一 . Toobar 简介
Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件,以此来取代之前的Actionbar。我们需要在工程中引入appcompat-v7的兼容包以便向下兼容, 使用android.support.v7.widget.Toolbar进行开发
二. Toobar 实用
1, 引入support v7支持包
在你项目的build.gradle内输入如下代码
dependencies {
compile 'com.android.support:appcompat-v7:25.3.1'
}
2,更换主题(两种方式)
1,为了能够正常使用ToolBar,我们需要隐藏原来的ActionBar,这个可以在主题中修改继承了Theme.Appcompat.Light.NoActionBar主题,在values/styles.xml中做出如下修改:
如果想要改变toolbar的title、subtitle以及menu中文字的颜色,可以利用“textColorPrimary”属性等。
2,如果我们的MainActivity是继承 AppCompatActivity则可以直接在BaseActivity中调用supportRequestWindowFeature(Window.FEATURE_NO_TITLE)去掉了默认的导航栏,如果MainActivity是继承Activity就应该用requestWindowFeature(Window.FEATURE_NO_TITLE),这句话必须在setContentView(getLayout());方法之前实用.
3.在布局文件 activity_main.xml 中添加进我们需要的 Toolbar 控件
也可以在布局中添加title、subtitle、logo、导航栏图标
如果你想修改标题和子标题的字体大小、颜色等,可以调用 setTitleTextColor, setTitleTextAppearance, setSubtitleTextColor,setSubtitleTextAppearance 这些API;
同时我们在内部放了一个TextView,这是与ActionBar最大的不同,因为ToolBar实际上是一个ViewGroup,支持在其内部放入子View。
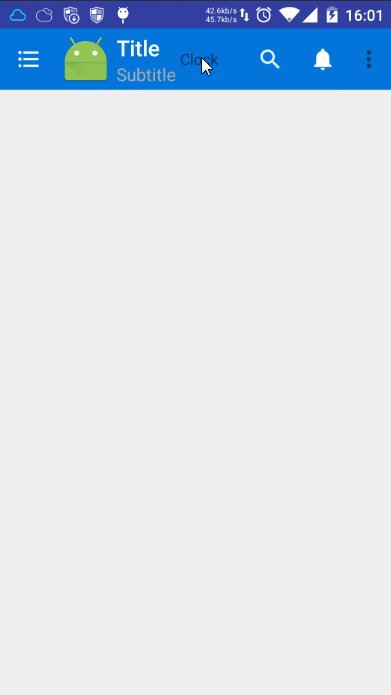
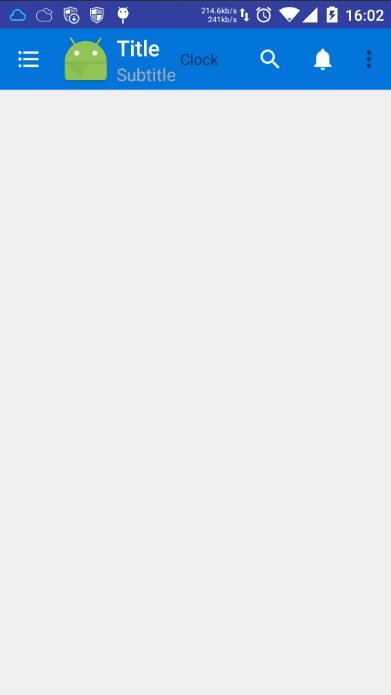
4.在代码中引用和添加title、subtitle、logo、导航栏图标
如果你想修改标题和子标题的字体大小、颜色等,可以调用 setTitleTextColor, setTitleTextAppearance, setSubtitleTextColor,setSubtitleTextAppearance
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Title");
toolbar.setSubtitle("SubTitle");
toolbar.setLogo(R.mipmap.ic_launcher);
//设置导航图标要在setSupportActionBar方法之后
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_format_list_bulleted_white_24dp);
5.添加菜单选项图标及点击事件
1 在res/menu下添加新建一个base_toolbar_menu.xml并添加 action menu 菜单项
app:showAsAction="ifRoom"/"never",ifRoom表示有空间则显示,never表示从不显示,而是会通过overflowwindow显示。
2 在Activity中要重写onCreateOptionsMenu()方法,把这个菜单加载进去:
@Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.base_toolbar_menu, menu);
return true;
}
3 添加menu 菜单点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_search:
ToastUitl.showShort("Search");
break;
case R.id.action_notification:
ToastUitl.showShort("Notification");
break;
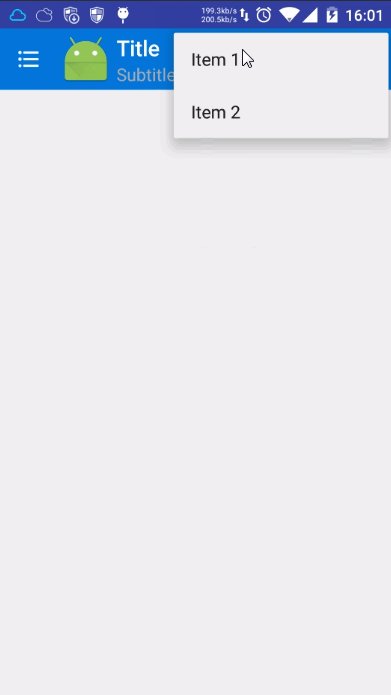
case R.id.action_item1:
ToastUitl.showShort("Item1");
break;
case R.id.action_item2:
ToastUitl.showShort("Item2");
break;
}
return true;
}
});
6.修改Toolbar popup menu样式
在布局文件中引用
- toolbar:popupTheme="@style/ToolbarPopupTheme"