ImmersionBar 是一个适配android 4.4以上沉浸式,但是在使用的过程中遇到一些坑,现在来说说我遇到的一些坑吧。
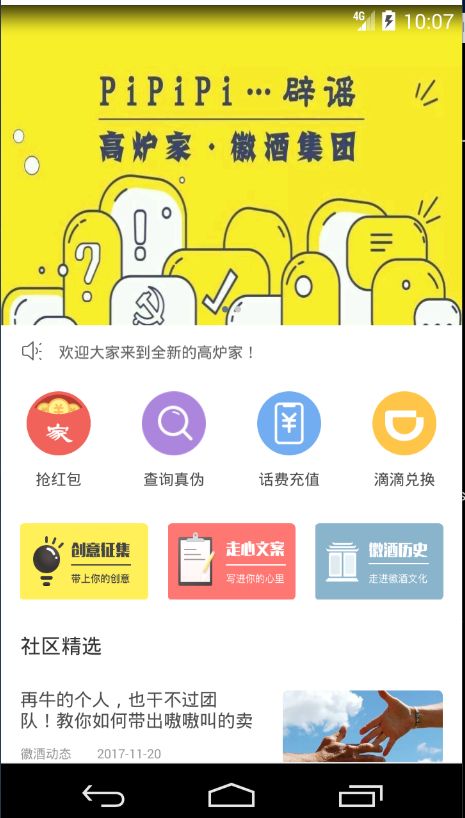
首先我的效果如下:
我的下面那三个按钮的布局是一个TabLayout布局,在切换的时候我来改变每一个Fragment的沉浸式,代码如下
private void onTabItemSelected(int position) {
switch (position) {
case 0:
if (mFragmensts[position] == null) {
mFragmensts[position] = HomeFragment.newInstance();
}
mImmersionBar.fitsSystemWindows(false)
.transparentStatusBar()
.statusBarDarkFont(false)
.init();
break;
case 1:
if (mFragmensts[position] == null) {
mFragmensts[position] = ShoppingFragment.newInstance();
}
mImmersionBar.fitsSystemWindows(true)
.statusBarDarkFont(true, 0.2f)
.init();
break;
case 2:
if (mFragmensts[position] == null) {
mFragmensts[position] = MyFragment.newInstance();
}
mImmersionBar.fitsSystemWindows(false)
.transparentStatusBar()
.statusBarDarkFont(true, 0.2f)
.init();
break;
}
FragmentTransaction trx = fragmentManager.beginTransaction();
if (!mFragmensts[position].isAdded()) {
trx.add(R.id.frame_layout, mFragmensts[position]);
}
for (int i = 0, size = mFragmensts.length; i < size; i++) {
if (mFragmensts[i] != null) {
if (i == position) {
trx.show(mFragmensts[i]);
} else {
trx.hide(mFragmensts[i]);
}
}
}
trx.commitAllowingStateLoss();
}
这个在5.0以上手机中展示是没问题的,但是当我在4.4的手机上时,下面的那个TabLayout布局布局被导航栏遮挡住了:
最后经过一番的分析他的源码发现下面代码的头部的for循环的问题,因此注释掉这个for循环的代码就可以了。
/**
* 解决安卓4.4和EMUI3.1导航栏与状态栏的问题,以及系统属性fitsSystemWindows的坑
*/
private void solveNavigation() {
//经过自己不断的测试发现,下面for循环在5.0以下的导航栏会遮住内容
/*for (int i = 0, count = mContentView.getChildCount(); i < count; i++) {
View childView = mContentView.getChildAt(i);
if (childView instanceof ViewGroup) {
if (childView instanceof DrawerLayout) {
View childAt1 = ((DrawerLayout) childView).getChildAt(0);
if (childAt1 != null) {
mBarParams.systemWindows = childAt1.getFitsSystemWindows();
if (mBarParams.systemWindows) {
mContentView.setPadding(0, 0, 0, 0);
return;
}
}
} else {
mBarParams.systemWindows = childView.getFitsSystemWindows();
if (mBarParams.systemWindows) {
mContentView.setPadding(0, 0, 0, 0);
return;
}
}
}
}*/
// 解决android4.4有导航栏的情况下,activity底部被导航栏遮挡的问题,把那个for循环那块代码注释掉就可以了。
if (mConfig.hasNavigtionBar() && !mBarParams.fullScreenTemp && !mBarParams.fullScreen) {
if (mConfig.isNavigationAtBottom()) { //判断导航栏是否在底部
if (!mBarParams.isSupportActionBar) { //判断是否支持actionBar
if (mBarParams.navigationBarEnable && mBarParams.navigationBarWithKitkatEnable) {
//5.0以下防止两次设置padding
if (!this.isNavigationBarPadding) {
if (mBarParams.fits) {
mContentView.setPadding(0, mConfig.getStatusBarHeight(),
0, mConfig.getNavigationBarHeight()); //有导航栏,获得rootView的根节点,然后设置距离底部的padding值为导航栏的高度值
} else {
mContentView.setPadding(0, 0, 0, mConfig.getNavigationBarHeight());
}
}
} else {
if (mBarParams.fits)
mContentView.setPadding(0, mConfig.getStatusBarHeight(), 0, 0);
else
mContentView.setPadding(0, 0, 0, 0);
}
} else {
//支持有actionBar的界面
if (mBarParams.navigationBarEnable && mBarParams.navigationBarWithKitkatEnable)
mContentView.setPadding(0, mConfig.getStatusBarHeight() +
mConfig.getActionBarHeight() + 10, 0, mConfig.getNavigationBarHeight());
else
mContentView.setPadding(0, mConfig.getStatusBarHeight() +
mConfig.getActionBarHeight() + 10, 0, 0);
}
} else {
if (!mBarParams.isSupportActionBar) {
if (mBarParams.navigationBarEnable && mBarParams.navigationBarWithKitkatEnable) {
if (mBarParams.fits)
mContentView.setPadding(0, mConfig.getStatusBarHeight(),
mConfig.getNavigationBarWidth(), 0); //不在底部,设置距离右边的padding值为导航栏的宽度值
else
mContentView.setPadding(0, 0, mConfig.getNavigationBarWidth(), 0);
} else {
if (mBarParams.fits)
mContentView.setPadding(0, mConfig.getStatusBarHeight(), 0, 0);
else
mContentView.setPadding(0, 0, 0, 0);
}
} else {
//支持有actionBar的界面
if (mBarParams.navigationBarEnable && mBarParams.navigationBarWithKitkatEnable)
mContentView.setPadding(0, mConfig.getStatusBarHeight() +
mConfig.getActionBarHeight() + 10, mConfig.getNavigationBarWidth(), 0);
else
mContentView.setPadding(0, mConfig.getStatusBarHeight() +
mConfig.getActionBarHeight() + 10, 0, 0);
}
}
} else {
if (!mBarParams.isSupportActionBar) {
if (mBarParams.fits)
mContentView.setPadding(0, mConfig.getStatusBarHeight(), 0, 0);
else
mContentView.setPadding(0, 0, 0, 0);
} else {
//支持有actionBar的界面
mContentView.setPadding(0, mConfig.getStatusBarHeight() + mConfig.getActionBarHeight() + 10, 0, 0);
}
}
}