Css 定位:
background-position: 20px 40px;
(1)相对定位:
如果仅仅对当前盒子设置相对定位,那么他与原来的盒子没有任何变化
只有一个作用: 父相子绝,不适用相对定位来做压盖现象
不脱标、形影分离、老家留坑
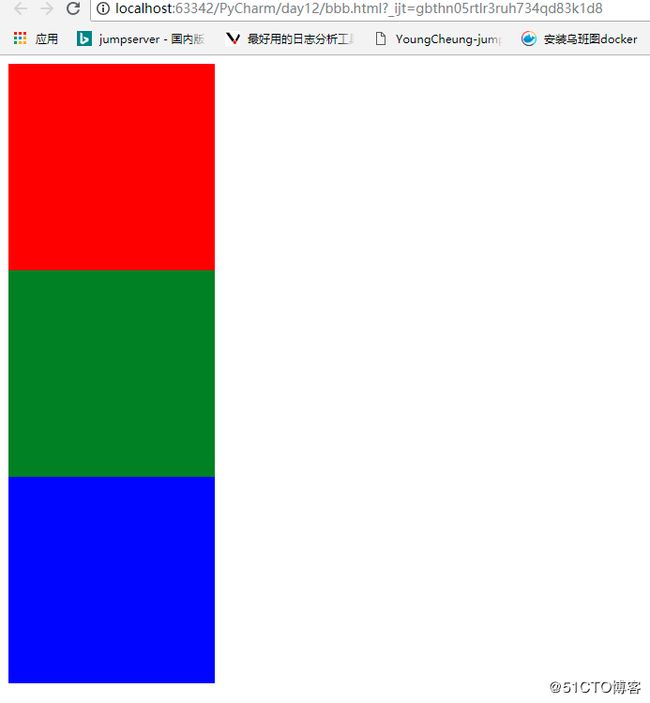
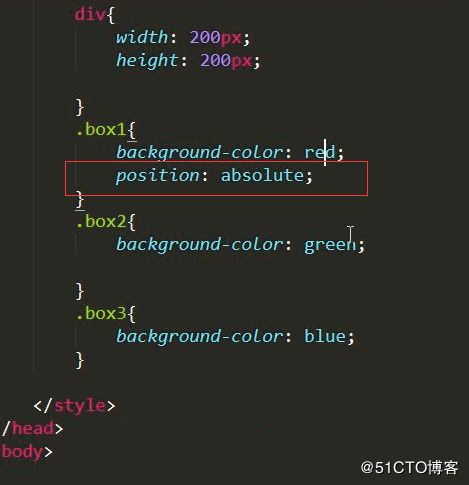
(2)绝对定位:
设置绝对定位的盒子,脱离标准流
(3)固定定位
1):相对定位:
html>
lang="en">
charset="UTF-8">
2)绝对定位:
大图居中现象:
绝对定位盒子居中:
html>
lang="en">
charset="UTF-8">
鼠标悬浮出来的购物车:
html>
lang="en">
charset="UTF-8">
Z-index:
这个是设置权重的类似,父怂子牛逼不管事
固定导航栏:
html>
lang="en">
charset="UTF-8">
style="height: 2000px">
导航栏
中心内容
返回顶部
三种js的引入方式:
也可以写成:
html>
lang="en">
charset="UTF-8">
全局对象 window
也可以写成:
函数方法:
html>
lang="en">
charset="UTF-8">
也可以放到最上面:
函数对象:
字符串拼接使用var:
数字转换字符串:
html>
lang="en">
charset="UTF-8">
基本数据类型:
number:
var a = 123;//typeof 检查当前变量是什么数据类型
console.log(typeof a)//特殊情况var a1 = 5/0;
console.log(typeof e1) //Infinity 无限大. number类型
string:
var str = '123'
console.log(typeof str)
Boolean:布尔
var b1 = false;
console.log(typeof b1)
Null:
var c1 = null;//空对象. object
console.log(c1)
Undefined:
字符串的拼接:
var firstName = '晓';
var lastName = '峰峰';
var name = '伊拉克';
var am = '美军';// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。
"var fullStr = str;
console.log(fullStr)
var fullName = firstName +" "+ lastName;
console.log(fullName)
备注:
// 不能对字符串进行+运算 只能拼接var a1 = '1';var a2 = '2';
console.log(a1-a2) //12
var b1 = 'one';var b2 = 'two';
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
数据类型的转换:
隐式转换:
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;// 隐式转换
console.log(typeof n3);
强制类型转换:
// 强制类型转换String(),toString()
var n1 = 123
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
将字符串类型转换成数值类型:
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
任何数据类型都可以转换为boolean类型:
都是false
var b1 = '123';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b5))
console.log(Boolean(b7))
If 、if-else、if-else使用:
var ji = 20;
if(ji >= 20){
console.log('恭喜你,吃鸡成功,大吉大利')
}
var ji = 20;
if(ji!=20){
console.log('恭喜你,吃鸡成功,大吉大利')
}else{
console.log('很遗憾 下次继续努力')
}
逻辑与&& 、逻辑||
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
var sum = 300;
var math = 100;
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
var sum = 300;
var english = 100;
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
Switch:遇到匹配的找到break马上停止
var gameScore = 'better';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 'good':
console.log('玩的很好')
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了')
break;
case 'best':
console.log('恭喜你 吃鸡成功')
break;
default:
console.log('很遗憾')
}
while:循环:
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件 console.log(i);
i = i+1; //更新循环条件
}
var i = 1; //初始化循环变量
while(i<=100){ //判断循环条件
if (i%2==0)
console.log(i);
i = i+1; //更新循环条件
}
For循环:
for(var i = 1;i<=10;i++){
console.log(i)
}
for(var i = 1;i<=100;i++){
if(i%2==0){
//是偶数 console.log(i)
}
}
1--100整数和
var sum = 0;for(var j = 1;j<=100;j++){
sum = sum+j
}
console.log(sum)
双重for循环:
数组的赋值和添加颜色
var colors = ['red','color','yellow'];
var colors2 = new Array();
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
console.log(arr)
数组的合并:
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)
Join()将数组中的元素用指定字符串连接
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);
将数组转换成字符串 toString()
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
slice(start,end); 返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]
pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.pop();
console.log(newArr);//["张三", "李四","王文"]
push() 向数组最后添加一个元素
//var arr = ['张三','李四','王文','赵六'];
//var newArr = arr.push('李晓峰');
//console.log(newArr);//["张三", "李四","王文","赵六","李晓峰"]
reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle'];
//4.反转数组
names.reverse();
console.log(names);
sort对数组排序:
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
chartAt() 返回指定索引的位置的字符
var str = 'alex';
var charset = str.charAt(2);
console.log(charset);//e
concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al';
var str2 = 'ex';
console.log(str1.concat(str2,str1));//alexal
replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alexss33';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
substr(statr,end) 左闭右开:
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(0,6));//我的天呢,a
toLowerCase()转小写:
var str = 'XIAOMAGE';
console.log(str.toLowerCase());//xiaomage
toUpperCase()转大写
var str = 'xiaomage';
console.log(str.toUpperCase());
函数:
function sum(a,b) {
console.log(a+b)
}
sum(3,4)
sum("Hello","World");
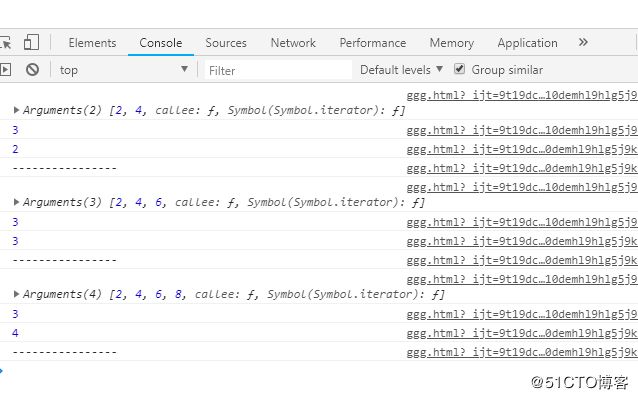
伪数组 arguments
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}
清空数组的方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
一、JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
代码书写步骤如下:(重要)
(1)获取事件源:document.getElementById(“box”); //类似与ios语言的 UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
(3)书写事件驱动程序:关于DOM的操作
绑定事件的方式
方式一:直接绑定匿名函数
方式二:先单独定义函数,再绑定
方式三:行内绑定
<div id="box1" onclick="fn()">div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
script>
3、事件驱动程序
我们在上面是拿alert举例,不仅如此,我们还可以操作标签的属性和样式。举例如下:
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
style>head>
<body>
<div id="box" >div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了 oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号 oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color }script>