- Android HAL服务注册与获取服务
令狐掌门
Android开发笔记androidandroidaosp
HAL服务注册在AndroidHAL(硬件抽象层)开发中,当使用HIDL(硬件接口定义语言)定义接口时,生成的C++头文件会包含一个关键的registerAsService函数。该函数的作用是将HAL实现注册到系统服务管理器,使其他进程能够发现并调用该服务。以下是详细介绍:功能与作用服务注册:registerAsService用于将HAL接口的实现实例注册到Android的hwserviceman
- fork客户端mac使用教程
xtyzmnchen
fork
1:安装fork:https://git-fork.com/2:登录账户,gitlab或者github账户3:克隆:复制服务器地址clone到本地4:gitfetch:相当于是从远程获取最新版本到本地,不会自动mergegitfetchoriginmastergitlog-pmaster..origin/mastergitmergeorigin/master以上命令的含义:首先从远程的origin
- python中strip的使用
ICER瞌睡虫
今天聊聊python去除字符串空格的函数:strip()和replace()1.strip():函数功能描述:Pythonstrip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。格式:str.strip([char])。其中,str为待处理的字符,char指定去除的源字符串首尾的字符。返回结果:去除空格时候的新
- 基于python+django的家教预约网站-家教信息管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango开发语言
该系统是基于python+django开发的家教预约网站。是给师妹做的课程作业。大家在学习过程中,遇到问题可以在github给作者留言。共同学习进步哦效果演示前台地址:http://jiajiao.gitapp.cn后台地址:http://jiajiao.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/geee
- 揭秘时空大数据:详细介绍、真实应用场景和数据示例解析
陈书予
GIS开发(时空大数据)前端大数据python时序数据库
时空大数据(SpatialBigData)是指利用空间环境和时间环境信息,以及数字技术,从多种来源获取的海量、动态的、多维的数据,对空间环境和时间环境进行实时监测,并基于复杂的数据分析和挖掘,获取有价值的信息。时空大数据示例:1)社会网络数据:Twitter、Facebook、Instagram等社交媒体上的海量数据,可以通过时间、空间、主题等来提取有价值的信息。2)遥感图像数据:通过遥感技术从卫
- (LeetCode 热题 100) 74. 搜索二维矩阵(二分查找)
岁忧
java版刷题LeetCode热题100LeetCodeleetcode矩阵算法c++java
题目:74.搜索二维矩阵方法一:数组按行拼接为一个不下降的一维数组。采用二分查找,时间复杂度0(lognm)。C++版本:classSolution{public:boolsearchMatrix(vector>&matrix,inttarget){intn=matrix.size(),m=matrix[0].size();intl=0,r=n*m-1;while(ltarget){r=mid-1
- 剑指 Offer II 113. 课程顺序(中等 图 bfs 拓扑排序 数组 哈希表)
风雨中de宁静
图搜索算法
剑指OfferII113.课程顺序现在总共有numCourses门课需要选,记为0到numCourses-1。给定一个数组prerequisites,它的每一个元素prerequisites[i]表示两门课程之间的先修顺序。例如prerequisites[i]=[ai,bi]表示想要学习课程ai,需要先完成课程bi。请根据给出的总课程数numCourses和表示先修顺序的prerequisites
- 一个完整的小项目案例,涉及到项目的规划,模块的设计功能的衔接等。
PyAIGCMaster
我的学习笔记学习
以下是一个基于分层架构和模块化设计的项目规划,使用Tkinter作为GUI框架,Playwright进行浏览器操作,SQLite作为数据库:项目结构```web_checker/├──__main__.py#程序入口├──config.py#配置管理├──gui/#图形界面模块│├──__init__.py│└──main_window.py├──services/#业务逻辑│├──__init_
- 1252. 奇数值单元格的数目 / 剑指 Offer II 113. 课程顺序
彼淇梁
力扣刷题记录算法leetcodejava刷题记录
1252.奇数值单元格的数目【简单题】【每日一题】思路:【模拟】定义行数组rows和列数组cols,用来记录当前行的+1次数和当前列的+1次数,遍历indices数组用来给rows和cols赋值。定义奇数值单元格数目为ans,初值为0。那么遍历矩阵每个位置,如果当前行和当前列的+1次数和是奇数,则ans+1代码:classSolution{publicintoddCells(intm,intn,i
- python strip函数用法_Python字符串函数strip()原理及用法详解
weixin_39944233
pythonstrip函数用法
strip:用于移除字符串头尾指定的字符(默认为空格)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。语法:str.strip([chars])str="*****thisis**string**example....wow!!!*****"print(str.strip('*'))#指定字符串*输出结果:thisis**string**example....wow!!
- python中strip_python中的strip是什么意思
weixin_39613744
python中strip
Python中strip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。它的函数原型:string.strip(s[,chars]),它返回的是字符串的副本,并删除前导和后缀字符。(意思就是你想去掉字符串里面的哪些字符,那么你就把这些字符当参数传入。此函数只会删除头和尾的字符,中间的不会删除。)如果strip()
- LoadRunner 11 性能测试全面教程
金融先生-Frank
本文还有配套的精品资源,点击获取简介:LoadRunner11(LR11)是HP开发的一款企业级性能测试工具,支持多应用程序类型的负载测试,用于性能评估、瓶颈识别和系统优化。教程详细介绍LR11的组件功能、脚本开发、场景设置、测试执行、结果分析、性能指标监测、故障诊断以及自动化测试等,提供从初级到高级的完整学习路径。1.LoadRunner11(LR11)功能概述LoadRunner11(LR11
- mysql数据库应用与开发姜桂洪 课后答案_清华大学出版社-图书详情-《MySQL数据库应用与开发》...
韦盛江
课后答案
前言Oracle公司的MySQL是目前最流行的关系数据库管理系统之一。MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。MySQL数据库以其精巧灵活、运行速度快、经济适用性强、开放源码等优势,作为网站数据库获得许多中小型网站的开发公司的青睐。MySQL性能卓越,搭配PHP和Apache可组成良好的软件开发环境,并且已经大量部署到中小型企业和高校的教学平台。本书从教学实际需求出发,结合
- python爬虫系列实例-python爬虫实例,一小时上手爬取淘宝评论(附代码)
weixin_37988176
前言本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。1明确目的通过访问天猫的网站,先搜索对应的商品,然后爬取它的评论数据。可以作为设计前期的市场调研的数据,帮助很大。2爬取评论并储存(首先要进行登录,获取cookie)搜索你想收集的信息的评价,然后点开对应的产品图片。找到对应的评价的位置。找到对应的位置之后就可以进行数据的爬取了
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- Android studio之编译提示Could not find :umeng-asms-v1.2.1:.
码莎拉蒂 .
AndriodstudioAndroidCouldnotfind导入正确的aar文件umeng-asms-v1flatDir
1、问题Couldnotdeterminethedependenciesoftask':app:compileDebugJavaWithJavac'.>Couldnotresolvealltaskdependenciesforconfiguration':app:debugCompileClasspath'.>Couldnotfind:umeng-asms-v1.2.1:.Requiredby:p
- CVPR2025 | 对抗样本&智能安全方向论文汇总 | 持续更新中~
四口鲸鱼爱吃盐
文献阅读安全transformer深度学习对抗样本神经网络视觉语言模型后门攻击
汇总结果来源:CVPR2025AcceptedPapers若文中出现的论文链接和GitHub链接点不开,则说明还未公布,在公布后笔者会及时添加.若笔者未及时添加,欢迎读者告知.文章根据题目关键词搜索,可能会有遗漏.若笔者出现遗漏,欢迎告知.部分文章还未公布正文,只有名称.MindtheGap:通过查询更新分析检测正在进行中的黑盒对抗攻击MindtheGap:DetectingBlack-boxAd
- id: ‘dev.flutter.flutter-plugin-loader‘, version: ‘1.0.0‘怎么解决
程序猿阿杰
flutter
是因为必须要用jdk17吗?*Where:Settingsfile‘D:\AndroidTest\my_frist_app\android\settings.gradle’line:20Whatwentwrong:Plugin[id:‘dev.flutter.flutter-plugin-loader’,version:‘1.0.0’]wasnotfoundinanyofthefollowings
- Leetcode 剑指 Offer II 032. 有效的变位词
我不是程序员~~~~
C&C++leetcode算法职场和发展
给定两个字符串s和t,编写一个函数来判断它们是不是一组变位词(字母异位词)。注意:若s和t中每个字符出现的次数都相同且字符顺序不完全相同,则称s和t互为变位词(字母异位词)。示例1:输入:s="anagram",t="nagaram"输出:true示例2:输入:
- 剑指 Offer II 061. 和最小的 k 个数对
炫云云
大数据算法和数据结构leetcode算法python
剑指OfferII061.和最小的k个数对给定两个以升序排列的整数数组nums1和nums2,以及一个整数k。定义一对值(u,v),其中第一个元素来自nums1,第二个元素来自nums2。请找到和最小的k个数对(u1,v1),(u2,v2)…(uk,vk)。示例1:输入:nums1=[1,7,11],nums2=[2,4,6],k=3输出:[1,2],[1,4],[1,6]解释:返回序列中的前3对
- Java多线程与高并发专题——Callable 和 Runnable 的不同?
黄雪超
技术基础java开发语言并发编程
为什么需要Callable?Runnable的缺陷Runnable是JDK1.0就有的,而Callable是JDK1.5新增的,那我们为什么需要Callable?要想回答这个问题,我们先来看看先有的Runnable有哪些缺陷?不能返回一个返回值第一个缺陷,对于Runnable而言,它不能返回一个返回值,虽然可以利用其他的一些办法,比如在Runnable方法中写入日志文件或者修改某个共享的对象的办法
- 使用大语言模型API在AI应用中的实现
qq_37836323
人工智能语言模型自然语言处理python
随着人工智能技术的迅速发展,大语言模型(LLM)在自然语言处理(NLP)领域的应用越来越广泛。本文将介绍如何使用大语言模型API来实现一些基础的AI应用,并提供一个简单的demo代码,帮助大家更好地理解和使用这些技术。大语言模型API简介大语言模型(如GPT-4)能够理解和生成类似人类的文本。这些模型可以应用于各种任务,包括文本生成、语言翻译、情感分析、对话系统等。为了方便国内用户访问这些强大的模
- python基于Django的旅游景点数据分析及可视化的设计与实现 7blk7
qq2295116502
pythondjango数据分析
目录项目介绍技术栈具体实现截图Scrapy爬虫框架关键技术和使用的工具环境等的说明解决的思路开发流程爬虫核心代码展示系统设计论文书写大纲详细视频演示源码获取项目介绍大数据分析是现下比较热门的词汇,通过分析之后可以得到更多深入且有价值的信息。现实的科技手段中,越来越多的应用都会涉及到大数据随着大数据时代的到来,数据挖掘、分析与应用成为多个行业的关键,本课题首先介绍了网络爬虫的基本概念以及技术实现方法
- LeetCode146.LRU 缓存(哈希表+双向链表)
techpupil
缓存散列表链表
请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(intkey,intvalue)如果关键字key已经存在,则变更其数据值value;如果不存在,则向缓存中插入该组k
- python strip()函数
牛也唱歌
strip函数原型声明:s为字符串,rm为要删除的字符序列.只能删除开头或是结尾的字符或是字符串。不能删除中间的字符或是字符串。s.strip(rm)删除s字符串中开头、结尾处,位于rm删除序列的字符s.lstrip(rm)删除s字符串中开头处,位于rm删除序列的字符s.rstrip(rm)删除s字符串中结尾处,位于rm删除序列的字符注意:1.当rm为空时,默认删除空白符(包括'\n','\r',
- Vscode niuhe 插件使用教程 - xorm 代码生成
诗意地回家
niuhe插件vscodeide编辑器
官方教程已经上线,请访问:http://niuhe.zuxing.net本文相关项目:vue3-element-admin基于niuhe插件的管理后台模板niuhe-mdbookniuhe插件示例项目在日常开发中,新增数据库表时通常需要编写大量重复的增删改查代码。为提高开发效率,niuhe插件0.3.4版本新增Xorm基础代码生成功能,可自动生成:数据库表对应的Golang模型结构体基础CURD操
- MySQL学习路线
蜡笔小新星
MySQL数据库mysql学习经验分享
本专栏纯干货订阅专栏不迷路以下是一个详细的MySQL学习路线,适合从初学者到中高级用户的逐步学习。整个路线分为几个阶段,每个阶段包含了必要的知识点和学习材料。第一阶段:基础知识(1-2周)目标:了解数据库的基本概念,熟悉MySQL的基本用法。学习内容:数据库基础什么是数据库、数据库管理系统(DBMS)数据库的类型(关系型数据库与非关系型数据库)SQL(结构化查询语言)概述MySQL入门MySQL的
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
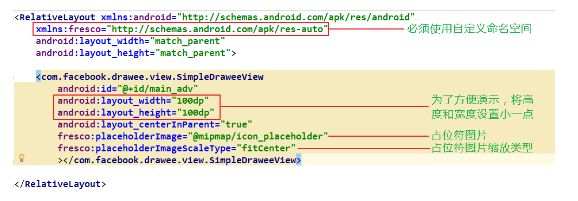
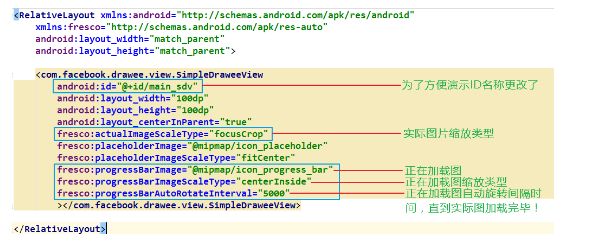
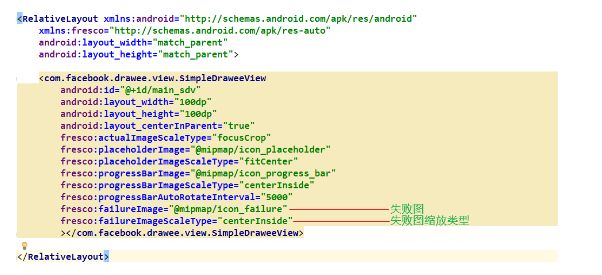
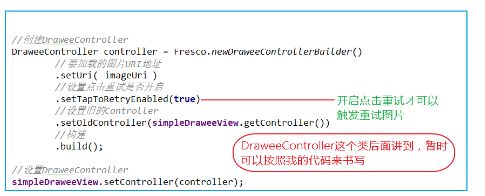
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
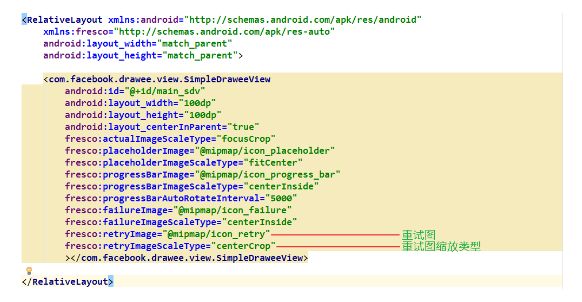
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多