1、块级元素和行内元素分别有哪些?动手测试并列出4条以上的特性区别
- 块级元素举例:
div – 常用块级容易,也是CSS layout的主要标签
dl – 定义列表
form – 交互表单
h1 – 大标题
h2 – 副标题
h3 – 3级标题
h4 – 4级标题
h5 – 5级标题
h6 – 6级标题
hr – 水平分隔线
menu – 菜单列表
ol – 有序表单
p – 段落
table – 表格
ul – 无序列表
……
- 行内元素举例:
a – 锚点
big – 大字体
br – 换行
em – 强调
i – 斜体
img – 图片
input – 输入框
kbd – 定义键盘文本
label – 表格标签
select – 项目选择
small – 小字体文本
span – 常用内联容器,定义文本内区块
strong – 粗体强调
sub – 下标
sup – 上标
textarea – 多行文本输入框
u – 下划线
……
- 二者的区别:
一般行内元素只能包含数据和其他行内元素,块级元素可以包含行内元素和自身/其他块级元素。
JS Bin
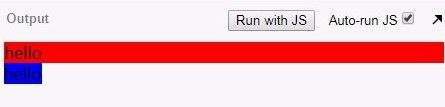
默认情况下块级元素占用一整行,而行内元素占据自身宽度空间。
JS Bin
hello
hello
宽高只对块级元素设置生效,对行内元素无效。
JS Bin
hello
hello
块级元素可设置padding和margin,行内元素只能设置padding及左右margin,且设置padding时左右padding推开距离,上下padding会延伸出去,但不会增加上下两行间的距离。
JS Bin
hello
hello
hello
hello
hello