概述
这篇文章,我将讲述几种转场动画的自定义方式,并且每种方式附上一个示例,毕竟代码才是我们的语言,这样比较容易上手。其中主要有以下三种自定义方法,供大家参考:
Push & Pop
Modal
Segue
前两种大家都很熟悉,第三种是Stroyboard中的拖线,属于UIStoryboardSegue类,通过继承这个类来自定义转场过程动画。
Push & Pop
首先说一下Push & Pop这种转场的自定义,操作步骤如下:
创建一个文件继承自NSObject, 并遵守UIViewControllerAnimatedTransitioning协议。
实现该协议的两个基本方法:
//指定转场动画持续的时长functransitionDuration(transitionContext: UIViewControllerContextTransitioning)->NSTimeInterval//转场动画的具体内容funcanimateTransition(transitionContext: UIViewControllerContextTransitioning)
遵守UINavigationControllerDelegate协议,并实现此方法:
funcnavigationController(navigationController: UINavigationController, animationControllerForOperation operation: UINavigationControllerOperation, fromViewController fromVC: UIViewController, toViewController toVC: UIViewController)->UIViewControllerAnimatedTransitioning?
在此方法中指定所用的UIViewControllerAnimatedTransitioning,即返回第1步中创建的类。
注意:由于需要Push和Pop,所以需要两套动画方案。解决方法为:
在第1步中,创建两个文件,一个用于Push动画,一个用于Pop动画,然后第3步中在返回动画类之前,先判断动画方式(Push 或 Pop), 使用operation == UINavigationControllerOperation.Push即可判断,最后根据不同的方式返回不同的类。
到这里就可以看到转场动画的效果了,但是大家都知道,系统默认的Push 和 Pop动画都支持手势驱动,并且可以根据手势移动距离改变动画完成度。幸运的是,Cocoa 已经集成了相关方法,我们只用告诉它百分比就可以了。所以下一步就是手势驱动。
在第二个UIViewController中给View添加一个滑动(Pan)手势。
创建一个UIPercentDrivenInteractiveTransition属性。
在手势的监听方法中计算手势移动的百分比,并使用UIPercentDrivenInteractiveTransition属性的updateInteractiveTransition()方法实时更新百分比。
最后在手势的state为ended或cancelled时,根据手势完成度决定是还原动画还是结束动画,使用UIPercentDrivenInteractiveTransition属性的cancelInteractiveTransition()或finishInteractiveTransition()方法。
实现UINavigationControllerDelegate中的另一个返回UIViewControllerInteractiveTransitioning的方法,并在其中返回第4步创建的UIPercentDrivenInteractiveTransition属性。
至此,Push 和 Pop 方式的自定义就完成了,具体细节看下面的示例。
自定义 Push & Pop 示例
此示例来自Kitten Yang的blog实现Keynote中的神奇移动效果,我将其用Swift实现了一遍,源代码地址:MagicMove,下面是运行效果。
MagicMove.gif
初始化
创建两个ViewController,一个继承自UICollectionViewController,取名ViewController。另一个继承UIViewController,取名DetailViewController。在Stroyboard中创建并绑定。
在Stroyboard中拖一个UINavigationController,删去默认的 rootViewController,使ViewController作为其 rootViewController,再拖一条从ViewController到DetailViewController的 segue。
在ViewController中自定义UICollectionViewCell,添加UIImageView和UILabel。
在DetailViewController中添加UIImageView和UITextView
mm_inital.png
添加UIViewControllerAnimatedTransitioning
添加一个Cocoa Touch Class,继承自NSObject,取名MagicMoveTransion,遵守UIViewControllerAnimatedTransitioning协议。
实现协议的两个方法,并在其中编写Push的动画。具体的动画实现过程都在代码的注释里 :
functransitionDuration(transitionContext: UIViewControllerContextTransitioning)->NSTimeInterval{return0.5}funcanimateTransition(transitionContext: UIViewControllerContextTransitioning){//1.获取动画的源控制器和目标控制器letfromVC = transitionContext.viewControllerForKey(UITransitionContextFromViewControllerKey)as!ViewControllerlettoVC = transitionContext.viewControllerForKey(UITransitionContextToViewControllerKey)as!DetailViewControllerletcontainer = transitionContext.containerView()//2.创建一个 Cell 中 imageView 的截图,并把 imageView 隐藏,造成使用户以为移动的就是 imageView 的假象letsnapshotView = fromVC.selectedCell.imageView.snapshotViewAfterScreenUpdates(false) snapshotView.frame = container.convertRect(fromVC.selectedCell.imageView.frame, fromView: fromVC.selectedCell) fromVC.selectedCell.imageView.hidden =true//3.设置目标控制器的位置,并把透明度设为0,在后面的动画中慢慢显示出来变为1toVC.view.frame = transitionContext.finalFrameForViewController(toVC) toVC.view.alpha =0//4.都添加到 container 中。注意顺序不能错了container.addSubview(toVC.view) container.addSubview(snapshotView)//5.执行动画UIView.animateWithDuration(transitionDuration(transitionContext), delay:0, options:UIViewAnimationOptions.CurveEaseInOut, animations: { () ->VoidinsnapshotView.frame = toVC.avatarImageView.frame toVC.view.alpha =1}) { (finish:Bool) ->VoidinfromVC.selectedCell.imageView.hidden =falsetoVC.avatarImageView.image = toVC.image snapshotView.removeFromSuperview()//一定要记得动画完成后执行此方法,让系统管理 navigationtransitionContext.completeTransition(true) }}
使用动画
让ViewController遵守UINavigationControllerDelegate协议。
在ViewController中设置NavigationController的代理为自己:
overridefuncviewDidAppear(animated: Bool){super.viewDidAppear(animated)self.navigationController?.delegate =self}
实现UINavigationControllerDelegate协议方法:
funcnavigationController(navigationController: UINavigationController, animationControllerForOperation operation: UINavigationControllerOperation, fromViewController fromVC: UIViewController, toViewController toVC: UIViewController)->UIViewControllerAnimatedTransitioning? {ifoperation ==UINavigationControllerOperation.Push{returnMagicMoveTransion() }else{returnnil}}
在ViewController的controllerCell的点击方法中,发送segue
overridefunccollectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath){self.selectedCell = collectionView.cellForItemAtIndexPath(indexPath)as!MMCollectionViewCellself.performSegueWithIdentifier("detail", sender:nil)}
在发送segue的时候,把点击的image发送给DetailViewController
overridefuncprepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?){ifsegue.identifier =="detail"{letdetailVC = segue.destinationViewControlleras!DetailViewControllerdetailVC.image =self.selectedCell.imageView.image }}
至此,在点击 Cell 后,就会执行刚刚自定义的动画了。接下来就要加入手势驱动。
手势驱动
在DetailViewController的ViewDidAppear()方法中,加入滑动手势。
letedgePan =UIScreenEdgePanGestureRecognizer(target:self, action:Selector("edgePanGesture:")) edgePan.edges =UIRectEdge.Leftself.view.addGestureRecognizer(edgePan)
在手势监听方法中,创建UIPercentDrivenInteractiveTransition属性,并实现手势百分比更新。
funcedgePanGesture(edgePan: UIScreenEdgePanGestureRecognizer){letprogress = edgePan.translationInView(self.view).x /self.view.bounds.widthifedgePan.state ==UIGestureRecognizerState.Began{self.percentDrivenTransition =UIPercentDrivenInteractiveTransition()self.navigationController?.popViewControllerAnimated(true) }elseifedgePan.state ==UIGestureRecognizerState.Changed{self.percentDrivenTransition?.updateInteractiveTransition(progress) }elseifedgePan.state ==UIGestureRecognizerState.Cancelled|| edgePan.state ==UIGestureRecognizerState.Ended{ifprogress >0.5{self.percentDrivenTransition?.finishInteractiveTransition() }else{self.percentDrivenTransition?.cancelInteractiveTransition() }self.percentDrivenTransition =nil}}
实现返回UIViewControllerInteractiveTransitioning的方法并返回刚刚创建的UIPercentDrivenInteractiveTransition属性。
funcnavigationController(navigationController: UINavigationController, interactionControllerForAnimationController animationController: UIViewControllerAnimatedTransitioning)->UIViewControllerInteractiveTransitioning? {ifanimationControllerisMagicMovePopTransion{returnself.percentDrivenTransition }else{returnnil}}
OK,到现在,手势驱动就写好了,但是还不能使用,因为还没有实现 Pop 方法!现在自己去实现 Pop 动画吧!请参考源代码:MagicMove
Modal
modal转场方式即使用presentViewController()方法推出的方式,默认情况下,第二个视图从屏幕下方弹出。下面就来介绍下 modal 方式转场动画的自定义。
创建一个文件继承自NSObject, 并遵守UIViewControllerAnimatedTransitioning协议。
实现该协议的两个基本方法:
//指定转场动画持续的时长functransitionDuration(transitionContext: UIViewControllerContextTransitioning)->NSTimeInterval//转场动画的具体内容funcanimateTransition(transitionContext: UIViewControllerContextTransitioning)
以上两个步骤和Push & Pop的自定义一样,接下来就是不同的。
如果使用Modal方式从一个 VC 到另一个 VC,那么需要第一个 VC 遵循UIViewControllerTransitioningDelegate协议,并实现以下两个协议方法:
//present动画optionalfuncanimationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController)->UIViewControllerAnimatedTransitioning?//dismiss动画optionalfuncanimationControllerForDismissedController(dismissed: UIViewController)->UIViewControllerAnimatedTransitioning?
在第一个 VC 的prepareForSegue()方法中,指定第二个 VC 的transitioningDelegate为 self。
由第3步中两个方法就可以知道,在创建转场动画时,最好也创建两个动画类,一个用于Present, 一个用于Dismiss,如果只创建一个动画类,就需要在实现动画的时候判断是Present还是Dismiss。
这时,转场动画就可以实现了,接下来就手势驱动了
在第一个 VC 中创建一个UIPercentDrivenInteractiveTransition属性,并且在prepareForSegue()方法中为第二个 VC.view 添加一个手势,用以 dismiss. 在手势的监听方法中处理方式和Push & Pop相同。
实现UIViewControllerTransitioningDelegate协议的另外两个方法,分别返回Present和Dismiss动画的百分比。
//百分比PushfuncinteractionControllerForPresentation(animator: UIViewControllerAnimatedTransitioning)->UIViewControllerInteractiveTransitioning? {returnself.percentDrivenTransition }//百分比PopfuncinteractionControllerForDismissal(animator: UIViewControllerAnimatedTransitioning)->UIViewControllerInteractiveTransitioning? {returnself.percentDrivenTransition }
至此,Modal方式的自定义转场动画就写完了。自己在编码的时候有一些小细节需要注意,下面将展示使用Modal方式的自定义动画的示例。
自定义 Modal 示例
此示例和上面一个示例一样,来自Kitten Yang的blog实现3D翻转效果,我也将其用Swift实现了一遍,同样我的源代码地址:FlipTransion,运行效果如下:
FlipTransion.gif
初始化
创建两个UIViewController, 分别命名为:FirstViewController和SecondViewController。并在Storyboard中添加两个UIViewController并绑定。
分别给两个视图添加两个UIImageView,这样做的目的是为了区分两个控制器。当然你也可以给两个控制器设置不同的背景,总之你开心就好。但是,既然做,就做认真点呗。注意:如果使用图片并设置为Aspect Fill或者其他的 Fill,一定记得调用imageView的clipsToBounds()方法裁剪去多余的部分。
分别给两个控制器添加两个按钮,第一个按钮拖线到第二个控制器,第二个控制器绑定一个方法用来dismiss。
ft_inital.png
添加UIViewControllerAnimatedTransitioning
添加一个Cocoa Touch Class,继承自NSObject,取名BWFlipTransionPush(名字嘛,你开心就好。),遵守UIViewControllerAnimatedTransitioning协议。
实现协议的两个方法,并在其中编写Push的动画。具体的动画实现过程都在代码的注释里 :
funcanimateTransition(transitionContext: UIViewControllerContextTransitioning){letfromVC = transitionContext.viewControllerForKey(UITransitionContextFromViewControllerKey)as!FirstViewControllerlettoVC = transitionContext.viewControllerForKey(UITransitionContextToViewControllerKey)as!SecondViewControllerletcontainer = transitionContext.containerView() container.addSubview(toVC.view) container.bringSubviewToFront(fromVC.view)//改变m34vartransfrom =CATransform3DIdentitytransfrom.m34 = -0.002container.layer.sublayerTransform = transfrom//设置anrchPoint 和 positionletinitalFrame = transitionContext.initialFrameForViewController(fromVC) toVC.view.frame = initalFrame fromVC.view.frame = initalFrame fromVC.view.layer.anchorPoint =CGPointMake(0,0.5) fromVC.view.layer.position =CGPointMake(0, initalFrame.height /2.0)//添加阴影效果letshadowLayer =CAGradientLayer() shadowLayer.colors = [UIColor(white:0, alpha:1).CGColor,UIColor(white:0, alpha:0.5).CGColor,UIColor(white:1, alpha:0.5)] shadowLayer.startPoint =CGPointMake(0,0.5) shadowLayer.endPoint =CGPointMake(1,0.5) shadowLayer.frame = initalFrameletshadow =UIView(frame: initalFrame) shadow.backgroundColor =UIColor.clearColor() shadow.layer.addSublayer(shadowLayer) fromVC.view.addSubview(shadow) shadow.alpha =0//动画UIView.animateWithDuration(transitionDuration(transitionContext), delay:0, options:UIViewAnimationOptions.CurveEaseOut, animations: { () ->VoidinfromVC.view.layer.transform =CATransform3DMakeRotation(CGFloat(-M_PI_2),0,1,0) shadow.alpha =1.0}) { (finished:Bool) ->VoidinfromVC.view.layer.anchorPoint =CGPointMake(0.5,0.5) fromVC.view.layer.position =CGPointMake(CGRectGetMidX(initalFrame),CGRectGetMidY(initalFrame)) fromVC.view.layer.transform =CATransform3DIdentityshadow.removeFromSuperview() transitionContext.completeTransition(!transitionContext.transitionWasCancelled()) }}
动画的过程我就不多说了,仔细看就会明白。
使用动画
让FirstViewController遵守UIViewControllerTransitioningDelegate协议,并将self.transitioningDelegate设置为 self。
实现UIViewControllerTransitioningDelegate协议的两个方法,用来指定动画类。
//动画PushfuncanimationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController)->UIViewControllerAnimatedTransitioning? {returnBWFlipTransionPush()}//动画PopfuncanimationControllerForDismissedController(dismissed: UIViewController)->UIViewControllerAnimatedTransitioning? {returnBWFlipTransionPop()}
OK,如果你完成了Pop动画,那么现在就可以实现自定义 Modal 转场了。现在只差手势驱动了。
手势驱动
想要同时实现Push和Pop手势,就需要给两个viewController.view添加手势。首先在FirstViewController中给自己添加一个屏幕右边的手势,在prepareForSegue()方法中给SecondViewController.view添加一个屏幕左边的手势,让它们使用同一个手势监听方法。
实现监听方法,不多说,和之前一样,但还是有仔细看,因为本示例中转场动画比较特殊,而且有两个手势,所以这里计算百分比使用的是KeyWindow。同时不要忘了:UIPercentDrivenInteractiveTransition属性。
funcedgePanGesture(edgePan: UIScreenEdgePanGestureRecognizer){letprogress =abs(edgePan.translationInView(UIApplication.sharedApplication().keyWindow!).x) /UIApplication.sharedApplication().keyWindow!.bounds.widthifedgePan.state ==UIGestureRecognizerState.Began{self.percentDrivenTransition =UIPercentDrivenInteractiveTransition()ifedgePan.edges ==UIRectEdge.Right{self.performSegueWithIdentifier("present", sender:nil) }elseifedgePan.edges ==UIRectEdge.Left{self.dismissViewControllerAnimated(true, completion:nil) } }elseifedgePan.state ==UIGestureRecognizerState.Changed{self.percentDrivenTransition?.updateInteractiveTransition(progress) }elseifedgePan.state ==UIGestureRecognizerState.Cancelled|| edgePan.state ==UIGestureRecognizerState.Ended{ifprogress >0.5{self.percentDrivenTransition?.finishInteractiveTransition() }else{self.percentDrivenTransition?.cancelInteractiveTransition() }self.percentDrivenTransition =nil}}
实现UIViewControllerTransitioningDelegate协议的另外两个方法,分别返回Present和Dismiss动画的百分比。
//百分比PushfuncinteractionControllerForPresentation(animator: UIViewControllerAnimatedTransitioning)->UIViewControllerInteractiveTransitioning? {returnself.percentDrivenTransition}//百分比PopfuncinteractionControllerForDismissal(animator: UIViewControllerAnimatedTransitioning)->UIViewControllerInteractiveTransitioning? {returnself.percentDrivenTransition}
现在,基于Modal的自定义转场动画示例就完成了。获取完整源代码:FlipTransion
Segue
这种方法比较特殊,是将Stroyboard中的拖线与自定义的UIStoryboardSegue类绑定自实现定义转场过程动画。
首先我们来看看UIStoryboardSegue是什么样的。
@availability(iOS, introduced=5.0)classUIStoryboardSegue:NSObject{// Convenience constructor for returning a segue that performs a handler block in its -perform method.@availability(iOS, introduced=6.0) convenienceinit(identifier:String?, source:UIViewController, destination:UIViewController, performHandler: () ->Void)init!(identifier:String?, source:UIViewController, destination:UIViewController)// Designated initializervaridentifier:String? {get}varsourceViewController:AnyObject{get}vardestinationViewController:AnyObject{get}funcperform()}
以上是UIStoryboardSegue类的定义。从中可以看出,只有一个方法perform(),所以很明显,就是重写这个方法来自定义转场动画。
再注意它的其他属性:sourceViewController和destinationViewController,通过这两个属性,我们就可以访问一个转场动画中的两个主角了,于是自定义动画就可以随心所欲了。
只有一点需要注意:在拖线的时候,注意在弹出的选项中选择custom。然后就可以和自定义的UIStoryboardSegue绑定了。
那么,问题来了,这里只有perform,那 返回时的动画怎么办呢?请往下看:
Dismiss
由于perfrom的方法叫做:segue,那么返回转场的上一个控制器叫做:unwind segue
解除转场(unwind segue)通常和正常自定义转场(segue)一起出现。
要解除转场起作用,我们必须重写perform方法,并应用自定义动画。另外,导航返回源视图控制器的过渡效果不需要和对应的正常转场相同。
其实现步骤为:
创建一个IBAction方法,该方法在解除转场被执行的时候会选择地执行一些代码。这个方法可以有你想要的任何名字,而且不强制包含其它东西。它需要定义,但可以留空,解除转场的定义需要依赖这个方法。
解除转场的创建,设置的配置。这和之前的转场创建不太一样,等下我们将看看这个是怎么实现的。
通过重写UIStoryboardSegue子类里的perform()方法,来实现自定义动画。
UIViewController类提供了特定方法的定义,所以系统知道解除转场即将执行。
当然,这么说有一些让人琢磨不透,不知道什么意思。那么,下面再通过一个示例来深入了解一下。
Segue 示例
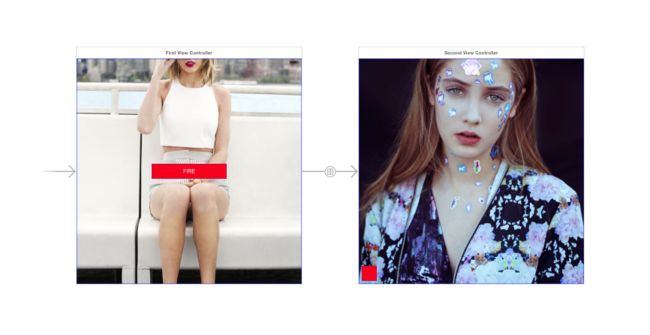
这个示例是我自己写的,源代码地址:SegueTransion,开门见山,直接上图。
GIF演示
SegueTransion.gif
初始化
创建两个UIViewController, 分别命名为:FirstViewController和SecondViewController。并在Storyboard中添加两个UIViewController并绑定。
分别给两个控制器添加背景图片或使用不同的背景色,用以区分。在FirstViewController中添加一个触发按钮,并拖线到SecondViewController中,在弹出的选项中选择custion。
st_inital.png
Present
添加一个Cocoa Touch Class,继承自UIStoryboardSegue,取名FirstSegue(名字请随意)。并将其绑定到上一步中拖拽的segue上。
重写FirstSegue中的perform()方法,在其中编写动画逻辑。
overridefuncperform(){varfirstVCView =self.sourceViewController.viewasUIView!varsecondVCView =self.destinationViewController.viewasUIView!letscreenWidth =UIScreen.mainScreen().bounds.size.widthletscreenHeight =UIScreen.mainScreen().bounds.size.height secondVCView.frame =CGRectMake(0.0, screenHeight, screenWidth, screenHeight)letwindow =UIApplication.sharedApplication().keyWindow window?.insertSubview(secondVCView, aboveSubview: firstVCView)UIView.animateWithDuration(0.5, delay:0, usingSpringWithDamping:0.5, initialSpringVelocity:0, options:UIViewAnimationOptions.CurveLinear, animations: { () ->VoidinsecondVCView.frame =CGRectOffset(secondVCView.frame,0.0, -screenHeight) }) { (finished:Bool) ->Voidinself.sourceViewController.presentViewController(self.destinationViewControlleras!UIViewController, animated:false, completion:nil) } }
还是一样,动画的过程自己看,都是很简单的。
Present手势
这里需要注意,使用这种方式自定义的转场动画不能动态手势驱动,也就是说不能根据手势百分比动态改变动画完成度。
所以,这里只是简单的添加一个滑动手势(swip)。
在FisrtViewController中添加手势:
varswipeGestureRecognizer:UISwipeGestureRecognizer=UISwipeGestureRecognizer(target:self, action:"showSecondViewController") swipeGestureRecognizer.direction =UISwipeGestureRecognizerDirection.Upself.view.addGestureRecognizer(swipeGestureRecognizer)
实现手势监听方法:
funcshowSecondViewController(){self.performSegueWithIdentifier("idFirstSegue", sender:self)}
现在已经可以present了,接下来实现dismiss。
Dismiss
在FirstViewController中添加一个IBAction方法,方法名可以随便,有没有返回值都随便。
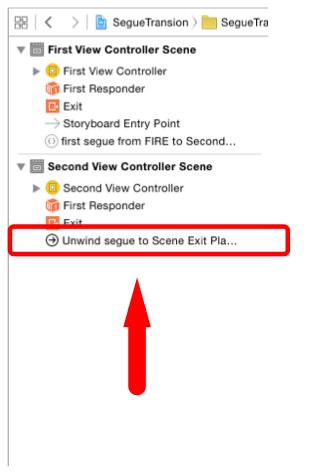
在Storyboard中选择SecondViewController按住control键拖线到SecondViewController的Exit图标。并在弹出选项中选择上一步添加IBAction的方法。
st_unwind.png
在Storyboard左侧的文档视图中找到上一步拖的segue,并设置identifier
st_unwindSegue.png
再添加一个Cocoa Touch Class,继承自UIStoryboardSegue,取名FirstSegueUnWind(名字请随意)。并重写其perform()方法,用来实现dismiss动画。
在FirstViewController中重写下面方法。并根据identifier判断是不是需要 dismiss,如果是就返回刚刚创建的FirstUnWindSegue。
overridefuncsegueForUnwindingToViewController(toViewController: UIViewController, fromViewController: UIViewController, identifier: String?)->UIStoryboardSegue{ifidentifier =="firstSegueUnwind"{returnFirstUnwindSegue(identifier: identifier, source: fromViewController, destination: toViewController, performHandler: { () ->Voidin}) }returnsuper.segueForUnwindingToViewController(toViewController, fromViewController: fromViewController, identifier: identifier)}
最后一步,在SecondViewController的按钮的监听方法中实现 dismiss,注意不是调用self.dismiss...!
@IBActionfuncshouldDismiss(sender: AnyObject){self.performSegueWithIdentifier("firstSegueUnwind", sender:self) }
给SecondViewController添加手势,将手势监听方法也设置为以上这个方法, 参考代码:SegueTransion。
总结
一张图总结一下3种方法的异同点。
总结.png
到这里,终于吧3中方法的自定义都写完了,写这篇 blog 花了我一天的时间!希望我自己和看过的同学都能记住!同时,有错误的地方欢迎提出。
文/伯恩的遗产(作者)
原文链接:http://www.jianshu.com/p/38cd35968864#
著作权归作者所有,转载请联系作者获得授权,并标注“作者”。