ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。--阮一峰《ECMAScript 6入门》
由于种种原因,ES6依然不能很好地被各大流行浏览器所支持,更不用说兼容旧版本的浏览器了。巴特,既然是标准就代表着以后大家都会使用,而且编写ES6代码体验比ES5好太多了,例如如果你是想学习Node.js的话,利用ES6新特性会使你逃离回调地狱(Callback Hell),所以推荐大家现在就开始使用ES6编写JavaScript。
那么,怎样才能让编写的ES6代码正确运行在各大流行的浏览器上,甚至旧版本的浏览器呢?
目前比较流行的就是Babel编译器
以下资料来自阮一峰的《ECMAScript 6入门》
Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。这意味着,你可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。下面是一个例子。
// 转码前
input.map(item => item + 1);
// 转码后
input.map(function (item) {
return item + 1;
});
上面的原始代码用了箭头函数,Babel 将其转为普通函数,就能在不支持箭头函数的 JavaScript 环境执行了。
而本次使用的是微软出品的TypeScript。使用TypeScript很简单,官网上有详细的使用方法。本文主要写我在VisualStudio2015(以下简称VS2015)中使用TypeScript所遇到的一些坑,记录以便查找解决。
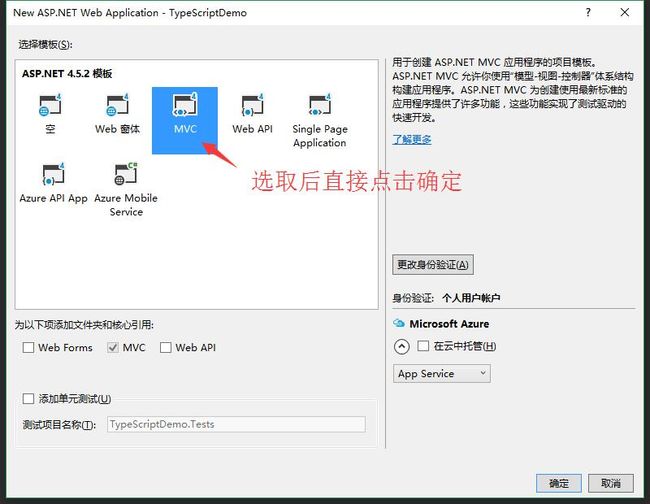
首先VS2015安装的时候带TypeScript编译器,所以先新建一个web项目(这里我选择了带MVC的ASP.NET项目)
新建项目后可以直接运行,能在浏览器中查看一个默认的网页。
前期工作已经完成,我们在Scripts文件夹中新建一个TypeScript文件,命名为“myFristTS”。
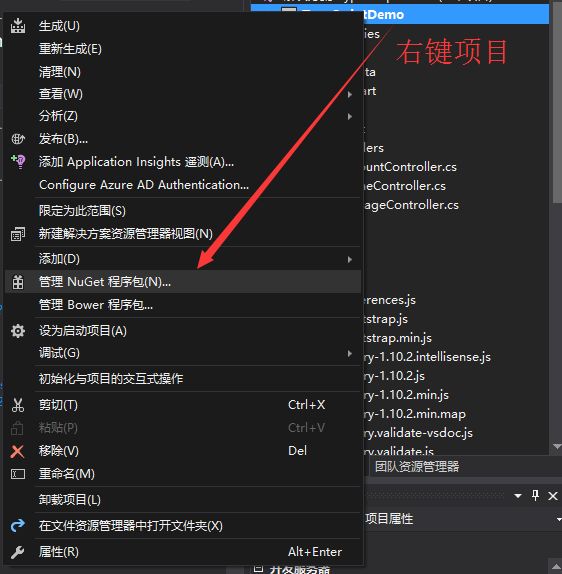
然后会出现一个弹窗,点击确定即可。之后会跳转到一个页面,那就是NuGet,如果没有,可以按照下图调出。
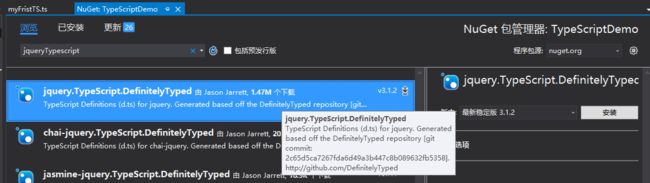
搜索typescript,第一个编译器就是我们所需要的(有些项目会自动安装,如果没有安装,则按照这个方法,或者使用NuGet控制台)。
安装后重新生成项目
并在刚才新建的myFristTS.ts文件中输入以下语句并保存
let firstName = "ts";
点击解决方案资源管理器的“显示所有文件”,即下图红框处,会出现相同名字的js文件(myFristTS.js),点开一看,语句变成了:
var firstName = "ts";
好了,现在只要将myFristTS.js引用到相关页面就可以直接运行了。当拖动后缀为ts文件的时候,VS也很机智乖巧地将路径转换成js文件的路径。
然而,事情并没有这么简单,由于TypeScript是保存后自动编译成JS文件的,所以会以强类型语言的方式去检查TS文件,举一个简单的例子,未定义的量将会产生一个错误。如下图所示,项目中已经引用jquery文件,但点击生成后却提示错误(因为JS是运行的时候才会检测$的呀,只要运行的时候jquery文件引用在JS文件之前,就可以使用$符号了)。值得一提的是,VS依然嘴上说这不要,身体却很诚实地会为我们生成一个JS文件。
如果是普通的变量,我们直接定义一个即可,但这个是jquery唯一指定标识符(嗯,唯一指定),既然不能像以前那样引用,为$符号定义的话也太麻烦了吧。
不用担心,由于JQuery是一个非常棒的第三方JS库,早就有人以光速的思必得制作了定义文件,根据TypeScript官网约定,定义的文件统一以d.ts结尾。
现在,我们就在NuGet中查找并安装jquery.d.ts文件吧。
安装完成后Scripts文件夹中多了一个typings文件夹,里面就是我们需要的jquery.d.ts。同时TS文件中的$也不报错了。现在就可以轻松愉快地使用JQuery了。
在使用的过程中,细心的同学产生了疑问,官网不是说可以编译成ES3吗?哪里可以设置呢?官网文档有一个tsconfig.json的配置文件,怎么就找不到的呢?
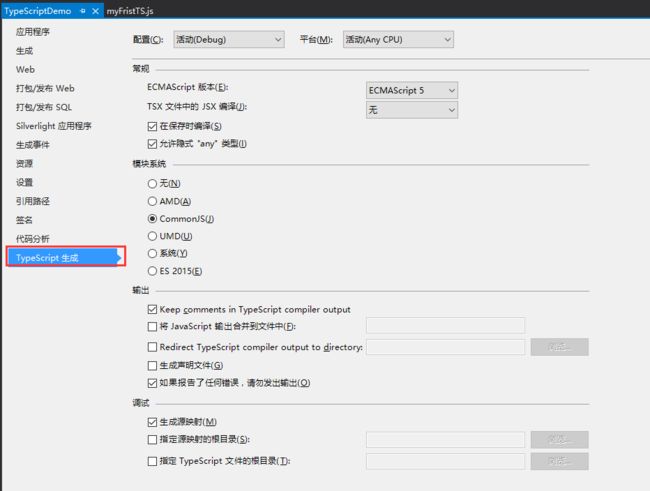
其实我在项目中也找不到文件,全局搜索也找不到,但这个文件的确是存在的,可能被隐藏起来了,所以VS把TypeScript配置集成到了项目属性当中,对TypeScriptDemo项目右键并选择属性,就看到了。
从上图中可以知道,可以设置保存后输出的ES版本,这里选择的是ES5,保存的时候是否编译等简单的设置。
图形化的配置固然简单,但比不上通过tsconfig.json配置文件来配置一些特定的要求。特别是在使用一些ES6的函数中,居然报错提示没找到名称。如下图,居然找不到Symbol。。。而且在刚刚的配置标签页中找不到如何设置注入库。
所以,还是自己建立一个tsconfig.json吧。这个需求VS已经帮我们想好了。
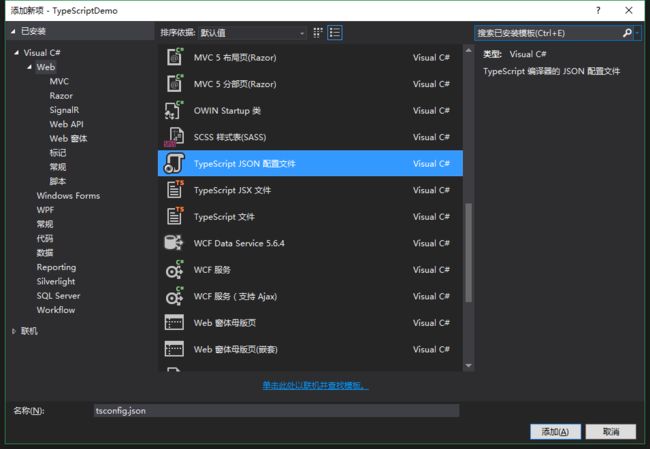
在Scripts文件夹右键新建一个新建项,则看到TypeScript JSON配置文件。点击添加之后,就会自动填写默认配置。
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules",
"wwwroot"
]
}
详细的配置可以参考这里
现在要解决VS2015不能识别Symbol的问题。如下配置就好:
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"lib": [
"es2015",
"es6",
"dom",
"scripthost",
"es2015.symbol"
]
},
好了,Symbol的问题解决了,类似这样的找不到ES6新函数名称的问题也可以通过引入库解决。
再看看刚才的配置标签页,已经被禁用了。
配置的问题解决了,但出现了一个特大问题:现在保存不能自动编译JS文件了,必须要重新生成项目。
别急,官网上写得很清楚,在配置文件最顶层配置以下语句即可。
"compileOnSave": true
配置完毕再重新生成,还是不行,由于未配置JSON文件的时候是可以保存生成的,所以不存在缺少插件的问题。找了很久,最后。。。。。
最后,这两天看ES6所踩过的坑也就全部记录下来了。三个解决方法应该能解决TypeScript在VS中遇到的奇奇怪怪的问题。
希望能帮助到你,若遇到其他问题此文也会更新。
另外ES6入门推荐看阮一峰的《ECMAScript 6入门》