最近进新公司,让我把jquery选择器稍微再看下,我就正好再整理一下jquery,关于jquery,我觉着最重要的也就是选择器和事件了,其中选择器你必须记忆一番,你先要能够选择到你的对象,然后给他添加事件,关于事件,你只要去看文档,你想要什么效果,查一下就知道,jq关键还是选择器吧,鄙人之见而已!
下面是我参照文档整理的一些选择器,和自己的一些理解(参考文献,这个比w3c详细点)
基本过滤选择器
1,最常用的
#id
.class
element eg:$("div")
selector1,selector2,...selectorN 多个选择器共同操作
2,层级选择器
$("ancestor descendant")选取ancestor元素里的所有descendant元素后代
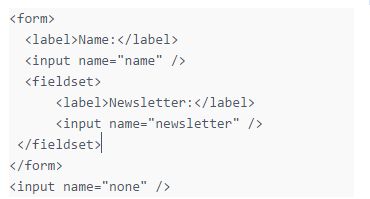
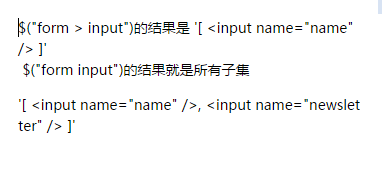
$("parent>child") 选取parent元素下的child元素,第一个子元素
eg:
我也是醉了,html会被直接写出来,果然没有markdown好
$("pre + next")选取紧接在pre元素后的next元素
等价于$("pre").next("next")
$("pre~siblings") 选取pre元素之后的所有兄弟元素(有位置限定,前面的就选不到了)
等价于$("pre").nextAll("div")
siblings()方法则与位置无关
3,内容过滤选择器
:contains(text)
eg:$("div:contains("我")")选取含有文本"我"的div元素
:empty
eg:$("div:empty")选取不包含资源税的div空元素
:has(selector)
eg:$("div:has(p)")选取含有P元素的div元素
:hidden 选取所有不可见的元素
eg: $("input:hidden")
:visible 选取所有可见的元素
获取多选框选中的个数:
$("input:checked").length
获取下拉框选中的内容(多一个空格表示他的子元素)
$("select :selected").text();
获取title为test的div
$("div[title='test']");
获取name是items且当前元素有checkbox的元素
$("[name=items]:checkbox")
获取name是items的元素 有checkbox的子元素
$("[name=items] :checkbox")
4,伪类选择器
在一堆相同元素中选择(eg: 多个div)
:first 第一个
:last 最后一个
:not(selector) 不包括
:even 基数
:odd 偶数
:eq(index)索引等于从0开始
:gt(index)大于
:lt(index)小于
:header 选取所有的标题
匹配如 h1, h2, h3之类的标题元素
:animated选取当前只在执行动画的所有元素
:lang(language) 指定语言的所有元素
$("div:lang(en)")将匹配
and
(和他们的后代
:hidden 匹配所有不可见元素,或者type为hidden的元素
:focus 匹配当前获取焦点的元素
5,其他
[attribute=value]匹配给定的属性是某个特定值的元素
eg:$("input[name='newsletter']")