相信很多刚接触CALayer的人都会遇到以下几个麻烦:
- 为什么修改
anchorPoint会移动layer的位置? - CALayer的
position点是哪一点呢? -
anchorPoint与position有什么关系?
概况
每一个UIView内部都默认关联着一个CALayer, UIView有frame、bounds和center三个属性,CALayer也有类似的属性,分别为frame、bounds、position、anchorPoint。frame和bounds比较好理解,bounds可以视为x坐标和y坐标都为0的frame,那position、anchorPoint是什么呢?
锚点的含义
我们从一个例子开始介绍anchorPoint,想象一下,把一张A4白纸用图钉订在书桌上,如果订得不是很紧的话,白纸就可以沿顺时针或逆时针方向围绕图钉旋转,这时候图钉就起着支点的作用。我们要解释的anchorPoint就相当于白纸上的图钉,它主要的作用就是用来作为变换的支点,旋转就是一种变换,类似的还有平移、缩放。
很明显,白纸的旋转形态随图钉的位置不同而不同,图钉订在白纸的正中间与左上角时分别造就了两种旋转形态,这是由图钉anchorPoint的位置决定的。如何衡量图钉anchorPoint在白纸中的位置呢?在iOS中,anchorPoint点的值是用一种相对bounds的比例值 来确定的,在白纸的左上角、右下角,anchorPoint分为为(0,0), (1, 1)。类似地,可以得出在白纸的中心点、左下角和右上角的anchorPoint为(0.5,0.5), (0,1), (1,0)。
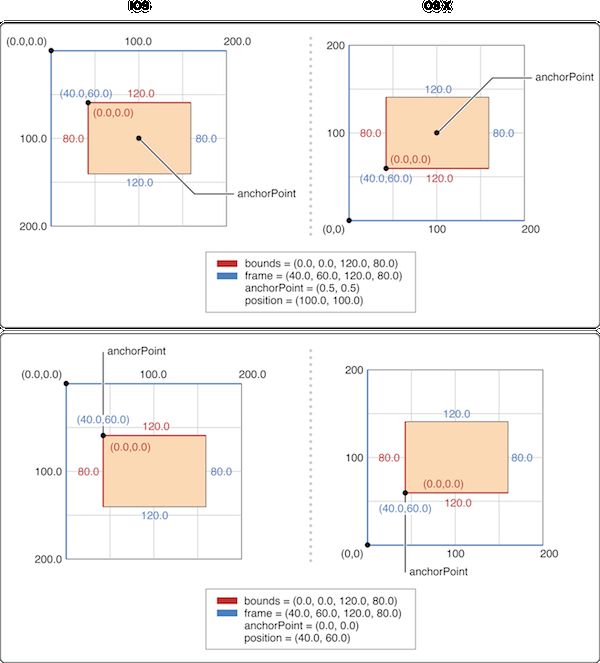
然后再来看下面两张图,注意图中分iOS与MacOS,因为两者的坐标系不相同,iOS坐标原点在左上角,MacOS坐标原点在左下角,我们看iOS部分即可。
在上面这张图中,
anchorPoint有(0.5,0.5)和(0,0)两种情况,分别为矩形的中心点与原点。那么,这两个anchorPoint在superLayer中的实际位置分别为多少呢?简单计算一下就可以得到(100, 100)和(40, 60),把这两个值分别与各自的
position值比较,发现完全一致,该不会是巧合?
这时候可以大胆猜测一下,position是不是就是anchorPoint在superLayer中的位置呢?答案是确定的,更确切地说,position是layer中的anchorPoint点在superLayer中的位置坐标。因此可以说, position点是相对suerLayer的,anchorPoint点是相对layer的,两者是相对不同的坐标空间的一个重合点。
The layer’s position in its superlayer’s coordinate space。
中文可以理解成为position是layer相对superLayer坐标空间的位置。所以请记住这个结论:position的位置是根据anchorPoint来确定的。
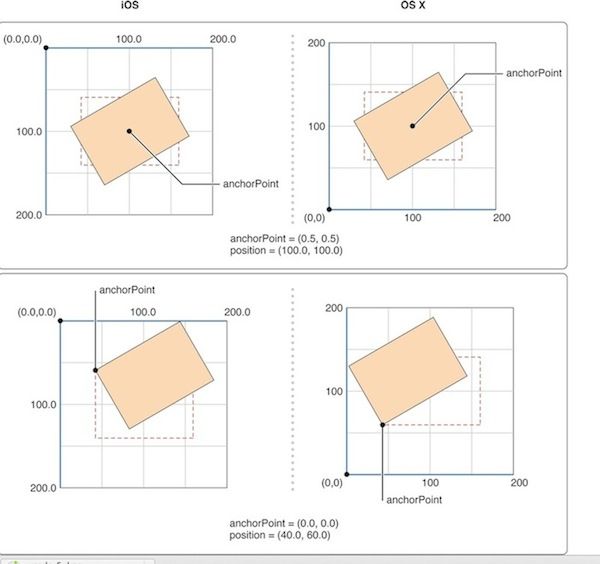
anchorPoint 通常被翻译成锚点,其实可以理解为同一个东西。它具体的表现可以看下面这张图,其实就是作为旋转、缩放等空间变化提供了中心点。这就类似于刚才讲的图钉订在白纸的正中间与左上角时分别造就了两种旋转形态。
anchorPoint、position、frame之间的关系
1.三者之间的计算公式
anchorPoint的默认值为 (0.5,0.5),也就是anchorPoint默认在layer的中心点。计算 position的值便可以用下面的公式计算:
position.x = frame.origin.x + 0.5 * bounds.size.width;
position.y = frame.origin.y + 0.5 * bounds.size.height;
里面的0.5是因为anchorPoint取默认值,更通用的公式应该是:
position.x = frame.origin.x + anchorPoint.x * bounds.size.width;
position.y = frame.origin.y + anchorPoint.y * bounds.size.height;
2.anchorPoint又如何影响position
如果单方面修改layer的position位置,会对anchorPoint有什么影响呢?修改anchorPoint又如何影响position呢?
根据代码测试,两者互不影响,受影响的只会是frame.origin
frame.origin.x = position.x - anchorPoint.x * bounds.size.width;
frame.origin.y = position.y - anchorPoint.y * bounds.size.height;
PS:这就解释了为什么修改anchorPoint会移动layer,因为position不受影响,只能是frame.origin做相应的改变,因而会移动layer。
3.实际需求
在实际情况中,可能还有这样一种需求,我需要修改anchorPoint而不想移动layer,在修改anchorPoint后再重新设置一遍frame就可以达到目的,这时position就会自动进行相应的改变。
总结
-
position是layer中的anchorPoint在superLayer中的位置坐标。 - 互不影响原则:单独修改
position与anchorPoint中任何一个属性都不影响另一个属性。