BPM业务展现平台是工作流系统的业务应用系统,之所以称之为平台是因为采用积木式的软件架构,可以以模块的方式开发业务应用,管理员灵活配置业务模块。系统中人机交互的主要途径是通过表单,一个表单是一个业务界面,应用系统有B/S和C/S之分,表单也以此划分。每个交互节点上都可以挂接一个主表单,流程业务平台能够加载这些表单。
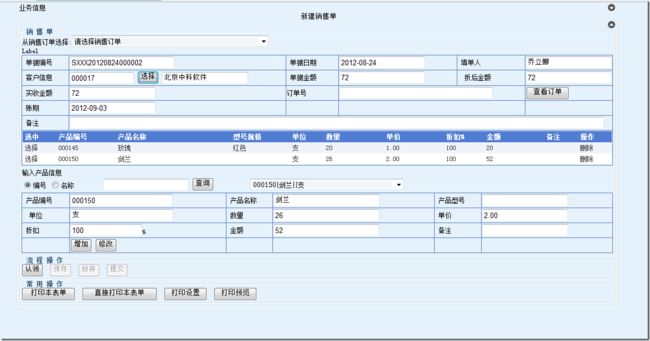
下面是一个B/S的业务平台和表单展现:
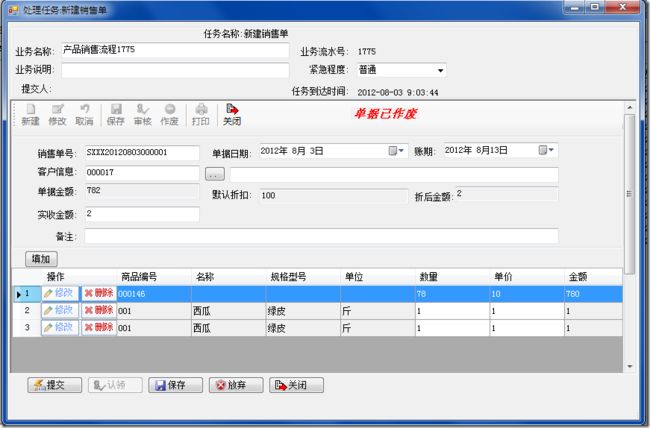
下面是一个C/S结构的业务展现平台和表单
该篇我们介绍B/S结构的表单设计,C/S结构的类似。
1. 概述
工作流平台开发的主要任务是开发表单,要在工作流平台上展现丰富多彩的业务,都依靠表单,所以能开发出什么样子的表单直接关系到业务系统的成败。下面介绍如何进行表单开发。
2. 表单的组成
表单分为主表单和子表单,主表单是由若干子表单组成的,一个主表单可以包含多个子表单,一个子表单可以属于多个主表单,主表单和子表单在系统中都是唯一的。子表单在Visual Studio中体现为UserControl,而主表单则是很多UserControl的集合。所以只要会开发UserControl就会开发表单,门槛比较低。只要遵循表单开发规则就能开发出功能强大的表单。
3. 表单开发规范
表单开发规则是比较固定的,也是比较严格的,只有遵循这些规则才能开发出平台可以识别的表单,平台才能很好的加载它,只要遵循这些规则其他功能可以自由发挥,如何作出漂亮的表单,您可以在表单中使用Ajax等技术。
为了使系统界面统一化,对表单文件和管理页面的开发进行一些规定。
2.1 表单界面
表单界面是指在流程中使用的表单,表单文件的界面一般分2种类型:编辑界面和查询界面,编辑界面是指新建和修改信息的界面;查询界面是指查询表单数据的界面,二者的区别是前者有输入区后者没有输入区。
2.1.1 编辑界面
编辑界面的表单命名规则:业务名+Edit.ascx,例如SaleRetailEdit.ascx表示销售单的编辑表单。
编辑界面又分单表的编辑界面和多表的编辑界面,单表的编辑界面比较简单,需要注意的是table的用法,一般使用蓝色网格线组织界面,可以使用2种方式设置蓝格线效果。第一种方式是修改table的border=1,bordercolor=#517dbf;第二种方式是把table的所有td的class=blueline。
编辑界面如下图:
注意:加载表单的页面使用样式文件hfmanger.css,才能达到上述效果。
2.1.2 查询界面
查询界面的表单命名规则:业务名+View.ascx,例如SaleRetailView.ascx表示销售单的查看表单。
2.2 管理界面
管理界面是指不需要流程直接进行数据管理的界面,管理界面分两种类型:编辑界面和管理界面,编辑界面是以aspx为扩展名的页面文件(区别于表单的编辑界面),编辑界面用来显示管理界面的详细数据。
2.2.1 编辑界面
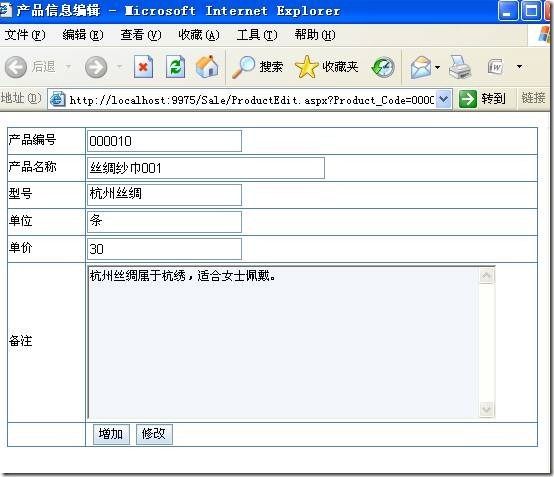
编辑界面的命名规则:业务名+Edit.aspx,例如ProductEdit.aspx表示产品编辑界面。编辑页面的组织形式如下图:
2.2.2 查询界面
查询界面的命名规则:业务名+Mgr.aspx,例如ProductMgr.aspx表示产品信息的管理界面。
2.3 样式Css和Js
为避免冲突,每个模块使用自己的样式文件和js文件,详见业务模块代码。
4. 表单开发
3、
3.1 表单开发步骤
第一步:创建表单项目
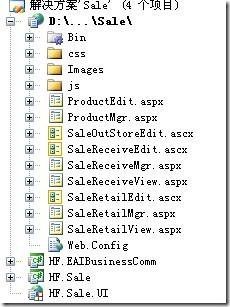
启动Visual Studio 2005(2008/2010),打开菜单“文件->新建-〉网站”,创建一个网站项目。以业务功能模块为单位创建网站项目,如下图创建一个销售模块的项目:
第二步:在网站项目中添加该模块需要到css、js和image等资源文件,为了模块的独立性,每个模块使用独立的资源文件。如下图:
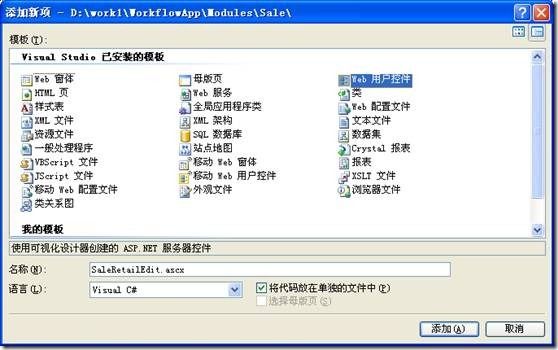
第三步:创建表单文件,通过添加新项,选择Web用户控件如下图:
然后编写表单文件的后台代码,具体见表单文件开发。创建管理页面的步骤与创建表单文件的步骤类似,不再赘述。
第四步:发布表单,由于Visual Studio默认的发布方式产生的Dll文件名是随机的,为了使Dll文件名固定,需要到微软网站上下载一个发布组件WebDeploymentProject(注意要与Visual Studio版本一致),下载后安装,在发布菜单中会出现“Add Web deployment Project...”项,使用该功能可创建一个发布项目如下图:
选中发布项目编译项目既可以完成发布。
第五步:
发布后把生成的Dll和页面文件复制到平台的相应目录下。Dll一定要复制到Bin目录下,只复制新生成的Dll,Bin目录里已经有的系统需要的DLL不能覆盖,以防出现版本不兼容问题。把页面文件和表单文件复制到Modules目录下,平台以相对路径的方式调用,确保BasePages目录下的页面能根据相对路径访问这些文件。
3.2 创建表单项目
根据软件开发规范,表单文件的存放不应是任意的,应该是有规律的,我们建议以模块化开发为基本宗旨,同一模块下的表单文件和管理页面放在一个文件夹下,并建立一个项目文件,每一个模块使用独立的css,js和image文件。文件组织形式如下图:
3.3 表单编辑界面开发
首先了解一下,什么是表单文件,表单文件就是一个个具体的UserControl即*.ascx文件,所有的业务功能都是在表单上展现的。如下图:
在平台中表单有3个状态:新建、修改、查看,分别表示表单交互数据在表单提交时的处理方式,新建表示数据要insert到数据库,修改表示数据要Update到数据库,查看表示只是浏览不做更新。因为我们的设计目的是尽量使用一个表单来完成这三种状态的展现(当然也可以根据三种状态分别制作3个表单),尽量在一个表单上来处理业务避免重复开发。具体说明一下三种状态:
1. 新建
值: WorkConst.STATE_ADD
表示该表单在该任务节点实例中是以新建方式出现的,用户通过平台打开表单的时候表单处于新建状态,此时如果点击提交按钮的时候,表单上的数据一般需要更新到数据库。
2. 修改
值: WorkConst.STATE_MOD
表示该表单在该任务节点实例中是以修改方式出现的,用户通过平台打开表单的时候表单处于修改状态,此时如果点击提交按钮的时候,表单上的数据一般需要更新到数据库。
3. 查看
值: WorkConst.STATE_VIEW
表示该表单在该任务节点实例中是以查看方式出现的,用户通过平台打开表单的时候表单处于查看状态,此时如果点击提交按钮的时候,表单上的数据一般不需要更新到数据库。
说明:以上参数是平台为表单开发提供的接口参数,可以利用这些参数来控制表单数据的展现,例如初始化,控制界面元素的显示和隐藏等。具体参见销售单demo。
3.4 表单管理界面开发
在Visual Studio中体现为*.aspx,工作流平台提供了自动加载表单文件的页面,但对业务的管理需要开发这样的管理页面,例如一个销售单流程,单据内容是表单文件,对销售单的管理需要开发销售单管理页面,来统一管理销售单。如下图:
5. 表单开发重点
3.4.1 表单数据如何展现
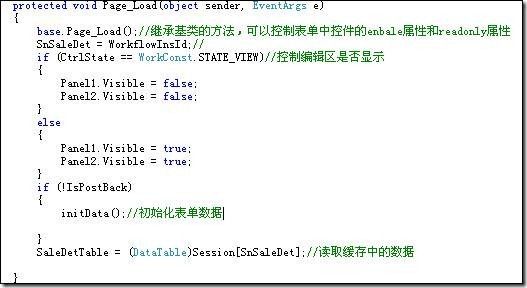
表单数据展现是指表单显示数据表中的数据,根据表单状态的不同一个表单有不同的展现,读取表单数据的代码一般写在UserContrl的Page_Load事件中。如下图一段代码:
注意以下问题:
1. 表单配置的状态,新建、修改、查看。例如如果配置为新建状态,那么相应的代码就要支持新建,初始化新建的默认值。如果配置为修改和查看,那么相应代码就要支持修改和查看,从数据表中读取已有的信息。
2. 特别注意的是表单退回重新处理和保存草稿的情况,这两种虽然该表单配置了新建状态,但是数据表里已经有数据了,这个时候就不能以新建WorkConst.STATE_ADD作为首要的判断了,而是需要先查询数据表中是否已经有数据了如果有那么显示已有的数据。
3. 实际项目应用中都要考虑表单退回处理和草稿的情况。
3.4.2 表单数据如何提交
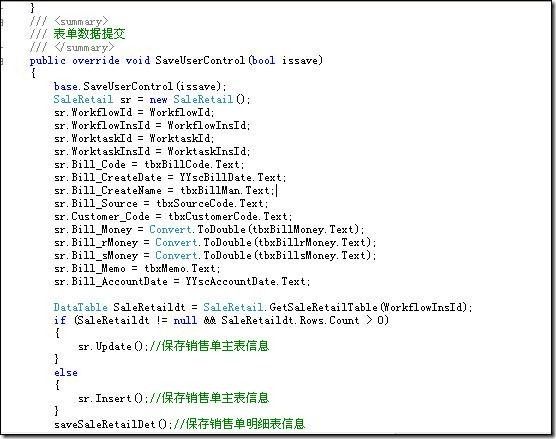
表单数据提交是指流程提交时对表单数据的处理,如果以草稿方式提交,那么只会提交表单数据,流程不会流转。该过程是通过重载 SaveUserControl() 方法实现的,在SaveUserControl(bool issave)里的代码在流程提交或者保存草稿时都会被执行。如下面一段代码:
issave=true表示草稿方式提交,可以利用该参数进行特殊处理,例如:
注意以下问题:
1、根据表单状态编写相应处理代码,以提供平台展现表单的支持。
2、特别注意的是如果表单是退回处理和草稿时,避免数据重新提交。
3.4.3 表单继承的基类
添加using HF.BaseWebCtrlLib;引用,把System.Web.UI.UserControl修改为BaseUserControl。
下面是一个表单代码的模板
using HF.BaseWebCtrlLib; //表单基类
public partial class SaleLoseEdit : BaseUserControl//继¨¬承D基¨´类
……
protected void Page_Load(object sender, EventArgs e)
{
base.Page_Load();//继承基类的方法,可以控制表单中控件的enbale属性和readonly属性
if (CtrlState == WorkConst.STATE_VIEW)//控制编辑区是否显示
{
Panel2.Visible = false; //查看状态时 panel2上的控件隐藏
}
else
{
Panel2.Visible = true;
}
if (!IsPostBack)
{
initData();//表单展现方法
}
…. //其他代码
}
public override void SaveUserControl(bool issave)
{
base.SaveUserControl(issave);
…. //更新表单数据的代码
}
6. 注意事项
1避免各模块中出现名称相同的类,由于各模块是自由命名的,而且发布后都放在Bin目录下,避免出现重名,所以要根据命名规范对表单文件和 页面文件类进行命名。例如采用模块名+业务名的形式。
2表单文件开发中注意草稿和回退的处理,避免数据重复提交。
3使用建模工具配置表单的时候页面能够通过相对路径访问业务表单文件。
下一篇介绍流程引擎。