- WSL命令
走过,莫回头
Linuxwsl
以下是WSL(WindowsSubsystemforLinux)的常用命令大全,涵盖安装、管理、网络、文件交互等场景,方便快速查阅和使用:1.安装与版本管理命令说明wsl--install默认安装WSL和Ubuntuwsl--install-d指定安装其他发行版(如Debian、Kali-linux)wsl--update更新WSL内核wsl--set-default-version2设置新发行版
- TypeScript---Babel的配置
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。步骤:1.安装依赖包npmi-D@babel/core@babel/preset-envbabel-loadercore-js-@babel/corebabel的核心工具-@babel
- TypeScript-Babel-Starter 项目常见问题解决方案
董灵辛Dennis
TypeScript-Babel-Starter项目常见问题解决方案TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-Star
- TypeScript-Babel-Starter 项目推荐
周琰策Scott
TypeScript-Babel-Starter项目推荐TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-StarterTyp
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- Python 变量、数据类型、数据类型的转换介绍
cs_mengxi
Pythonpython开发语言
介绍【Python变量、数据类型、数据类型的转换】变量什么是变量python中,变量是存储数据的标识符。通过变量我们可以将数据赋值给名称,再程序中通过引用这个名称去访问对应的数据常见的使用场景变量赋值:使用等号(=)将值赋给变量。x=5name=“John”同时为多个变量赋值a=b=c=1动态类型:Python是一种动态类型语言,变量的类型是根据赋给它的值自动推断的。同一个变量可以在不同的时间赋予
- Vue Router 完整使用示例及完整实战演示
慧一居士
前端vue.js前端
以下是一个完整的VueRouter使用示例及实战演示,涵盖基础配置、动态路由、嵌套路由、导航守卫等核心功能。一、环境准备创建Vue3项目:npminitvue@latest#选择TypeScript/JS+VueRouter选项手动添加VueRouter:npminstallvue-router@4二、基础路由配置1.目录结构src/├──components/│├──Home.vue│├──Ab
- happy-llm 第二章 Transformer架构
weixin_38374194
transformer深度学习人工智能学习
文章目录一、注意力机制核心解析1.1注意力机制的本质与核心变量1.2注意力机制的数学推导1.3注意力机制的变种实现1.3.1自注意力(Self-Attention)1.3.2掩码自注意力(MaskedSelf-Attention)1.3.3多头注意力(Multi-HeadAttention)二、Encoder-Decoder架构详解2.1Seq2Seq任务与架构设计2.2核心组件解析2.2.1前馈
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
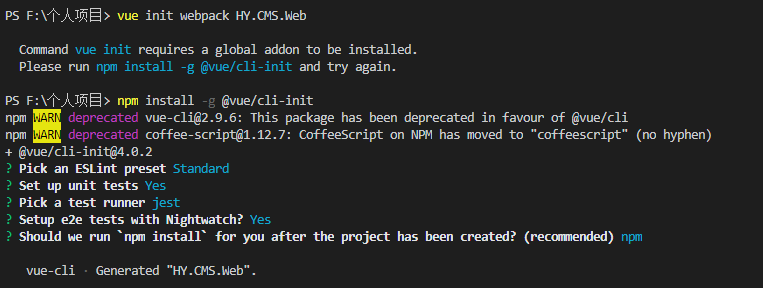
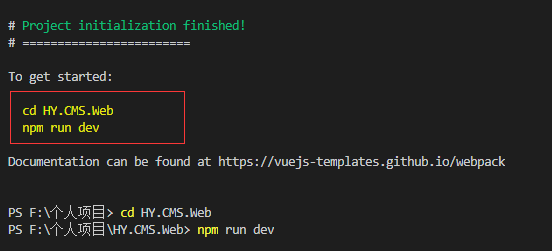
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- 印章抠图神器
印章抠图神器:一键去除图片背景,透明印章轻松生成在为如何获取透明背景的印章而烦恼?本工具专为解决电子文档盖章难题而生!告别用PS抠图,傻瓜式操作。链接文末,自行下载核心功能:双窗口实时对比:原始图像与抠图结果同屏对比智能背景识别:自定义背景色+容差调节,精准识别背景区域一键导出透明PNG:完美保留印章主体,背景透明化使用方法:点击"打开图像"导入印章图片使用颜色选择器指定背景色(默认白色)拖动滑块
- 3333. 找到初始输入字符串 II
咔咔咔的
leetcodec++
3333.找到初始输入字符串II题目链接:3333.找到初始输入字符串II代码如下://参考链接:https://leetcode.cn/problems/find-the-original-typed-string-ii/solutions/3706277/zhao-dao-chu-shi-shu-ru-zi-fu-chuan-ii-b-ldyvclassSolution{public:intp
- 实战演练:用 AWS Lambda 和 API Gateway 构建你的第一个 Serverless API
实战演练:用AWSLambda和APIGateway构建你的第一个ServerlessAPI理论千遍,不如动手一遍!在前面几篇文章中,我们了解了Serverless的概念、FaaS的核心原理以及BaaS的重要作用。现在,是时候把这些知识运用起来,亲手构建一个简单但完整的Serverless应用了。本次实战,我们将使用AmazonWebServices(AWS)这个主流的云平台,结合它的两个核心Se
- Python scikit-learn 【机器学习库】全面讲解
让AI成为我们的得力助手:《用Cursor玩转AI辅助编程——不写代码也能做软件开发》scikit-learn(简称sklearn)是Python最流行的机器学习库之一,提供简单高效的数据挖掘和数据分析工具。它基于NumPy、SciPy和Matplotlib构建,广泛应用于工业界和学术界。核心优势统一API设计:所有模型使用一致的接口(fit()、predict()、score())丰富的算法:覆
- Jenkins集成GitHub实现自动化打标签实战指南
ivwdcwso
运维与云原生jenkinsgithub自动化CI/CDdevops
本文将详细介绍如何使用Jenkins与GitHubAPI集成,实现自动化打标签的完整流程。以下是完整的Python脚本和详细解析。完整Python脚本#!/root/miniconda3/bin/pythonimportjsonimportboto3importosimportpytzimportargparsefromdatetimeimportdatetimefromgithubimportG
- 使用 C++/OpenCV 和 MFCC 构建双重认证智能门禁系统
使用C++/OpenCV和MFCC构建双重认证智能门禁系统引言随着物联网和人工智能技术的发展,智能门禁系统在安防领域的应用越来越广泛。相比于传统的钥匙、门禁卡或密码,生物识别技术(如人脸识别、指纹识别、虹膜识别等)提供了更高的安全性与便利性。然而,单一的生物识别方式在某些场景下可能存在安全隐患。例如,人脸识别可能被高清照片或视频欺骗(称为“欺骗攻击”),在光照、姿态变化剧烈时识别率也可能下降。为了
- WireShark抓包软件介绍和安装
花落已飘
Linux网络编程实战wireshark测试工具网络
文章目录一、WireShark软件介绍1.**概述**2.**主要功能**3.**使用场景**4.**安装和使用**5.**优点和限制**6.**结论**二、WireShark的安装三、WireShark的基本使用1.**混杂模式(PromiscuousMode)****概述****工作原理****应用场景****启用方式**2.**普通模式(Non-PromiscuousMode)****概述*
- PHP接单涨薪系列(十)之智能BI系统:PHP+AI数据决策平台(2025高溢价秘籍)
攻城狮凌霄
PHP接单涨薪AIPHPphp人工智能开发语言
案例场景某零售集团采用本方案后,决策效率提升300%,库存周转率优化40%,单季度利润增长¥2,800万。本文将彻底解密如何用PHP+AI打造高价值商业智能系统,让你成为企业数字化转型的核心供应商!一、智能BI:企业决策的新引擎1.1传统报表vs智能BI数据源传统报表智能BI静态图表历史数据人工分析交互式探索预测分析自动决策2025年BI系统价值对比:指标传统报表智能BI系统提升幅度数据准备时间3
- Oracle数据库中JOIN连接查询的高效应用与性能优化教程
caifox菜狐狸
Oracle相关知识笔记OraclePL/SQL编程入门数据库oracleJOINLEFTJOINFULLJOININNERJOIN连接查询
在Oracle数据库的日常使用中,JOIN连接查询是实现多表数据关联查询的核心手段。无论是企业级的数据分析,还是日常的业务报表生成,JOIN操作都扮演着不可或缺的角色。然而,JOIN查询的性能优化一直是数据库开发和运维人员面临的挑战。一个低效的JOIN查询可能会导致查询响应时间过长,甚至拖垮整个数据库系统的性能。因此,掌握JOIN连接查询的高效应用技巧和性能优化方法,对于提升数据库的整体性能和用户
- PHP接单涨薪系列(九)之计算机视觉实战:PHP+Stable Diffusion接单指南(2025高溢价秘籍)
攻城狮凌霄
PHPPHP接单涨薪AIphp计算机视觉stablediffusion
案例场景某电商公司使用本方案后,产品图制作成本降低90%,广告转化率提升35%,单月节省设计费用超¥80,000。本文将彻底解密如何用PHP+AI视觉技术接取高单价设计外包,让你在竞争激烈的市场中脱颖而出!一、视觉设计市场的AI革命1.1传统设计vsAI设计设计任务传统流程AI流程需求沟通初稿设计反复修改最终交付AI生成微调即时交付2025年设计市场数据对比:指标传统设计AI设计提升幅度单图制作时
- Python(28)Python循环语句指南:从语法糖到CPython字节码的底层探秘
一个天蝎座白勺程序猿
Python爬虫入门到高阶实战python开发语言
目录引言一、推导式家族全解析1.1基础语法对比1.2性能对比测试二、CPython实现揭秘2.1字节码层面的秘密2.2临时变量机制三、高级特性实现3.1嵌套推导式优化3.2条件表达式处理四、性能优化指南4.1内存使用对比4.2执行时间优化技巧五、最佳实践建议六、总结Python爬虫相关文章(推荐)引言在Python编程中,循环语句是控制流程的核心工具。传统for循环虽然直观,但在处理大数据时往往面
- ASP.NET MVC 与 ASP.NET Core MVC:架构演进与技术对比
在当今数字化时代,构建高效、可扩展且易于维护的Web应用程序已成为开发人员的核心任务之一。ASP.NETMVC和ASP.NETCoreMVC作为微软在Web开发领域的两大重要框架,为开发者提供了强大的工具来实现这一目标。然而,随着技术的不断演进,这两个框架在设计理念、架构、性能以及生态系统等方面存在着显著差异。对于开发者来说,理解它们之间的区别至关重要,这不仅有助于选择适合项目的框架,还能提升开发
- html background-image 图片打开失败的原因
z977690557
Htmlhtml
写网页的时候遇到一个问题,在样式表里面引用background-image,没有出现效果。查了一下是提取图片的路径不对,记录下遇到问题以及解决方法。1、系统自带url引号问题这个最坑,以为系统就是god,结果神打盹了。系统自带url使用双引号:系统自带url使用单引号:这个问题是我在Mac版Pycharm上编写时遇到的,不确定在其他设备上是否存在。2、图片与不在同一个目录所有图片都放在Pictur
- 1.1 python中定义变量与数据类型
乏眸
python
一、定义变量1.定义变量语法:变量名=值2.使用变量3.看变量的特点#定义变量:存储数据TOMmy_name='TOM'print(my_name)#定义变量:存储数据SerendipityschoolName='Serendipity'print(schoolName)二、数据类型数值:int(整型),float(浮点型)布尔型:true(真),false(假)str(字符串),list(列表)
- uniapp开发小程序时,css设置的背景图无法显示?
小跳不会Coding
uniapp前端
uniapp开发小程序时,css设置的背景图无法显示问题:(如何解决)第一种方式:将图片转为base64格式。使用站长工具,base64图片在线转换工具(https://tool.chinaz.com/tools/imgtobase)第二种方式:</view
- Python基础——变量和数据类型
全端工程师
python基础python开发语言
Python基础——变量和数据类型前言一、什么是变量1.1为什么需要变量1.2变量的基本概念1.3变量的命名规则二、数据类型2.1什么是数据类型2.2使用`type()`函数2.3使用不同的数据类型三、类型转换3.1类型转换的基本概念3.2类型转换函数(显示类型转换)3.3隐式类型转换3.4类型转换的注意事项四、变量的使用五、总结前言今天我们开始学习Python编程的基础——变量和数据类型。这些概
- 多线程和JUC
进程进程就是正在运行的程序,是系统进行资源分配和调用的独立单位。每一个进程都有他自己的内存空间和系统资源多进程意义在于计算机可以执行多个任务,提高cpu使用率我们在一边玩游戏,一边听音乐的时候,是cpu在做着程序间的高效切换让我们觉得是同时进行的注意:很多多线程是模拟出来的,真正的多线程是指有多个cpu,即多核,如服务器。如果是模拟出来的多线程,即在一个cpu的情况下,在同一时间点,cpu只能执行
- python win32con_python win32com.client
weixin_39604598
pythonwin32con
#创建#wordw=win32com.client.Dispatch("Word.Application")w=win32com.client.DispatchEx("Word.Application")#使用启动独立的进程#excelxlApp=win32com.client.Dispatch("Excel.Application")#后台运行,不显示,不警告w.Visible=0;w.Disp
- 纯零基础小白设计的PyCharm + Django 5入门学习大纲001
韩公子的Linux大集市
Python3数据分析pycharmdjango学习
文章目录阶段1:预备知识(1-2天)阶段2:Django初体验(3-5天)阶段3:动手做网页(核心2周)阶段4:实战小项目(1周)阶段5:部署与进阶(可选)避坑指南(小白必看!)学习资源推荐以下是为纯零基础小白设计的PyCharm+Django5入门学习大纲,分阶段渐进式学习,含关键实操点:阶段1:预备知识(1-2天)Python基础速成变量、数据类型、条件语句(if)、循环(for/while)
- mysql 内积_Python如何计算两行数据内积
Python计算两行数据内积的方法:首先使用【mat()】方法;然后将每组数据分别放到方法里转换为矩阵;再使两矩阵相乘;最后进行转换即可。>>>a=mat([[1],[2],[3]]);>>>b=mat([[0],[2],[3]]);>>>amatrix([[1],[2],[3]])>>>bmatrix([[0],[2],[3]])>>>a.T*bmatrix([[13]])上面为两个列向量的内积
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option