通过接近N天的努力. 终于在今天.IOS下内嵌HTML编辑器的Demo 基本实现.学习过程中,参考了很多网上的资料.很感谢这些分享资源的牛人.有你们才能顺利拿下这个比较特别的需求.
过程中找到两个比较好的HTML编辑器是ZSSRichTextEditor和CKEditor,下面我会简单的介绍这两款HTML编辑器;途中难点在于,如何与内嵌HTML编辑器进行数据交互,接下来,进入正题:
ZSSRichTextEditor
ZSSRichTextEditor 是个漂亮的iOS富文本WYSIWYG所见即所得的编辑器,它包含了一个标准WYSIWYG编辑器所应该拥有的所有工具,此外还提供源代码语法高亮查看功能。
CKEditor
CKEditor 是当前最为知名的 HTML 编辑器,它具有所有主流 HTML 编辑器所应当具备的特点:所见即所得、简单易用、开源并支持各种主流的浏览器(IE、Oper、FireFox、Chrome、Safari)。最重要的是,CKEditor 经过 10 年的不断完善和更新,其稳定性和兼容性已经不容质疑。
主要过程:
小兵用的是ZSSRichTextEditor HTML编辑器
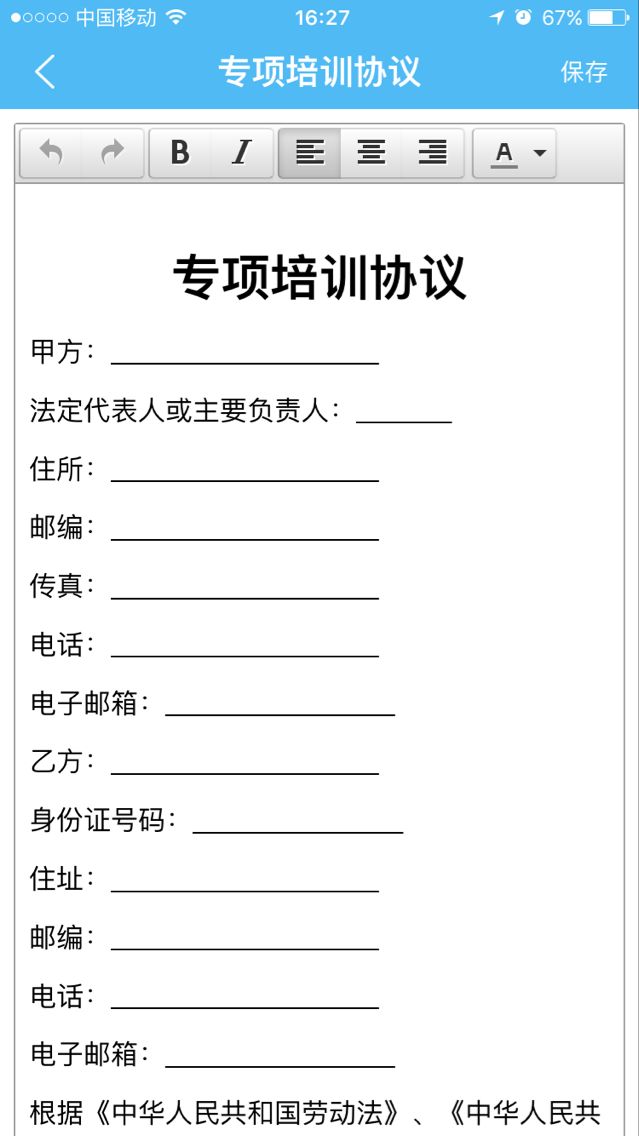
1)利用UIWebView 内嵌HTML编辑器实现IOS下用户可以进行富文本编辑;主要目的是保证服务端的内容值不丢失.亦可在移动端对内容进行一些简单的修改.
2)加载本地的html文件
[self.webViewsetUserInteractionEnabled:YES];
//是否支持交互[self.webViewsetOpaque:NO];
//opaque是不透明的意思
[self.webViewsetScalesPageToFit:YES];
//自动缩放以适应屏幕
NSString* path = [[NSBundlemainBundle] pathForResource:@"11"ofType:@"html"];
NSURL* url = [NSURLfileURLWithPath:path];
// NSString *str = @"http://192.168.5.120:7293/6.html";
// NSURL *url = [NSURL URLWithString:str];
NSURLRequest* request = [NSURLRequestrequestWithURL:url] ;
[self.webViewloadRequest:request];
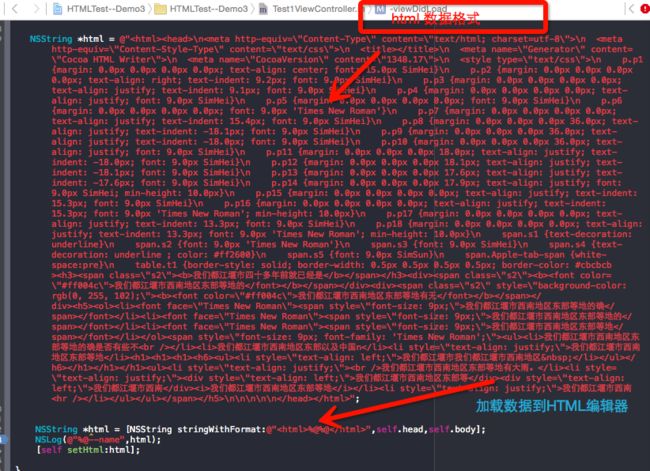
3)在UIWebView的代理方法-(void)webViewDidFinishLoad:(UIWebView *)webView中提取html页面元素,跳转到编辑页面
-(void)webViewDidFinishLoad:(UIWebView*)_webView{
NSLog(@"123");
NSString*strings1 = [self.webViewstringByEvaluatingJavaScriptFromString:@"document.body.innerHTML"];
// 这里获得的strings为word文档内容的html格式。
// NSLog(@"%@--askl",strings);
indestr_body = [NSStringstringWithFormat:@"%@",strings1];
4)提取HTML数据到编辑器
到此大功告成;
扩展:js与webview 常用交互代码
常用JS语句:::1、//禁用用户选择
常用JS语句:::1、//禁用用户选择[self.webViewstringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect=‘none‘;"];
2、//禁用长按弹出框
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout=‘none‘;"];
3、//获得UIWebView的URL地址
NSString*currentURL = [webView stringByEvaluatingJavaScriptFromString:@"document.location.href"];
NSLog(@"currentURL==%@",currentURL);
4、//获得UIWebView的标题
NSString*theTitle=[webView stringByEvaluatingJavaScriptFromString:@"document.title"];
NSLog(@"theTitle==%@",theTitle);
5、//通过name(获得/设置)页面元素的value值
NSString*js_email_ByName = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByName(‘email‘)[0].value=‘hello‘;"];
NSLog(@"js_email_ByName==%@",js_email_ByName);
NSString*js_password_ByName = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByName(‘pwd‘)[0].value=‘hello‘;"];
NSLog(@"js_password_ByName==%@",js_password_ByName);
NSString*js_phone_ByName = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByName(‘tel‘)[0].value=‘hello‘;"];
NSLog(@"js_phone_ByName==%@",js_phone_ByName);
6、//通过id(获得/设置)页面元素的value值
NSString*js_email_ById = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementByIdx_x_x(‘_iphone_email‘).value=‘asdfasdf‘;"];
NSLog(@"js_email_ById==%@",js_email_ById);
NSString*js_password_ById = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementByIdx_x_x(‘_iphone_pwd‘).value=‘asdfasdf‘;"];
NSLog(@"js_password_ById==%@",js_password_ById);
NSString*js_phone_ById = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementByIdx_x_x(‘_iphone_phone‘).value=‘asdfasdf‘;"];
NSLog(@"js_phone_ById==%@",js_phone_ById);
7、//提交表单NSString*js_forms = [webView stringByEvaluatingJavaScriptFromString:@"document.forms[0].submit(); "];
NSLog(@"js_forms==%@",js_forms);
8、//获得body与body之间的HTML
NSString*allHTML = [webView stringByEvaluatingJavaScriptFromString:@"document.body.innerHTML"];
NSLog(@"allHTML: %@", allHTML);
9、//使UIWebView的输入框获得焦点(但是无法,弹出iphone键盘)[webView stringByEvaluatingJavaScriptFromString:@"document.querySelector(‘#saySome‘).focus()"];
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementByIdx_x("saySome").scrollIntoView("true")"];
10、//改变webview尺寸时对应改变web page尺寸(web page需要有对应的处理)
[webview stringByEvaluatingJavaScriptFromString: [NSStringstringWithFormat:@"document.querySelector(‘meta[name=viewport]‘).setAttribute(‘content‘, ‘width=%d;‘, false);",(int)webview.frame.size.width]];
11、//获取webview显示内容的高度
CGFloat documentWidth = [[wb stringByEvaluatingJavaScriptFromString:@"document.getElementById(‘content‘).offsetWidth"] floatValue];
CGFloatdocumentHeight = [[wb stringByEvaluatingJavaScriptFromString:@"document.getElementById(\"content\").offsetHeight;"] floatValue];
12、//通过id获取内容
NSString*js =@"document.getElementById(‘lg‘).innerHTML";
NSString*pageSource = [webView stringByEvaluatingJavaScriptFromString:js];
NSLog(@"pagesource:%@", pageSource);
13、//改变字体大小
[self.webViewstringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName(‘body‘)[0].style.webkitTextSizeAdjust= ’150%’"];
14、//改变webView中图片大小
[webView stringByEvaluatingJavaScriptFromString:@"var script = document.createElement(‘script‘);""script.type = ‘text/javascript‘;""script.text = \"function ResizeImages() { ""var myimg,oldwidth;""var maxwidth = 300.0;"
// UIWebView中显示的图片宽度
"for(i=0;i maxwidth){"
"oldwidth = myimg.width;"
"myimg.width = maxwidth;"
"}"
"}""}\";
""document.getElementsByTagName(‘head‘)[0].appendChild(script);"];
15、//删除所有链接
[webView stringByEvaluatingJavaScriptFromString:@"$(document).ready(function () {$(\"a\").removeAttr(\"href\");})"];
强大的富文本,支持markdown语法
文/小兵快跑(作者)
原文链接:http://www.jianshu.com/p/4790c8a0317e
著作权归作者所有,转载请联系作者获得授权,并标注“作者”。