写技术博客变得越来越普及了,自上次华为面试落败后,我想了很多,技术这件事需要不停的巩固复习,多写多练才对,基础很重要,但往往很多知识点今天因为工作的原因问题解决了,但回过头来再遇到可能就忘记了,还是会接着去Google,去翻找,这时候不仅会想,如果自己有个收录问题的地方,或许找起来就更方便了,所以我选择了EverNote,但后来发现EverNote毕竟只是私人的笔记,做技术的还是要本着开源精神的,所以我觉得应该开始写博客了,既可以巩固知识,也算是生活和技术的心路历程,以后也能感受到自己的足迹,如果写的博客能也帮助到更多的朋友,那就更好了。
首先,hexo风格的博客很简约,是我喜欢的风格,我本人的博客主题风格是Litten;更多hexo主题风格请参详hexo主题风格.
如果你对hexo主题风格比较满意,那么可以开始动手搭建属于你自己的私人博客了。
环境准备
安装Node(必须)
可到Node.js官网下载相应平台的最新版本,一路默认安装即可。
安装Git(必须)
可到Git官网下载,安装步骤请自行百度。
GitHub(必须)
现在GitHub和GitHub Pages对开发者来说应该都不陌生了,而GitHub在博客中是起到一个远程仓库的作用,GitHub Pages是GitHub用来显示你工程里面的静态网页。
如果没有账号的话,请参照以下步骤进行:
- 首先注册一个
GitHub账号; - 其次建立与你用户名对应的仓库,仓库名必须是
your_user_name.github.io。这个很重要,必须和你的用户名一致; - 最后添加SSH公钥到
Personal Settings-->SSH keys中。
前两步忽略,我们着重说一下第三点:
配置SSH keys
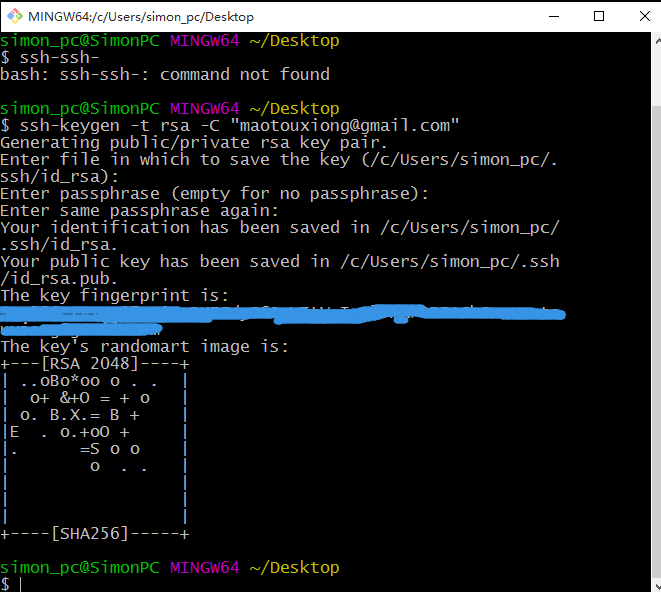
生成SSH秘钥:在你安装好的Git Bash命令框中键入
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
__注意1__: 此处的邮箱地址,你可以输入自己的邮箱地址;
__注意2__: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
__注意__: 此时你输入密码的时候是看不见的,你照常输入即可。
最后看到这样的界面,就表示成功设置了SSH keys了:
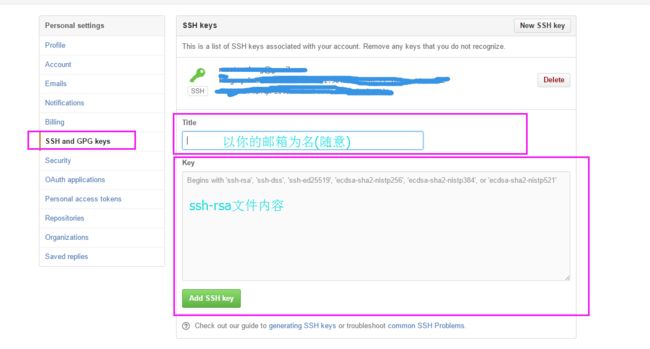
添加SSH keys到GitHub
- 以文本的形式打开本地
C:\Users\username\.ssh\id_rsa.pub文件,这是我们上面生成的密钥,然后整个文本内容复制; - 登录
GitHub。点击右上角的头像-->Settings-->SSH keys-->new SSH key; 添加Title(可以是你的邮箱),在Key内粘贴你刚复制的内容,点击Add SSH key即可。
做好了上面的事情可以验证一下是否添加成功,键入:
ssh -T [email protected]
注意:这里不需要修改,只需要键入即可,记得上面输入的密码哦。
接下来你会看到如下代码,表示成功了;
Hi YourName! You've successfully authenticated, but GitHub does not provide shell access.
正式安装Hexo
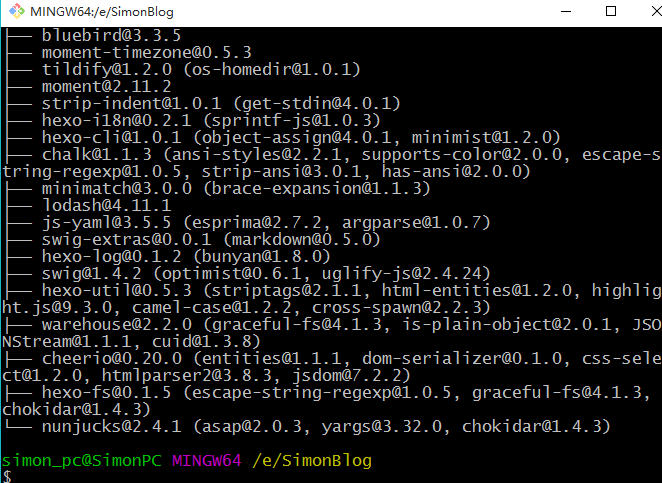
Node和Git都安装好以后,可以指向如下命令安装hexo:
npm install -g hexo
安装完成后如下图:
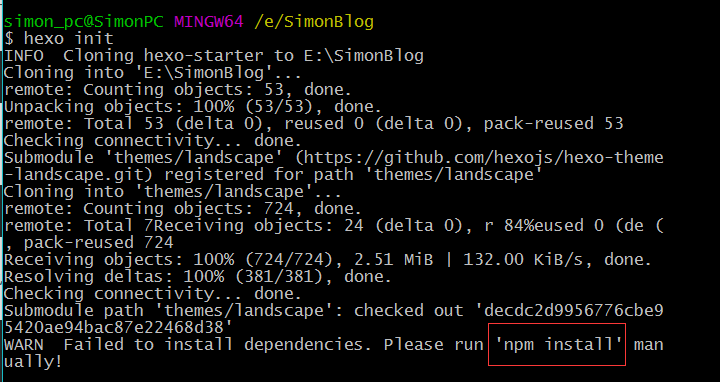
这里需要注意的是,如果上面问题提示找不到,请重启下你的电脑,因为我就是这么被坑过来的;然后,执行init命令初始化hexo到你指定的目录,我是直接cd到目标目录执行hexo init的。命令:
hexo init
到这里,全部的安装工作就完成了。
如果出现下图的情况,请安装一次npm的依赖。
生成静态页面
cd到你的init目录,执行如下命令,生成静态页面至hexo\public目录:
hexo generate 或者 hexo g
注意: 命令必须在init目录下执行,否则不成功,但是也不报错。
当你修改文章Tag或内容,不能正确重新生成内容,可以删除hexo\db.json后重试,还不行就到public目录删除对应的文件,重新生成。
本地启动
执行如下命令,启动本地服务:
hexo server 或者 hexo s
得到INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
时可打开浏览器(请用高级浏览器)输入:http://localhost:4000
如果可以正常显示网页说明配置成功,可以提交到GitHub上面了。
提交步骤:
1. hexo clean 或者 hexo cl 作用:清理你的项目缓存
2. hexo generate 或者 hexo g 作用: 生成你的静态HTML
3. hexo deploy 或者 hexo d 作用: 上传你的项目
注意第3点,如果出现ERROR Deployer not found: git 或者 ERROR Deployer not found: github的字样,你只需要输入:npm install hexo-deployer-git --save 即可,再重新提交一次即可;另外提交的时候需要输入你的GitHub账号密码。
提交成功后,在GitHub项目中就有你本地数据了,直接打开浏览器输入你的域名检测是否提交成功,如果显示的页面和你本地预览的一致,恭喜你,你已成功搭建好了自己的博客,如果出现404的情况,不用急,第一次获得域名时间会有长有短,请耐心等候,再者就是域名必须和你的GitHub用户名一致,我在上面已经强调了一次了。
题外话
上面一些注意的事项很多都是自己在搭建博客中遇到的问题,并且通过好友提醒得以解决,所以这篇博客的目的也算是给自己一个备忘。
如果遇到自己喜欢的博客风格,只需要clone到本地,然后改一些相应的配置(_config.yml文件)即可,一般GitHub或者作者的博客都会有详细教程,照着配置就行了。
最后书写博客需要Markdown的语法格式,编辑器可自行选择,我目前用的是Sublime Text2。