听说会写web的人也能写APP, 抱着尝试的心态踏上路体验一番
http://www.ionic.wang/start-index.html
0x00 框架环境介绍
ionic是什么?
https://ionicframework.com/docs/
Ionic(ionicframework)一款开源的Html5移动App开发框架
是AngularJS移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,
让开发者可以通过命令行工具快速生成android ios移动app应用
phonegap是什么?
https://phonegap.com/
Phonegap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。
它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry
智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动
cordova是什么?
http://cordova.axuer.com/
Cordova包装你的HTML/JavaScript app到原生app容器中,可以做到一次编写到处运行各个平台(android、ios、wp、bb、firefoxos、web等)
这些功能通过统一的JavaScript API提供,让你轻松的编写一组代码运行在几乎市面上的所有手机和平板上,
并可以发布到相应的app商城中。手上只有android手机,下面针对android 来弄
通俗的讲:ionic是一款基于angularjs的html5移动app开发框架, 而 cordova / phonegap可以将代码打包成apk文件
本文使用的是 cordova 打包工具进行打包,下面开始环境部署吧
0x01 安装ionic和cordova
https://nodejs.org/
cordova 和 ionic 的命令行运行在Node.js 上面并且可以通过NPM安装,因此我们需要先安装一下NodeJs环境。
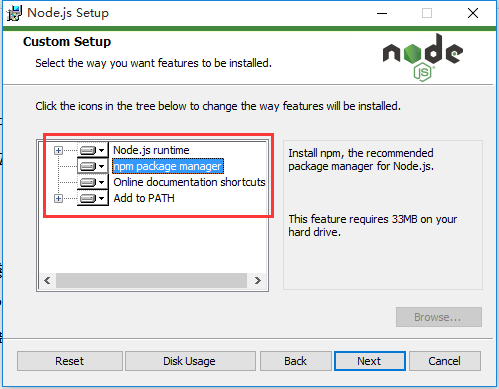
安装时下图四个全都选上
安装好后,进入cmd测试一下是否安装成功
C:\Users\yjc>node -v v8.11.4 C:\Users\yjc>npm -v 5.6.0
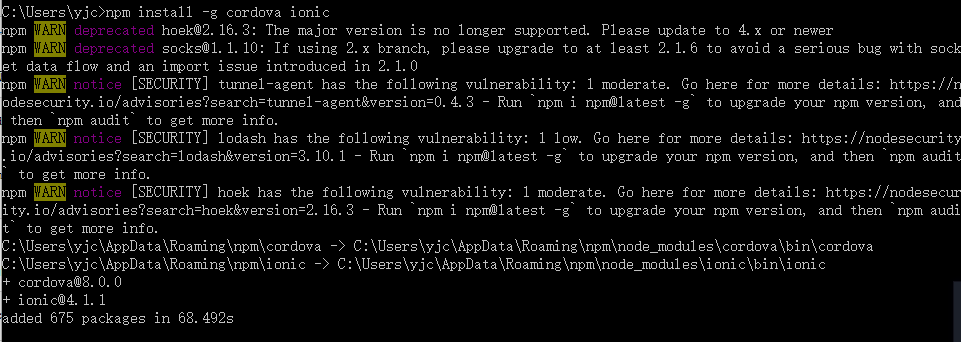
接着使用npm安装ionic 和 cordova
npm install -g cordova ionic
0x02 创建第一个项目
$ ionic start myApp tabs
下面三个是官方给的模板
$ ionic start myApp blank #下方第一张图 $ ionic start myApp tabs #下方第二张图, 本次测试创建 $ ionic start myApp sidemenu #下方第三张图
接着,运行项目
$ cd myApp $ ionic serve
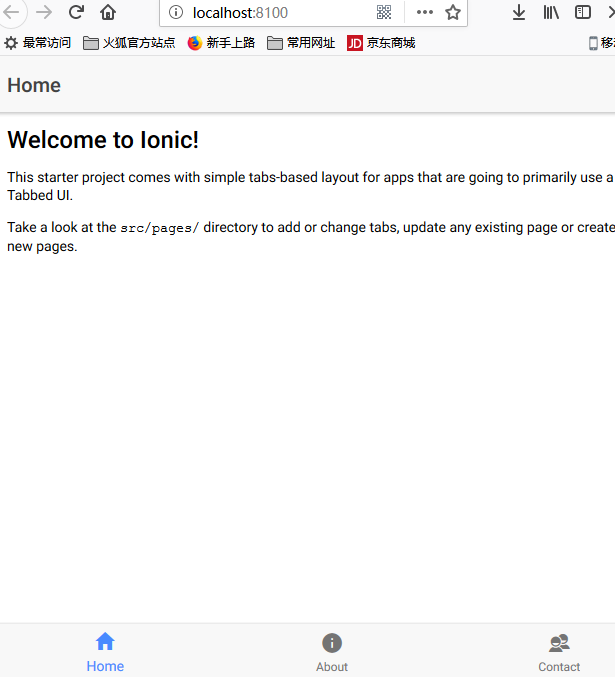
运行成功后会打开8100端口服务,并自动弹出浏览器访问该服务
然后将代码打包成andriod平台
$ ionic build $ ionic cordova platform add android $ ionic cordova run android
当运行到 ionic cordova run android命令的时候,报出一个错误
(node:129252) UnhandledPromiseRejectionWarning: CordovaError: Failed to find 'ANDROID_HOME' environment variable. Try setting it manually.
Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to include path to valid SDK directory.
通过字面意思是缺少一个环境变量 ANDROID_HOME, 后面去查资料发现仅仅安装 nodejs 和 ionic是不够的,还需要安装 android studio及java环境。
毕竟不管怎样最终的APP生成,都需要依赖andriod sdk以及android 编译工具
0x03 安装java环境
java环境安装的是 jdk8
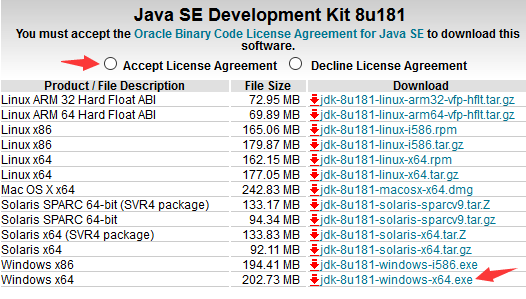
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
这里也是全都选上
然后添加环境变量 JAVA_HOME, value就是jdk安装的位置
设置完成后,在命令行里测试一下,输入Java弹出用法就没错了
0x05 安装 Android Studio IDE
这货是Google出的,需要FQ,不过国内也有不少开发者做了镜像,其实关于FQ没有什么敏感不敏感的
只要不要给国家捣乱,好好学习,国家还是会支持的,Github就是一个例子。下面是andriod studio 官网
http://android.com
如果没办法FQ,推荐下面国内镜像站,基本里头工具很齐全。
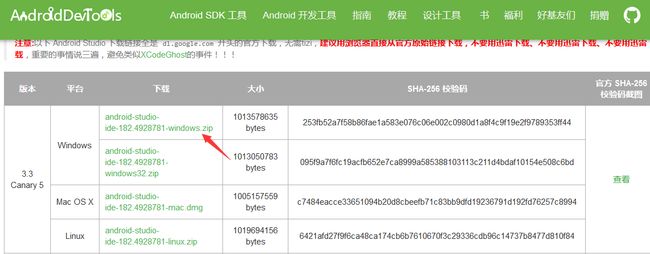
http://www.androiddevtools.cn/
 这里我下载的是第一个64位的,有一点需要说明一下, 下载的Android Studio IDE 里头是包含了以下
这里我下载的是第一个64位的,有一点需要说明一下, 下载的Android Studio IDE 里头是包含了以下
1. SDK Tools (有sdkmanger adb等等)
2. SDK Platform-Tools (不同安卓版本的管理工具)
3. Build-Tools (编译工具)
4. SDK (默认是8.+的版本,但是cordova 用的是8.0的,后面报错我们需要改一下版本)
5. SDK System images (模拟器镜像,虚拟机AVD创建需要用到,在PC上模拟app运行)
等等
所以说安装一个IDE就够了,其他不用装 !!! 下载完成后解压是免安装的,基本文件如下图
主程序在bin目录下面,此时还没有SDK, Gradle是一个基于Apache Ant和Apache Maven
概念的项目自动化构建开源工具。它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,
抛弃了基于XML的各种繁琐配置。
进入bin目录下面运行 studio64.exe 首先弹出是否导入设置,默认不导入即可,点下一步IDE就会开始下载SDK
这里会弹出代理设置,点击取消不设置代理也是能够继续下载和安装的,因为我相信好好学习,国家还会帮你加速的
之后这里点击自定义custom,把sdk默认安装路径更改一下,不改的话默认使用 Appdata 目录有点烦人
选主题,夜猫子嘿嘿
下图比较关键,这里勾选AVD安卓虚拟机,当然忘记勾后面也可以在IDE里头安装,下面路径则是要安装的SDK目录
这个目录不能和Android Studio IDE 同个目录。新建一个空目录就行。
下面设置虚拟机分配内存空间大小RAM的 ,默认即可
点击确认,人品好的话,国家不会断你的网,然后可以像运维人员那样喝杯咖啡,抽个烟啥的慢慢等待
喝完咖啡回来看看,如果出现下面界面,那么恭喜你人品还不错,因为sdk全是 dl.google.com 里下载的。
接着在主界面点configure ,选择sdkmanager, 查看SDK是否ok
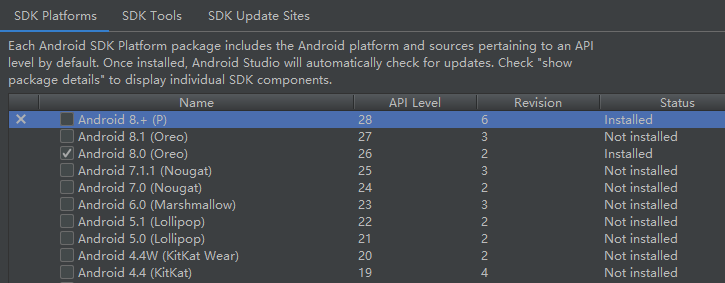
这里默认装的是最新的SDK,Android 8.+ Level28 的SDK
也可以到我们安装的目录里头看看
这里简单说明一下, SDK 存放在platforms里头,里面包含了你下载的所有android sdk版本
build-tools存放的是编译工具, emulator则是用来创建虚拟机的工具。而虚拟机的镜像存放于
system-images里头, skins是主题风格, platform-tools工具集里我只认识 adb 和 sqlite3,
sdk源码包存放在sources里头,最后就是tools/bin下的avdmanager.bat 工具用于创建虚拟机AVD
后面会用到
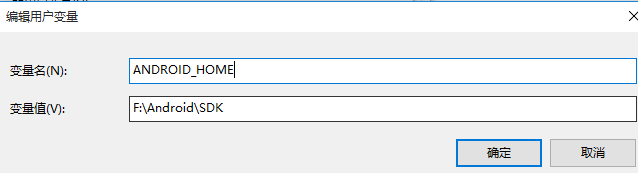
到这里做了这么多,其实就为了一个环境变量 ANDROID_HOME,现在有了SDK就可以设置该变量了
好了之后,退出终端,重新开个command prompt 执行 ionic cordova run android
0x04 深入一步
初来乍到,遇到各种各样问题是很正常的,不要怕报错,解决错误的方法也很简单,阅读错误提示信息,在查询
相关信息尝试即可, 上面配置好ANDROID_HOME之后,重新运行 ionic cordova run android 提示新的错误
(node:110872) UnhandledPromiseRejectionWarning: CordovaError: Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio
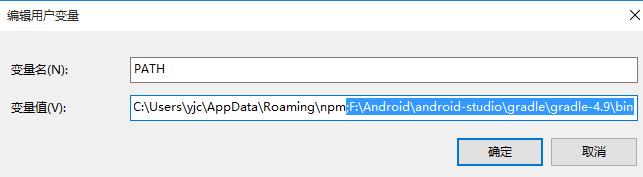
翻译一下字面意思,大概是找不到 grandle 这个东西,如果有的话需要将其加入到环境变量path里头。在上面介绍Android Studio IDE目录结构
的时候有提到Gradle,没错就是那玩意,我们在环境变量指明一下Gradle的位置即可,因为ANDROID_HOME变量只说了SDK位置,IDE的位置
信息还没上报给系统环境。我的gradle在这里,把他添加到用户环境变量中。
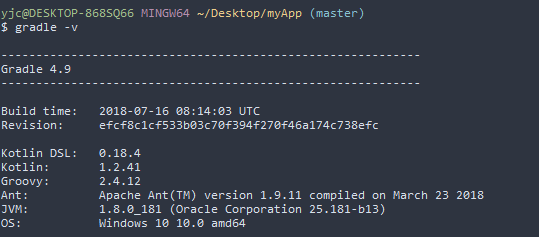
然后把终端关了重新运行。不重启的话,终端不会动态更新环境变量。下面Git测试一下
可以之后重新运行ionic cordova run android
结果指明了gradle给他,人家不用,自己又跑去下载低点的版本,为何不一开始就去下载。。。
之后耐心等待他把编译需要的依赖包全部下载完成。。。
下载完成后,又有一个新的错误。
File C:\Users\yjc\.android\repositories.cfg could not be loaded.
Checking the license for package Android SDK Platform 26 in F:\Android\SDK\licenses
Warning: License for package Android SDK Platform 26 not accepted.
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':CordovaLib'.
> You have not accepted the license agreements of the following SDK components:
[Android SDK Platform 26].
Before building your project, you need to accept the license agreements and complete the installation of the missing components using the Android Studio SDK Manager.
Alternatively, to learn how to transfer the license agreements from one workstation to another, go to http://d.android.com/r/studio-ui/export-licenses.html
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
* Get more help at https://help.gradle.org
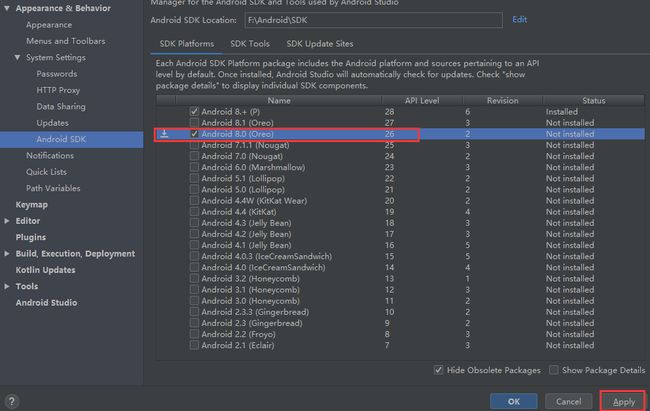
重点是上图蓝字部分,想了老半天,后面才想到IDE默认安装的SDK版本是 Level 28的,
而这里Cordova需要用到 SDK Level 26的,我们还没有安装26的版本,因此报错了,
进入SDKManager安装一下 sdk level 26的版本
下面网站(need FQ)可查看安卓版本和API level等级的对应
https://developer.android.com/studio/releases/platforms
完成后重新在运行一下命令 ionic cordova run android (好像已经敲了4遍了), 不要感到心累
其实排错就像破案一样,通过线索和调查,一步一步把案情弄明白,还不错,放点背景音乐更有气氛
这话刚说完,又报了个错误,不过至少编译成功了,就是虚拟机运行不起来
BUILD SUCCESSFUL in 38s
46 actionable tasks: 46 executed
Built the following apk(s):
C:\Users\yjc\Desktop\myApp\platforms\android\app\build\outputs\apk\debug\app-debug.apk
ANDROID_HOME=F:\Android\SDK
JAVA_HOME=C:\Java
No target specified and no devices found, deploying to emulator
(node:112612) UnhandledPromiseRejectionWarning: TypeError: Cannot read property 'semver' of null
编译好的文件在蓝字路径,如果不想用电脑的虚拟机运行,可以无视这个错误,
电脑连上手机,进入apk目录下运行下面命令,就可以在手机上安装第一个demo app程序
adb install app-debug.apk
上图是手机测试结果
但是以后频繁的更改代码测试的时候,总不可能老是到手机上安装测试
要像web开发一样,改好代码,切换浏览器F5立刻显示效果。
所以虚拟机模拟器问题还是需要解决
参考这个网址,大概原因是emulator版本的问题,
https://stackoverflow.com/questions/47018914/cordova-android-emulation-error-cannot-read-property-semver-of-null
这里进入sdk manager 把最新的sdk 8.+删除, 点击Apply应用一下
删除成功后重新运行一下命令.这次虽然没有报错了,但是卡在这个地方不动,提示说请定义ANDROID_STUDIO_ROOT
:app:assembleDebug UP-TO-DATE :app:cdvBuildDebug UP-TO-DATE BUILD SUCCESSFUL in 2s 46 actionable tasks: 1 executed, 45 up-to-date Built the following apk(s): C:\Users\yjc\Desktop\myApp\platforms\android\app\build\outputs\apk\debug\app-debug.apk ANDROID_HOME=F:\Android\SDK JAVA_HOME=C:\Java No target specified and no devices found, deploying to emulator No emulator specified, defaulting to Nexus_5X_API_28_x86 Waiting for emulator to start... PANIC: Cannot find AVD system path. Please define ANDROID_SDK_ROOT
下面是参考stackoverflow解决步骤操作,删除旧的AVD,并创建新的AVD
参考链接
https://stackoverflow.com/questions/41274830/panic-cannot-find-avd-system-path-please-define-android-sdk-ro
这里选择并下载系统镜像
模拟器运行测试一下。先不要关掉,放在一边
接着在重新运行一下命令 ionic cordova run android (敲了第n遍了,这官网留下那么多坑啊),
终于看到成功的界面,并且模拟器也及时的弹出了Ionic demo app程序
web安卓之路也算是上道了,踩坑无数,苦尽甘来,后面只需要在下图的位置,编写HTML代码就可以生产APP啦,是不是很美滋滋啊
转载请指明出处:https://www.cnblogs.com/demonxian3/p/9516917.html