级别: ★☆☆☆☆
标签:「Flutter」
作者: WYW
审校: QiShare团队
前言
本文适用于对Flutter 感兴趣的初学者。笔者会带大家写一个简单页面,使大家对Flutter有一个简单地了解。
一、Flutter 简介
Flutter是Google的UI工具包,可使用一套代码库,为移动,Web和桌面构建漂亮的原生编译的应用程序。
Flutter实现了一个自绘引擎,使用自身的布局、绘制系统,绘制界面。
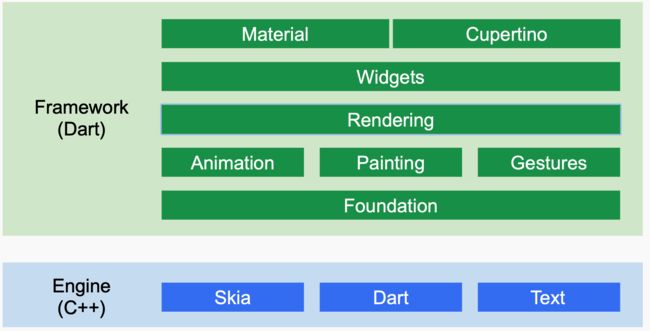
1. Flutter 框架架构图
Flutter框架图简单说明:
Framework层使用Dart实现,Material层 包含Android风格的Widget,Cupertino层 包含iOS风格的Widget,Widgets层包含Widget;Rendering层包含控制渲染的库;Animation层包含动画的库;Painting层包含控制绘制的库;Gestures层包含手势的库;Foundation层包含基础库(比如确定所属平台(Android、iOS等)的API、又如print、debug 相关的API)。Engine层使用C++实现,Skia层是开源的二维图形库。Dart层包含Dart相关的API,Text层包含文字绘制展示相关的API。
在 Flutter 中我们所看到的内容都是由 Widget 控制显示的,我们所看到的交互效果也是由 Widget 来控制的。在Flutter 中一切都是 Widget。
本文中,笔者会介绍的Widget有 StatelessWidget、 StatefulWidget 、 Text 、 Image 、 FlatButton 、 GestureDetector 、ListView 等。
2. 相关Widget介绍如下:
StatelessWidget是无状态的Widget,当我们要展示的Widget不需要改变显示内容的时候,使用StatelessWidget即可;StatefulWidget是有状态的Widget,当我们要展示的Widget需要改变显示内容的时候,需要使用StatefulWidget;StatefulWidget的子类相当于存放了State的配置信息。StatefulWidget的界面显示效果由State来控制展示。 当StatefulWidget对应的界面数据变化后,调用setState()方法,然后系统会运行buildContext()就可以做到更新界面的效果。Column用于展示成列排列的 Widget;Container是一个容器Widget;Text用于展示文字,相当于iOS中的UILabel;Image用于展示图片;FlatButton相当于iOS中的UIButton,用于处理交互事件,同时,Flutter中可以使用GestureDetector 对Widget 进行包裹,也可以达到具备交互的效果的目的;ListView相当于iOS中的UITableView,用于展示列表内容。ListTile相当于iOS中的UITableViewCell。
三、使用Flutter创建一个简单页面
1. 页面显示Hello World
显示 Hello World 需要使用 Text Widget
功能代码如下:
Text('Hello World'),
2. 创建 Flutter 应用方式
笔者使用的工具是Visual Studio Code
打开
Visual Studio Code后,command + shift + p,然后选择创建Flutter New Project ,之后输入小写字母的项目名即可。
- 展示Hello World 的相关代码如下:
笔者已经按照自己的理解,加了部分注释。
// 应用程序执行入口
void main(List args) {
// 初始化指定的Widget,并把Widget渲染效果绘制到屏幕上
runApp(MaterialApp(
title: '安卓切换任务管理时任务名',
home: QiStatelessApp(),
));
}
// 创建一个继承自Stateless的Widget
class QiStatelessApp extends StatelessWidget {
// 重写build 方法,build 方法返回值为Widget类型,返回内容为屏幕上显示内容。
@override
Widget build(BuildContext context) {
// MaterialApp 控制界面风格为安卓风格
// CupertinoApp 界面风格为iOS 风格
return MaterialApp(
title: '安卓切换任务管理时任务名',
// debugShowCheckedModeBanner: false,
// Scaffold:脚手架 用于展示基础框架结构,如appBar、body、bottomNavigationBar
home: Scaffold(
// AppBar:相当于iOS 的导航栏
appBar: AppBar(
// AppBar上的显示内容
// Text 用于展示文本内容,相当于iOS中的UILabel
title: Text('App Bar 展示内容'),
),
// body:AppBar及BottomNavigationBar之间展示的内容
// Center 是用于把子Widget 居中的Widget
body: Center(
child: Text('Hello World'),
),
// 相当于iOS 中的UITabBar
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(icon: Icon(Icons.work), title: Text('工作')),
BottomNavigationBarItem(
icon: Icon(Icons.security), title: Text('安全')),
],
onTap: (tappedIndex) {
print('tappedIndex:$tappedIndex');
},
),
),
);
}
}
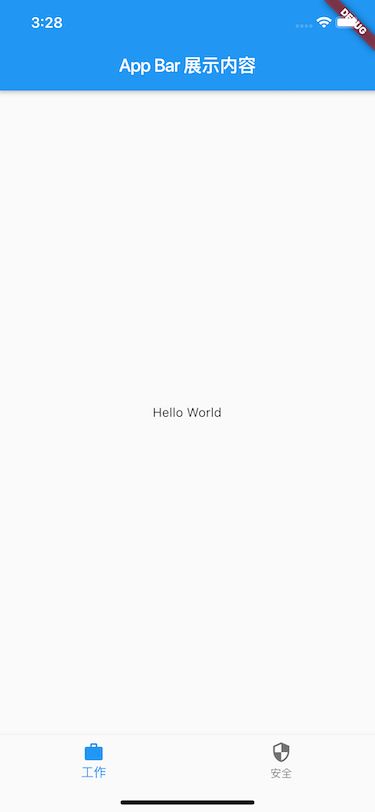
上述代码整体效果图如下:
)
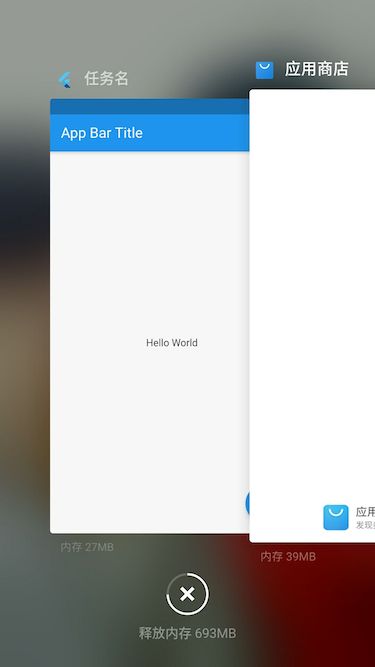
下述代码中title传入的值的作用为:在安卓手机上显示出来任务管理器的时候,显示为任务名。
runApp(MaterialApp(
title: '安卓切换任务管理时任务名',
home: QiStatelessApp(),
));
示意图如下:
另外 MaterialApp 控制界面风格为安卓风格,CupertinoApp 界面风格为iOS 风格。
三、Flutter简单页面效果
在本文中,笔者将会做一个如下效果的Flutter 页面。
四、上述页面相关Widget介绍
下边笔者依次介绍上述页面用到的Widget。
(1) Text
Text('Hello World'),
Text 用于展示文字内容。
(2) Image
Image.network(
'https://upload.jianshu.io/collections/images/1673367/8.png?imageMogr2/auto-orient/strip|imageView2/1/w/240/h/240'),
Image 用于展示网络图片
(3) FlatButton
FlatButton(
child: Text(
'FlatButton',
style: TextStyle(
backgroundColor: Colors.yellow,
),
),
onPressed: () {
print('press FlatButton');
setState(() {
_centerString = 'Change Self';
});
},
),
FlatButton 可以显示内容也可以接受交互。
(4) GestureDetector
GestureDetector(
child: Text(
'GestureDetector',
style:
TextStyle(color: Colors.red, backgroundColor: Colors.yellow),
),
onTap: () {
print('GestureDetector');
},
),
GestureDetector 可以达到包裹内容并接受交互的目的。
(5)Column
Column(
children: [
Text('Hello World'),
Icon(Icons.share),
FlatButton(
child: Text('FlatButton'),
onPressed: (){
print('press FlatButton');
},
),
],
),
Column 用于列排展示 children 内容。
(6)ListView
ListView 相当于列表。使用 ListTile 来展示列表内容。
ListView(
children: [
ListTile(
title: Text('姓名'),
trailing: Text('FlutterDev'),
),
ListTile(
title: Text('性别'),
trailing: Text('男'),
),
ListTile(
title: Text('地区'),
trailing: Text('河北'),
),
ListTile(
title: Text('手机'),
trailing: Text('176*****9396'),
),
ListTile(
title: Text('其他'),
subtitle: Text('subtile'),
leading: Icon(Icons.security),
trailing: Icon(Icons.share),
onTap: () {
print('ListTile1');
},
),
],
),
(7) ListTile
ListTile 是列表中的条目。
// 列表条目
ListTile(
// 标题
title: Text('ListTile1'),
// 子标题
subtitle: Text('subtile1'),
// 标题左侧的Widget
leading: Icon(Icons.security),
// 标题右侧的Widget
trailing: Icon(Icons.share),
onTap: () {
print('ListTile1');
},
),
五、页面跳转及回传数据
页面跳转并传值可以通过构造方法传值。
Navigator.push(context,
MaterialPageRoute(builder: (context) {
return QiListViewPage('iOS Dev');
})).then((onValue) {
print('回传的数据:$onValue');
});
回传数据。
Navigator.pop(context, 'FlutterDev');
六、相关代码
import 'package:flutter/material.dart';
// 应用程序执行入口
void main(List args) {
// 初始化指定的Widget,并把Widget渲染效果绘制到屏幕上
// MaterialApp 控制界面风格为安卓风格
// CupertinoApp 界面风格为iOS 风格
// runApp(MaterialApp(
// title: '安卓切换任务管理时任务名',
// home: QiStatelessApp(),
// ));
runApp(MaterialApp(
title: '安卓切换任务管理时任务名',
home: QiStatefulApp(),
));
}
// QiStatefulApp 是有状态的Widget
class QiStatefulApp extends StatefulWidget {
@override
State createState() {
return QiState();
}
}
QiState负责渲染QiStatefulApp要显示的内容
class QiState extends State {
@override
Widget build(BuildContext context) {
......
);
}
}
更多代码见Demo:QiFlutterPage
七、参考学习资料
- https://flutter.dev/docs/development/ui/widgets-intro
- https://book.flutterchina.club/chapter3/flutter_widget_intro.html
小编微信:可加并拉入《QiShare技术交流群》。
关注我们的途径有:
QiShare()
QiShare(掘金)
QiShare(知乎)
QiShare(GitHub)
QiShare(CocoaChina)
QiShare(StackOverflow)
QiShare(微信公众号)
推荐文章:
5分钟,带你迅速上手Markdown语法
Swift 5.1 (2) - 运算符
Swift 5.1(1) - 基础
iOS UI状态保存和恢复(三)
iOS UI状态保存和恢复(二)
iOS UI状态保存和恢复(一)
iOS 中精确定时的常用方法
Sign In With Apple(一)
奇舞周刊