- 知识点专项整理
健忘的鱼
androidandroidstudiojava
跨进程通讯(IPC)参考Android通信机制消息队列:基于SystemV和Posix系统优点异步,解耦,缓冲,缺点:比信号和管道更加重,队列数据有上限(一般16KB)Android中代表handler,但handlerr只是进程内的通信方式:由消息轮询器(Looper)、消息队列(MessageQueue)、消息处理器(Handler)三部分组成,轮询器通过prepare()初始化消息队列,处理
- Linux C++编程死锁排查
大G哥
linuxc++java开发语言运维
在Linux环境下进行C++编程时,多线程能显著提升程序的并发处理能力,让程序在面对复杂任务时表现得更加高效。但多线程编程并非一帆风顺,死锁问题就像隐藏在暗处的“杀手”,随时可能让程序陷入僵局。想象一下,你的程序原本运行得好好的,突然就像被施了定身咒一样,毫无反应,所有的线程都被卡住,无法继续推进。这很可能就是死锁在作祟。死锁一旦发生,程序就像陷入了一个无法自拔的循环,各个线程相互等待对方释放资源
- Linux基本指令3
N201871643
热门相关技术分享linux服务器网络
Linux基本指令3目录Linux基本指令3一、Linux文件系统管理二、Linux进程与服务管理三、Linux网络配置与诊断一、Linux文件系统管理1.文件系统概述-定义:Linux文件系统是操作系统用于控制数据存储和检索的方法。它通过文件和目录的结构来组织数据,并提供了操作这些数据的工具。-作用:管理用户数据、系统配置、日志文件等,确保数据的持久性和可靠性。-类型:ext4(默认)、xfs、
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- 鸿蒙NEXT开发【@ohos.arkui.observer (无感监听)】 UI界面API
傲慢的螺蛳粉
日志harmonyos华为鸿蒙鸿蒙系统程序员创富ui
提供UI组件行为变化的无感监听能力。说明从APIVersion11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。导入模块import{uiObserverasobserver}from'@kit.ArkUI';NavDestinationStateNavDestination组件状态。元服务API:从APIversion12开始,该接口支持在元服务中使用。系统能力:Syst
- 快速集成1688商品API:10分钟实现跨境选品数据自动化
API_technology
开发后端自动化运维
要快速集成1688商品API以实现跨境选品数据自动化,可参考以下步骤:注册并申请API权限:注册账号创建应用并申请所需的API权限,如商品搜索、筛选、获取详情等相关权限。获取APIKey和Secret:在应用管理页面获取APIKey和Secret,这两个参数用于生成访问令牌(AccessToken),是后续调用API的重要凭证。生成AccessToken:使用APIKey和Secret通过OAut
- 适合企业内训的AI工具实操培训教程(37页PPT)(文末有下载方式)
极客11
数字化
详细资料请看本解读文章的最后内容。资料解读:适合企业内训的AI工具实操培训教程在当今数字化时代,人工智能(AI)技术迅速发展,深度融入到各个领域,AIGC(人工智能生成内容)更是成为内容创作的新趋势,为企业提升效率、创新发展带来了新契机。这份培训教程聚焦多种AI工具,尤其是DeepSeek,为企业员工提供了全面的实操指导。AIGC指利用人工智能技术自动生成文本、图像、音频、视频等内容,让AI协助甚
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- Python广东广州二手房源爬虫数据可视化分析大屏全屏系统 开题报告
2401_84688466
程序员信息可视化python爬虫
如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式Python****广东广州二手房源爬虫数据可视化分析大屏全屏系统开题报告XXXX大学**/学校/**学院毕业论文(设计)开题报告书学生姓名所属学院学号专业班级论文(设计)题目Python广东广州二手房源爬虫数据可视化分析大屏全屏系统设计与实现指导教师姓名(职称)开题日期选题依据:1.研究背景与意义;2.国内外研究(应用与发
- 鸿蒙HarmonyOS实战开发:TypeScript-类型推论【基础篇】
蜀道衫QAQ
鸿蒙鸿蒙基础:TypeScriptharmonyos华为typescript鸿蒙鸿蒙系统前端android
这节介绍TypeScript里的类型推论。即,类型是在哪里如何被推断的。基础TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型。如下面的例子letx=3;变量x的类型被推断为数字。这种推断发生在初始化变量和成员,设置默认参数值和决定函数返回值时。大多数情况下,类型推论是直截了当地。后面的小节,我们会浏览类型推论时的细微差别。最佳通用类型当需要从几个表达式中推断类型时候,会
- Python江苏南京二手房源爬虫数据可视化分析大屏全屏系统 开题报告
2401_84562041
程序员信息可视化python爬虫
Python****江苏南京二手房源爬虫数据可视化分析大屏全屏系统开题报告XXXX大学**/学校/**学院毕业论文(设计)开题报告书学生姓名所属学院学号专业班级论文(设计)题目Python江苏南京二手房源爬虫数据可视化分析大屏全屏系统设计与实现指导教师姓名(职称)开题日期选题依据:1.研究背景与意义;2.国内外研究(应用与发展)现状。1**:研究背景与意义**Python江苏南京二手房源爬虫数据可
- python和java的本质区别,python和java有什么关系
2301_81900386
python开发语言人工智能
本篇文章给大家谈谈python和java的本质区别,以及python和java有什么关系,希望对各位有所帮助,不要忘了收藏本站喔。一、主要区别:1.Python比Java简单,学习成本低,开发效率高2.Java运行效率高于Python,尤其是纯Python开发的程序,效率极低3.Java相关资料多,尤其是中文资料4.Java版本比较稳定,Python2和3不兼容导致大量类库失效5.Java开发偏向
- HarmonyNext 鸿蒙架构深度解析与 ArkTS 编程实践
披光人
harmonyOSharmonyos华为
引言HarmonyNext作为鸿蒙操作系统的下一代核心架构,带来了全新的开发体验和性能优化。本文将深入探讨HarmonyNext的架构设计,并通过ArkTS语言进行实战案例的编写,帮助开发者快速掌握鸿蒙应用开发的核心技术。一、HarmonyNext架构概述1.1架构设计理念HarmonyNext的架构设计秉承了“轻量、高效、安全”的理念,旨在为开发者提供一个稳定、高效的开发环境。其核心架构包括以下
- HarmonyNext深度解析:ArkUI高效渲染与性能优化实战
披光人
harmonyOSubuntulinux运维
一、HarmonyNext渲染引擎技术演进(约1200字技术解析)HarmonyOSNext在UI渲染架构层面实现了重大突破,其创新的ArkUI渲染引擎采用分层异步架构设计。核心改进包括:原子化渲染管线采用基于Vulkan的跨平台渲染后端,通过原子化渲染指令拆分技术,实现绘制指令的并行执行能力。在华为Mate60系列实测中,复杂界面渲染延迟降低42%智能脏区检测机制基于机器学习的区域更新预测算法,
- HarmonyNext深度解析:ArkUI 3.0声明式开发与高性能渲染实践
披光人
harmonyOSharmonyos
第一章鸿蒙声明式UI架构演进与技术优势1.1从命令式到声明式的范式迁移HarmonyNext的ArkUI3.0标志着鸿蒙开发生态的重大革新,其核心在于采用声明式UI编程范式。相较于传统Android的XML+Java/Kotlin命令式开发模式,声明式UI具有以下技术特征:状态驱动视图:UI呈现完全由数据状态决定,开发者只需描述"UI应该是什么样子",无需手动操作DOM元素单向数据流:采用Stat
- 鸿蒙开发接口UI界面:【@ohos.animator (动画)】
爱桥代码的程序媛
鸿蒙harmonyos鸿蒙开发鸿蒙系统OpenHarmony移动开发程序员ArkUI
动画说明:本模块首批接口从APIversion6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。导入模块importanimatorfrom'@ohos.animator';createAnimatorcreateAni
- 数据结构 -- 字符串
_安晓
数据结构数据结构
字符串串的定义串,即字符串(String)是由零个或多个字符组成的有限序列,一般记为S=‘a1a2a3a4’(n≥0)其中,S是串名,单引号括起来的是字符序列是串的值;ai可以是字母、数字或是其他字符;串中字符的个数n称为串的长度。n=0时的串称为空串(用∅表示)。例:(不同语言可能使用的边界符不同,Java、c等使用双引号(“”)Python等使用单引号(’‘))S="HelloWorld!"T
- 【颠覆认知】大模型开发终极实战:30分钟用LangChain打造「超级AI客服」系统(附全代码+黑科技调参技巧)
煜bart
人工智能
重磅提示:文末含99%开发者不知道的Prompt逆向注入破解方案!---###一、撕开大模型开发的遮羞布:传统方案的三大致命陷阱传统AI客服系统开发面临:1.对话记忆金鱼症(7轮对话必失忆)2.知识库更新堪比器官移植3.业务逻辑与AI模型强耦合我们
- 《探秘人工智能与鸿蒙系统集成开发的硬件基石》
程序猿阿伟
人工智能harmonyos华为
在科技飞速发展的当下,人工智能与鸿蒙系统的集成开发开辟了创新的前沿领域。这一融合不仅代表着技术的演进,更预示着智能设备生态的全新变革。而在这场技术盛宴的背后,坚实的硬件配置是确保开发顺利进行的关键,它就像一座大厦的基石,决定了上层建筑的高度和稳定性。处理器:运算核心的澎湃动力处理器作为硬件系统的核心,在人工智能与鸿蒙系统集成开发中扮演着至关重要的角色。对于模型训练任务,尤其是深度学习模型,其复杂的
- vue处理接口返回EventStream数据并进行展示
zuo-yiran
vue学习笔记jsvue.js前端javascript
1、在Vue组件中连接外部SSE接口HTML:来自本地文件的SSE流数据:-----+++++JS:mounted(){//http://localhost:3001/sse-stream为返回EventStream数据的地址consteventSource=newEventSource('http://localhost:3001/sse-stream');//监听消息事件eventSource
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- 光伏开发:工商业光伏的流程管理全面解析
鹧鸪云光伏与储能软件开发
光伏设计光伏光伏发电新能源分布式
一、项目准备阶段1、资源寻觅与沟通首要任务是寻找适合的工商业屋顶或空地资源,并与业主初步交流,了解其意向、屋顶条件及用电情况。这一阶段的关键在于建立信任关系,为后续工作奠定基础。2、资料收集与核查全面收集业主资料,包括产权证明、建设规划等,确保项目合法性。同时,深入了解屋顶结构、使用年限等关键信息,为后续设计和技术评估提供依据。3、现场踏勘与技术评估实地踏勘确认项目现场情况,结合技术方案测算,评估
- windows下玩转vllm:在wsl下安装vllm后续,设置modelscope作为下载源
几道之旅
Dify与Langflow智能体(Agent)知识库人工智能
文章目录前言所涉及的之前的关键步骤解决模型权重下载网络不通畅的问题vllm和modelscope整合后的bug附录ImportError:cannotimportname'_try_login'from'modelscope.utils.hf_util'全部报错信息前言之前,咱们说了,由于windows不支持直接部署vllm,所以要么采用wsl,要么采用docker。我们目前尝试的是在wsl下进行
- 779. 最长公共字符串后缀(Acwing)
十九587
算法数据结构考研c++
题目描述:给出若干个字符串,输出这些字符串的最长公共后缀。输入格式由不超过5组输入组成。每组输入的第一行是一个整数N。N为0时表示输入结束,否则后面会继续有N行输入,每行是一个字符串(字符串内不含空白符)。每个字符串的长度不超过200。输出格式每组数据输出一行结果,为N个字符串的最长公共后缀(可能为空)。数据范围1≤N≤200输入样例:3babaabacba2aacc2aaa0输出样例:baa解题
- 如何使用Flask或Django框架构建一个简单的Web应用?
清水白石008
Python题库pythonflaskdjango前端
如何使用Flask或Django框架构建一个简单的Web应用?Flask和Django是两个流行的PythonWeb框架,用于构建Web应用。Flask是一个轻量级、易于扩展的框架,而Django则是一个功能全面的框架,包含了更多开箱即用的工具和功能。下面将分别介绍如何使用Flask和Django构建一个简单的Web应用。使用Flask构建简单Web应用1.安装Flask首先,确保安装了Flask
- 基于ChatGPT和GoogleScholar的文章总结器
莫达菲尼
chatgpt人工智能自然语言处理网络爬虫自动化
在当今信息爆炸的时代,科研人员每天都会面对大量的文献资料。为了更高效地筛选和理解这些资料,我们开发了一款基于ChatGPT和GoogleScholar的文章摘要工具。它能够自动抓取GoogleScholar上的研究文章,并利用OpenAI的GPT模型进行摘要生成,同时支持多语言输出,帮助打破语言障碍,加速科研进程。项目介绍本项目的目标是通过以下两方面提升科研效率:跨语言阅读:通过多语言摘要功能,帮
- Flask 高并发部署方案详细教程!
爬遍天下无敌手
前言虽然标题写的是Flask,但是下面这个教程不仅仅只适用于Flask,还适用于其他Pythonweb框架,记得帮忙点赞!众所周知Flask是一个同步的框架,处理请求的时候是以单进程的方式,当同时访问的人数过多时,Flask服务就会出现阻塞的情况。就像我们买火车票一样,当买火车票的人多的时候,排队的人就会很多,队伍就会很长,相应的等待的时间会变得很长!因此Flask,Django,webpy等框架
- fpga驱动rgb液晶屏_以ARM+FPGA结构驱动高分辨率液晶显示设计与效果测试
奶油小馒头
fpga驱动rgb液晶屏
摘要:结合ARM操作灵活和FPGA实时处理的优点,提出采用ARM+FPGA结构驱动高分辨率RGB888液晶显示屏。ARM接口丰富、操作灵活可以满足客户操作方便的需求;FPGA模块采用FPGA+DDR形式,数据存取速度达到400MB/s可以满足画面刷新速度较快的需求;FPGA操作DDR方式采用双端口64bit模式,设计32bit数据读取宽度,实现RGB888数据无失真显示。通过ARM处理器LPC17
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
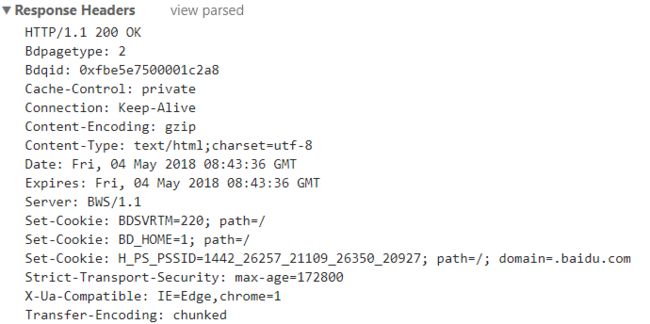
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出