上一篇文章,我们添加的菠萝在重力的作用下掉进了水里。今天我们要让它挂起来。
添加葡萄藤
SpriteKit 的 physics body是用来模拟刚性物体。但葡萄藤是弯曲。所以你需要将每根藤蔓实现为一系列具有柔韧性的段,像链子一样。
藤蔓有三个重要的属性:
-
anchorPoint:CGPoint指藤蔓的末端连接到树的位置 -
length:Int代表藤蔓的数量 -
name:String用于识别藤蔓(游戏中有多根藤蔓,用名字唯一识别)
在本教程中,游戏只有一关。但是在实际游戏中,您将希望能够轻松创建新的关卡,而无需编写大量代码。最好的方法是游戏关卡数据与逻辑相互独立,这可以通过用属性列表或JSON的数据文件存储游戏数据中来实现。
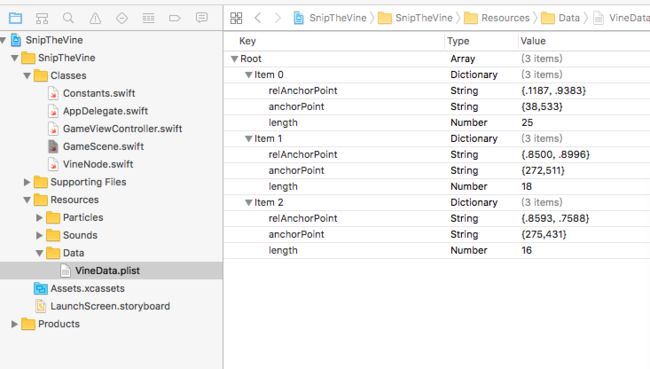
在文件中,代表藤蔓数据的是一个包含NSDictionary对象的NSArray数组,数组中的每个字典代表一根藤蔓。可以使用NSArray(contentsOfFile:)方法轻松读取该属性列表。
在GameScene.swift中,找到setUpVines()并添加以下代码:
// 1 load vine data
let dataFile = Bundle.main.path(forResource: GameConfiguration.VineDataFile, ofType: nil)
let vines = NSArray(contentsOfFile: dataFile!) as! [NSDictionary]
// 2 add vines
for i in 0..使用以上代码,您:
- 从属性列表文件加载藤蔓数据。查看Resources/Data中的VineData.plist文件,你应该看到该文件包含一个字典数组,每个字典都有relAnchorPoint和length:
- 使用
for循环获取数组索引index。迭代索引而不仅仅是因为对象是数组,最重要的是您需要获取到index,才能根据index为每个藤生成唯一的名称。这对后面的检测是哪条藤蔓非常重要。 - 使用每个字典的
length和relAnchorPoint初始化一个新的VineNode对象。其中length指定藤蔓中的段数。relAnchorPoint用于确定藤蔓的起始位置,这些都与场景的大小相关。 - 然后,你调用
addToScene()将VineNode添加到场景里面。
5.最后调用attachToPrize()将藤蔓与奖品(菠萝)连接到一起。
接下来你会在VineNode里面实现这些方法。
定义藤类
打开VineNode.swift。VineNode是SKNode的子类。它没有属于自己视觉上的外观,而是作为SKSpriteNode代表藤段的集合。
将以下属性添加到类定义中:
private let length:Int
private let anchorPoint:CGPoint
private var vineSegments:[ SKNode ] = []
你会看到一些错误,因为length和anchorPoint还没有初始化。您已将它们声明为非可选项,但未分配值。通过实现init(length:anchorPoint:name:)方法来解决此问题,并将下面的代码添加到里面:
self.length = length
self.anchorPoint = anchorPoint
super.init()
self.name = name
很简单吧。但是,竟然还存在错误。那是什么呢?对了,还有一个你不会在任何地方调用初始化方法:init(coder:)。
因为SKNode实现NSCoding协议,也继承了必须初始化方法init(coder:),这意味着你必须在这个方法里面初始化所有非可选的属性,即使你不会使用这个方法。
用以下内容替换init(coder:):
length = aDecoder.decodeInteger(forKey: "length")
anchorPoint = aDecoder.decodeCGPoint(forKey: "anchorPoint")
super.init(coder: aDecoder)
接下来,您需要实现addToScene()方法。这是一个复杂的方法,所以需要分阶段来写。首先,找到addToScene()并添加以下内容:
// add vine to scene
zPosition = Layer.Vine
scene.addChild(self)
你将藤蔓添加到场景并设置它的zPosition。接着,将该代码块添加到同一方法中:
//创建藤支架
let vineHolder = SKSpriteNode(imageNamed: ImageName.VineHolder)
vineHolder.position = anchorPoint
vineHolder.zPosition = 1
addChild(vineHolder)
vineHolder.physicsBody = SKPhysicsBody(circleOfRadius: vineHolder.size.width / 2)
vineHolder.physicsBody?.isDynamic = false
vineHolder.physicsBody?.categoryBitMask = PhysicsCategory.VineHolder
vineHolder.physicsBody?.collisionBitMask = 0
这创建了葡萄藤支架,就像挂着藤蔓的钉子。与鳄鱼一样,它是不动的,并且不会与其他身体发生碰撞。
藤架是圆形的,所以使用SKPhysicsBody(circleOfRadius:)构造函数。藤架anchorPoint的位置与您在创建VineNode时指定的位置一致。
接下来是创建藤蔓。还是这个方法,在底部添加以下代码,:
// add each of the vine parts
for i in 0..这个循环创建一个藤段数组,数量与创建VineModel时指定的长度相等。每个藤段都是一个具有physics body的精灵。这些藤段是矩形的,因此您可以调用SKPhysicsBody(rectangleOfSize:)来指定physics body的形状。
与藤架不同,藤段是动态的,所以它们是可以移动并受到重力影响。
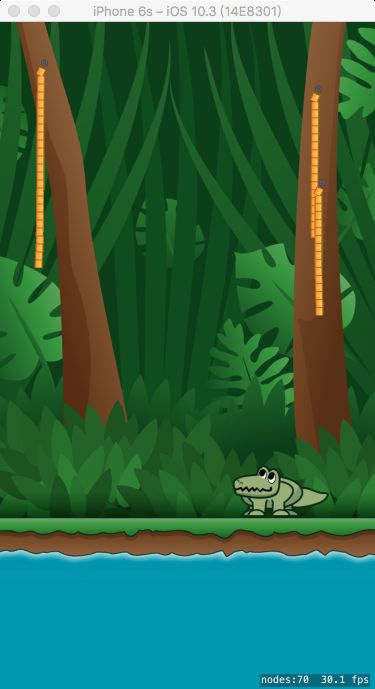
编译并运行应用程序以查看您的进度。
呃哦,藤条从屏幕上脱落,如切碎的意大利面!
添加葡萄藤的接头
那是因为你还没有将葡萄段连在一起。要解决这个问题,您需要将最后一批代码添加到addToScene()方法的底部:
//设置藤架的
let joint = SKPhysicsJointPin.joint(withBodyA: vineHolder.physicsBody!,
bodyB: vineSegments[0].physicsBody!,
anchor: CGPoint(x: vineHolder.frame.midX, y: vineHolder.frame.midY))
scene.physicsWorld.add(joint)
// 在藤段间建立关节
for i in 1..该代码在藤段与藤段之间建立物理连接点,将它们连接在一起。你使用的接头类型是一个SKPhysicsJointPin,就好像在两个节点之间放置了一个引脚,允许它们绕着引脚转动,但是不能相互靠近或更远离。
编译并再次运行 你的葡萄藤应该在树上挂起来了。
最后一步是将菠萝放在葡萄藤上。仍然在VineNode.swift中,滚动到方法attachToPrize()中,添加以下代码:
//将最后一段藤条与奖品对齐
let lastNode = vineSegments.last!
lastNode.position = CGPoint(x: prize.position.x, y: prize.position.y + prize.size.height * 0.1)
//设置连接关节
let joint = SKPhysicsJointPin.joint(withBodyA: lastNode.physicsBody!,
bodyB: prize.physicsBody!, anchor: lastNode.position)
prize.scene?.physicsWorld.add(joint)
该代码可以获取最后一个藤段,将它放在奖品中心点上面一点(这样就能让奖品像是真的挂起来了)。它还创建另一个连接点,将葡萄藤段和奖品连接起来。
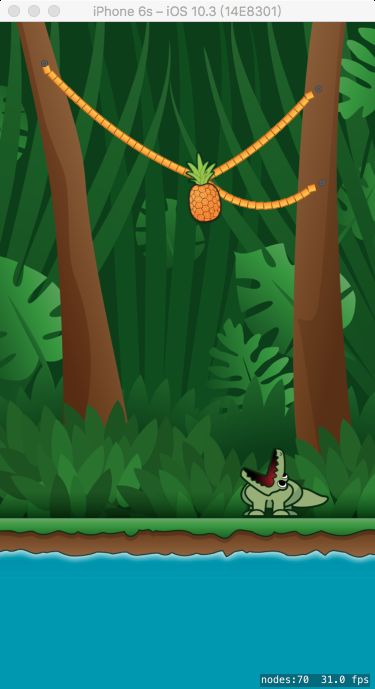
编译并运行项目。如果您都正确设置,您应该看到如下所示:
好极了!菠萝挂起来了 - 谁把菠萝与树木连接起来?:]
下一篇文章,我们要开始切断葡萄藤咯~~