表单对象的创建
首先,我们需要在mysite目录下,也即与models.py同一目录下创建一个文件forms.py用于编写表单对象。
表单类的定义与使用和定义models时非常相似,也是用到了类似于关系对象映射的方式:
表单对象的作用主要是绑定和校验数据。
编写对应的视图函数
打开views.py,在里面编写登录验证视图逻辑。首先我们需要引入Django自带的用于登录验证的两个对象,authenticate与login,同时将刚刚创建的表单引入:
接下来编写这个验证登录用的视图函数,由于我们需要传入一个表单,无法使用前面创建的page视图函数来完成,我们从新编写一个视图函数:
这个函数的逻辑如下:
首先,为了样式和整体网站保持一致,我们依旧使用page.html来作为返回模版,只是,用于填充的代码块替换成了login.html。然后我们需要对传入的request对象的method属性进行分析:
如果method的值是GET,我们认为用户是刚打开登录页面,这种情况下我们需要传入一个未绑定值的form表单对象。
而如果method的值是POST,我们认为用户进行了提交参数行为,即登录。这种情况下我们需要对用户填充的表单信息进行绑定并分析,这里我们可以从表单得到用户名和密码,并通过Django自带的authenticate方法进行验证,这个函数会根据用户名和密码在后台查找具有对应信息的user对象,如果找到就会返回这个对应的user对象,如果找不到则函数的返回值为None。如果anthenticate返回了这个对应用户对象,证明用户有登录权限,接下来就使用login函数向request.user更新session相关的一些信息,用于标记这个request的登录状态。
另外,由于request对象是全局变量,我们也可以通过判断request是否完成登录验证来让页面显示不同的内容,比如接下来我们可以修改一下base.html右上角的按钮:
如果用户已登录,右上角显示"退出登录"和用户的一些基本信息,如果用户未登录,则让右上角显示注册和"登录按钮"。
登出
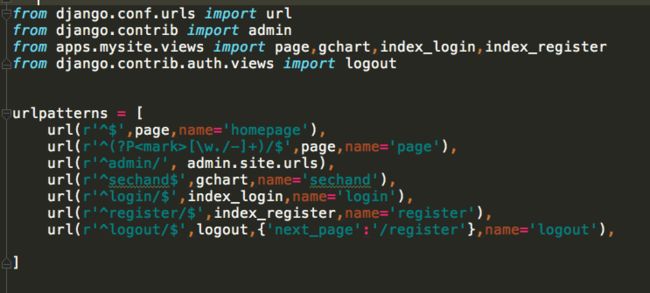
当用户已经登录后,我们可以使用Django自带的一个方法实现登出,我们先打开urls.py文件。
我们注意,这里的logout对应的URL映射里填了四个参数,多了一个{'next_page':'/register'},这是Django向视图函数传入参数的另一种方式,和我们前面将参数通过url映射到视图函数不同,这里是把参数与值的关系直接写到一个字典里。在这里会给logout视图函数的参数next_page传入一个值‘/register’表示登出后下一个页面跳转到链接为'/register'的页面。
这下我们可以再配置一次base.html里登出的链接了。
扩展用户信息
实际上刚才我们判断用户登录状态时,使用的Django内置的user的model数据,我们自己并没有创建一张叫做user的表,但是Django内置的user的属性有时候并无法满足我们的需求,这时候我们就需要想个办法对用户的信息进行扩展。我们可以创建一个用户扩展信息的model,并让这个model与Django内置的user的model关系设置成一对一映射。
注意,OneToOneField就是代表一对一映射关系,to=User表示这个model映射的对象是User,而另一个参数related_name则是表示通过User取这个对象的索引名称。也就是说当我们通过建立这个一对一映射关系后,User会多出一个名为profile的字段指向其对应的UserProfile。
新创建的信息不要忘了使用makemigrations命令同步哦。
注册逻辑
下面开始填写注册的逻辑,如果我们注册也只需要用户填用户名和密码的话,其实可以和登录共享一个表单,毕竟表单只是一个空的数据结构。注册的逻辑如下,我们也可以用authentic验证用户是否存在。
之后,我们也为注册视图函数配好URL即可。