常用模板语法
有两种特殊符号:{{ }}和{% %}。其中与变量相关的用{{ }},与逻辑相关的用{% %}。
变量
在Django的模板语言中一般使用的语法为:{{变量名}}。当模板引擎遇到一个变量时,他会计算这个变量,然后用计算变量得到的结果来替代这个变量。变量的命名可以是任何数字字母以及下划线(_)的组合体,但不能有空格或者是标点符号。
点(.)在模板语言中有特殊的含义。当模版系统遇到点(".")时,它将以这样的顺序查询:(1).字典查询(Dictionary lookup);(2).属性或方法查询(Attribute or method lookup);(3).数字索引查询(Numeric index lookup)。
注意事项:
1).如果计算结果的值是可调用的,它将被无参数的调用。 调用的结果将成为模版的值。
2).如果使用的变量不存在, 模版系统将插入 string_if_invalid 选项的值, 它被默认设置为'' (空字符串) 。
1 {{m.0}} # 取m中的第一个参数 2 {{d.name}} # 取字典key的值 3 {{person_list.0.name}} # 取对象的name属性 4 {{person_list.0.dream}} # 操作只能调用不带参数的方法
传值
python中的所有数据类型(整型,浮点型,字符串,列表。字典,元组,集合)以及函数名都可以被传到前端。如果传函数名,会自动加括号调用该函数,前端展示的是函数调用之后的返回值,Django语法不支持给函数传递额外的参数。
给模板传值的两种方式:
#方式1:通过字典的键值对,指名道姓的一个个传。适用于小规模。 return render(request,'reg.html',{'n':n,'f':f}) #方式2:locals会将它所在的名称空间中的所有名字都传递给前端,该方法虽然好用,但是在某些情况下回造成资源的浪费。 return render(request,‘reg.html’,locals())
过滤器(Filters)
在Django的模板语言中,可以通过过滤器来改变变量的显示。过滤器语法格式为:{{value|filer_name:参数}},管道符'''|'来作为过滤器。过滤器会将 | 左边的的对象当做第一个参数传入。
1 {{name|lower}} # 会将name变量先应用lower过滤器后,再显示出它的值。也就是说,最后显示出来的有关name的内容全是小写。
注意事项:
1)过滤器支持“链式”操作。即一个过滤器的输出可以作为另一个过滤器的输入。
2)过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
3)过滤器参数如果包含空格的话,必须要用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}。
4)'|'的左右千万不能出现空格。
常用过滤器
default #如果一个变量是false或者为空,便会使用默认值。否则使用变量的值。 {{value|default:“nothing”}}#如果value没有传值或者为空,就显示nothing。 length # 返回值的长度,只作用于字符串和列表。 {{value|length}}#返回value的长度,如 value=['a', 'b', 'c']的话,就显示3。 filesizeformat #将值转化为文件的尺寸大小。 {{ value|filesizeformat }}#如果 value 是 123456789,输出将会是 117.7 MB。 slice #切片操作。顾头不顾尾。 {{value|slice:"2:-1"}} date #时间的格式化 {{ value|date:"Y-m-d H:i:s"}} safe #Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因为了安全。我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。 前后端取消转义,意味着前端的html代码,并不单单只能在html文件中书写,也可以在后端先生成html代码,然后再直接传递给前端。
前端:{{ value|safe}}
后端:from django.utils.safestring import mark_safe
mark_safe("xxx")
truncatechars #如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以省略号(“...”)三个点表示。 {{ value|truncatechars:9}} truncatewords #在一定数量的字后截断字符串。按空格截取,省略号(“...”)三个点不算。 {{ value|truncatewords:9}} cut # 移除value中所有与给出的变量相同的字符串。 {{value|cut:' '}} # 如果value为'l o v e ',那么输出的结果是love。 join # 使用字符串连接列表
自定义标签 过滤器 inclusion_tag
自定义固定的三步走战略:
1.必须在你的应用下新建一个名为templatetags文件夹
2.在该文件夹内新建一个任意名称的py文件
3.在该py文件中固定先写下面两句代码
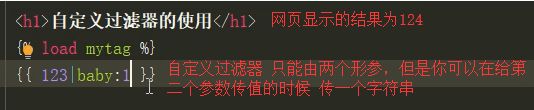
自定义过滤器
1 from django import template 2 register = template.Library()
1 # 自定义过滤器 2 @register.filter(name='baby') 3 def index(a,b): # 该过滤器只做一个加法运算,是|add的简易版本 4 return a + b
自定义标签
1 # 自定义标签 # py文件里的内容 2 @register.simple_tag(name='jason') # 支持传多个值,参数与参数之间用空格隔开 3 def xxx(a,b,c,year): 4 return '%s?%s|%s{%s'%(a,b,c,year)
自定义inclusion_tag
1 # 自定义inclusion_tag 2 """接收用户传入的参数 ,然后作用于一个html页面,在该页面上渲染数据 之后将渲染好的页面,放到用户调用inclusion_tag的地方""" 3 @register.inclusion_tag('bigplus.html') #括号内放一个小页面 4 def bigplus(n): 5 l = [] 6 for i in range(n): 7 l.append('第%s项'%i) 8 return {'l':l}
模板的继承与导入
当多个页面整体的样式都大差不差的情况下,可以设置一个模板文件。在该模板文件中,使block块划分多个预期,之后子版在使用模板的时候,可以通过block块的名字来选定到底需要修改哪一部分区域。
模板一般情况下 应该至少有三个可以被修改的区域:
1 {% block css %} 2 子页面自己的css代码 3 {% endblock %} 4 5 {% block content %} 6 子页面自己的html代码 7 {% endblock %} 8 9 {% block js %} 10 子页面自己的js代码 11 {% endblock %}
模板的继承
{% extends 'home.html' %}
{% block css %}
{% endblock %}
{% block content %}
登陆页面
{% endblock %}
{% block js %}
{% endblock %}
补充:一般情况下,模板上的block越多,页面的可扩展性就越强。
模板的导入
不支持传参,可以写一个死页面。当你写了一个特别好看的form表单/列表标签等,可以将它当成一个模块,哪个地方需要 就直接导入使用即可。
{% extends '模板的名字'%}
{%block content%}
修改模板中content区域的内容
{{ block.super }}重新复用模板的html样式
{%endblock%}
模板的导入
{% include '你想要导入的html文件名'%}