在前端日常的开发中,大多数时候我们只需用js获取到url中的参数即可,这个实现起来也很方便如:
function getQueryString(value) {
const reg = new RegExp('(^|&)' + value + '=([^&]*)(&|$)');
const r = window.location.search.substr(1).match(reg) || window.location.hash.substring((window.location.hash.search(/\?/)) + 1).match(reg);
if (r != null) {
return decodeURIComponent(r[2]);
}
}使用方法如:getQueryString('appId')
以上的方法是包含了url中不含hash获取参数的方式以及包含hash获取参数的方式,是可以一次获取一个参数的。
如果你使用的是VUE,那么获取参数就更简单了:this.$route.query或this.$route.params。
可实际的开发中,比如有这样一个需求:
单点登录中的A系统的某个页面没有登录,它就会来到一个统一的登录界面并在url中携带有它当前页面的地址和参数,参数可能还会有多个,在登录成功后,需要再返回到之前访问的页面并且还要把该页面的参数再放在url中一并返回,而且每个页面、每个系统的参数名可能还不一样,所以你就不能把返回的参数名写死,那是不是就很难办呢?
难办?卧槽,那就别办了!
乌鸦哥就是霸气!!!开玩笑哈,再难办,在我们的开发中,只要有需求,我们就要办!办它!!!
哈哈哈... 其实好办,在登录页面用js获取到它传过来的参数的键值对,再把这些键值对拼接到要返回的url的后边即可:
var url = "http://localhost:9527/login?appId=123&backUrl=http://www.baidu.com?id=789&type=info";
// var url = window.location.href;
function getUrlParams(url){
if(decodeURIComponent(url).indexOf("?") > -1){
var result = [];
var urlParamsArr = decodeURIComponent(url).split("?");
urlParamsArr.shift();
let newUrlParamsArr = urlParamsArr.join("&").split("&");
for(var i = 0; i < newUrlParamsArr.length; i++){
var paramKey = newUrlParamsArr[i].split("=")[0];
var paramValue = newUrlParamsArr[i].split("=")[1];
result.push({
key: paramKey,
value: paramValue
})
}
return result;
}else{
console.log("该URL中不含参数")
}
}
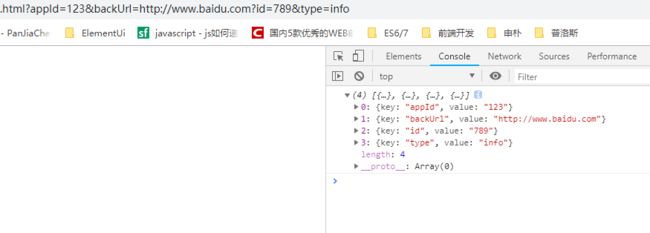
console.log(getUrlParams(url));是不是很简单!这是我写的一种实现方法,也可能会有其他更好的实现方法,欢迎各位跟我随时沟通。