感觉用MacDown编辑的人不太多,网上资料也不齐全。索性翻一下使用文档。
MacDown
你好!我就是 MacDown啦,一个开源的OS X系统下的Markdown编辑器。
下面是介绍
我和markdown
Markdown 是由John Gruber创建的纯文本格式语法,旨在提供易于阅读和可行的标记。这里可以找到原始的Markdown语法规范。
MacDown 是一个简单易用的Markdown文档编辑器。 我将您的Markdown内容实时呈现为HTML,并将其显示在预览面板中。
我支持所有原始的Markdown语法。 但我可以做更多! 各种流行但非标准的语法可以打开/关闭自 Markdown preference pane.
你可以通过指定额外的HTML渲染选项通过 Rendering preference pane.
你可以自定义编辑窗口在Editor preferences pane:
你可以在 General preference pane里配置各种应用程序的行为。
基础操作(Basic)
在介绍所有额外的语法和功能之前,我将向你介绍markdown的基础知识。 如果你已经知道markdown,并且想直接学习更多更好的东西,我建议你跳到Markdown preference pane。
换行(Line Breakers)
如要强制换行,需要在行结尾加上两个空格符和回车符。
This two-line bullet
won't breakThis two-line bullet
will break
Here is the code:
* This two-line bullet
won't break
* This two-line bullet
will break
加粗与斜体(Strong&Emphasize)
加粗: **Strong** or __Strong__ (Command-B)
斜体: *Emphasize* or _Emphasize_[1] (Command-I)
标题(Header)
Header 1
========
Header 2
--------
或者
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
连接与邮箱(Line&Email)
内联形式(Inline)
只需在电子邮件周围添加尖括号,就可以点击:[email protected]
url与之相同: http://macdown.uranusjr.com
如果有类似如下的连接文件: Macdown Website
[Macdown Website](http://macdown.uranusjr.com "Title") (title是可选的)
引用样式(Reference Style)
有时候,看起来太乱了,把大的长URL包含进来,或者你想把所有的URL都放在一起。
制作 a link [a link][arbitrary_id]
然后在文件别的地方加上
[arbitrary_id]: http://macdown.uranusjr.com "Title"
如果这个链接文本本身就可以作为一个不错的链接ID,你可以这样写
like this [like this][],然后在别处加上语句:
[like this]: http://macdown.uranusjr.com
图片(Image)
内联形式(Inline)
[图片上传失败...(image-e17ef5-1514560306758)]
引用形式(Reference Style)
![Alt Image Text][image-id]
加上语句:
[image-id]: path/or/url/to.jpg "Optional Title"
列表(List)
- 列表必须以空白行(或块元素)呈现
- 无序列表用标志符
*
-
-也可以- 缩进以创建一个嵌套的列表
- 可以创建有序列表
- Start each item (number-period-space) like
1. - 无论数字是什么,我都会按顺序呈现它们
- 所以你可以以
1.开头,让我去排序
- 缩进以创建一个嵌套的列表
代码如下:
* Lists must be preceded by a blank line (or block element)
* Unordered lists start each item with a `*`
- `-` works too
* Indent a level to make a nested list
1. Ordered lists are supported.
2. Start each item (number-period-space) like `1. `
42. It doesn't matter what number you use, I will render them sequentially
1. So you might want to start each line with `1.` and let me sort it out
引用块(Block Quote)
尖括号
>用来引用一个块。
事实上只要在文章中没有那么多空行,并不是每一行都需要>
尽管不是很好看引用块可以嵌套
多级嵌套
大多数markdown语法在都可以在引用块内工作。(如下)
- Lists
- Links
- Etc.
代码如下:
> 不做翻译了
> Angle brackets `>` are used for block quotes.
Technically not every line needs to start with a `>` as long as
there are no empty lines between paragraphs.
> Looks kinda ugly though.
> > Block quotes can be nested.
> > > Multiple Levels
>
> Most markdown syntaxes work inside block quotes.
>
> * Lists
> * [Links][arbitrary_id]
> * Etc.
单行代码(Inline Code)
Inline code 用反引号表示
`Inline code`
如果代码中有反引号 code has `backticks` 需要呈现,你可以用双引号
``Code with `backticks` ``
块级代码(Block Code)
如果你缩进至少四个空格或一个标签,我会显示一个代码块。
print('This is a code block')
print('The block must be preceded by a blank line')
print('Then indent at least 4 spaces or 1 tab')
print('Nesting does nothing. Your code is displayed Literally')
我还能展现 Fenced Code Blocks 下文会说。
分行(Horizontal Rules)
如果你打三个星号 *** 或者三个下划线 --- 在一行中,我会展示分行。
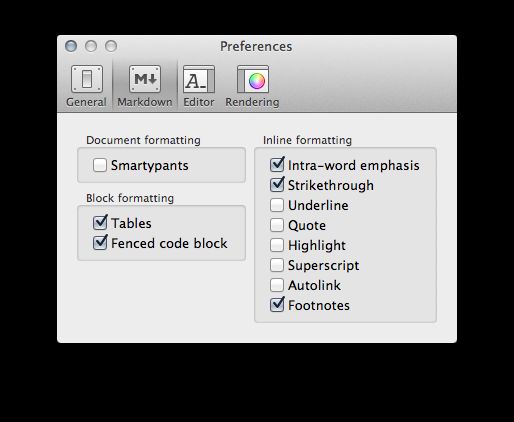
Markdown偏好设置(Preference Pane)
这是保持所有偏好设置与如何解析标记为HTML。
文档格式(Document Formatting)
感觉没什么卵用
Smartypants 模式将把直接引用 (" and ') 根据排版,转换成排版引用 (“, ”, ‘, and ’) 如果你和我一样是排版狂人,那将十分有用。Quote和Smartypants在语法上是不兼容的。 如果两者都启用,Quote具有优先级。
块格式(Block Formatting)
表格(Table)
表格:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
用如下语句可以对齐表格
| Left Aligned | Center Aligned | Right Aligned |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
左边与右边的许多 (|) 只是为了美观,可以删去。空格也是。对齐只由 : 控制。
代码块区域(Fenced Code Block)
代码块区域:
print('Hello world!')
你还可以用波浪线 (~) 代替反引号 (`):
foo = (1, 2, 3, 4)
你可以在第一行的最后,选择性得添加编程语言的ID。
如果要高亮代码语法请勾选 Enable highlighting in code blocks 选项。
我没有找到Enable highlighting in code blocks。。。找到的麻烦告知我下哪里设置。。。另外插件我也不知道怎么安装,请高人指点。
我支持许多流行的语言以及一些通用的语法描述,如果您的选择语言不受支持,可以使用通用语法描述。relevant sections on the official site 这里给出了支持的语法。
单行格式(Inline Formatting)
下面列表给出的是可选的单行格式:
| Option name | Markup | Result if enabled |
|---|---|---|
| Intra-word emphasis | So A*maz*ing | So Amazing |
| Strikethrough | ~~Much wow~~ | |
| Underline [2] | _So doge_ | So doge |
| Quote [3] | "Such editor" | Such editor |
| Highlight | ==So good== | So good |
| Superscript | hoge^(fuga) | hogefuga |
| Autolink | http://t.co | http://t.co |
| Footnotes | [^4] and [^4]: | [4] and footnote 4 |
渲染偏好设置(The Rendering Preference Pane)
这是关于如何呈现和用什么样式在预览窗口中解析markdown的偏好设置框。
CSS
你可以选择不同的CSS文件来为我呈现你的HTML。 你甚至可以自定义或添加自己的自定义CSS文件。
Syntax Highlighting
你已经看到我可以如何语法高亮你的代码块。 看Fenced Code Block 这部分。如果你还没有,你还可以选择不同的主题进行语法高亮显示。
类TeX语法(TeX-like Math Syntax)
TeX-like Math Syntax是一种文本排版系统,多用于学术界(写公式用)。
如果你许可,我还可以呈现类TeX语法。[5] 在一行中我可以这样写:\( 1 + 1 \) 或者这样(用MathML数学标记语言): ,或者块内的数学公式:
\[
A^T_S = B
\]
or (in MathML)
感觉这个标记语言很不友好
任务列表语句(Task List Syntax)
- [x] 可以呈现复选框语法☑️
- [x] 支持内嵌
- [x] 支持有序 and 和无序列表
- [ ] 不支持直接在html窗口中点击复选框
Jekyll front-matter
如果你需要,我可以在表格中展示Jekyll front-matter。你只需要把它放在文件开头,并用 ---框起来。例如:
---
title: "Macdown is my friend"
date: 2014-06-06 20:00:00
---
从字面上呈现换行符Render newline literally
不建议勾选
通常我要求你在行尾加上两个空格和一个换行符(aka return)来创建一个换行符。 如果你喜欢,你可以在任何时候换行结束换行。 但是,可能渲染出来效果可能不佳。
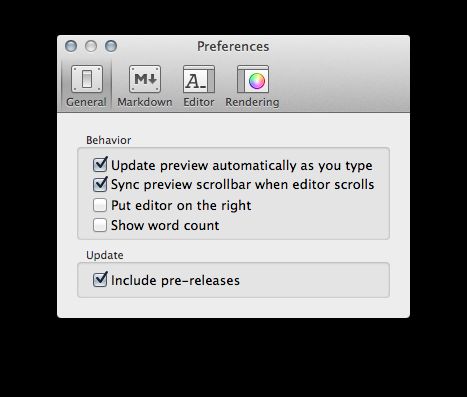
通用设置(The General Preferences Pane)
应用程序有关的偏好设置。
通用设置窗格允设置你需要的操作。 例如,您是否希望我在启动时确保文档已打开? 你也可以告诉我是否应该在键入的时候不断更新预览窗口,或者等你点击command-R热键。 也许你更喜欢右边的编辑窗口? 或者在您键入时查看单词计数。 如果您对我的预发行感兴趣,或者只想坚持经过更好测试的正式版本,都在这里设置。
编辑偏好设置(The Editor Preference Pane)
这是行为与样式相关的设置窗口。
样式(Styling)
我的编辑器提供了语法高亮。您可以编辑基本字体和着色/大小调整主题。如果你不知道从哪里开始,我提供了一些默认的主题(感谢Mou的创建者, Chen Luo) 。
你也可以编辑,甚至添加新的主题!只需点击Reveal按钮,即可开始移动。 请记住使用正确的文件扩展名。
我提供自动完成和其他功能,以减轻您的编辑体验。 如果你不喜欢,你可以把它关掉。
最后(Hack On)
感谢阅读!
-
如果启用下划线,那么
_this notation_将被呈现为下划线而不是斜体。 ↩ -
如果禁止启用下划线
_this_将被呈现为 斜体 instead of being underlined. ↩ -
Quote 替换
"字符用标签。 Quote and Smartypants 语法不兼容。如果都启用, Quote 优先。注意区别 Quote 和 blockquote的不同。 ↩ -
不一定要是一个数字。任何东西都可以例如
[^footy note4]和[^footy note4]:都可以。但他们会提供脚注。 另外,没有必要保持你的脚注顺序,我会为你排序的顺序,使他们出现在文本正文中引用相同的顺序。 你甚至可以在引用它们的地方附近留下一些脚注,并在传统的脚注文件底部收集其他脚注。 ↩ -
需要连接网络 ↩