- 我的第一个开源项目:用Python搭建轻量级静态网页服务器—— 零基础也能实现的Web开发初体验
一、为什么选择静态服务器?极简高效:无需数据库或复杂后端逻辑,适合展示简历、作品集等静态内容学习曲线平缓:是理解HTTP协议和Web服务原理的最佳入门方式资源消耗低:单文件Python脚本即可运行,内存占用小于10MB二、完整开发流程(含代码逐行解析)第一步:创建项目结构PWS/#项目根目录├──static/#静态资源文件夹│├──index.html#主页│├──style.css#样式表│└
- 151. 翻转字符串里的单词 ( 三种实现)
小可爱amour
每日一题C/C++leetcode字符串
题目要点:1:字符串首尾都有可能存在多余的空格2:字符串中间单词之间又可能存在连续多个空格解法1:从字符串手择单词,放到一个缓存数组里classSolution{private://传入字符串的左下标,确定单词的有效左右下标,右下标指向单词的下一位boolgetWord(conststring&s,intlen,int&left,int&right){while(left=len)returnfa
- 《深入理解Kotlin协程》知识点汇总
岳锋
kotlin
一、协程的分类1.按调用栈分类。Kotlin协程通常被认为是一种无栈协程加粗样式的实现。因为Kotlin的控制流转,依靠对协程体本身编译生成的状态机的状态流转来实现,变量保存也是通过闭包语法来实现的。不过,Kotlin协程可以在挂起函数范围内的任意调用层次挂起。换句话说,我们启动一个Kotlin协程,可以在其中任意嵌套suspend函数,而这又恰恰是有栈协程最重要的特性之一。2.按调度方式分类。对
- 人类编程时代即将终结?OpenAI首席产品官预测AI将在今年底全面超越人类程序员
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读近日,OpenAI首席产品官KevinWeil在接受采访时表示,人工智能的发展速度远超预期,今年底就有可能在编程领域永久性地超越人类程序员。这一观点立即引发了行业热议,也让程序员们对未来产生了深刻的思考。人工智能的进展速度远超想象在与VarunMayya和TanmayBhat共同主持的YouTube节目《O
- Git提交代码Commit消息企业级规范
前端页面仔
git
GitCommit类型完整指南类型用途示例feat新增功能(面向用户的功能性变更)gitcommit-m"feat:添加用户登录功能"fix修复Bug(解决代码中的问题)gitcommit-m"fix:修复首页加载崩溃问题"docs文档更新(README、注释等)gitcommit-m"docs:更新API接口文档"style代码样式调整(空格、格式化、分号等,不改变逻辑)gitcommit-m"
- 平面设计矢量绘图软件 CorelDRAW 2019简体中文特别版 Win/Mac
CorelDraw2019回归Mac并进入网络经过近20年的努力,Corel再次吸引Mac用户加入到CorelDrawGraphicsSuite2019大家庭。Corel在2001年不可避免放弃了其Mac版CorelDraw产品。18年后今天推出其最新的Windows更新CorelDrawGraphicsSuite2019,并首次亮相进入网络应用世界。这次的不同之处在于Mac版本不是一个温暖的Wi
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 反射、枚举、lambda表达式的使用
N_0050
java数据结构java数据结构
目录反射反射相关的类(重要)获得Class对象的三种方式Class类中的相关方法演示(重要)常用获得类相关的方法(重要)常用获得类中属性相关的方法(重要)获得类中构造器相关的方法编辑(重要)获得类中方法相关的方法反射优点和缺点枚举枚举的使用枚举尝试反射Lambda表达式函数式接口Lambda表达式的基本使用反射定义:Java的反射(reflection)机制是在运行状态中,对于任意一个类,都能够知
- Java->反射、枚举以及Lambda表达式
KIDAKN
Java数据结构java开发语言
目录一、反射1.定义2.反射相关的类1.常用获得类的相关方法2.常用获得类中属性相关的方法3.获得类中注解相关的方法4.获得类中构造器相关的方法5.获得类中方法的相关方法3.获得class的三种方法4.创建对象5.反射私有的构造方法6.反射私有属性7.反射私有方法8.反射的优缺点二、枚举1.枚举的定义2.枚举的使用2.1switch语句2.2常用方法3.枚举的优缺点4.枚举和反射三、Lambda表
- 从零开始:网页设计与制作基础全攻略
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、HTML——网页大厦的基石二、CSS——网页的美妆大师三、过渡和动画——让网页动起来四、原型设计与开发工具——设计师的左膀右臂五、案例分析——排雷避坑六、完整项目开发流程——步步为营前言在网页设计与制作的奇妙世界里,每一个页面都是设计师思想与技术碰撞的结晶。今天,咱们就来唠唠这其中的门道,不管你是初出茅庐的新手,还是想
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- ThinkPHP 6 数据库查询,where 、or、and
小叔哥哥
PHPthinkphp
1.查询数据库的方式三种数据库查询(Db类)Db::name()->where()->select()实例化模型查询(建立模型model)$userModel=newuserModel();$userModel->where()->select()使用查询构造器(调用数据库链式操作和查询方法)UserModel::where()->select()俩种查询方式返回的数据格式也不一样。一种是数组,一
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- Java流程控制while循环详解
思诚代码块
Java系列笔记+源码展示java开发语言后端while循环
大家好,我来给大家分享一下Java流程while循环在之前讲解的if选择结构当中,程序都是执行一遍就结束了,这样子在真实环境中肯定不行,顺序结构的东西只可以执行一次,而想让一个东西重复的执行,循环结构就解释了这个问题在Java当中,循环结构有三种1.while循环2.do…while循环3.for循环在Java5中引入了一种主要用于数值的增加型for循环这篇博客,主要讲解while循环while是
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- ISP Pipeline(6): Color Filter Array Interpolation 色彩滤波阵列
andwhataboutit?
接口隔离原则计算机视觉人工智能
ColorFilterArrayInterpolation(CFA插值)是图像信号处理(ISP)中的核心步骤之一。它的目标是:将原始Bayer图像(只有每个像素一个颜色分量)还原成完整的RGB图像,即为每个像素补全缺失的两个颜色通道——这个过程称为Demosaicing。什么是ColorFilterArray(CFA)?传感器每个像素只能采集一个颜色通道(R、G、B);为了同时获取三种颜色信息,我
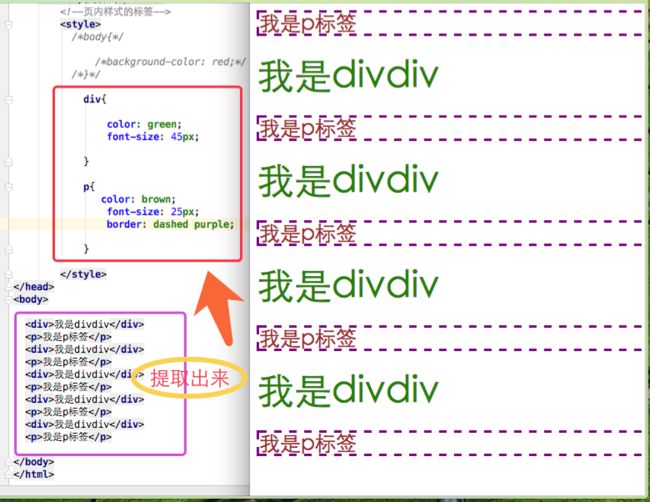
- CSS属性的特性_继承性
51349592
css前端
CSS的某些属性具有继承性(Inheritance):可继承属性在元素上设置后,其后代元素会自动继承该属性继承属性的优先级低于元素直接设置的样式如果后代元素自己有设置该属性,那么优先使用后代元素自己的属性继承是沿着DOM树向下传递的可继承属性字体与文本:font-family,font-size,font-weight,font-stylecolor,line-height,letter-spac
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- HTML—表单页面制作
夏天YWQ
前端html
大学生HTML练习之表单页面制作,上面是做好呈现出来的成品图。这里的是引入css样式,代码如下:创建一个表单您的个人信息:用户名:密码:
- 数据同步工具对比:Canal、DataX与Flink CDC
智慧源点
大数据flink大数据
在现代数据架构中,数据同步是构建数据仓库、实现实时分析、支持业务决策的关键环节。Canal、DataX和FlinkCDC作为三种主流的数据同步工具,各自有着不同的设计理念和适用场景。本文将深入探讨这三者的技术特点、使用场景以及实践中的差异,帮助开发者根据实际需求选择合适的工具。1.工具概述1.1CanalCanal是阿里巴巴开源的一款基于MySQL数据库增量日志(binlog)解析的组件,主要用于
- 管理思想之水象星座特质
lingdian23
管理思想水象星座
水象星座,苛求较真,你会失去更多。水象星座包括巨蟹座、天蝎座和双鱼座,分别以螃蟹、蝎子和鱼作为象征符号。这三种动物不是生长在隐秘的地方,就是在水边或水底生活,由此也可以看出这三个星座特殊的倾向和特质。水象星座的感官欲望几乎和地象星座一样强烈,不过,相较于地象星座,他们比较能自然流露,可以要谨防过度或太过苛求。水象星座的人通常用情很深,尤其是对于爱情,很难抱超然的态度。水象星座人要懂得,过分苛责较真
- 招标专家随机抽选——抽取结果打印模板设计—未来之窗智能编程——仙盟创梦IDE
未来之窗软件服务
招标专家仙盟创梦IDE东方仙盟
打印代码function未来之窗_人工智能_打印指定区域(魔都id){varmode="iframe";varclose=false;varextraCss=`.cyberwinqrimg{display:inline-block!important;}`;varkeepAttr=[];keepAttr.push($("#"+魔都id).html());varheadElements=',';va
- NT内核函数原型
C+V代码搬运工
C/C++运维网络linux
NT内核函数原型加粗样式NtLoadDriver服务控制管理器加载设备驱动.NtUnloadDriver服务控制管理器支持卸载指定的驱动程序.NtRegisterNewDevice加载新驱动文件.NtQueryIntervalProfile返回数据.NtSetIntervalProfile指定采样间隔.NtStartProfile开始取样.NtStopProfile停止采样.NtSystemDeb
- Python训练营-Day26
Gxsugar
Python打卡记录python开发语言
DAY26函数专题1:函数定义与参数知识点回顾:函数的定义变量作用域:局部变量和全局变量函数的参数类型:位置参数、默认参数、不定参数传递参数的手段:关键词参数传递参数的顺序:同时出现三种参数类型时作业:题目1:计算圆的面积任务:编写一个名为calculate_circle_area的函数,该函数接收圆的半径radius作为参数,并返回圆的面积。圆的面积=π*radius²(可以使用math.pi作
- Python训练营---Day26
2501_91182850
Python训练营python开发语言
知识点回顾:函数的定义变量作用域:局部变量和全局变量函数的参数类型:位置参数、默认参数、不定参数传递参数的手段:关键词参数传递参数的顺序:同时出现三种参数类型时题目1:计算圆的面积任务:编写一个名为calculate_circle_area的函数,该函数接收圆的半径radius作为参数,并返回圆的面积。圆的面积=π*radius²(可以使用math.pi作为π的值)要求:函数接收一个位置参数rad
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- Vue2(二)绑定样式、条件渲染、列表渲染、监视数据原理
DogEgg_001
Vue2vue.js前端javascript
目录一、绑定样式1.绑定class样式2.绑定style样式二、条件渲染1.v-show渲染方式2.v-if渲染方式三、列表渲染1.v-for(1)遍历数组*(2)遍历对象*(3)遍历字符串(4)遍历指定次数2.Key原理和作用3.列表过滤4.列表排序四、Vue监测数据变化的原理1.不能监测到变化的情况(1)无法检测通过索引修改数组的操作*(2)无法检测数组和对象的新增2.Vue监测数据的原理(1
- 利用ShadowRoot 实现样式隔离
Helson@lin
javascriptchromedevtools
ShadowRootShadowDOMAPI的ShadowRoot接口是一个DOM子树的根节点,它与文档的主DOM树分开渲染。ShadowRoot的模式——可以是open或者closed。这定义了shadowroot的内部实现是否可被JavaScript访问及修改—也就是说ShadowRoot的特性图片来源:掘金(https://juejin.cn/post/6979489951108825095
- MySQL——表添加索引多种方式
1加1等于
MySQLmysql数据库
在不同的数据库管理系统中,添加索引的基本思路类似,但语法会稍有不同,下面以常见的MySQL数据库为例,介绍三种在表中添加索引的方式。本文目录方式一:创建表时添加索引语法示例实际例子方式二:使用ALTERTABLE语句添加索引语法示例实际例子方式三:使用CREATEINDEX语句添加索引语法示例实际例子方式一:创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。这种
- 代理模式 - Flutter中的智能替身,掌控对象访问的每一道关卡!
明似水
flutter代理模式flutter
痛点场景:直接加载高清大图假设你的应用需要显示用户相册:NetworkImage('https://example.com/high-res-photo.jpg')面临的问题:网络差时长时间白屏重复下载相同图片浪费流量敏感图片无权限验证内存占用过高导致崩溃代理模式解决方案核心思想:为其他对象提供一种代理以控制对这个对象的访问。三种常见代理类型:虚拟代理:延迟加载大资源(如占位图→高清图)保护代理:
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR