- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 如何用css画三角形&太极
阿小经
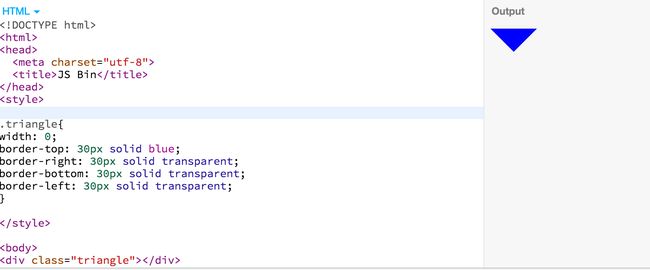
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 解决nginx无法显示图片的问题
刘晓倩
在nginx配置文件里加上这句location~.*\.(jpg|jepg|gif|css|png|ico|html)?${root/Users/liuxq/Sites;expires30d;break;}重新启动后,就ok啦。
- HTML+CSS+JS
binzhenliziyuan
javascripthtmlcss
HTML+CSS+JSHTML基础1.HTML文件中的DOCTYPE是什么作用?2.HTML、XML、XHTML之间有什么区别?3.前缀为data-开头的元素属性是什么?4.谈谈你对HTML语义化的理解?5.HTML5对比HTML4有哪些不同之处?6.meta标签有哪些常用用法?7.img标签的srcset的作用是什么?8.响应式图片处理优化:Picture标签9.在script标签上使用defe
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- HTML——css--盒子模型与布局
盒子:html中任何一个元素如div、span等都可以看作盒子,每个元素本质属性都会存在一些区别而这种现象则被称为盒子模型盒子模型种类1.块级盒子(标签、元素):divullih1~h6独占一行,对宽度高度支持2.内联级盒子:spana不独占一行,对宽度高度不支持3.内联块级盒子:imginput不独占一行,对宽度高度支持4.弹性盒子:不论父级能不能放下子元素,子元素始终横向布局盒子模型分区内容区
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- CSS中隐藏滚动条的同时保留滚动功能
码力无边-OEC
HTML+CSScss前端web网页开发
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。1.使用overflow和::-webkit-scrollbar这种方法适用于大多数现代浏览器。通过设置overflow属性启用滚动,同时利用::-webkit-scrollbar来隐藏滚动条(此伪元素只适用于WebKit内核的浏览器,如Chrome和Safari)。实现步骤:/*隐藏滚动条,启用
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- 欢迎大家一起聊聊副业的那些事儿
玉白冰
今年“地摊经济”流行的时候,赶了一波热,我那时候卖玩具,一天也能卖个几十块钱。想去人多的地方,可惜没有车,电驴小区边摆摆。由于淘宝买的量少,价格也不低,一天挣个奶茶钱。后来一个地方都六七家卖玩具,一天就只能卖个十来块钱了,加上经常性下雨啥的,也就没有弄了。前后断断续续两个月,虽然剩了不少,但总的来说没有亏也挣了几百块钱,算是体验了一把地摊热。说实话,摆地摊也要看天气,有的地方城管管的也比较严,我还
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- tailwindcss报错
于慨
javascript
warn-The`content`optioninyourTailwindCSSconfigurationismissingorempty.warn-ConfigureyourcontentsourcesoryourgeneratedCSSwillbemissingstyles.warn-https://tailwindcss.com/docs/content-configurationtrans
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- css 边框颜色渐变
周不凢
CSScss前端
border-image:linear-gradient(90deg,rgba(207,194,195,1),rgba(189,189,189,0.2),rgba(207,194,195,1))1;
- CSS背景精灵技术(sprite) 雪碧技术
9979eb0cd854
image.pngimage.png拼出自己的名字——ANDYimage.pngimage.pngimage.pngNDY以此类推总结:利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位用到的代码:background:url(images/abcd.jpg)no-repeat;width:108p
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/