Web.config的读取
对于Web.config的读取大家都很属性了。平时我们用得比较多的就是appSettings节点下配置。如:
我们对应的代码是:
= ConfigurationManager.AppSettings[“OAuth_QQ_ClientId”]; = ConfigurationManager.AppSettings[“OAuth_QQ_CallbackUrl”]; = ConfigurationManager.AppSettings[“OAuth_QQ_ClientScrert”]; = ConfigurationManager.AppSettings[“OAuth_Sina_ClientId”]; = ConfigurationManager.AppSettings[“OAuth_Sina_ClientScrert”]; = ConfigurationManager.AppSettings[“OAuth_Sina_CallbackUrl”]; ........
是的,很简单、很方便、很清晰。可以总感觉缺少那么一点“面向对象”的感觉。少还无所谓,如果几十个上百个呢?我们是不是可以考虑分类定义,如下:
<customCon> <mail mailPwd="" mailHost="" mailFrom="" /> <oAuthQQ OAuth_QQ_ClientId="" OAuth_QQ_ClientScrert="" OAuth_QQ_CallbackUrl="haojima.net/hi_login.html" /> <oAuthSina OAuth_Sina_ClientId="" OAuth_Sina_ClientScrert="" OAuth_Sina_CallbackUrl="haojima.net/hi_login.html" /> customCon>
可是,你会发现 customCon 编辑器不认,因为这是我自己定义的一个,那如何是好?如下:(申明自定义标签)
如此,是不是感觉分类更清楚了?可是问题又来了,那我们怎么读取自定义标签里面的值呢?
首先:(注意:需要继承ConfigurationSection)
////// 自定义配置 /// public class CustomCon : ConfigurationSection { /// /// 邮箱设置 /// [ConfigurationProperty("mail", IsRequired = true)] public MailElement Mail { get { return (MailElement)this["mail"]; } } /// /// qq登录 /// [ConfigurationProperty("oAuthQQ", IsRequired = true)] public OAuthQQElement OAuthQQ { get { return (OAuthQQElement)this["oAuthQQ"]; } } /// /// 新浪登录 /// [ConfigurationProperty("oAuthSina", IsRequired = true)] public OAuthSinaElement OAuthSina { get { return (OAuthSinaElement)this["oAuthSina"]; } } }
然后MailElement、OAuthQQElement、OAuthSinaElement 分别具体定义:
#region MailElement(邮箱) public class MailElement : ConfigurationElement { ////// 发件人密码 /// [ConfigurationProperty("mailPwd", IsRequired = true)] public string Pwd { get { return this["mailPwd"].ToString(); } set { this["mailPwd"] = value; } } /// /// SMTP邮件服务器 /// [ConfigurationProperty("mailHost", IsRequired = true)] public string Host { get { return this["mailHost"].ToString(); } set { this["mailHost"] = value; } } /// ///发件人邮箱 /// [ConfigurationProperty("mailFrom", IsRequired = true)] public string From { get { return this["mailFrom"].ToString(); } set { this["mailFrom"] = value; } } } #endregion #region OAuthQQElement(QQ) public class OAuthQQElement : ConfigurationElement { [ConfigurationProperty("OAuth_QQ_ClientId", IsRequired = true)] public string ClientId { get { return this["OAuth_QQ_ClientId"].ToString(); } set { this["OAuth_QQ_ClientId"] = value; } } [ConfigurationProperty("OAuth_QQ_ClientScrert", IsRequired = true)] public string ClientScrert { get { return this["OAuth_QQ_ClientScrert"].ToString(); } set { this["OAuth_QQ_ClientScrert"] = value; } } [ConfigurationProperty("OAuth_QQ_CallbackUrl", IsRequired = true)] public string CallbackUrl { get { return this["OAuth_QQ_CallbackUrl"].ToString(); } set { this["OAuth_QQ_CallbackUrl"] = value; } } } #endregion #region OAuthSinaElement(新浪) public class OAuthSinaElement : ConfigurationElement { [ConfigurationProperty("OAuth_Sina_ClientId", IsRequired = true)] public string ClientId { get { return this["OAuth_Sina_ClientId"].ToString(); } set { this["OAuth_Sina_ClientId"] = value; } } [ConfigurationProperty("OAuth_Sina_ClientScrert", IsRequired = true)] public string ClientScrert { get { return this["OAuth_Sina_ClientScrert"].ToString(); } set { this["OAuth_Sina_ClientScrert"] = value; } } [ConfigurationProperty("OAuth_Sina_CallbackUrl", IsRequired = true)] public string CallbackUrl { get { return this["OAuth_Sina_CallbackUrl"].ToString(); } set { this["OAuth_Sina_CallbackUrl"] = value; } } } #endregion
到现在为止,我们在代码层面已经建立和config一一对应的关联了。下面我们来取值:
CustomCon custom = (CustomCon)ConfigurationManager.GetSection("customCon"); var url = custom.OAuthQQ.CallbackUrl;//获取值 var id = custom.OAuthQQ.ClientId;//获取值 //、、、、、
如此是不是甚爽,比原先的 appSettings 更有“对象”的感觉了吧。且,当你配置过多的时候分类也更加清晰!
Web.config的写入
对于Web.config的写入需求一般很少,多数都只是读取。那为什么我这里要说写入呢?因为好多人问我“这个博客系统的数据库在哪里?”,每次都解释的'不亦乐乎',"这个是coder first根据代码生成数据库",后来次数多了实在受不了了。考虑着,是否可以做个引导页面,初次使用的时候提示设置数据库和邮箱什么的(这样的话对于没有编程基础的人搭建自己的博客系统也降低了门槛)。
第一次启动程序的时候检查数据库连接,没有就进入引导页面,设置。(这个过程都不用去编辑Web.config文件了)
好了,看了上面的效果图我们继续来看是怎么把数据写入到Web.config文件的吧。
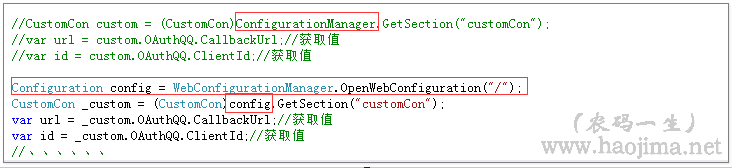
其实很简单,稍微改下上面代码:
改成通过 WebConfigurationManager.OpenWebConfiguration 来读取代码就可以编辑了。不过不要忘了 config.Save(); 才会真正更新到Web.config里面去。
到这里还只能修改我们自定义的节点数据。我们最最主要的是想更新数据库连接,请看下面对数据库连接的操作:
////// 修改数据库连接 /// /// /// /// public static void SetConnectionString(string key, string connectionString, string providerName = "System.Data.SqlClient") { ConnectionStringsSection connectionSetting = (ConnectionStringsSection)config.GetSection("connectionStrings"); if (connectionSetting.ConnectionStrings[key] == null)//如果不存在此节点,则添加 { ConnectionStringSettings connectionStringSettings = new ConnectionStringSettings(key, connectionString, providerName); connectionSetting.ConnectionStrings.Add(connectionStringSettings); } else//如果存在此节点,则修改 { connectionSetting.ConnectionStrings[key].ConnectionString = connectionString; connectionSetting.ConnectionStrings[key].ProviderName = providerName; } config.Save(); }
其实,细看和我们上面的代码大同小异。(只是把我们自定义的类改成了 ConnectionStringsSection .net默认的连接对象)
《一步步搭建自己的博客》
好了,以上都是胡说八道。
主要是说下思路,大家自由发挥。感谢您的阅读,希望对您有一点点作用!
文章首链:http://www.cnblogs.com/zhaopei/p/5677053.html