的,而运营商是针对推广者的。另外还有一个城市合伙人,这个是在高级运营商的基础上,多了同城本地CPS的一些收益,而且无论粉丝是不是自己下面,城市合伙人都可以获得相应收益。其中运营商分为三个级别:1、团长2、运营商
- 无利不起早!研究所操盘群姜新宁算力3.0市场被骗不能提现真相大曝光!劝君三思而后行!
大盛律道
这是当前荐股诈骗的最高级手段。先不把股民拉入几百人的大群(大部分是托最多二三十个股民观望)每天荐股讲课,博取现任后,诈骗团伙通过各种平台筛选到目标后,迅速把目标拉进一个数十人的交流群,群内数十人集中蛊惑这一个投资人。在骗取初步信任后,骗子把自己建立的虚假平台链接让股民投资,再利用投资者越亏越想回本的心理,蚕食受害者的资金,等到资金差不多耗尽时,他们再以平台流水未完成不让提现,平台维护为由关闭网站跑
- XSS介绍及利用
0x00dream
常见漏洞webjavascript
XSS——跨站脚本攻击XSS介绍及利用**XSS的三种类型****构造xss脚本****自动化XSS——BeEF**XSS介绍及利用1、XSS介绍XSS(crosssitescripting)跨站脚本攻击,恶意攻击者往web页面里插入恶意script代码,当用户浏览该页面时,代码就会被执行2、XSS原理在HTML中常用到字符实体,对常用到的字符实体没有进行转译,导致完整的标签出现,在可输入的文本框
- 你能否认出你人生的黑衣天使?
蒋仁钢
1有一个传说,当一个灵魂降临人世体验人生种种时,别的天使会陪伴他一同下凡来到人间,有的人扮演帮助他的亲人、朋友(白衣天使)。还有的人扮演伤害他的人(黑衣天使)。下凡前,高级智慧会问所有天使,有谁爱他的程度深到足以去作为他的黑衣天使(拯救者)——不惜冒一切风险,成为他眼中可怕的人,甚至是憎恨的人,只为了让他完成此生的体验?没错,只有深爱我们的人,才甘愿冒着被我们憎恨的风险成为我们生命中的黑衣天使。2
- 深入理解浏览器解析机制和XSS向量编码
lq_ioi_pl
xss前端编码
URL编码"javascript:alert(1)"---->%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29aaa-------浏览器解析不了。页面识别在url解码之前,在识别标签和属性的时候还没解码,页面就不认识这串编码,不会把它们当作JS代码执行页面识别的时候,已经进行HTML实体解码,变成了aaaaa浏览器会识别它为可执行JS代
- 算法竞赛备考冲刺必刷题(C++) | 洛谷 P1024 一元三次方程求解
热爱编程的通信人
c++算法开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:
- 高省是什么? 高省最高级别是什么
高省APP
现在高省很火,经常有伙伴来问我:高省是什么?高省是不是真的赚钱?高省的各个级别怎么升级?高省的各级别的收益怎么分配?今天我就和大家详细说一下高省是以抖音快手直播电商为主,结合淘宝、京东等传统电商平台为一体的分佣平台,没有高省之前,在抖音快手等平台购物,购物完成后,并不会有返现,也就是说你买100元的商品,你需要支付100元,并且平台也不会给你返1分钱有了高省之后,通过高省再跳转到抖音、快手平台购物
- Valentino 钱包怎么买便宜?钱包怎么选,钱包推荐
直返APP抖音优惠券
天要给大家分享一款超级美丽的Valentino钱包!它的设计简直太精致了,每一个细节都展现着高级感和品质。钱包的材质非常优质,手感极佳,让人爱不释手。它有多种颜色可选,每一种都美到让人窒息!无论搭配什么风格的服装,都能成为亮点✨。内部空间设计合理,可以轻松容纳各种卡片和现金,非常实用。拥有Valentino钱包,就像是拥有了一份独特的时尚态度,让你在人群中脱颖而出。Valentino钱包的设计堪称
- GitHub Jekyll博客本地Win开发环境搭建
GitHubJekyll博客本地Win开发环境搭建标签后端blogjekyll全文链接GitHubJekyll博客本地Win开发环境搭建概述本文详细介绍了在Windows系统上搭建Jekyll博客本地开发环境的完整步骤,为GitHubPages博客开发提供本地预览和调试能力。环境依赖Ruby环境:Jekyll基于Ruby开发,需要先安装Ruby环境开发工具链:需要MSYS2和MINGW开发工具链支
- github jekyll+chirpy主题搭建博客
handsomestWei
后端githubJekyllChirpyGitHubPages博客建站
githubjekyll+chirpy主题搭建博客标签:后端、blog、jekyll全文链接本文简要介绍了如何基于GitHubPages、Jekyll及Chirpy主题搭建个人博客的流程和注意事项。主要内容GitHubPages站点简介可免费搭建个人博客,支持自定义域名,适合静态网站部署。Jekyll简介Jekyll是一个静态博客生成工具,无需数据库,适合部署在GitHub上。提供了相关文档和教程
- 《Google软件测试之道》告诉你什么是测试
程序媛木子
Google软件测试介绍1.Google的测试团队并非雄兵百万,我们更像是小而精的特种部队,我们依靠的是出色的战术和高级武器2.在Google,写代码的开发人员也承担了测试的重任.质量从来就不仅仅是一些测试人员的问题,每个写代码的开发者本身也是测试者,质量在名义上也是由这样的开发测试组合共同承担3.Google团队由SWE(软件开发工程师),SET(测试开发工程师),TE(测试工程师)组成4.在G
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email: [email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多