本博文仅为本人学习的一个记录和总结!
学校开设了JSP这门课,觉得挺有意思的,就去网上学了一下HTML,我是在菜鸟教程学的,用的是HBuilder(这真是一个很好的IDE)学完之后就想总结一下知识点,巩固一下。
代码后面跟的都是用HTML标签之后显示的效果图片。
1.HTML默认模板
总结
2.定义标题
一号标题
二号标题
三号标题
四号标题
五号标题
六号标题
3.定义注释,段落,换行
这是一个注释
这是一个段落
4.定义文本
普通文本
加粗文本
加粗文本
倾斜文本
倾斜文本
放大文本
缩小文本
文本上标上标 例如:X 2
文本下标下标 例如:O 2
该段落文字从右到左显示。
演示:
实现长短不一的引用语
!
删除文本 和 插入文本!
5.定义图片


图片与文字默认底部对齐 
图片与文字默认中心对齐 
图片与文字默认顶部对齐 
6.定义图片链接
点击太阳或其他行星,注意变化:

7.定义预格式文本
用pre标签可以将处于pre标签中的
空行
和 空格
原封不动的输出
8.不同的"计算机输出"标签
计算机输出
键盘输入
打字机文本
计算机代码样本
计算机变量
9.缩写或首字母缩写
etc.
WWW
把鼠标移至缩略词语上时,可展示完整版本。
10.定义链接
11.跳到指定章节
章节 1
这边显示该章节的内容……
章节 2
这边显示该章节的内容……
章节 3
这边显示该章节的内容……
章节 4
这边显示该章节的内容……
12.CSS内联样式
这是一个段落。
这是一个段落
这是一个段落。
一个段落。
居中对齐的标题
向左对齐的标题
13.定义列表
无序列表:
- Coffee
- Milk
有序列表:
- Coffee
- Milk
圆点列表:
- Apples
- Bananas
- Lemons
圆圈列表:
- Apples
- Bananas
- Lemons
正方形列表:
- Apples
- Bananas
- Lemons
编号列表:
- Apples
- Bananas
- Lemons
大写字母列表:
- Apples
- Bananas
- Lemons
小写字母列表:
- Apples
- Bananas
- Lemons
罗马数字列表:
- Apples
- Bananas
- Lemons
小写罗马数字列表:
- Apples
- Bananas
- Lemons
嵌套列表:
- Coffee
- Tea
- Black tea
- Green tea
- China
- Africa
Milk
一个自定义列表:
- Coffee
- - black hot drink
- Milk
- - white cold drink
14.定义表格
两行三列:
10000
20000
30000
400
500
600
单元格跨两列:
单元格跨两列
Name
Telephone
Bill Gates
555 77 854
555 77 855
单元格跨两行:
单元格跨两行
First Name:
Bill Gates
Telephone:
555 77 854
555 77 855
在表格内将不同的元素显示
这是一个段落
这是另一个段落
这个单元格包含一个表格:
A
B
C
D
这个单元格包含一个列表:
- apples
- bananas
- pineapples
HELLO
定义单元格内容与边框、单元格边框与边框之间的距离
First
Row
Second
Row
First
Row
Second
Row
First
Row
Second
Row
15.HTML区块元素与内联元素
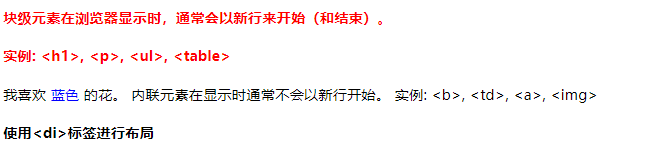
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
我喜欢 蓝色 的花。
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
16.HTML布局
使用<di>标签进行布局
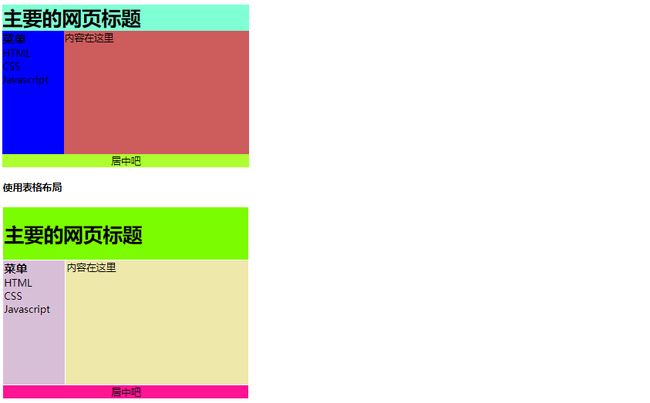
主要的网页标题
内容在这里
使用表格布局
主要的网页标题
菜单
HTML
CSS
Javascript
内容在这里
居中吧
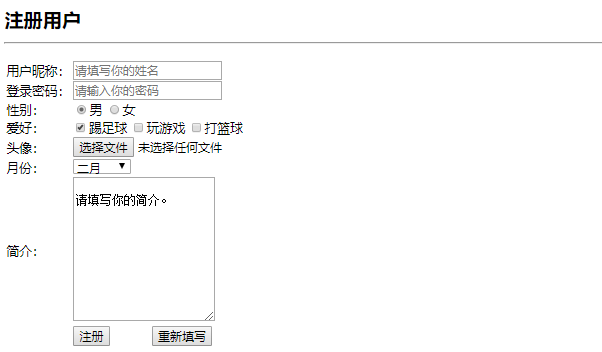
17.HTML表单与输入
注册用户
18.HTML框架
19.HTML脚本
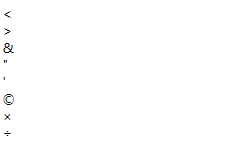
20.常用HTML字符实体
<
>
&
"
'
©
×
÷

学到这里就学完了基础啊!,我觉得才是入了基础的门口吧,随便踢一脚就能将我提出门外的那种!继续学习后续部分


最后从正点原子盗了一张动图,就是觉得好玩,如有侵权,我立即删除,感谢。