〇、引言
最近为了写《掌控每一天》的书同时想给自己搭建一个碎片知识管理的体系,所以,就尝试了6大神器:Git+Github+GithubPages+Gitbook+Jekyll+Markdown,终于把所有的内容都搞定了,想把这个探索经历整理下来,供大家参考。
一、首先使用Mac
Mac(至于Windows的实战,请参考另外一篇文章吧。)中必须做好以下准备:
(一)安装Ruby
通常情况下是已经安装好的。检验方式如下:打开终端,输入以下命令检查Ruby是否可用。
ruby -v
这个命令输出已安装Ruby的版本信息。如无显示,请登陆Ruby官网获取 Ruby 的各种方法。
(二)安装RubyGems
通常情况下也是已经安装好的。检验方式如下:打开终端,输入以下命令检查 RubyGems是否可用。
gem -v
这个命令输出已安装Ruby的版本信息。如无显示,请登陆RubyGems官网获取 Ruby 的各种方法。
在这里,我经历了几个问题:
1. 我以为电脑上没有RubyGems
所以,我就按照RubyGems官网的教程执行:
- 下载了一个安装包;
- 解压到一个文件夹;
- 进入文件夹输入命令:
ruby setup.rb
官方很搞笑,提醒说:“you may need admin/root privilege”,当我输入完了之后,果然弹出这样的提示:
ERROR: While executing gem ... (Errno::EACCES)
Permission denied - /Library/Ruby/Site/2.0.0/gauntlet_rubygems.rb
真是满脸黑线!
2. 要不就选择升级试试看吧
在首页上除了安装之外,还告诉要可以选择升级。既然我已经没有权限(当时不知道怎么获得权限),于是我就选择了升级的命令:
$ gem update --system # may need to be administrator or root
虽然官方也提示了需要权限,但是竟然弹出这样的提示,惊呆了:
Latest version currently installed. Aborting.
果然,电脑里面也有!所以,Mac真心靠谱,不用再管这些问题了。
(三)安装编辑器
Mac上默认好像没有编辑器吧,于是我上网查了查,出现了N多“18+编辑器大全……”的文章,最后凭借印象选了“Sublime Text”,目前来看,效果很好。注意:一定不要使用Mac自带的“文本编辑”功能,太坑爹!
点击下载:Sublime Text
(四)选装:Xcode
据说,作为原生开发工具,这是必备的,请在AppStore中下载安装就好了。虽然我一直也没有用到……求谅解开发小白的无知。
到这里,基本的配置就完成了!
二、Git&Github配置
(一)Git这个家伙
一直听说它的名字很久很久了,终于用了五天(每天一小时)的时间,借助两个文档把Git的原理给搞定了!个人建议还是要弄清楚它的意义的,尤其是工作区、暂存区的意义,尤其是Commit快照的概念。学习资源如下:
- 廖雪峰:《Git教程》,确实是史上最简单的Git教程。
- Git圣经:《Git Pro》中文版,建议看完廖雪峰的教程后再看这个强化!
如果能看的话,最好就都看看,实在不行的话,就看廖雪峰的就够了。
(二)Github好好玩
Git是一个本地的程序框架,它可以帮助我们实现版本管理,通常来说本地版本就足够了,但是如果为了实现云端和跨平台的话,就需要将自己的版本进行托管,选用的服务就是Github。如果把廖雪峰的文章看完了,基本上就完全弄懂了!Mac上可以使用图形界面来快速上手Github,方法:
- 访问www.github.com,注册一个Github账号;
- 访问Github的Mac版本下载页面:点击进入,并下载Github的客户端;
- 安装并进行基础配置(登陆账号、输入id和email、设置Repository等);
- 搞定,可以玩啦!
三、使用JekyllBootstrap生成网站
配置好了Github之后,就开始使用Jekyll来搞定网站问题吧。原本,需要在电脑先配置Jekyll(具体配置文章请见附录部分),后来,因为有一部分高手的努力,推出了Bootstrap的框架,Jekyll就变得简单无比了,来跟着步骤试试看吧。
(一)建立新的Repository
登陆Github,新建一个Repository,命名为Username.github.io,这个命名中,必须把username更换成自己的Github用户名,其他的任何内容都不能调整。比如我的用户名是hiddenwangcc,那么这个新的Repo就是:
hiddenwangcc.github.io
(二)下载JekyllBootstrap框架
在终端中进入MyGit文件夹(也就是所有项目都放置在这里),依次输入以下命令
1. git clone https://github.com/plusjade/jekyll-bootstrap.git USERNAME.github.io
2. cd USERNAME.github.io
3. git remote set-url origin [email protected]:USERNAME/USERNAME.github.io.git
4. git push origin master
这五步的目的是,首先先把JB框架下载至MyGit的username.github.io文件夹中;然后进入该文件夹,将Github中的username.github.io的Repo和该文件夹进行关联;最后推送同步,将本地文件上传至Github。
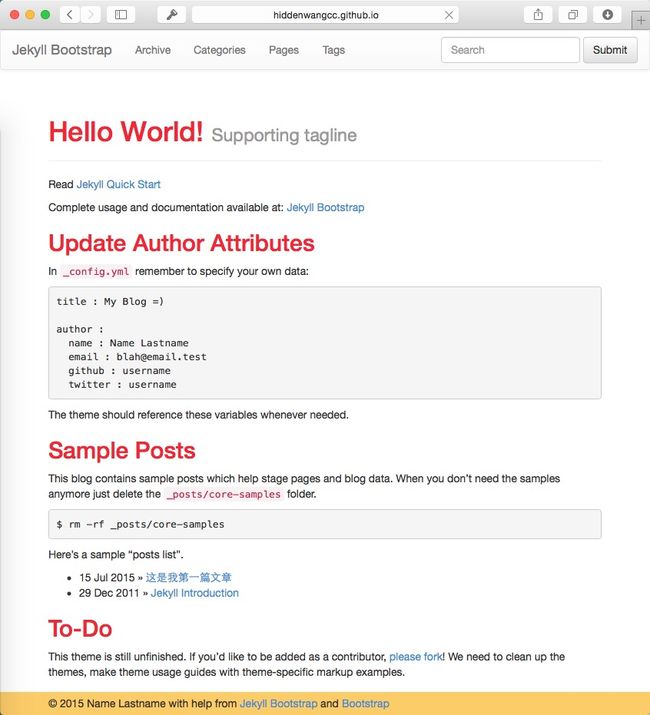
(三)试试看吧
现在,激动人心的时刻到来了,请在浏览器中输入地址:
http://hiddenwangcc.github.io
简单的三步走,配置Github、下载几个文件、输入几个命令一个非常漂亮的页面就呈现在面前啦!
选读:安装Jekyll并配置
Jekyll是一个静态站点生成器,它会根据网页源码生成静态文件。它提供了模板、变量、插件等功能,可以用来生成整个网站。Jekyll生成的站点,可以直接发布到Github上面,这样我们就有了一个免费的,无限流量的,有人维护的属于我们的自己的web网站。Jekyll是基于Ruby的程序,可以通过Gem来下载安装。
看上去好美啊,但是版说实话,这一步花费我大量的时间,这个程序框架就是给Geeker们用的(因为它们的发音都一样的)。整个文档的书写,完全不考虑小白的感受,弄了N久才搞定!所以,把我的经验整理一二,给大家看看。
(一)可怕的安装过程
按照官网的说明,安装jekyll是非常简单的事情,只需要输入一句代码就够了,那就是:
gem install jekyll
但是,麻烦就麻烦在这里,我总是会出现下面的提示:
ERROR: Could not find a valid gem 'jekyll' (>= 0), here is why:
Unable to download data from https://rubygems.org/
Errno::ECONNRESET: Connection reset by peer - SSL_connect (https://rubygems.org/quick/Marshal.4.8/jekyll-2.5.3.gemspec.rz)
ERROR: Possible alternatives: jekyll
我这一看提示吧,就感觉是被某墙给限制了,凡是“Unable to download data”这样的提示,唯一的方案就是翻出去下载。于是,按照原有思路,使用整个系统整体突破Wall的方式去处理,竟然还是失败了!于是,百度解决方案,找到了五六种不同的方案,有一种起作用:原来gem也是有源的(类似于苹果越狱后的Cydia的App,里面可以添加不同的源)!由于rubygems的源在国内无法访问,所以可以更换成天朝最厉害的源——淘宝源(说实话,我看到的时候也惊到了!),方案如下:
① 首先查看现有gem的源
gem source
返回的结果是:
CURRENT SOURCES
https://rubygems.org/
② 添加淘宝源
gem source -a http://ruby.taobao.org
③ 删除官方的源
gem source -r https://rubygems.org/
这样就ok了,再试试看输入安装命令:gem install jekyll,然后又弹出了这样的提示:
Fetching: liquid-2.6.2.gem (100%)
ERROR: While executing gem ... (Gem::FilePermissionError)
You don't have write permissions for the /Library/Ruby/Gems/2.0.0 directory.
发现可以已经可以“Fetching”了,说明源是起作用了,但是又出现没有写入权限的问题。忽然想起了在解决源问题的时候,使用了一个叫做sudo的命令,据说可以拥有权限(小白有这个水平我就很满足了),试试看:
sudo gem install jekyll
屏幕开始刷刷刷地显示着已安装balabal的,在安装了31个Gem之后,安装过程结束啦!
(二)使用Jekyll生成网站
28定律真是起作用啊!只要前期搞得好,后面基本没问题啊!在经历千辛万苦之后,终于可以使用官方所说的方案啦!下面跟我来操作吧:
- 在MactintoshHD - User - 你的用户名下建立文件夹,我用的是MyGit(这样的目的是把所有需要版本管理的文件都放在一个文件夹中);
- 在MyGit目录(如果不会进目录,就在终端中输入:cd,然后再输入cd mygit,即可)下,使用该命令:
jekyll new hiddenwangcc.github.io
说明,①new表示建立新网站;②hiddenwangcc.github.io是新网站的名称,之所以使用该域名,目的是在下一步和Github绑定,使用时,请换成您自己的Github用户名。 - 进入新文件夹,使用命令:
cd hiddenwangcc.github.io - 启动网站服务,使用命令:
jekyll serve
反馈如下内容:
Configuration file: /Users/iloveww/MyGit/hiddenwangcc.github.io/_config.yml
Source: /Users/iloveww/MyGit/hiddenwangcc.github.io
Destination: /Users/iloveww/MyGit/hiddenwangcc.github.io/_site
Generating...
done.
Auto-regeneration: enabled for '/Users/iloveww/MyGit/hiddenwangcc.github.io'
Configuration file: /Users/iloveww/MyGit/hiddenwangcc.github.io/_config.yml
Server address: http://127.0.0.1:4000/
- 上文给出了:配置文件、源文件夹、生成站点文件夹(Destination)、服务器地址,那么只要通过服务器地址:http://127.0.0.1:4000/,就可以访问啦!
搞定啦!搞定啦!
(三)本地管理JB完成的网站
在第三点(用JekyllBootstrap)中提到的网站是在网络上访问的,如果想要在本地去查看怎么办呢?只要用Jekyll上面的方案就可以了。步骤非常简单:
- 在终端中进入hiddenwangcc.github.io目录;
- 输入代码
jekyll serve
怎么样,本地就可以查看了吧,这样任何一次改动,都可以确保没有问题后再上传到Github。
注:
本文为系列文章第一篇,请关注第二篇:
- 《【Mac02】小白教程:6大神器搭建免费无限流量博客方案》