广州点都德吃多几次发觉没有那么好吃了,难道是第一次吃才会觉得美味吗?果然东西吃多了就会厌倦的。
下边的是一个类似朋友圈图片查看器,网上也有图片查看器不过写的好像不完整,要么就是双击后再双击没有变小,要么就是放大切换回去没有变回原图。因为之前接触过再加上有兴趣,所以想把它实现地完整一些。图片来自于马蜂窝,是自己之前写游记里边的图片。
图片查看器效果如下:
git上源码https://github.com/LQG24/xxx
主页面是listview嵌套girdview
listview嵌套girdview,当有两行图片的时候就会只显示一行。这时候得自定义girdview,自定义代码如下:
/**
* Created by abc on 2016/8/22.
*/
public class NoScrollGridView extends GridView{
public NoScrollGridView(Context context) {
super(context);
}
public NoScrollGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NoScrollGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec=MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
主要是重写:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec=MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
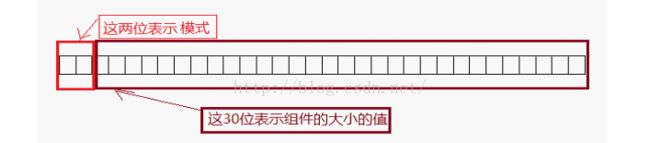
makeMeasureSpec(int size, int mode)表示大小和模式,int 有32位,最高位值为2^31-1,符号位为0(0代表正)。
Android里面把int的最高2两位来表示模式,最低30位来表示大小
private static final int MODE_SHIFT = 30;
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
public static final int EXACTLY = 1 << MODE_SHIFT;
public static final int AT_MOST = 2 << MODE_SHIFT;
不确定模式是0左移30位,也就是int类型的最高两位是00
精确模式是1左移30位,也就是int类型的最高两位是01
最大模式是是2左移30位,也就是int类型的最高两位是10
我们调用了makeMeasureSpec方法,这个方法是用来生成一个带有模式和大小信息的int值的,第一个参数Integer.MAX_VALUE >> 2,这个参数是传的一个大小值,为什么是这个值呢,我们现在已经知道了,我们要生成的控件,它的大小最大值是int的最低30位的最大值,我们先取Integer.MAX_VALUE来获取int值的最大值,然后左移2位就得到这个临界值最大值了** **我们在手机上的控件的大小不可能那么大,极限值就那么大,实际肯定比那个小,所以这个模式就得选择MeasureSpec.AT_MOST了,最后将生成的这个大小传递给父控件就可以了,super.onMeasure(widthMeasureSpec, expandSpec),这个函数只改变的是控件的高度,宽度没有改变,实际开发当中不管listview有多少条数据,都能一次性展现出来
详解嵌套ListView、ScrollView布局显示不全的问题
ImagePagerActivity为图片查看的Activity,ImageFragment为每张图片显示的fragment。手势的监听主要是自定义Photoview,由于Photovew代码过长,这里就不粘贴出来。
源码请看git上源码https://github.com/LQG24/xxx
photoview 主要是设置GestureDetector和ScaleGestureDetector;
GestureDetector用于识别复杂的手势;
ScaleGestureDetector检测包括多点触摸在内的手势变化信息,主要是使用双指缩放图片。
更多关于使用GestureDetector和ScaleGestureDetector 请点击以下
手势识别 GestureDetector ScaleGestureDetector
photoview的用法:
1,xml下imageview定义为Photoview
2, Photoview.enable实现GestureDetector和ScaleGestureDetector监听
mImageView = (PhotoView) view.findViewById(R.id.image); mImageView.enable();
git上源码https://github.com/LQG24/xxx
后边发现photoview和viewpage事件冲突,viewpage滑动不流畅会卡顿。所以需要对图片大小进行处理。
处理方式为让图片的宽为屏幕的宽,高按图片比例变化代码实现方式如下:
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenWidth = dm.widthPixels;
int newHeight =screenWidth*loadedImage.getHeight()/loadedImage.getWidth();
Bitmap bitmap = ImageUtils.zoomImg(loadedImage,screenWidth,newHeight);
mImageView.setImageBitmap(bitmap);
progressBar.setVisibility(View.GONE);
mImageView.setVisibility(View.VISIBLE);
ImageUtils.zoomImg(loadedImage,screenWidth,newHeight) 方法如下:
public class ImageUtils {
/**
* 处理图片
*
* @param bm
* 所要转换的bitmap
* @ newWidth新的宽
* @ newHeight新的高
* @return 指定宽高的bitmap
*/
public static Bitmap zoomImg(Bitmap bm, int newWidth, int newHeight) {
// 获得图片的宽高
int width = bm.getWidth();
int height = bm.getHeight();
// 计算缩放比例
float scaleWidth = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
// 取得想要缩放的matrix参数
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
// 得到新的图片
return Bitmap.createBitmap(bm, 0, 0, width, height, matrix,true);
}
}
处理了图片滑动卡顿之后,发现图片点击放大之后,切换卡片回来图片还是放大的。想实现图片切换回来图片显示原始大小。实现方法如下:
在viewpage的ViewPager.OnPageChangeListener()重写方法onPageSelected();
onPageSelected()方法中获取photoview,然后设置photoview.reset();
*ImageFragment imageFragment = (ImageFragment) fragmentArrayList.get(position);
imageFragment.getmImageView().reset(); *
public void onPageSelected(int position) {
CharSequence text = getString(R.string.viewpager_indicator, position + 1,
mPager.getAdapter().getCount());
indicator.setText(text);
// ((PhotoView)imageViewList.get(position).findViewById(R.id.image)).reset();// 切换还原图片大小
ImageFragment imageFragment = (ImageFragment) fragmentArrayList.get(position);
imageFragment.getmImageView().reset(); //切换还原图片大小
}
git上源码https://github.com/LQG24/xxx