job中discard_on,retry_on和rescue_from的应用#frozen_string_literal:trueclassOrdersRefundJob
基于PDF Arranger工具,实现对PDF文档的页面进行合并、拆分、排序等操作
wh3933
pdf
1.工具简介PDFArranger是一款轻量、直观、开源的PDF页面处理工具。它的主要目标是提供一个简单易用的图形用户界面(GUI),让用户可以方便地对PDF文档的页面进行合并、拆分、排序等操作。你可以把它想象成一个PDF页面的“幻灯片管理器”,所有的操作都非常直观。核心功能:合并PDF:将多个PDF文档合并成一个。拆分PDF:从一个PDF中提取部分页面,生成新的PDF。重新排序:通过拖拽(dra
Android 系统开发中,如何给git未跟踪的文件打 Git Patch
zzq1996
androidgit
Android系统开发中,如何给git未跟踪的文件打GitPatch开发云-一站式云服务平台在Git中,给未跟踪的文件(untrackedfiles)打补丁(patch)需要先将这些文件暂存(stage),然后再生成补丁。以下是详细步骤:基本步骤添加未跟踪文件到暂存区:bashgitadd#或者添加所有未跟踪文件gitadd.生成补丁文件:bashgitdiff--cached>mypatch.p
22、鸿蒙学习——ArkTS中什么是对象字面量
青春路上的小蜜蜂
鸿蒙学习harmonyostypescript
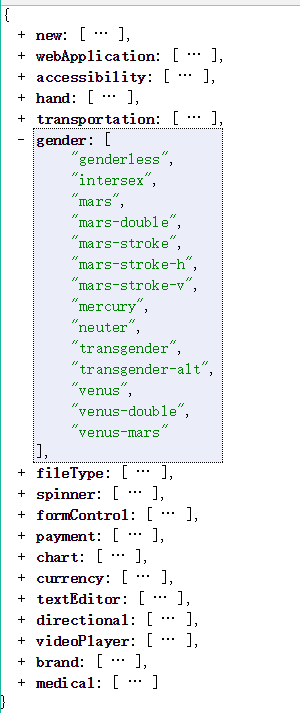
在ArkTS中,对象字面量(ObjectLiteral)是一种通过简洁的语法直接创建类实例并初始化属性的方式,无需使用new关键字。1、基本概念与语法对象字面量通过花括号{}包裹属性名和值的键值对来创建对象,适用于需要快速初始化类实例的场景。例如:classPerson{name:string='';age:number=0;}//使用对象字面量创建实例letperson:Person={name
【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
数据结构(十一)——B树
文章目录1.B树及其基本操作1.1概念1.2基本操作2.B+树的基本概念重点B树的基本特点B树的建立、插入和删除操作B+树的基本概念1.B树及其基本操作1.1概念B树又称多路平衡查找树,B树中所有节点的孩子个数的最大值称为B树的阶m。(1)性质一棵m阶B树或为空树,或为满足一下特性的m叉树:对任一节点,其所有子树高度相同。根节点的子树数∈[2,m],关键字数∈[1,m-1]。其他节点的子树数∈[[
一张表就是一个智能业务系统,钉钉全新发布“AI表格”
CSDN资讯
钉钉人工智能
7月8日,钉钉全新发布AI表格,面向AI时代打造新应用的入口。在钉钉AI表格里,AI已成为原生能力,每一个单元格都是AI的入口,也是一个智能工作流。所有企业、用户都可以基于钉钉AI表格构建自己的业务系统,批量处理任务,让业务数据真正流动并产生价值。同时,钉钉AI表格创新推出“表格即文档”功能,首次将文档融入数据表。这意味着,表格每一行记录都是一个独立的文档,用户可以像平时写文档一样自由输入,查看信
Android补全计划 TextView添加删除线、下划线、更新字体等效果
Greenland_12
Android补全计划android
1可在布局中直接更新可在布局中直接更新的:加粗、斜体、字体;其中字体文件需要放在res/font/your_font.ttf下2java动态设置需动态设置的:删除线、下划线,加粗和字体也可动态设置,且需要放于app/src/main/assets/fonts/xxx.ttf下java中txt1=((TextView)findViewById(R.id.txt1));txt2=((TextView)
wpsOffice文件在线预览-java接入
似夜晓星辰
java初级javawps
wpsOffice文件在线预览wpsoffice开发文档地址:https://wwo.wps.cn/docs/hint:申请服务通过后需填写回调地址,请填写你的服务器公网可访问的地址。并且项目需要部署到你的公网可访问的服务器上。一:添加model类由于官方demo是完全无需引入依赖的,所以可将model包下类直接复制到自己项目中//model类1@ComponentpublicclassAppli
抽象工厂模式在React Hooks中的应用
抽象工厂模式的概念抽象工厂模式是所有形态的工厂模式中最为抽象和最具一般性的一种形态。当有多个抽象角色时会使用这种模式。它为创建一组相关或相互依赖的对象提供一个接口,而且无需指定它们的具体类。在抽象工厂模式中有几个重要角色:抽象工厂(AbstractFactory):它声明了一组用于创建一族产品的方法,每一个方法对应一种产品。例如,在一个图形绘制系统中,可能有一个抽象工厂接口ShapeFactory
React基础笔记---小黑是小白
小黑是小白
reactreact.js学习笔记1024程序员节
react学习前置准备学习网站网址种类React中文React中文文档文档ReactRouterReactRouter6中文文档路由ReactRouterReactRouter路由zustandzustand状态管理TanStackQueryTanStackQuery中文文档请求管理,路由reduxRTK状态管理,请求管理FetchFetch-MDN请求fontawesome图标fontaweso
FastAPI通用签名校验模块设计文档
源滚滚AI编程
fastapi
作者:源滚滚AI编程创建时间:2025年07月08日版本:v1.0.0文档状态:设计阶段版权声明本文档由源滚滚AI编程创作,版权所有。未经作者书面许可,不得复制、分发或用于商业用途。免责声明本文档仅用于技术交流和学习目的。作者不对使用本文档内容导致的任何问题承担责任。在实际项目中应用时,请根据具体需求进行适当调整和测试。1.项目概述1.1项目目标开发一套基于FastAPI的独立签名校验模块,支持p
Java高级工程师面试模拟:高并发电商秒杀系统设计与技术解析
搞Java的小码农
Java技术场景题Java面试技术面试后端开发SpringRedisKafka
《Java高级工程师面试模拟:高并发电商秒杀系统设计与技术解析》场景设定面试地点:某互联网大厂的现代化办公区,面试室宽敞明亮,面试官坐在主位,表情严肃而专注,小兰则坐在对面,自信满满但内心略显紧张。第1轮:Java核心、基础框架与数据库问题1:Java中的ConcurrentHashMap是如何保证线程安全的?面试官:小兰,ConcurrentHashMap是Java中常用的线程安全集合,请简单说
Itheum 借助 Walrus 实现音乐人和 AI 的大规模数据资产化
Sui_Network
SuiWalrus合作伙伴人工智能大数据去中心化区块链web3
Itheum是一个赋予人类和AI智能体真正数据所有权的协议,目标是在AI时代成为所有数据的去中心化存储、资产化、知识产权透明和变现基础设施。Itheum初期专注于为音乐行业提供技术支持,可将真实世界的数据资产化为可交易的数字资产,用于控制和交易大型文件,如母带音频、WAV音轨文件、高清视频,以及定制AI模型,推动自主数字数据经济的发展。Itheum的初期重点是通过为音乐家和AI代理提供技术来颠覆音
Docker快速部署Hive服务
长路 ㅤ
运维Docker配置Hive环境大数据远程调试
文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap
python中的元类Metaclass
ReedSun
pythonpython
python中的元类Metaclass理解元类之前需要学习的知识如果说让我们创建一个类,最先想到的肯定是用class创建,当我们使用class创建类的时候,python解释器自动创建这个对象,但是python同样也提供了手动处理的方法来创建类,这就是用python的自建函数type()。我们所熟知的type()函数的作用是返回一个参数的类型,但是实际上,它也有一种完全不同的能力,即接受一个类的一些
python 元类的继承_Python学习_13_继承和元类
五伤先生
python元类的继承
继承继承的含义就是子类继承父类的命名空间,子类中可以调用父类的属性和方法,由于命名空间的查找方式,当子类中定义和父类同名属性或者方法时,子类的实例调用的是子类中的属性,而不是父类,这就形成了python中的多态:defSuperClass:defa_method:passdefSubClass(SuperClass):defa_method:passobj=SubClass()obj.a_meth
Blender 导出
charon桐
blender3d
导出导出前的设置不论导出fbx文件还是obj文件,都要进行下面的操作:将所有要导出的物体合并。然后选中按ctrl+A选择全部变换。然后选择对应格式进行导出。Fbx导出带材质的fbx模型参考资料:blender1分钟导出带有材质的fbx模型_哔哩哔哩_bilibiliObj打包导出OBJ选中模型->外部数据,打包资源(即可生成一个mtl文件(包含材质信息的文件)->导出OBJ->限制仅选中,选择三角
位运算符详解
在C语言中,位运算符(BitwiseOperators)用于对整数类型(如int,unsignedint,long,char等)的二进制位进行操作。这些操作比算术运算更底层,常用于嵌入式开发、驱动开发、图像处理、网络协议、加密等场景。下面是C语言中所有的位运算符及其详解:一、位运算符列表运算符名称功能说明&位与(AND)两个二进制位都为1,结果才为1``位或(OR)^位异或(XOR)两个二进制位不
Python面试题:使用Python进行元编程:元类和元编程技巧
在Python中,元编程是一种编程技巧,它涉及到代码本身的结构和行为的编程。元编程允许你编写能够操作、修改或生成代码的代码。最常见的元编程技术包括使用元类、装饰器和类装饰器。以下是对Python元编程的详细讲解,包括元类和一些常用的元编程技巧。1.元类(Metaclasses)1.1定义和概念元类是用来创建类的类。换句话说,元类定义了类的行为,就像类定义了对象的行为一样。在Python中,type
Python元类基础知识示例深度剖析,从新手小白成为Python编程高手
只存在于虚拟的King
python开发语言深度学习学习经验分享计算机网络程序人生
文章目录引言一、什么是元类?二、元类的工作原理三、如何定义元类四、元类的应用场景五、元类的注意事项六、结论关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包+项目源码合集①Python工具包②Python实战案例③Python小游戏源码五、面试资料六、Python兼职渠道引言Python是一种强大的编程语言,一部
C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多