- 解锁前端新潜能:如何使用 Rust 锈化前端工具链
京东零售技术
前端taro前端taro
前言近年来,Rust的受欢迎程度不断上升。首先,在操作系统领域,Rust已成为Linux内核官方认可的开发语言之一,Windows也宣布将使用Rust来重写内核,并重写部分驱动程序。此外,国内手机厂商Vivo也宣布使用Rust开发了名为“蓝河”的操作系统。除此之外,Rust在图形渲染、游戏开发、中间件开发、边缘计算、计算安全等领域也是遍地开花,可以说,Rust正在以惊人的速度重塑着各个领域的发展,
- Ubuntu22 CMake安装使用教程
小朱在敲代码
linuxc++c语言ubuntu
1.CMake简介CMake是一个跨平台的自动化构建系统工具,它被用来管理和控制软件构建过程。CMake使用一个称为CMakeLists.txt的文本文件来描述项目的构建过程。这个文件包含了项目所需的各种设置和指令,比如源文件的位置、编译选项、链接器选项等。CMake并不是一个编译器,而是一个前端工具,它可以生成不同构建系统的脚本,如UnixMakefiles、Ninjabuildfiles、MS
- 深入理解Vite3.0
超维Ai编程
javascript前端开发语言
说明:最近Vite3发布了,所以总结一下Vite有什么新的特性,本期为大家带来的是干货内容,所以大量的说明文字,没有图片之类,希望多多包涵。一.发布背景在v2发布后,采用率一直不断增长,每周npm就超过了100万的下载量,如今Vite3.0横空出世,它是下一代的前端工具链,而如今Vite正在推动Web框架的新一轮创新竞赛。二.Vite3.0有那些特性1.模板变更当你使用Vite创建Vue模板时候,
- WEBPACK和ROLLUP构建前端工具库
ejinxian
Web前端前端webpackjavascript工具库
1.WEBPACKwebpack提供了构建和打包不同模块化规则的库,只是需要自己去搭建开发底层架构。vue-cli,基于webpack,vue-cli脚手架工具可以快速初始化一个vue应用,它也可以初始化一个构建库。2.ROLLUProllup是一个专门针对JavaScript模块打包器,可以将应用或库的小块代码编译成更复杂的功能代码。Vue、React等许多流行前端框架的构建和打包都能看到rol
- 使用vite创建项目
HWL5679
vuevite
NPMnpmcreatevite@latestYarnyarncreatevitePNPMpnpmcreateviteBunbunxcreate-vite安装sassnpmadd-Dsass安装lessnpmadd-Dlessvite官方中文文档:Vite|下一代的前端工具链(vitejs.dev)
- 创建菜单与游戏页面
m0_59519985
springbootspringbootvuevue.js
bootstrap地址Bootstrapv5中文文档·Bootstrap是全球最受欢迎的HTML、CSS和JS前端工具库。|Bootstrap中文网(bootcss.com)创建导航栏组件web--src--components--NavBar.vueKingOfBots-->KingOfBots对战-->对战对局列表排行榜USERNAMEmybotexit//实现选中的页面高亮import{us
- Vue3.4+element-plus2.5 + Vite 搭建教程整理
天马3798
Vuevue.js前端javascriptVue3.4element-plus2.5
一、Vue3+Vite项目搭建说明:Vue3最新版本已经基于Vite构建,关于Vite简介:Vite下一代的前端工具链,前端开发与构建工具-CSDN博客1.安装并创建Vue3应用npmcreatevue@latest创建过程可以一路NO目前推荐使用VueRouter--->Yes;ESLint--->Yes;Prettier-->Yes2.启动调试Vue3应用npmrundev3.编译发布Vue3
- Vite 下一代的前端工具链,前端开发与构建工具
天马3798
Vue前端Vite下一代的前端工具链前端开发与构建工具
一、Vite简介官方中文网站:Vite|下一代的前端工具链官方定义:Vite,下一代的前端工具链,为开发提供极速响应。Vue3.4版本,Vue新版本使用Vite构建、开发、调试、编译。Vite的优势极速的服务启动使用原生ESM文件,无需打包!轻量快速的热重载无论应用程序大小如何,都始终极快的模块热替换(HMR)丰富的功能对TypeScript、JSX、CSS等支持开箱即用。优化的构建可选“多页应用
- 使用father打包发布前端工具库
ZTao-z
前端工具和插件gitnpmfather库
father库说明GitHub:https://github.com/umijs/father升级迁移教程使用fatherv1,版本较老,可参考下面的教程升级father4升级教程安装yarnaddfather项目配置0、项目结构1、配置fatherrc.js2、配置src/index.js3、配置components/index.tsx4、运行:fatherbuild运行后项目文件夹内会生成一个
- 分享个前端工具-取色调色工具
放学后的泡泡
辅助工具ColorPixPipette
这里虽然贴了两个,但推荐Pipette.PipetteWin22.10.22.zip:https://download.csdn.net/download/rainyspring4540/88799632图标:界面:ColorPixhttps://download.csdn.net/download/rainyspring4540/88799642图标:界面(界面很小巧):
- 软考笔记--数据仓库技术
赤露水
软考笔记数据仓库
数据仓库是一个面向主题的,集成的,相对稳定的、反映历史变化的数据集合,用于支持管理决策。数据源是数据仓库系统的基础,是整个系统的数据源泉。OLAP(联机分析处理)服务器对分析需要的数据进行有效集成,按多维模型予以组织,以便进行多角度、多层次的分析,并发现趋势。前端工具主要包括各种报表工具,查询工具,数据分析工具和数据挖掘工具,以及各种基于数据仓库或数据集市的应用开发工具。其中数据分析工具主要针对O
- react+ts
jiojio在学习勒
Reactreact.jsarcgis前端
1.概念React和TypeScript集合使用的重点集中在存储数据/状态有关的Hook函数以及组件接口的位置,这些地方最需要数据类型校验2.使用Vite创建项目Vite是前端工具链工具,可以帮助我们快速创建一个react+ts的工程化环境出来Vite官网:https://cn.vitejs.dev/npmcreatevite@latestreact-typescript----templater
- 低码大前端 - 混合云集群部署 PagePlug
流雨声
前端
前情提要老师之前布置了什么作业,完全忘了,本来觉得写作业可能也就一两个小时的事情,结果搞了半天,有一半的作业题目都没找到,mmp,之前拖延症,搞到心态都炸了,今天不管怎么说都要搞定;维护下自己的混合云集群,然后部署下低代码的前端工具,真心不喜欢造轮子,PagePlug是国庆前夕自己调研的一个产品,突然感觉我又可以了,之前就是觉得前端开发人员需要有点艺术天赋才可以,不然捏,每天加班排版吗?该做的是需
- Spring Boot + Vue.js 实现前后端分离(附源码),看完记得收藏!
IT编程分享
分布式vuejavaspringspringboot
SpringBoot+Vue.js前后端涉及基本概念介绍,搭建记录,本文会列举出用到环境和工具,并且提供源码。前端工具和环境:Node.jsV10.15.0Vue.jsV2.5.21yarn:V1.13.0IDE:VScode后端工具和环境:Maven:3.52jdk:1.8MySql:14.14IDE:IDEASpringBoot:2.0+Zookeeper:3.4.13Demo地址:http:
- node.js 史上最详细 (博主持续更新)
涵信
持续更新node.js前端nodejs前端1024程序员节
1.node.js介绍诞生于2009年,它不是一门语言也不是一门框架,它是基于GoogleV8引擎的JavaScript运行时环境,同时结合Libuv拓展了JavaScript功能,使之支持IO,fs等语言才有的特性,使得JavaScript能够同时具有DOM操作(浏览器)和I/O,文件读写、操作数据库等能力。应用:淘宝双十一、去哪儿网PC端核心业务;前端工具VScode、webpack等具有No
- 前端工具推荐 PxCook
平平无奇 > _ <
前端
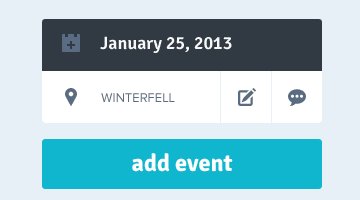
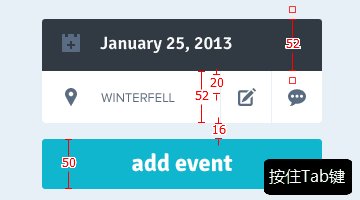
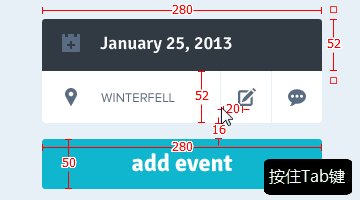
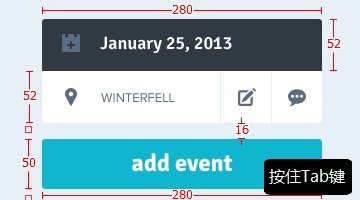
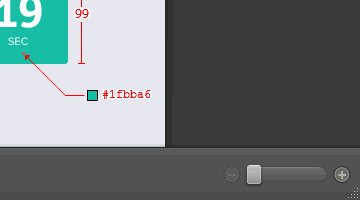
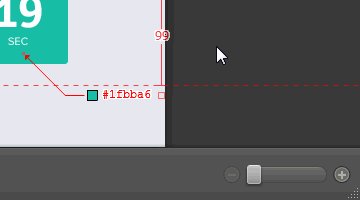
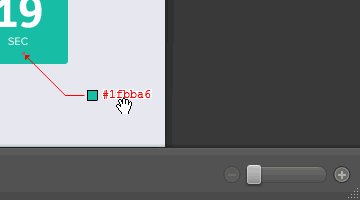
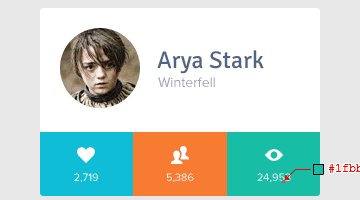
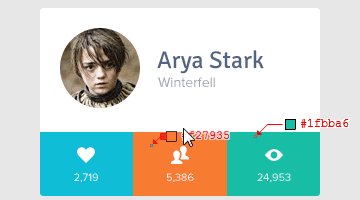
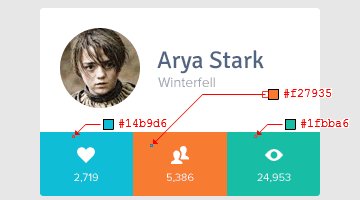
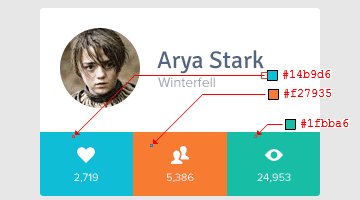
1、PxCook介绍PxCook(像素大厨)适合于根据UI提供的网页设计图来书写前端网页代码的时候其优势在于小巧、操作简单,页面简洁,可以知道设计图中各个元素的尺寸、颜色、其中字体大小颜色和与其他元素的距离,同时选中元素后会展示相关书写网页代码所需的元素信息以及对应的css样式,当然最让人开心的是可以免费使用在不知道该软件前我是用的ps来对设计图进行相关元素信息的获取,但是知道该软件后果断使用Px
- 前端开发WebStorm
lx53mac
Mac软件webstormide
WebStorm是一款功能强大的JavaScript集成开发环境,凭借智能代码补全、实时分析和代码重构、集成版本控制、强大的调试和测试工具、实时预览和集成前端工具以及自定义配置和插件支持等功能,成为开发者首选的利器。前端开发WebStormWebStorm是一款功能强大的JavaScriptIDE,特别适合开发复杂的单页应用程序。选择WebStorm的原因有:智能代码补全:WebStorm通过其智
- 前端工具文档网站推荐(印记中文、程序员盒子、前站)
崽崽的谷雨
前端工具前端
印记中文印记中文,号称是唯一与官方文档同步的前端中文文档站。由腾讯AlloyTeam创立&维护。这个网站里收集了很多工具、库等等的文档。印记中文-深入挖掘国外前端新领域,为中国Web前端开发人员提供优质文档!-https://docschina.org/印记中文-深入挖掘国外前端新领域,为中国Web前端开发人员提供优质文档!印记中文,深入挖掘国外前端新领域,为中国Web前端开发人员提供优质文档!!
- node.js的学习之路 2018-03-27
张益达_pearl
之前对于node的使用都是基于一些webpack前端工具和一些脚手架这样的,但是最近由于项目需要,可能要用到node做了中间层所以今天就对于node进入深入学习,记录下学习的过程和在学习过程中遇到的坑,避免以后再踩坑,有类似需求的朋友们也可以看一下,如果有不对的地方也欢迎提出来,相互学习。好了我们接下来看开学习的的过程拉一安装node这里就不多说了安装node很简单的我用的window所以用win
- 2023 年顶级前端工具
独立开发者张张
大前端技术前端javascript前端框架
谁不喜欢一个好的前端工具?在本综述中,您将找到去年流行的有用的前端工具,它们将帮助您加快开发工作流程。让我们深入了解一下!在过去的12个月里,我在我的时事通讯WebToolsWeekly中分享了数百种工具。我为前端和全栈开发人员提供了大量实用的库、帮助程序和其他有用的东西。这些工具涵盖许多类别,包括JavaScript库和实用程序、Web框架、CSS生成器、数据库工具、React组件、CLI工具,
- UFW防火墙详解
晓夜残歌
服务器linux运维
简介UFW是一个简化了iptables防火墙配置的前端工具。它的设计目标是让配置防火墙变得更加简单,同时保持足够的灵活性以满足一般用户和管理员的需求。UFW在底层仍然使用iptables,但通过提供更简单的语法和默认配置,使得配置过程更加友好。UFW工作原理UFW的核心原理是基于iptables,即Linux内核中用于配置防火墙规则的工具。它通过定义规则集,来控制网络数据包的流动。规则集包括允许或
- 【前端框架】Vue3合集
wmh1024
前端框架
一、Vue3初识1、create-vuecreate-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代前端工具链),为开发提供极速响应前置条件:16.0或更高版本的Node.js安装并执行create-vuenpminitvue@latest2、项目目录和关键文件二、组合式API1、setup选项执行时机:在beforeCreate钩子之前执行setup函数中,不能获取this在se
- vue3的创建及认识
香香爱编程
前端javascript开发语言
1、创建项目使用creat-vue搭建vue3项目2、认识creat-vuecreate-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代前端工具链),为开发提供极速响应3、创建create-vue项目npminitvue@latest4、认识vue3首先熟悉一下vue2exportdefault{data(){return{count:0}},methods:{addCount()
- 这个高质量前端工具集有点意思~ 78k Star!
骑着牛的奇兵
前端
今天来分享一个高质量开源前端工具集:TanStack。TanStack包括各种库和实用工具,用于状态管理、路由、数据可视化、图表、表格等方面,都是前端日常开发中的常用工具,这些工具累计在Github上获得了78kStar。相信很多同学对ReactQuery并不陌生,它就是TanStackQuery。目前TanStack中包含了8个工具,并且未来可能还会增加!TanStack官网:https://t
- 编译器和解释器:V8是如何执行一段JS代码的
土豆Coder
JS浏览器javascript开发语言ecmascript
编译器和解释器:V8是如何执行一段JS代码的背景编译器和解释器V8执行JavaScript代码1.生成抽象语法树(AST)和执行上下文2.生成字节码3.执行代码JavaScript的性能优化背景前端工具和框架迭出不穷,而且还不断有新的出现,要想追赶上这些工具和框架的更新速度,你就需要抓住那些本质的知识,然后才能更加轻松地理解这些上层应用。比如了解V8执行机制,能帮助你从底层了解JavaScript
- 手把手教你写一个极简React全局状态管理器
东方睡衣
react.js前端javascript
前言大家好这里是阳九,一个中途转行的野路子码农,热衷于研究和手写前端工具.我的宗旨就是万物皆可手写新手创作不易,有问题欢迎指出和轻喷,谢谢本文章适合有一定React开发经验,并且对redux这类写起来烦的一匹的库深恶痛绝的前端开发Redux难用?没错,redux确实难用,这玩意核心源码只有区区几百行,意味着它偏向底层(但是居然有人为了这几百行代码写一整本书==)而如果你是一些小公司,使用redux
- html 转 pdf 乱码,前端如何将HTML 生成PDF并避免中文乱码的解决方法
汇商
html转pdf乱码
前端生成PDF如果是非UTF-8字符再生成PDF的过程中容易乱码,且布局容易错乱,是因为前端很多呈现结果都是基于字体来绘制的,而前端又无法通过浏览器访问客户机的本地资源,因为权限的控制,所以容易导致字体缺失从而导致乱码,因此任何一个前端工具在生成PDF时候,如果是非英文字体,需要进行字体配置后,告诉生成引擎,当渲染该类元素时可以去找这类字体,从而避免错别字。字体配置所有ActiveReportsJ
- NPM进阶知识与用法详解(二)
球球不吃虾
前端包管理工具npm前端node.js
文章目录一、NPM高级用法1.NPM模块发布与私有模块管理2.NPM钩子函数3.NPM包管理与优化二、NPM与现代化前端工具链1.NPM与Yarn、PNPM的比较2.NPM在Webpack、Vite等构建工具中的应用3.NPM与Monorepo架构三、总结与展望1.前端包管理工具发展趋势2.提高NPM使用效率的建议与资源推荐一、NPM高级用法1.NPM模块发布与私有模块管理1.发布模块到NPM仓库
- 10分钟快速搭建个人博客、文档网站!
骑着牛的奇兵
前端框架前端vue
本文来分享8个现代化前端工具,帮你快速生成个人博客、文档网站!VitePressVitePress是一款静态站点生成器,专为构建快速、以内容为中心的网站而设计。简而言之,VitePress获取用Markdown编写的源内容,为其应用主题,并生成可以轻松部署在任何地方的静态HTML页面。VitePress是Vuepress的更现代化、高效和灵活的替代品,适用于构建快速、易于定制的文档站点。ViteP
- vite前端工具链,为开发提供极速响应
雪梅零落
前端vitevue
一、概念Vite是一个高性能的分布式智能合约平台。它使用了一种名为“异步架构”的设计,能够支持高吞吐量和低延迟的交易处理。Vite采用了基于DAG(有向无环图)的账本结构,可以实现并行处理多个交易,并且具有快速确认的能力。Vite还支持智能合约的开发和执行,并提供了一种称为Solidity++的新型智能合约语言,具有更高的灵活性和安全性。此外,Vite还提供了一套完整的工具和开发者支持,使得开发者
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不