- Day 90 二上| 小疹疹…
榴小轩妈妈正念养育日记
二年级生活第90天,11月29日,周一。儿子小脸蛋上不知道怎么了发出很多小疹子,很痒,有点像过敏,又有点像湿疹…拿捏不准。有两天时间了,原本以为会退下去,结果今天感觉眼睛周围一圈引起眼睛也红了,这该有多难受呀…于是晚上,外婆和奶奶特地赶来,一同去附近医院。没想到皮肤科,晚上没有。无奈,白跑一趟。下着雨,回到家后全淋湿了,给儿子洗了个澡,早早地让他睡了。我也淋到雨了,喉咙有点痒痒的,喝杯板蓝根预防下
- 早餐日记
CindyyangH
Day43早餐:三丝炒面(黄瓜丝&甜椒丝&鸡蛋丝)、香菇肉丸、纯橙汁、莲雾。图片发自AppDay44早餐:手抓饼夹煎蛋、南瓜粥、红枣枸杞燕窝、枇杷&猕猴桃。图片发自AppDay45:牛角包、苹果、牛奶、绿豆糕、南瓜粥。图片发自AppDay46:太阳蛋、南瓜米糊、双色馒头、黄油桃。图片发自AppDay47:热气球(苹果&紫薯)、猪肉肠、猕猴桃蜂蜜汁。图片发自AppDay48:玫瑰花蒸饺、水果玉米、苹
- For what
鲜宇夫
ItrainedoutsideintheafternoonAfterabusyday,IhavenoideaabouttheoutsideworldItfeelscoolwhentheriverwindblowsWhatwoulditbeliketoaskmyselfoverandoveragainInretrospect,itseemsnotworthitSomanybeautifulthing
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 闵月的感恩日记day609
邓闵月
我是闵月,一名个人IP孵化老师,美好的一天以感恩结束1、感恩今天参加了启发私董会组织,俪芸老师引领的读书会也许是冥冥之中吧,每次我想达成某个阶段性目标时,上天总会来助我这三年参加线下读书会几乎很少几乎都是线上,但是在一个群里一本书名,吸引了我的注意力,那就是……《业力管理》在2021年,这是一套颠覆我认知的书,还有一本《能断金刚》,你当下所有的念头都会像一颗种子,在未来某个时候都会发生所以,即使当
- 【静静日记】第391篇:学时间管理,成为人生赢家Day1
静靖的故事
7月5日郑州晴好书《高能要事》一起读!“高能要事”是时间管理的核心!时间管理能力,是不断精进的过程,从今天开始重新学习叶武滨老师时间管理九段,过线上人生!如何如何实现高能?就是每个人每一天都要利用最优质的时间空间和最旺盛的精力,去选择并首先完成对人生有积极影响的事情,如此就可以创造你想要的人生,实现16倍的效能跃升。生活中的三类人,你中枪了吗?第一类,忙死。忙死的人,白天过不好,晚上睡不好,生活一
- DAY4精时力学习日志-【体力】冥想让你更健康更年轻
波斯菊
【精时力学习日志】本训练营:2021年100天精时力营·除法今日主题:1-4【体力】冥想让你更健康更年轻学习日期:2021年12月9日1、[我记]我学(客观)+我思(主观)+正反栗子+行动:1.1睡眠限制疗法&睡眠时间计划法1.1.1[我记]睡眠限制疗法的关键点在于不困就不上床睡觉,睡眠时间计划法的关键点在于推迟就寝时间以提升睡眠质量。1.1.2[我思]检视:这个知识点和我之前的认知是一致的吗?回
- 2021年 第26周 星期二(2021-06-22)
Panding666
【测试期记录日day2】励志格言:有思考才有进步!今天是什么日子:就寝:22:30起床:07:00天气:晴心情:一般纪念日:无今日反思:未经反思的人生不值得过任务清单今日完成的任务,最重要的三件事:感觉今天啥事都没有做。改进:习惯养成:最美好的三件事“睡懒觉”睡午觉今日回顾:周目标·完成进度A、工作财富积累【记录当天工作及副业完成情况。】稍微完成了一点工作。副业进度依旧为零。没有早起的后果,就是工
- Day54 | How dare you are?
keepkeepgoing
YEAH!Identify不同的名字像是代表着不同的身份,也就好像不同的角色,在不停的切换。平行时空的意义好像就在这样的切换中游荡。最近把《蜘蛛侠》几部曲都看完,真的觉得太棒了吧!真的会被高科技高智商所吸引,虽然每次都英雄主义一定会胜利,但是过程的精彩,剧情的丰富就是会被感动呀!下一阶段,继续看《星球大战》系列Feeling1.所有的事到最后都是好事,如果还不是,那它就还没到最后。2.欢迎你来到我
- C/C++语言函数查询大全:中文版手册
关然
本文还有配套的精品资源,点击获取简介:本资源为C语言和C++编程语言提供了详尽的函数查询手册,旨在帮助开发者高效地查找和理解函数用法。其中包含了C语言的基础函数及其用法,以及C++的面向对象编程支持和标准库。手册以CHM格式提供,方便快速搜索和查看。同时介绍了C语言与C++的联系与区别,强调了面向对象和过程化编程的不同,以及两者结合使用的场景。对于不同经验层次的开发者,这些手册都是提升编程技能和日
- 读书笔记06‖《时间管理,如何充分利用你的24小时》
Gemini_565d
54分钟,你没有听错,我读完了这本妙趣横生的书!总共128页,平均每分钟2页的阅读速度,我能行,你可以做到!作者用幽默诙谐的语言向我们讲述了时间管理的有效方法,字数不多,风格独特,没有废话!实际上并不单单指你24小时的内容!且来看看这本不占用你时间,但给你提出时间管理的技巧!01.主要结构与内容1.篇章结构上半部分:如何利用时间?下半部分:是否正在使用时间发挥最大效用?2.主要概念(1)意识是时间
- 【一张图背论语】Day 029| 为政第二 | 2.13 子贡问君子
Heger_四维脑图
子贡问君子。子曰:“先行其言而后从之。”子贡问怎样才能做一个君子。孔子说:对于你要说的话,先实行了,然后说出来。在孔子的弟子中,子贡在“言语”一科中,这也说明了子贡本人在言辞方面是比较擅长的。子贡虽然善辩,但是也有言多失礼的地方。孔子在此处的这番言论,意在教育子贡,说得再好都不如做得好更让人信服,这也是孔子“因材施教”的典例。
- 160班——我们的第三十一天
凝涵
今天一到教室,我便让几个孩子上来把昨日黑板上的题目重新写了一遍,根据昨晚视屏图片的反馈,我喊了这几个孩子:李芯然、刘浚哲、常洪涛。浚哲宝宝:ge的组合写对了,ju分开写时,ü没有带两点。芯然宝宝来帮忙,qu分开也没写对。洪涛前面两个倒是写对了。接下来请宝贝们诊断病因,再次巩固了jqx和ü拼写时的分与合。于是我换了一种形式,将分开的部分放在前面,整体的音节部分放在后面,d_u_()——duo,此题一
- 娜娜感恩日记|Day93
Na娜娜子
感恩舅舅舅妈准备了丰盛的午餐感恩媛媛帮我清行李拉行李搬行李感恩媛媛带我去市区,确实很久没有放松了感恩金华哥煮了地菜花鸡蛋感恩爸爸给我张罗事情感恩慧传授LR调色方法感恩恩恩小朋友也出力帮我搬行李感恩自己,晚间冒出一个很好的课程方案——————2022.04.03
- D54博远班读写成长营:《美丽的雪》
花小径
星期四的早上,一起床就看见白茫茫的一片雪白。好美啊!我兴高采烈地跑到了屋外观看雪景。只见雪花从一望无际的空中纷纷扬扬地飘落下来,雪花落在了树上,树姑娘好像披上了一件雪白的纱衣;雪花落在了房顶上,房顶好像戴上了一顶雪白的帽子;雪花落在了大地上,大地好像盖上了雪白的棉被。我伸出双手接住了晶莹的雪花,想数一数它有几朵花瓣,不料它一到我的手上就不见了,变成了小水珠。过了一会儿,我全身落满了雪,像一个小雪人
- OpenCV中常用特征提取算法(SURF、ORB、SIFT和AKAZE)用法示例(C++和Python)
点云SLAM
图形图像处理opencv算法ORB算法SIFT算法SURF算法AKAZE算法计算机视觉
OpenCV中提供了多种常用的特征提取算法,广泛应用于图像匹配、拼接、SLAM、物体识别等任务。以下是OpenCV中几个主流特征提取算法的用法总结与代码示例,涵盖C++和Python两个版本。常用特征提取算法列表算法特点是否需额外模块SIFT(尺度不变特征)稳定性强、可旋转缩放xfeatures2d模块SURF(加速稳健特征)快速但专利保护xfeatures2d模块ORB(OrientedFAST
- 崔律·100天挑战阅读《奇特的一生》【《奇特的一生》·Day57·如何评价自己的一生(1)
冬夜读书YHY
这是“崔律精时力之100天挑战《奇特的一生》阅读”系列,今天是2019年3月30日一个人在离开了这个世界上以后。后人对他的评价是什么样子,在某种程度上也就决定了这个人在他的有生之年对这个世界做出的贡献吧。柳翁一生有一件非常固执的事情,就是长达几十年的时间记录时间统计时间计划。因为他的这种非常近乎于苛刻的这种方式,让他获得了很多的成就。同时,以它在生物学上的一些贡献,让他的后来的后继者会记住。会沿着
- 微习惯养成记Day48-幸福感和期望值成反比
桑桑读写
朝华_Frida今天是微习惯养成第48天。起床时间:7:00运动时长:60分钟运动项目:走路1W步微习惯感受:1.假期最后一天,抓紧时间带宝贝出去玩。原本计划带宝贝去跳蹦蹦床,然后去给她买水杯和裙子,中途几家人约带孩子们去看萤火虫,我就跟宝贝商量去看萤火虫,她高高兴兴地答应了。结果老公太忙,没办法陪我们去,最后还是按照原计划去了家附近的老街。没有看成萤火虫,宝贝说那我们就直接去跳蹦蹦床吧。结果走到
- 2018-09-08 感冒加鼻窦炎了,吃了点药
五大RobertWu伍洋
阿奇霉素分散片怎么吃http://ypk.39.net/882513/manual【药品名称】通用名称:阿奇霉素分散片英文名称:AzithromycinDispersibleTablets【用法用量】以阿奇霉素分散片治疗感染疾病,服用前用水分散后口服直接吞服。其疗程及使用方法如下:成人:1.沙眼衣原体或敏感淋病奈瑟菌所致性传播疾病,仅需单次口服本品1g。2.治疗小儿咽炎、扁桃体炎,一日按体重12m
- 《流年一曲成殇》连载54
方冷颜
第五十四章青葱岁月周雅丽和马雅一起回家的某个黄昏,也不知怎么的,八卦娱乐聊着聊着就聊到了感情。马雅:“其实我也不知道喜欢的是什么,老实说郭松也没有优秀到哪里去,但是我就是觉得这个男生挺MAN的,所以就很喜欢,说实话我挺俗的。”周雅丽:“我还不是一样。”马雅:“你又怎么了?”周雅丽:“陈彬,你知道吧,二班那个。以前我总听说他篮球挺好的,长得也挺干净的,所以有点好感。”马雅:“啊,然后呢?”周雅丽:“
- 育人宝贝教师百日行动派#day26
千玺妈妈我是你儿媳妇
每日5000步✔今日所读《幼儿文学》第二节幼儿诗二、幼儿诗的艺术特征幼儿诗作为诗歌王国的组成部分,具有所有诗歌类作品的共同特点,同时又有自身的特征。幼儿诗表现幼儿的情感、性灵和体验,是以幼儿为本位的。体现着幼儿的心理与意识。同时,幼儿诗所透出的幼儿活泼的天性,不受束缚的幻想及成长过程中的各种情绪与成人诗复杂、深沉,隐藏、朦胧的特征有着明显的区别。幼儿诗的艺术特征主要表现在以下方面:(一)抒发幼儿的
- 5.7感恩日记Day4
文案小杀手瑶晗
万分感恩:昕昕班班的信任,说感觉你的文字很温暖,参与sop的修改,昕昕班班谢谢你,我爱你万分感恩:静默师父对我的开导,总是很恐惧得到一切,师父每次都告诉我说,要相信我值得一切美好,师父,谢谢你,我爱你万分感恩:组长的提醒,提醒我及早点评日记,不要拖到一起,害怕完不成任务,你真的太贴心了,谢谢你,我爱你万分感恩:同事的泡面和陪伴,中午因为下雨,没有回家,和你一起吃饭,很开心吖,谢谢你,我爱你万分感恩
- 焱武记:Day 135(补记)
hmisty
2018.9.4Tue.Day@xuebei,andfliedtoShenzhenforttycatnight.MetMr.Fan,hiswife,andYao.撸串喝酒至凌晨2点。
- Longfly的S英语晨读第7期训练Day2 20181225
史蒂芬SHI
原材料引用Cardio-pulmonaryresuscitation,orCPR,cansavethelifeofsomeonewhosehearthasstopped.[ˈkɑrdioʊ]-[ˈpʊlməˌnɛri][rɪˌsʌsɪˈteɪʃən],[ɔr][si-pi-ɑr],[kæn][seɪv][ðə][laɪf][ʌv][ˈsʌmˌwʌn][huz][hɑrt][hæz][stɑpt].
- 叶武滨时间管理(53、54)
广丽_1a5c
【反思】一事一日一生的视角(53/100)反思,是需要有层次的。反思的三个原则:一事:三个问句;一日:要事优先;一生:高空系统。六个问句:我要做些什么?我要的结果是什么?我的决策和职则是什么?我长期的目标是什么?我理想的蓝图是什么?我为人的宗旨、原则、世界观是什么?【反思】早起与反思是最佳拍档(54/100)安静的时间,早上反思最好,写晨间日记(3分钟),做计划(10分钟,看日程表,清单),晚睡前
- Django `transaction.atomic()` 完整使用指南
言之。
pythondjango数据库python
目录#概述#基本用法#事务一致性保障机制#破坏一致性的常见场景#高级用法#最佳实践#诊断与调试#附录概述transaction.atomic()是Django提供的数据库事务管理工具,用于确保一系列数据库操作要么全部成功提交,要么全部回滚,维护数据的一致性。基本用法1.作为上下文管理器fromdjango.dbimporttransactiondefview_func(request):witht
- 2022-8-30新日更Day48~
植萱
带娃上班第二天……为帮小主交差结果自己几乎熬夜通宵,到四点多才睡觉……驿站全员到岗,加上新人,人有点多,坐的地方都不够,小主只能躲在货架边上补作业~午饭终于点到了小主爱吃的~吃得还不错~开心~到了下午,两娃打打闹闹终于到了乐极生悲的状态了,哎,一言难尽……
- 一路有你的美好Day74
果果儿guoguo132328
我的赞美日记:1.赞美自己在闹钟响之前就醒了,做了冥想,补了儿子昨晚的点赞仪式。2.赞美自己根据身体情况调整饮食吃了烧卖稀饭。3.赞美自己为了挤进车子,抱着一床棉被挤在中间,好酸爽。4.赞美自己即便加班也回家吃饭与儿子叙了叙。5.赞美自己第一次参加同明幸福学院的腾讯会议,即兴分享。6.赞美自己尽心尽力工作。我的感恩日记:1.感恩欧姐帮我送灸。2.感恩娜姐想着我下乡帮我拿了水杯。3.感恩婆婆准备了一
- 一、C语言数据类型
无他.唯手熟尔
c语言开发语言
目录1、整型1.1short类型1.2int类型1.3long类型1.4longlong类型1.5.对比分析1.5.1存储大小对比1.5.2取值范围对比1.5.3代码示例对比1.6补充sizeof1.6.1基本用法1.6.2使用场景1.6.3注意事项2.浮点型2.1float类型2.2double类型2.3longdouble类型2.4浮点数的存储格式2.5浮点数的精度问题2.6浮点数的常量表示2
- Day 202二下| 希望阴雨天快点过去…
榴小轩妈妈正念养育日记
二年级生活第202天,3月21日,周一。居家网课的第二周,一如既往的早起,晨读,网课…似乎因为一天都在家学习,所以下午4点半后,小家伙爱干嘛就干嘛…但想想平时4点半放学回来后要吃晚饭,做作业,阅读,现在似乎很轻松呢,哈哈。今晚睡得很早,8点三刻就睡着了呢。连着两天下雨了,气温也很冷,每天都要测核酸,希望阴雨天快点过去,渴望阳光,渴望踏青!
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
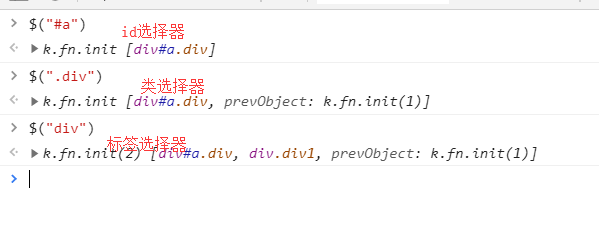
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,