大家好,我是IT修真院郑州分院第五期的学员王姝丽,一枚正直、纯洁、善良的前端程序员。
今天给大家分享一下,修真院官网css任务7,深度思考中的知识点——PX、EM、REM、%、VW、VH、VM这些单位有什么区别?
一.背景介绍
传统的项目开发中,我们只会用到px、%、em这几个单位,它可以适用于大部分的项目开发,并且拥有比较良好的兼容性。但是你知道吗?从css3开始,浏览器对逻辑单位的支持又提升到了另外一个境界,增加了rem、vh、vw、vm等一些新的长度单位,我们可以利用这些新的单位开发出比较良好的响应式页面,随之覆盖多种不同分辨率的终端,包括移动设备等。现在让我们来看下这些长度单位有什么区别。
二.知识剖析
1 、px
px就是pixel的缩写啦,pixel即像素,它不是自然界的长度单位。px是就是一张图片中最小的点,一张位图就是由这些点构成的。1024px就是1024像素,最简单的你可以在windows桌面属性里的“设置”看到,如果是1024×768,也就是说水平方向上有1024个点,垂直方向上有768个点。谁能说出一个“点”有多长多大么?可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,像素的大小是会“变”的,也称为“相对长度”。
2、em
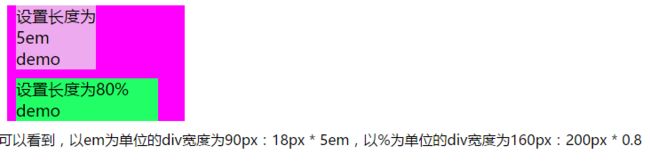
参考物是父元素的font-size,具有继承的特点。如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。demo
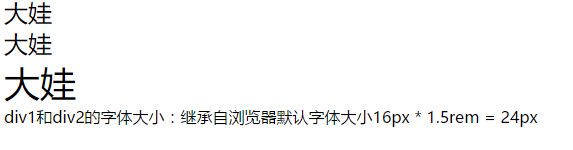
字体大小同样都是1.5em,但是效果却截然不同,按照W3C提供的公式,我们可以计算下: class为id1的div字体大小继承自父元素body:16px*1.5em = 24px class为id2的div字体大小继承自父元素id1:24px*1.5em = 36px class为id3的div字体大小继承自父元素id2:36px*1.5em = 54px
3、rem
rem:W3C官网是这样描述的“fontsize of the root element”,root element就是指的根元素html 前面说到的em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都必须知道父元素的字体大小,在多次使用中往往会给我们带来无法预知的错误风险。而rem是相对于根元素html不会像em那样,依赖于父元素的字体大小,而造成混乱。
4、%
% 百分比,相对长度单位,相对于父元素的百分比值
对于px、em和百分比都能设置元素的尺寸和字体大小,但是它们各自有自己所不同的应用场景。不合理的运用,则会导致页面的混乱、难易维护和扩展。对于它们的使用,有如下几点被大家所认同的最佳实践:
(1)尽量使用相对尺寸单位
使用相对尺寸单位计量,则在调整页面的布局的时候,不需要遍历所有的内部DOM结构,重新设置内部子元素的尺寸大小,同时它也能更好的适应与多中分辨率和屏幕终端。
对于相对尺寸单位的设置:em和%因为它们相对的参考物不同,所以它们也有不同的使用场景。如果希望随着当前元素的字体尺寸而改变尺寸,则使用em最佳,如:行高、字体大小。相反,如果是随着父容器或者是整体页面布局而改变尺寸,则使用%更好,如元素的高度和宽度设置。
(2)字体尺寸尽量使用em、rem
和尽量使用相对尺寸单位一样,为了字体大小的可维护性和伸缩性,W3C更推荐使用em作为字体尺寸单位。需要注意的是,如果存在3层以及3层以上的字体相对尺寸的设置,则对于实际字体大小的计算,就会变得相对麻烦。这个时候,在满足浏览器兼容性的情况下,可以考虑使用CSS3的新特性rem:根据固定根元素的字体大小来设置相对尺寸大小,这也是近几年移动APP所兴起的使用方式
5、vh和vw
vh和vw相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度) 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度 比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px。 很容易实现与同屏幕等高的框: 设置一个和屏幕同宽的标题,那标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果。
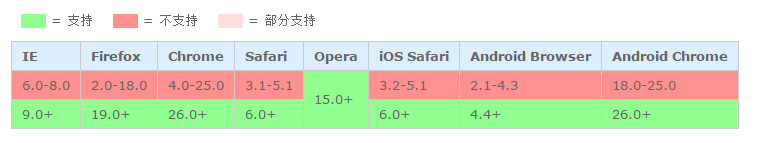
兼容性:
三.常见问题
问题一:
为什么一开始在css样式中给body设置font-size:62.5%?
问题二:
在谷歌浏览器运行以下代码,1em是显示多大的字体?
四.解决方案
答案一:
Font-size=62.5%这就使em值变为16px*62.5%=10px。这样1em=10px,1.2em=12px利于我们进行换算。
答案二:
谷歌浏览器强制最小字体为12号,即使设置成 10px 最终都会显示成 12px,当把html的font-size设置成10px,子节点rem的计算还是以12px为基准。
五.扩展思考
css还有哪些长度单位?
六.参考文献
px,em,rem,vh,vw,vmin,vmax的区别
幻梦的博客
七.更多讨论
时间、频率、角度的单位
ppt链接
感谢大家观看!
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧 !
我的学习邀请码:12164783 或者你可以直接点击此链接:http://www.jnshu.com/login/1/12164783