目录
- 1. 函数
- 1. 函数创建
- 2. 函数的参数
- 2. return、break、continue
- 3. 立即执行函数
- 4. 对象
- 5. 枚举对象中的属性
- 6. 声明提前
- 1.变量的声明提前
- 2. 函数的声明提前
- 7. 作用域(Scope)
- 1. 全局作用域
- 2. 函数作用域
- 8. this
- 9. 使用工厂方法创建对象
- 10. 构造函数
- 11. 原型
- 12. toString
- 13. 垃圾回收(GC)
- 14. 数组
- 1. 类型
- 2. 四个方法
- 3. 数组遍历练习
- 4. forEach()
- 4. 数组的slice()和splice()方法
- 5. 数组的其余方法:concat()、join()、reverse()
- 15. 函数相关
- 1. call()和apply()
- 2. arguments对象
- 16. Date
- 17. Math()
- 18. 包装类
- 19. 字符串的相关方法
- 20. 正则表达式
- 1. 基本操作
- 2. 基本语法
- 3. 字符串和正则相关的方法
- 4. 邮件的正则
1. 函数
1. 函数创建
函数function也是一个对象,函数中可以封装一些功能,在需要的时候可以执行这些代码。使用typeof检查一个函数对象时,会返回function。
可以使用new关键词创建构造函数,但是在实际开发中很少使用构造函数来创建函数对象。
var fun = new Function("console.log('Hello 这是一个函数')");封装到函数中的代码不会立即执行,只有使用函数对象()调用的时候才会执行。
使用函数声明创建一个函数
function fun2(){
console.log("这是我的第二个函数~~~");
alert("哈哈哈哈哈");
document.write("~~~~(>_<)~~~~");
}
//调用fun2
fun2();使用 函数表达式 来创建一个函数
var fun3 = function(){
console.log("我是匿名函数中封装的代码");
};
fun3();2. 函数的参数
定义函数时,可以在()中指定一个或多个形参,多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对象的变量,但是并不赋值。
调用函数时,解析器不会检查实参的类型,所以要注意,是否有可能接收到非法的参数,如果有可能,则需要对参数进行类型检查。函数的实参可以是任意的数据类型。
调用函数时,解析器也不会检查实参的数量,多余的参数不会被赋值。如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined。
2. return、break、continue
函数的返回值可以时任意的数据类型
break可以退出当前循环
continue用于跳出当次循环
return可以结束整个函数
function fun(){
alert("函数要执行了~~~~");
for(var i=0 ; i<5 ; i++){
if(i == 2){
return;
}
console.log(i);
}
alert("函数执行完了~~~~");
}
fun();alert("函数执行完了~~~~");这一句不执行了。
3. 立即执行函数
立即执行函数:函数定义完成立即被调用,立即函数往往只会执行一次。
function(a,b){
console.log("a = "+a);
console.log("b = "+b);
}(123,456);4. 对象
函数也可以称之为对象的属性,如果一个函数作为一个对象的属性保存,那么我们就称这个函数是这个对象的方法。调用这个函数就说调用对象的方法。但是他们只是名称上的区别,没有其他的区别。
/*
* 创建一个对象
*/
var obj = new Object();
//向对象中添加属性
obj.name = "孙悟空";
obj.age = 18;
//对象的属性值可以是任何的数据类型,也可以是个函数
obj.sayName = function(){
console.log(obj.name);
};
function fun(){
console.log(obj.name);
};
//console.log(obj.sayName);
//调方法
obj.sayName();
//调函数
//fun();
var obj2 = {
name:"猪八戒",
age:18,
sayName:function(){
console.log(obj2.name);
}
};
obj2.sayName();5. 枚举对象中的属性
枚举对象中的属性使用for...in语句,该语句中有几个属性,循环体就会执行几次,每次执行时,会将对象的一个属性的名字赋值给变量。
var obj = {
name:"孙悟空",
age:18,
gender:"男",
address:"花果山"
};
for(var n in obj){
console.log("属性名:"+n);
console.log("属性值:"+obj[n]);
}6. 声明提前
1.变量的声明提前
使用var关键字声明的变量,会在所有的代码执行之前被声明,但是不会赋值。但是如果声明变量时不使用var关键字,则变量不会被声明提前。
console.log("a = "+a);//undefined
var a = 123;//声明提前了,在页面加载时就声明了变量a,但是没有赋值,所以上面打印出来的值是undefinedconsole.log("a = "+a);//报错,因为没有声明a变量
a = 123;2. 函数的声明提前
使用函数声明形式创建的函数function 函数(){},它会在所有的代码执行之前就被创建,所以我们可以在函数声明前来调用函数。
使用函数表达式创建的函数,不会被声明提前,所以不能在声明前调用。
//函数声明,会被提前创建
function fun(){
console.log("我是一个fun函数");
}
//函数表达式,不会被提前创建
var fun2 = function(){
console.log("我是fun2函数");
};
fun2();7. 作用域(Scope)
作用域指一个变量的作用范围,在JavaScript中两种作用域:
1. 全局作用域
直接编写在script标签中的JavaScript代码,都在全局作用域。全局作用域在页面打开时创建,在页面关闭时销毁。
在全局作用域中有一个全局对象window,它代表的是一个浏览器窗口,它由浏览器创建,我们可以直接使用。
在全局作用域中,创建的变量都会作为window对象的属性保存,创建的函数都会作为window对象的方法保存。
全局作用域中的变量都是全局变量。
2. 函数作用域
调用函数时创建函数作用域,函数执行完毕之后,函数作用域销毁,每调用一次函数就会创建一个新的函数作用域,他们之间是相互独立的。
在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量。
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用;如果没有则向上一级作用域中寻找,直到找到全局作用域。如果全局作用域中依然没有找到,则会报错ReferenceError。
在函数中要访问全局变量可以使用window对象。
在函数作用域也有声明提前的特性,使用var关键字声明的变量,会在函数中所有的代码执行之前被声明,函数声明也会在函数中所有的代码之前执行。
在函数中,不使用var声明的变量都会称为全局变量。但是需要注意,定义形参就相当于在函数作用域中声明了变量。这样的变量不会变成全局变量。
function fun(){
//d没有使用var关键字,则会设置为全局变量
d = 100;
}
fun();
//在全局输出d
console.log("d = "+d);//100d = 123;
function fun(a){
alert(a);//undefined
a = 456;
}
fun();
alert(a);//123 8. this
解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,这个对象我们称之为上下文对象。
根据函数的调用方式的不同,this会指向不同的对象:
- 以函数的形式调用时,this永远都是window。
- 以方法调用时,this就是调用方法的那个对象。
function fun(){
console.log(this.name);
}
//fun();
//创建一个对象
var obj = {
name:"孙悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
console.log(obj.sayName == fun);//true
var name = "全局的name属性";
//obj.sayName();
//以函数形式调用,this是window
fun();
//以方法的形式调用,this是调用方法的对象
obj.sayName();
obj2.sayName();举例:
//创建一个name变量
var name = "全局";
//创建一个fun()函数
function fun(){
console.log(this.name);
}
//创建两个对象
var obj = {
name:"孙悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
//我们希望调用obj.sayName()时可以输出obj的名字
//obj.sayName();
obj.sayName();9. 使用工厂方法创建对象
/*
* 使用工厂方法创建对象
* 通过该方法可以大批量的创建对象
*/
function createPerson(name , age ,gender){
//创建一个新的对象
var obj = new Object();
//向对象中添加属性
obj.name = name;
obj.age = age;
obj.gender = gender;
obj.sayName = function(){
alert(this.name);
};
//将新的对象返回
return obj;
}
var obj1 = createPerson("猪八戒",28,"男");
var obj2 = createPerson("白骨精",16,"女");
var obj3 = createPerson("蜘蛛精",18,"女");10. 构造函数
创建构造函数,专门用创建Person对象。构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。
构造函数和普通函数的区别就是调用方式的不同。普通函数是直接调用,而构造函数需要使用new关键字来调用。
构造函数的执行流程:
- 立刻创建一个新的对象;
- 将新建的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象;
- 逐行执行函数中的代码;
- 将新建的对象作为返回值返回。
使用同一个构造函数创建的对象,我们称之为一类对象,也将一个构造函数称之为一个类。我们将通过一个构造函数创建的对象,称之为该类的实例。
this的情况:
- 当以函数的形式调用时,this是window;
- 当以方法的形式调用时,谁调用方法this就是谁;
- 当以构造函数的形式调用时,this就是新创建的对象。
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
function Dog(){
}
var per = new Person("孙悟空",18,"男");
var per2 = new Person("玉兔精",16,"女");
var per3 = new Person("奔波霸",38,"男");
var dog = new Dog();
/*console.log(per);
console.log(dog);*/
/*
* 使用instanceof可以检查一个对象是否是一个类的实例
* 语法:
* 对象 instanceof 构造函数
* 如果是,则返回true,否则返回false
*/
//console.log(per instanceof Person);
//console.log(dog instanceof Person);
/*
* 所有的对象都是Object的后代,
* 所以任何对象和Object左instanceof检查时都会返回true
*/
//console.log(dog instanceof Object);构造函数的问题:
创建一个Person构造函数。在Person构造函数中,为每一个对象都添加一个sayName方法,目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法。也就是说所有的sayName都是唯一的。
这样就会导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法,而10000个方法都是一模一样的,这样完全没必要,完全可以使所有的对象共享同一个方法。
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
//向对象中添加一个方法
//this.sayName = fun;
}
//将sayName方法在全局作用域中定义
/*
* 将函数定义在全局作用域,污染了全局作用域的命名空间
*/
/*function fun(){
alert("Hello大家好,我是:"+this.name);
};*/
//向原型中添加sayName方法
Person.prototype.sayName = function(){
alert("Hello大家好,我是:"+this.name);
};
//创建一个Person的实例
var per = new Person("孙悟空",18,"男");
var per2 = new Person("猪八戒",28,"男");
per.sayName();
per2.sayName();
//console.log(per.sayName == per2.sayName);
11. 原型
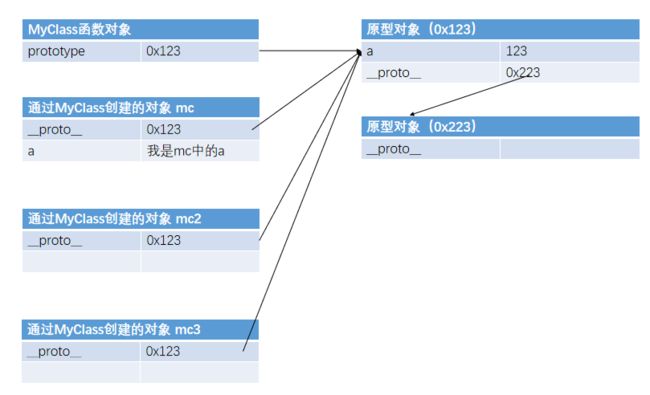
原型 prototype
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype这个属性对应着一个对象,这个对象就是我们所谓的原型对象如果函数作为普通函数调用prototype没有任何作用当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了。
function MyClass(){
}
//向MyClass的原型中添加属性a
MyClass.prototype.a = 123;
//向MyClass的原型中添加一个方法
MyClass.prototype.sayHello = function(){
alert("hello");
};
var mc = new MyClass();
var mc2 = new MyClass();
//console.log(MyClass.prototype);
//console.log(mc2.__proto__ == MyClass.prototype);
//向mc中添加a属性
mc.a = "我是mc中的a";
//console.log(mc2.a);
mc.sayHello();
/*
* 创建一个构造函数
*/
function MyClass(){
}
//向MyClass的原型中添加一个name属性
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
mc.age = 18;
//console.log(mc.name);
//使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
//console.log("name" in mc);
//可以使用对象的hasOwnProperty()来检查对象自身中是否含有该属性
//使用该方法只有当对象自身中含有属性时,才会返回true
//console.log(mc.hasOwnProperty("age"));
//console.log(mc.hasOwnProperty("hasOwnProperty"));
/*
* 原型对象也是对象,所以它也有原型,
* 当我们使用一个对象的属性或方法时,会现在自身中寻找,
* 自身中如果有,则直接使用,
* 如果没有则去原型对象中寻找,如果原型对象中有,则使用,
* 如果没有则去原型的原型中寻找,直到找到Object对象的原型,
* Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined
*/
//console.log(mc.__proto__.hasOwnProperty("hasOwnProperty"));
//console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));
//console.log(mc.__proto__.__proto__.__proto__);
//console.log(mc.hello);
//console.log(mc.__proto__.__proto__.__proto__)12. toString
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]";
};
//创建一个Person实例
var per = new Person("孙悟空",18,"男");
var per2 = new Person("猪八戒",28,"男");
//当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值
//如果我们希望在输出对象时不输出[object Object],可以为对象添加一个toString()方法
//Person[name=孙悟空,age=18,gender=男]
/*per.toString = function(){
return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]";
};*/
var result = per.toString();
//console.log("result = " + result);
//console.log(per.__proto__.__proto__.hasOwnProperty("toString"));
console.log(per2);
console.log(per);
13. 垃圾回收(GC)
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁。们不需要也不能进行垃圾回收的操作我们需要做的只是要将不再使用的对象设置null即可。
14. 数组
1. 类型
JavaScript中的数组使用typeof检查一个数组时,会返回object。
使用length属性可以设置和返回数组的长度。如果修改的length大于原长度,则多出部分会空出来。如果修改的length小于原长度,则多出的元素会被删除。
向数组的最后一个位置添加元素:数组[数组.length] = 值;
2. 四个方法
- push():
该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度。该方法会将数组新的长度作为返回值返回。可以将要添加的元素作为方法的参数传递,这样这些元素将会自动添加到数组的末尾。
- pop():
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回。
- unshift():
向数组开头添加一个或多个元素,并返回新的数组长度,向前边插入元素以后,其他的元素索引会依次调整。
- shift():
可以删除数组的第一个元素,并将被删除的元素作为返回值返回。
3. 数组遍历练习
function Person(name , age , gender){
this.name = name;
this.age = age;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name="+this.name+",age="+this.age+"]";
};
//创建一个Person对象
var per = new Person("孙悟空",18);
var per2 = new Person("猪八戒",28);
var per3 = new Person("红孩儿",8);
var per4 = new Person("蜘蛛精",16);
var per5 = new Person("二郎神",38);
/*
* 将这些person对象放入到一个数组中
*/
var perArr = [per,per2,per3,per4,per5];
/*
* 创建一个函数,可以将perArr中的满18岁的Person提取出来,
* 然后封装到一个新的数组中并返回
* arr
* 形参,要提取信息的数组
*/
function getAdult(arr){
//创建一个新的数组
var newArr = [];
//遍历arr,获取arr中Person对象
for(var i=0 ; i= 18){
//如果大于等于18,则将这个对象添加到newArr中
//将对象放入到新数组中
newArr.push(p);
}
}
//将新的数组返回
return newArr;
}
var result = getAdult(perArr);
console.log(result);
4. forEach()
/*
* 一般我们都是使用for循环去遍历数组,
* JS中还为我们提供了一个方法,用来遍历数组
* forEach()
* - 这个方法只支持IE8以上的浏览器
* IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach
* 还是使用for循环来遍历
*/
//创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
/*
* forEach()方法需要一个函数作为参数
* - 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数
* - 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素
* 以实参的形式传递进来,我们可以来定义形参,来读取这些内容
* - 浏览器会在回调函数中传递三个参数:
* 第一个参数,就是当前正在遍历的元素
* 第二个参数,就是当前正在遍历的元素的索引
* 第三个参数,就是正在遍历的数组
*
*/
arr.forEach(function(value , index , obj){
console.log(value);
});
4. 数组的slice()和splice()方法
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
/*
* slice()
* - 可以用来从数组提取指定元素
* - 该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
* - 参数:
* 1.截取开始的位置的索引,包含开始索引
* 2.截取结束的位置的索引,不包含结束索引
* - 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
* - 索引可以传递一个负值,如果传递一个负值,则从后往前计算
* -1 倒数第一个
* -2 倒数第二个
*/
var result = arr.slice(1,4);
result = arr.slice(3);
result = arr.slice(1,-2);
//console.log(result);
/*
* splice()
* - 可以用于删除数组中的指定元素
* - 使用splice()会影响到原数组,会将指定元素从原数组中删除
* 并将被删除的元素作为返回值返回
* - 参数:
* 第一个,表示开始位置的索引
* 第二个,表示删除的数量
* 第三个及以后。。
* 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
*
*/
arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
var result = arr.splice(3,0,"牛魔王","铁扇公主","红孩儿");
console.log(arr);
//console.log(result);
数组去重练习
//创建一个数组
var arr = [1,2,3,2,2,1,3,4,2,5];
//去除数组中重复的数字
//获取数组中的每一个元素
for(var i=0 ; i"+arr[j]);
//判断两个元素的值是否相等
if(arr[i] == arr[j]){
//如果相等则证明出现了重复的元素,则删除j对应的元素
arr.splice(j,1);
//当删除了当前j所在的元素以后,后边的元素会自动补位
//此时将不会在比较这个元素吧,我需要在比较一次j所在位置的元素
//使j自减
j--;
}
}
}
console.log(arr);
5. 数组的其余方法:concat()、join()、reverse()
var arr = ["孙悟空","猪八戒","沙和尚"];
var arr2 = ["白骨精","玉兔精","蜘蛛精"];
var arr3 = ["二郎神","太上老君","玉皇大帝"];
/*
* concat()可以连接两个或多个数组,并将新的数组返回
* - 该方法不会对原数组产生影响
*/
var result = arr.concat(arr2,arr3,"牛魔王","铁扇公主");
/*
* join()
* - 该方法可以将数组转换为一个字符串
* - 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
* - 在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符
* 如果不指定连接符,则默认使用,作为连接符
*/
arr = ["孙悟空","猪八戒","沙和尚","唐僧"];
result = arr.join("@-@");
/*
* reverse()
* - 该方法用来反转数组(前边的去后边,后边的去前边)
* - 该方法会直接修改原数组
*/
arr.reverse();
//console.log(arr);
arr = ["b","d","e","a","c"];
/*
* sort()
* - 可以用来对数组中的元素进行排序
* - 也会影响原数组,默认会按照Unicode编码进行排序
*/
arr.sort();
//arr.reverse();
/*
* 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,
* 所以对数字进排序时,可能会得到错误的结果。
*
* 我们可以自己来指定排序的规则
* 我们可以在sort()添加一个回调函数,来指定排序规则,
* 回调函数中需要定义两个形参,
* 浏览器将会分别使用数组中的元素作为实参去调用回调函数
* 使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边
* - 浏览器会根据回调函数的返回值来决定元素的顺序,
* 如果返回一个大于0的值,则元素会交换位置
* 如果返回一个小于0的值,则元素位置不变
* 如果返回一个0,则认为两个元素相等,也不交换位置
*
* - 如果需要升序排列,则返回 a-b
* 如果需要降序排列,则返回b-a
*/
arr = [5,4,2,1,3,6,8,7];
arr.sort(function(a,b){
//前边的大
/*if(a > b){
return -1;
}else if(a < b){
return 1;
}else{
return 0;
}*/
//升序排列
//return a - b;
//降序排列
return b - a;
});
console.log(arr);15. 函数相关
1. call()和apply()
function fun(a,b) {
console.log("a = "+a);
console.log("b = "+b);
//alert(this);
}
var obj = {
name: "obj",
sayName:function(){
alert(this.name);
}
};
/*
* call()和apply()
* - 这两个方法都是函数对象的方法,需要通过函数对象来调用
* - 当对函数调用call()和apply()都会调用函数执行
* - 在调用call()和apply()可以将一个对象指定为第一个参数
* 此时这个对象将会成为函数执行时的this
* - call()方法可以将实参在对象之后依次传递
* - apply()方法需要将实参封装到一个数组中统一传递
*
* - this的情况:
* 1.以函数形式调用时,this永远都是window
* 2.以方法的形式调用时,this是调用方法的对象
* 3.以构造函数的形式调用时,this是新创建的那个对象
* 4.使用call和apply调用时,this是指定的那个对象
*/
//fun.call(obj,2,3);
fun.apply(obj,[2,3]);
var obj2 = {
name: "obj2"
};
/*fun.apply();
fun.call();
fun();*/
//fun.call(obj);
//fun.apply(obj);
//fun();
//obj.sayName.apply(obj2);2. arguments对象
/*
* 在调用函数时,浏览器每次都会传递进两个隐含的参数:
* 1.函数的上下文对象 this
* 2.封装实参的对象 arguments
* - arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度
* - 在调用函数时,我们所传递的实参都会在arguments中保存
* - arguments.length可以用来获取实参的长度
* - 我们即使不定义形参,也可以通过arguments来使用实参,
* 只不过比较麻烦
* arguments[0] 表示第一个实参
* arguments[1] 表示第二个实参 。。。
* - 它里边有一个属性叫做callee,
* 这个属性对应一个函数对象,就是当前正在指向的函数的对象
*
*/
function fun(a,b){
//console.log(arguments instanceof Array);
//console.log(Array.isArray(arguments));
//console.log(arguments[1]);
//console.log(arguments.length);
console.log(arguments.callee == fun);
}
fun("hello",true);16. Date
/*
* Date对象
* - 在JS中使用Date对象来表示一个时间
*/
//创建一个Date对象
//如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间
var d = new Date();
//创建一个指定的时间对象
//需要在构造函数中传递一个表示时间的字符串作为参数
//日期的格式 月份/日/年 时:分:秒
var d2 = new Date("2/18/2011 11:10:30");
/*
* getDate()
* - 获取当前日期对象是几日
*/
var date = d2.getDate();
/*
* getDay()
* - 获取当前日期对象时周几
* - 会返回一个0-6的值
* 0 表示周日
* 1表示周一
* 。。。
*/
var day = d2.getDay();
/*
* getMonth()
* d2 = new Date("12/18/2011 11:10:30");
* - 获取当前时间对象的月份
* - 会返回一个0-11的值
* 0 表示1月
* 1 表示2月
* 11 表示12月
*/
var month = d2.getMonth();
/*
* getFullYear()
* - 获取当前日期对象的年份
*/
var year = d2.getFullYear();
//console.log(d2);
//console.log("date = "+date);
//console.log("day = "+day);
//console.log("month = "+month);
//console.log(year);
/*
* getTime()
* - 获取当前日期对象的时间戳
* - 时间戳,指的是从格林威治标准时间的1970年1月1日,0时0分0秒
* 到当前日期所花费的毫秒数(1秒 = 1000毫秒)
* - 计算机底层在保存时间时使用都是时间戳
*/
var time = d2.getTime();
//console.log(time/1000/60/60/24/365);
/*var d3 = new Date("1/1/1970 0:0:0");
time = d3.getTime();
console.log(time);*/
//利用时间戳来测试代码的执行的性能
//获取当前的时间戳
var start = Date.now();
for(var i=0 ; i<100 ; i++){
console.log(i);
}
var end = Date.now();
console.log("执行了:"+(end - start)+"毫秒");
17. Math()
/*
* Math
* - Math和其他的对象不同,它不是一个构造函数,
* 它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法
* - 比如
* Math.PI 表示的圆周率
*/
//console.log(Math.PI);
/*
* abs()可以用来计算一个数的绝对值
*/
//console.log(Math.abs(-1));
/*
* Math.ceil()
* - 可以对一个数进行向上取整,小数位只有有值就自动进1
* Math.floor()
* - 可以对一个数进行向下取整,小数部分会被舍掉
* Math.round()
* - 可以对一个数进行四舍五入取整
*/
//console.log(Math.ceil(1.1));
//console.log(Math.floor(1.99));
//console.log(Math.round(1.4));
/*
* Math.random()
* - 可以用来生成一个0-1之间的随机数
* - 生成一个0-10的随机数
* - 生成一个0-x之间的随机数
* Math.round(Math.random()*x)
*
* - 生成一个1-10
* - 生成一个x-y之间的随机数
* Math.round(Math.random()*(y-x)+x)
*/
/*for(var i=0 ; i<100 ; i++){
//console.log(Math.round(Math.random()*10));
//console.log(Math.round(Math.random()*20));
//console.log(Math.round(Math.random()*9)+1);
//console.log(Math.round(Math.random()*8)+2);
//生成1-6之间的随机数
console.log(Math.round(Math.random()*5+1));
}*/
/*
* max() 可以获取多个数中的最大值
* min() 可以获取多个数中的最小值
*/
var max = Math.max(10,45,30,100);
var min = Math.min(10,45,30,100);
//console.log(min);
/*
* Math.pow(x,y)
* 返回x的y次幂
*/
//console.log(Math.pow(12,3));
/*
* Math.sqrt()
* 用于对一个数进行开方运算
*/
console.log(Math.sqrt(2));
18. 包装类
/*
* 基本数据类型
* String Number Boolean Null Undefined
* 引用数据类型
* Object
*
* 在JS中为我们提供了三个包装类,通过这三个包装类可以将基本数据类型的数据转换为对象
* String()
* - 可以将基本数据类型字符串转换为String对象
* Number()
* - 可以将基本数据类型的数字转换为Number对象
* Boolean()
* - 可以将基本数据类型的布尔值转换为Boolean对象
* 但是注意:我们在实际应用中不会使用基本数据类型的对象,
* 如果使用基本数据类型的对象,在做一些比较时可能会带来一些不可预期的结果
*/
//创建一个Number类型的对象
//num = 3;
var num = new Number(3);
var num2 = new Number(3);
var str = new String("hello");
var str2 = new String("hello");
var bool = new Boolean(true);
var bool2 = true;
//向num中添加一个属性
num.hello = "abcdefg";
//console.log(str === str2);
var b = new Boolean(false);
/*if(b){
alert("我运行了~~~");
}*/
/*
* 方法和属性之能添加给对象,不能添加给基本数据类型
* 当我们对一些基本数据类型的值去调用属性和方法时,
* 浏览器会临时使用包装类将其转换为对象,然后在调用对象的属性和方法
* 调用完以后,在将其转换为基本数据类型
*/
var s = 123;
s = s.toString();
s.hello = "你好";
console.log(s.hello);
//console.log(typeof s);
19. 字符串的相关方法
//创建一个字符串
var str = "Hello Atguigu";
/*
* 在底层字符串是以字符数组的形式保存的
* ["H","e","l"]
*/
/*
* length属性
* - 可以用来获取字符串的长度
*/
//console.log(str.length);
//console.log(str[5]);
/*
* charAt()
* - 可以返回字符串中指定位置的字符
* - 根据索引获取指定的字符
*/
str = "中Hello Atguigu";
var result = str.charAt(6);
/*
* charCodeAt()
* - 获取指定位置字符的字符编码(Unicode编码)
*/
result = str.charCodeAt(0);
/*
* String.formCharCode()
* - 可以根据字符编码去获取字符
*/
result = String.fromCharCode(0x2692);
/*
* concat()
* - 可以用来连接两个或多个字符串
* - 作用和+一样
*/
result = str.concat("你好","再见");
/*
* indexof()
* - 该方法可以检索一个字符串中是否含有指定内容
* - 如果字符串中含有该内容,则会返回其第一次出现的索引
* 如果没有找到指定的内容,则返回-1
* - 可以指定一个第二个参数,指定开始查找的位置
*
* lastIndexOf();
* - 该方法的用法和indexOf()一样,
* 不同的是indexOf是从前往后找,
* 而lastIndexOf是从后往前找
* - 也可以指定开始查找的位置
*/
str = "hello hatguigu";
result = str.indexOf("h",1);
result = str.lastIndexOf("h",5);
/*
* slice()
* - 可以从字符串中截取指定的内容
* - 不会影响原字符串,而是将截取到内容返回
* - 参数:
* 第一个,开始位置的索引(包括开始位置)
* 第二个,结束位置的索引(不包括结束位置)
* - 如果省略第二个参数,则会截取到后边所有的
* - 也可以传递一个负数作为参数,负数的话将会从后边计算
*/
str = "abcdefghijk";
result = str.slice(1,4);
result = str.slice(1,-1);
/*
* substring()
* - 可以用来截取一个字符串,可以slice()类似
* - 参数:
* - 第一个:开始截取位置的索引(包括开始位置)
* - 第二个:结束位置的索引(不包括结束位置)
* - 不同的是这个方法不能接受负值作为参数,
* 如果传递了一个负值,则默认使用0
* - 而且他还自动调整参数的位置,如果第二个参数小于第一个,则自动交换
*/
result = str.substring(0,1);
/*
* substr()
* - 用来截取字符串
* - 参数:
* 1.截取开始位置的索引
* 2.截取的长度
*/
str = "abcdefg";
result = str.substr(3,2);
/*
* split()
* - 可以将一个字符串拆分为一个数组
* - 参数:
* -需要一个字符串作为参数,将会根据该字符串去拆分数组
*/
str = "abcbcdefghij";
result = str.split("d");
/*
* 如果传递一个空串作为参数,则会将每个字符都拆分为数组中的一个元素
*/
result = str.split("");
//console.log(Array.isArray(result));
//console.log(result[0]);
console.log(result);
str = "abcdefg";
/*
* toUpperCase()
* - 将一个字符串转换为大写并返回
*/
result = str.toUpperCase();
str = "ABCDEFG";
/*
* toLowerCase()
* -将一个字符串转换为小写并返回
*/
result = str.toLowerCase();
//console.log(result);
20. 正则表达式
1. 基本操作
/*
* 正则表达式
* - [email protected]
* - [email protected] adminatguigu.com
* - 邮件的规则:
* 1.前边可以是xxxx乱七八糟
* 2.跟着一个@
* 3.后边可以是xxxx乱七八糟
* 4..com获取其他的乱七八糟
*
* - 正则表达式用于定义一些字符串的规则,
* 计算机可以根据正则表达式,来检查一个字符串是否符合规则,
* 获取将字符串中符合规则的内容提取出来
*/
//创建正则表达式的对象
/*
* 语法:
* var 变量 = new RegExp("正则表达式","匹配模式");
* 使用typeof检查正则对象,会返回object
* var reg = new RegExp("a"); 这个正则表达式可以来检查一个字符串中是否含有a
* 在构造函数中可以传递一个匹配模式作为第二个参数,
* 可以是
* i 忽略大小写
* g 全局匹配模式
*/
var reg = new RegExp("ab","i");
var str = "a";
/*
* 正则表达式的方法:
* test()
* - 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,
* 如果符合则返回true,否则返回false
*/
var result = reg.test(str);
//console.log(result);
console.log(reg.test("Ac"));
2. 基本语法
/*
* 使用字面量来创建正则表达式
* 语法:var 变量 = /正则表达式/匹配模式
* 使用字面量的方式创建更加简单
* 使用构造函数创建更加灵活
*
*/
//var reg = new RegExp("a","i");
var reg = /a/i;
//console.log(typeof reg);
//console.log(reg.test("abc"));
//创建一个正则表达式,检查一个字符串中是否有a或b
/*
* 使用 | 表示或者的意思
*/
reg = /a|b|c/;
/*
* 创建一个正则表达式检查一个字符串中是否有字母
*/
//reg = /a|b|c|d|e|f|g/;
/*
* []里的内容也是或的关系
* [ab] == a|b
* [a-z] 任意小写字母
* [A-Z] 任意大写字母
* [A-z] 任意字母
* [0-9] 任意数字
*/
reg = /[A-z]/;
//检查一个字符串中是否含有 abc 或 adc 或 aec
reg = /a[bde]c/;
/*
* [^ ] 除了
*/
reg = /[^ab]/;
reg = /[^0-9]/;
console.log(reg.test("12a3456"));/*
* 创建一个正则表达式检查一个字符串中是否含有aaa
*/
/*
* 量词
* - 通过量词可以设置一个内容出现的次数
* - 量词只对它前边的一个内容起作用
* - {n} 正好出现n次
* - {m,n} 出现m-n次
* - {m,} m次以上
* - + 至少一个,相当于{1,}
* - * 0个或多个,相当于{0,}
* - ? 0个或1个,相当于{0,1}
*/
var reg = /a{3}/;
//ababab
reg = /(ab){3}/;
reg = /b{3}/;
reg = /ab{1,3}c/;
reg = /ab{3,}c/;
reg = /ab+c/;
reg = /ab*c/;
reg = /ab?c/;
//console.log(reg.test("abbc"));
/*
* 检查一个字符串中是否以a开头
* ^ 表示开头
* $ 表示结尾
*/
reg = /^a/; //匹配开头的a
reg = /a$/; //匹配结尾的a
//console.log(reg.test("abcabca"));
/*
* 如果在正则表达式中同时使用^ $则要求字符串必须完全符合正则表达式
*/
reg = /^a$/;
//console.log(reg.test("bbca"));
/*
* 创建一个正则表达式,用来检查一个字符串是否是一个合法手机号
*
* 手机号的规则:
* 1 3 567890123 (11位)
*
* 1. 以1开头
* 2. 第二位3-9任意数字
* 3. 三位以后任意数字9个
*
* ^1 [3-9] [0-9]{9}$
*
*/
var phoneStr = "13067890123";
var phoneReg = /^1[3-9][0-9]{9}$/;
console.log(phoneReg.test(phoneStr));
/*
* 检查一个字符串中是否含有 .
* . 表示任意字符
* 在正则表达式中使用\作为转义字符
* \. 来表示.
* \\ 表示\
*
* 注意:使用构造函数时,由于它的参数是一个字符串,而\是字符串中转义字符,
* 如果要使用\则需要使用\\来代替
*/
var reg = /\./;
reg = /\\/;
reg = new RegExp("\\.");
reg = new RegExp("\\\\");
/*
* \w
* - 任意字母、数字、_ [A-z0-9_]
* \W
* - 除了字母、数字、_ [^A-z0-9_]
* \d
* - 任意的数字 [0-9]
* \D
* - 除了数字 [^0-9]
* \s
* - 空格
* \S
* - 除了空格
* \b
* - 单词边界
* \B
* - 除了单词边界
*/
reg = /\w/;
reg = /\W/;
reg = /\d/;
reg = /\D/;
reg = /\s/;
reg = /\S/;
/*
* 创建一个正则表达式检查一个字符串中是否含有单词child
*/
reg = /\bchild\b/;
//console.log(reg.test("hello child "));
//接收一个用户的输入
//var str = prompt("请输入你的用户名:");
var str = " he llo ";
//去除掉字符串中的前后的空格
//去除空格就是使用""来替换空格
console.log(str);
//str = str.replace(/\s/g , "");
//去除开头的空格
//str = str.replace(/^\s*/, "");
//去除结尾的空格
//str = str.replace(/\s*$/, "");
// /^\s*|\s*$/g 匹配开头和结尾的空格
str = str.replace(/^\s*|\s*$/g,"");
console.log(str);
3. 字符串和正则相关的方法
/*
* split()
* - 可以将一个字符串拆分为一个数组
* - 方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串
* - 这个方法即使不指定全局匹配,也会全都插分
*/
/*
* 根据任意字母来将字符串拆分
*/
var result = str.split(/[A-z]/);
//console.log(result);
/*
* search()
* - 可以搜索字符串中是否含有指定内容
* - 如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回-1
* - 它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串
* - serach()只会查找第一个,即使设置全局匹配也没用
*/
str = "hello abc hello aec afc";
/*
* 搜索字符串中是否含有abc 或 aec 或 afc
*/
result = str.search(/a[bef]c/);
//console.log(result);
/*
* match()
* - 可以根据正则表达式,从一个字符串中将符合条件的内容提取出来
* - 默认情况下我们的match只会找到第一个符合要求的内容,找到以后就停止检索
* 我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容
* 可以为一个正则表达式设置多个匹配模式,且顺序无所谓
* - match()会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果
*
*
*/
str = "1a2a3a4a5e6f7A8B9C";
result = str.match(/[a-z]/ig);
//console.log(result[2]);
/*
* replace()
* - 可以将字符串中指定内容替换为新的内容
* - 参数:
* 1.被替换的内容,可以接受一个正则表达式作为参数
* 2.新的内容
* - 默认只会替换第一个
*/
//result = str.replace(/[a-z]/gi , "@_@");
result = str.replace(/[a-z]/gi , "");
//console.log(result);
4. 邮件的正则
/*
* 电子邮件
* hello .nihao @ abc .com.cn
*
* 任意字母数字下划线 .任意字母数字下划线 @ 任意字母数字 .任意字母(2-5位) .任意字母(2-5位)
*
* \w{3,} (\.\w+)* @ [A-z0-9]+ (\.[A-z]{2,5}){1,2}
*/
var emailReg = /^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/;
var email = "[email protected]";
console.log(emailReg.test(email));