如果需要 vim 配置,可以移步 面向 web 前端及 node 开发人员的 vim 配置
sublime 3 配置和使用技巧
第一步,设置settings
一下是我个人喜欢的格式配置,在perferences -> settings
{
"color_scheme": "Packages/User/SublimeLinter/MarkdownEditor-Dark (SL).tmTheme", //颜色风格
"font_size": 16, //字体大小
"indent_using_spaces": true, //使用空格缩进
"tab_size": 2, //一次缩进2个空格
"translate_tabs_to_spaces": true, //tab自动转化为空格
"trim_trailing_white_space_on_save": true, //保存时去除尾部多余空格
"expand_tabs_on_save": true, //保存时重写tab设置
"shift_tab_unindent": true, //使 shift+tab 等效为 command+{快捷键
"spell_check": true, //开启拼写检查
"line_numbers": true, //显示行号
"folder_exclude_patterns": [".svn", ".git", ".hg", "CVS", "node_modules"], //忽略查找元素
"ignored_packages": ["Vintage"], //忽略使用的插件
"ensure_newline_at_eof_on_save": true, //确保文件结尾有一个空行
"save_on_focus_lost": true, //失去焦点时储存
"atmic_save": true //自动存储
}
关于expand_tabs_on_save,我们需要额外添加python代码,方法如下:
1.打开sublime的Preference -> Browser Packages ...
2.新建一个目录ExpandTabsOnSave
3.新建文件ExpandTabsOnSave.py
4.把下面内容复制进去,保存
import sublime, sublime_plugin, os
class ExpandTabsOnSave(sublime_plugin.EventListener):
def on_pre_save(self, view):
if view.settings().get('expand_tabs_on_save') == 1:
view.window().run_command('expand_tabs')
其次附上 markdown settings:
{
"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme", //颜色风格
"tab_size": 2, //一次缩进2个空格
"translate_tabs_to_spaces": true, //tab自动转化为空格
"trim_trailing_white_space_on_save": true, //保存时去除尾部多余空格
"auto_match_enabled": true, //自动匹配标签
// Layout
"draw_centered": false, //禁用居中对齐
"wrap_width": 0, //自动换行,没有默认行宽度
// Line
"line_numbers": true, //显示行号
"highlight_line": true //高亮当前行
}
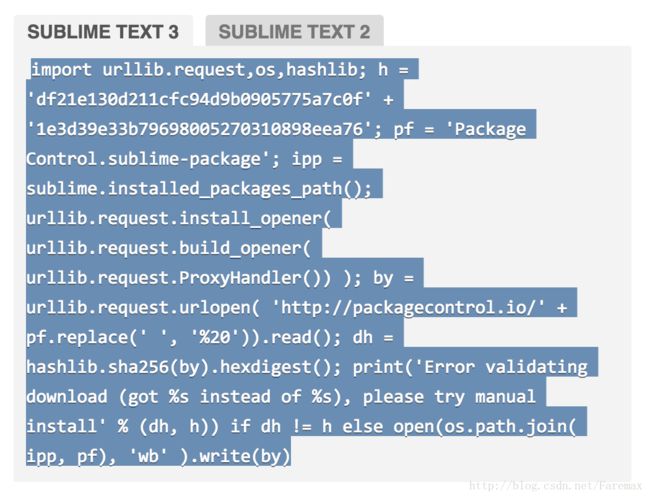
第二步,安装package control
https://packagecontrol.io/installation#st3
点击ctrl + ~(或者点击菜单view --> show console) ,复制粘贴上面链接中图里的部分,回车即可。
第三步,安装插件
安装方法一:快捷键ctrl+shift+p(mac: command+shift+p),输入install package回车,然后输入你想安装的包的名称,回车;
安装方法二:当然你也可以打开Browse Packages文件夹,然后去github等平台clone下相关插件放在这里即可。
不管哪个方法,装完记得重启sublime(并不是所有插件都要重启,但重启一下也无妨)
这里仅列举我常用的一些插件,如果你知道有更好的一欢迎推荐
- *Sublime Linter: 新版本不是简单地把所有的Linter放在一个包中,而是允许用户在升级时选择并安装自己经常使用的Linter;
- *Emmet: html+css插件,简化输入,快速匹配,前端开发必装;
- *javascriptNext: ES6语法插件(当然,也可以用Babel,这个功能更强大);
- Babel: 这个比上一个更强大;
- css3_syntax: css3语法库;
- Sass Build: Sass插件,
command + B激活使用; - SideBarEnhancements: 丰富侧边栏右键菜单;
- git: 将Git整合进Sublime,使你可以在SublimeText中运行Git命令;
- markdown Editing: markdown语法;
- markdown Perview: markdown预览;
- MarkdownTOC: 为 Markdown 文档自动生成目录
- colorHighlighter: 取色和颜色预览;
- DocBlockr: 生成文档范式,有助于添加标准注释块;
- Less: less 语法高亮;
- less2css less 转换为 css
- SublimeCodeIntel: 自动填充,支持几乎所有语言;
- Autoprefixer: 自动添加css浏览器兼容前缀;
- AngularJS: AngularJS 语法库;
- jsFormat: javascript序列化;
- cssFormat: css序列化;
- YUI Compressor: 代码压缩;
- fix mac path: 修复 mac下插件包路径问题
- tern_for_sublime: 光标辅助操作
- SublimeREPL: Python 编译运行插件
less2css 在 mac 下需要 less 包,可以根据需要安装:
> npm install less -gd
> npm install less -g less-plugin-autoprefix
> npm install less -g less-plugin-clean-css
less2css 在 windows 下需要安装 lessc 并配置环境变量
其他
删除库
方法1:在perferences -> Browse Packages中删除对应文件夹即可;
方法2:快捷键ctrl+shift+p(mac: command+shift+p),输入remove package回车,然后输入(找到)你想删除的包的名称,回车。
不管哪个方法,删完记得重启sublime(并不是所有插件都要重启,但重启一下也无妨)
快捷键
注: 图片来自网络
- 文件操作
| mac快捷键 | win/linux快捷键 | 功能描述 |
|---|---|---|
⌘N |
ctrl + N |
新建文件 |
⌘O |
ctrl + O |
打开文件 |
⌘S |
ctrl + S |
保存文件 |
⌘⇧S |
ctrl + shift + S |
另存文件 |
⌘⌥S |
--- | 保存全部文件 |
⌘W |
Ctrl + W |
关闭当前文件 |
- 文本编辑
| mac快捷键 | win/linux快捷键 | 功能描述 |
|---|---|---|
⌘A |
ctrl + A |
全选 |
⌘C |
ctrl + C |
复制 |
⌘X |
ctrl + X |
剪切 |
⌘V |
ctrl + V |
粘贴 |
⌘/ |
ctrl + / |
注释 |
⌘⌥/ |
ctrl + shift + / |
块注释 |
⌘Z |
ctrl + Z |
撤销 |
⌘Y |
ctrl + Y |
恢复撤销 |
⌘⇧↩ |
Ctrl + Shift + Enter |
在当前行前插入新行 |
⌘↩ |
Ctrl + Enter |
在当前行后插入新行 |
^⇧K |
Ctrl + Shift + K |
删除行 |
⌘⇧D |
Ctrl + Shift + D |
复制(多)行 |
⌘J |
ctrl + J |
合并(多)行 |
⌘KK |
Ctrl + K + K |
从光标处删至除行尾 |
⌘K⌫ |
从光标处删除至行首 | |
⌘KU |
ctrl + K + U |
改为大写 |
⌘KL |
ctrl + K + L |
改为小写 |
⌘⇧V |
Ctrl + Shift + V |
粘贴并自动缩进 |
⌘⌥V |
Ctrl + K + V |
从历史中选择粘贴 |
⌘] |
tab |
向右缩进 |
⌘[ |
shift + tab |
向左缩进 |
⌘^↑/↓ |
Ctrl + shift + ↑/↓ |
交换2行位置 |
⌘⌥] |
Ctrl + shift + ] |
展开标签 |
⌘⌥[ |
Ctrl + shift + [ |
折叠关闭标签 |
⌘⌥KJ |
Ctrl + K + J |
展开全部标签 |
⌘⌥KT |
Ctrl + K + T |
折叠标签属性 |
⌘⌥Kn |
Ctrl + K + n |
折叠第n级标签 |
- 光标、选区操作
| mac快捷键 | win/linux快捷键 | 功能描述 |
|---|---|---|
⌘U |
ctrl + U |
软撤销(可撤销光标移动) |
⌘⇧U |
ctrl + shift + U |
软重做(可重做光标移动) |
⌘L |
ctrl + L |
选择行(重复按下将下一行加入选择) |
⌘D |
Ctrl + D |
选择词(重复按下时多重选择相同的词进行多重编辑) |
⇧↑/↓ |
shift + ↑/↓ |
向上/下选中多行。 |
⇧←/→ |
Shift + ←/→ |
向左/右选中文本。 |
^⇧M |
ctrl + shift + M |
扩展选区至对应的括号 |
^⇧A |
ctrl + shift + A |
扩展选区至对应的标签 |
^⇧A |
ctrl + shift + Space |
扩展选区至对应的作用域 |
^⇧↑/↓ |
ctrl + ↑/↓ |
扩展选区至文件开头/结尾。 |
⌘⇧L |
Ctrl + Shift + L |
将选区转换成多个单行选区 |
^⇧←/→ |
Ctrl + Shift + ←/→ |
向左/右单位性地选中文本。 |
^- |
ctrl + - |
光标跳回上一个位置 |
^⇧- |
ctrl + shift + - |
光标恢复位置 |
⌥←/→ |
Ctrl + ←/→ |
向左单位性地移动光标,快速移动光标。 |
⌘⇧↑/↓ |
Ctrl + Alt + ↑/↓ |
向上/下添加多行光标,可同时编辑多行。 |
- 查找替换操作
| mac快捷键 | win/linux快捷键 | 功能描述 |
|---|---|---|
⌘f |
ctrl + f |
查找 |
⌘⌥f |
chrl + h |
查找并替换 |
⌘⌥g |
--- | 查找下一个符合当前所选的内容 |
⌘^g |
--- | 查找所有符合当前选择的内容进行多重编辑 |
⌘⇧F |
ctrl + shift + f |
在所有打开的文件中进行查找 |
- 窗口操作
| mac快捷键 | win/linux快捷键 | 功能描述 |
|---|---|---|
⌘⇧N |
Ctrl + Shift + N |
打开一个新的sublime窗口 |
⌘⇧W |
Ctrl + Shift + W |
关闭窗口 |
⌘^F |
F11 |
全屏 |
⌘⇧^F |
Shift+F11 |
全屏免打扰模式,只编辑当前文件 |
⌘⌥[1,2,3,4,5,8,9] |
Alt + Shift + [1,2,3,4,5] |
拆分窗口为:单列、双列、三列、四列、网格、双行、三行 |
^[1,2,3,4] |
ctrl + [1,2,3,4] |
焦点移动到相应的组(分屏编号) |
^⇧[1,2,3,4] |
ctrl + shift + [1,2,3,4] |
将当前文件移动到相应的组(分屏编号) |
- 跳转操作
| mac快捷键 | win/linux快捷键 | 功能描述 |
|---|---|---|
⌘[1,2,3,4] |
alt + [1,2,3,4] |
选择相应的标签页 |
^Tab |
ctrl + tab |
向后切换窗口内打开的文件 |
^⇧Tab |
ctrl + shift + tab |
向后切换窗口内打开的文件 |
⌘P |
ctrl + P |
跳转到一切 |
⌘T |
--- | 前往文件 |
⌘^P |
--- | 前往项目 |
⌘R |
ctrl + R |
前往符号 |
⌘⇧P |
ctrl + shift + P |
前往符号项目内符号 |
^G |
ctrl + G |
前往行 |
^- |
Alt + G |
后退 |
^⇧- |
Alt + shift + G |
前进 |
⌘KB |
Ctrl + K + B |
开关侧栏 |
^~ |
ctrl + ~ |
打开控制台 |
Esc |
Esc |
退出光标多行选择,退出搜索框,命令框等。 |
^M |
ctrl + M |
跳转至对应的括号 |