kendo ui 真的是让我很头疼,官网打不开,百度的来来回回就那几篇文章。
做开发,碰到问题,只能查百度真的无爱。
废话不说,来看看kendoDropDownList怎么用?
- 前提是你先引入kendo的库文件,这里我就不写了。
如果在页面上只是用个kendo的下拉列表,很简单。
1.首先在html中设置一个容器
2.js给容器初始化,配置参数
$("#dropdownlist").kendoDropDownList({
dataSource: [ "请选择","Apples", "Oranges" ],
select: function(e) {
var item = e.item;
var text = item.text();
console.log("eeee---->",e);
console.log("eeee-2222--->",text);
}
});
3.参数说明
dataSource: 是数据源,你可以写
本地数据,或者放个变量存放后台数据,用ajax或其他方式获取后台数据。select: 是选中的时候触发,
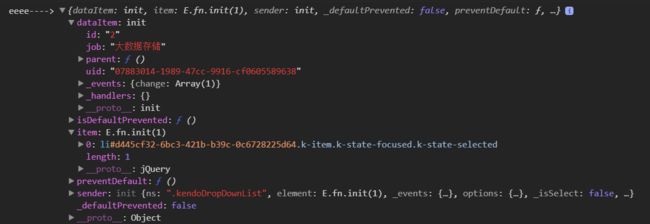
e.item.text()取到选中的值。dataItem:跟数据是有关系的。
4. 如果你的数据源是带有key-value形式的,可以这样写
dataTextField:在下拉框中显示的字母
dataValueField:当下拉框中的元素被点击时真正取到的值
注意: 这两个可以设置默认显示的文字,真正取到的值,他们后面的值,必须加引号,值要与数据源中的key对应起来。
如果不知道该取那个值,可以e或者打印dataItem看看数据格式:
分别取对应的值,存储给后台:
其实单纯的使用下拉框这个很简单的,下面来搞点有意思的,将下拉框这个控件引入到grid列表中,这个我也想了好久,瞎猫碰到死耗子才做出来的。
看我下篇文章: