Dialog
Android 中的对话框大概可分为这几种类型,普通对话框、列表对话框、单选对话框、多选对话框、自定义对话框。它们的原理都差不多,下面是创建对话框的基本步骤:
- 创建一个 AlertDialog.Builder 对象并获取它的构造器;
- 设置对话框的图标、标题、内容;
- 设置对话框按钮的监听事件;
- 创建对话框并显示出来。
普通对话框
1. XML 布局文件:
2. Java 代码:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void simpleDialog(View view) {
// 1. 创建一个 AlertDialog.Builder 对象并获取它的构造器;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 2. 设置对话框的图标、标题、内容;
builder.setIcon(R.drawable.ic_launcher)
.setTitle("普通对话框")
.setMessage("是否授予这个应用拍照权限");
// 3. 设置对话框按钮的监听事件;
// 确定按钮
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你授予了这个应用拍照权限", Toast.LENGTH_SHORT).show();
}
});
// 取消按钮
builder.setNegativeButton("拒绝", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你拒绝了授予这个应用拍照权限", Toast.LENGTH_SHORT).show();
}
});
// 其它按钮
builder.setNeutralButton("忽略", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你忽略了这个应用申请拍照权限的请求", Toast.LENGTH_SHORT).show();
}
});
// 4. 创建对话框并显示出来。
builder.create().show();
}
}
3. 效果演示:
4. 代码优化:
上面三个按钮的代码有许多重复的地方,我们可以对其进行优化,下面是优化后的代码:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void simpleDialog(View view) {
// 创建一个 listener,用来监听对话框按钮的点击事件
DialogInterface.OnClickListener listener = new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case Dialog.BUTTON_POSITIVE:
Toast.makeText(MainActivity.this, "你授予了这个应用拍照权限", Toast.LENGTH_SHORT).show();
break;
case Dialog.BUTTON_NEGATIVE:
Toast.makeText(MainActivity.this, "你拒绝了授予这个应用拍照权限", Toast.LENGTH_SHORT).show();
break;
case Dialog.BUTTON_NEUTRAL:
Toast.makeText(MainActivity.this, "你忽略了这个应用申请拍照权限的请求", Toast.LENGTH_SHORT).show();
break;
}
}
};
// 1. 创建一个 AlertDialog.Builder 对象并获取它的构造器;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 2. 设置对话框的图标、标题、内容;
builder.setIcon(R.drawable.ic_launcher)
.setTitle("普通对话框")
.setMessage("是否授予这个应用拍照权限");
// 3. 设置对话框按钮的监听事件;
// 确定按钮
builder.setPositiveButton("确定", listener);
// 取消按钮
builder.setNegativeButton("拒绝", listener);
// 其它按钮
builder.setNeutralButton("忽略", listener);
// 4. 创建对话框并显示出来。
builder.create().show();
}
}
列表对话框
1. XML 布局文件:
2. Java 代码:
public class MainActivity extends Activity {
private String[] fruit = { "Apple", "Banana", "Cherry", "Orange" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void listDialog(View view) {
// 1. 创建一个 AlertDialog.Builder 对象并获取它的构造器;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 2. 设置对话框的图标、标题、内容;
// 3. 设置对话框按钮的监听事件;
builder.setIcon(R.drawable.ic_launcher)
.setTitle("列表对话框")
.setItems(items, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你点击了" + fruit[which], Toast.LENGTH_SHORT).show();
}
});
// 4. 创建对话框并显示出来。
builder.create().show();
}
}
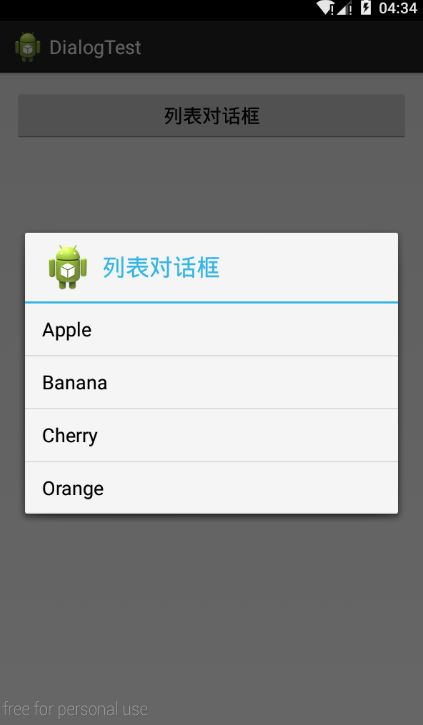
3. 效果演示:
单选列表对话框
1. XML 布局文件:
2. Java 代码:
public class MainActivity extends Activity {
private String[] gender = { "男", "女", "保密" };
private String userSelect = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void singleChoiceDialog(View view) {
// 1. 创建一个 AlertDialog.Builder 对象并获取它的构造器;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 2. 设置对话框的图标、标题、内容;
builder.setIcon(R.drawable.ic_launcher)
.setTitle("请选择您的性别")
// 第一个参数为列表内容,第二个参数为默认选中项,第三个参数为监听事件
.setSingleChoiceItems(gender, 0, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 获取用户的选择
userSelect = gender[which];
}
});
// 3. 设置对话框按钮的监听事件;
// 确定按钮
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您的性别是" + userSelect, Toast.LENGTH_SHORT).show();
}
});
// 取消按钮
builder.setNegativeButton("取消", null);
// 4. 创建对话框并显示出来。
builder.create().show();
}
}
3. 效果演示:
多选列表对话框
1. XML 布局文件:
2. Java 代码:
public class MainActivity extends Activity {
private String[] sports = { "足球", "篮球", "橄榄球", "撑杆跳", "台球" };
private boolean[] selectStatus = { false, false, false, false, false, false };
private String userSelect = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void multiChoiceDialog(View view) {
// 1. 创建一个 AlertDialog.Builder 对象并获取它的构造器;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 2. 设置对话框的图标、标题、内容;
builder.setIcon(R.drawable.ic_launcher)
.setTitle("请选择您喜欢的运动")
.setMultiChoiceItems(sports, selectStatus, new OnMultiChoiceClickListener() {
// 第一个参数为多选列表的内容,第二个参数为默认选中项,该参数为一个 boolean 类型的数组,第三个参数为监听事件
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
userSelect = "";
for (int i = 0; i < selectStatus.length; i++) {
if (selectStatus[i]) {
userSelect += sports[i] + " ";
}
}
}
});
// 3. 设置对话框的监听事件;
// 确定按钮
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您选择的是 " + userSelect, Toast.LENGTH_SHORT).show();
}
});
// 取消按钮
builder.setNegativeButton("取消", null);
// 4. 创建对话框并显示出来。
builder.create().show();
}
}
3. 效果演示:
进度条对话框
1. XML 布局文件:
2. Java 代码:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void progressDialog(View view) {
// 创建一个 listener,用来监听对话框按钮的点击事件
DialogInterface.OnClickListener listener = new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case ProgressDialog.BUTTON_POSITIVE:
Toast.makeText(MainActivity.this, "后台下载中", Toast.LENGTH_SHORT).show();
break;
case ProgressDialog.BUTTON_NEGATIVE:
Toast.makeText(MainActivity.this, "已取消下载", Toast.LENGTH_SHORT).show();
break;
}
}
};
// 1. 创建一个 ProgressDialog 对象;
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
// 2. 设置对话框的图标、标题、内容,样式等;
progressDialog.setIcon(R.drawable.ic_launcher);
progressDialog.setTitle("文件下载");
progressDialog.setMessage("文件下载中...");
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); // 设置进度条为水平样式
progressDialog.setCancelable(false); // 设置是否运行用户点击返回键取消对话框,false 表示不允许
// 3. 设置对话框按钮的监听事件;
// 确定按钮
progressDialog.setButton(ProgressDialog.BUTTON_POSITIVE, "后台下载", listener);
// 取消按钮
progressDialog.setButton(ProgressDialog.BUTTON_NEGATIVE, "取消下载", listener);
// 4. 显示对话框。
progressDialog.show();
}
}
3. 效果演示:
自定义对话框
1. 主布局文件:
2. 自定义布局文件:
3. 主布局文件对应的 Java 代码:
public class MainActivity extends Activity {
EditText inputUserName;
EditText inputUserPasswd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void customDialog(View view) {
// 1. 创建一个 AlertDialog.Builder 对象并获取它的构造器;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 2. 设置对话框的图标、标题、内容;
// 使用布局加载器加载自定义布局
View customView = getLayoutInflater().inflate(R.layout.login_layout, null);
inputUserName = (EditText) customView.findViewById(R.id.et_name);
inputUserPasswd = (EditText) customView.findViewById(R.id.et_passwd);
builder.setIcon(R.drawable.ic_launcher)
.setTitle("用户登录")
.setView(customView); // 传入自定义布局
// 3. 设置对话框按钮的监听事件;
// 确定按钮
builder.setPositiveButton("登录", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String name = inputUserName.getText().toString();
String passwd = inputUserPasswd.getText().toString();
if (name.equals("123") && passwd.equals("abc")) {
Toast.makeText(MainActivity.this, "登录成功", 0).show();
} else {
Toast.makeText(MainActivity.this, "登录失败", 0).show();
}
}
});
// 取消按钮
builder.setNegativeButton("取消", null);
// 4. 创建对话框并显示出来
builder.create().show();
}
}
4. 效果演示:
参考资料:
- Android之Dialog详解 - 红亮的专栏