- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- CSS实现“鼠标悬浮按钮_闪过光泽”效果
SOLDIER_76
创建按钮创建按钮样式创建渐变光创建什么时候渐变光出现创建渐变光的动画效果动画开始执行HTML+CSS,一共6个步骤实现效果代码效果:(用灵者GIF录制工具录下来的,效果不怎么好)HTML:(先随便写一个按钮,a或者button都为所谓。写两个类名,第一个显示按钮的样式,第二个控制按钮的动画,就写一个类名也无所谓,写两个是便于维护)CSS:(给按钮添加一些基础的样式,没什么说的,这里需要写个posi
- HTML静态网页成品作业(HTML+CSS)——西点蛋糕介绍(5个页面)
爱码网页成品
学生网页静态网页html+csshtmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。二、作品演示三、代码目录四、网站代码HTML部分代码首页西点简介西点分类西点展示西点做法SWEETYSWEET提拉米苏布丁芝士蛋糕泡芙马卡龙西式的甜品花团锦簇,尤以意、法为盛。提拉米苏(Tiramisu
- HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcssjavascript
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,使用Javacsript代码实现图片轮播切换,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码中国八大菜系徽菜徽菜,它起源于黄山麓下的歙县(古徽州)。后来,由于新安江畔的屯溪小镇成为“祁红”、“屯绿”等名茶和徽墨、歙砚等土特产品的
- html css怎么做太阳,HTML+CSS 绘制太阳系各个行星运行轨迹
weixin_42316909
htmlcss怎么做太阳
模拟宇宙太阳系模拟太阳系.solarsys{width:800px;height:800px;position:relative;margin:0auto;background-color:#000000;padding:0;transform:scale(1);}/*太阳*/.sun{left:357px;top:357px;height:90px;width:90px;background-c
- 初识HTML+CSS( 第4章 认识标签 三 )
Zhangdake
一:使用标签,链接到另一个页面1.用标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签2.语法:链接显示的文本3.title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)4.只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没
- HTML静态网页成品作业(HTML+CSS)——家乡泉州介绍网页(3个页面)(表格布局)
爱码网页
htmlcss前端
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- HTML静态网页成品作业(HTML+CSS)——抗击疫情网页(4个页面)
爱码网页成品
学生网页静态网页html+csshtmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。二、作品演示三、代码目录四、网站代码HTML部分代码Document抗击新冠,人人有责共同抗疫全民防疫抗疫的经验和意义众志成城前言有人说:“英雄就是普通人拥有一颗伟大的心。”__年__月__日,小林的生
- HTML静态网页成品作业(HTML+CSS)——非遗昆曲介绍设计制作(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码非遗昆曲昆曲简介昆曲(KunOpera),原名“昆山腔”(简称“昆腔”),是中国古老的戏曲声腔、剧种,现又被称为“昆剧”。昆曲是汉族传统戏曲中最古老的
- 好看的2020年html倒计时源码
huihuixxx
程序源码html倒计时源码倒计时源码源码
介绍:复制文件里面的html+css代码放到你网站适合的地方然后就可以显示了时间自动转的不需要shua新的哦网盆下载地址:https://zijiewangpan.com/2anRuMoVEP0图片:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sAwm8lJk-1615557371351)(https://www.5438.com.cn/static/pic/2/
- HTML静态网页成品作业(HTML+CSS)——世博园介绍(2个页面)
爱码网页成品
html+css静态网页学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有2个页面。二、作品演示三、代码目录四、网站代码HTML部分代码世博园景区简介各馆介绍景区简介上海世博园是2010年上海世博会的举办场地。2010年上海世博会是首次由中国举办,是世界博览会史上最大规模。总投资超过北
- 免费开源cms自助建站系统大全,不会编程也可以自己建网站
guizhoumen
cms网站建设网站制作网站源码cms系统
想自己建网站又不会编程的小伙伴有福啦,本期推荐一些开源的cms自助建站系统程序,不需要写后端的任何逻辑代码,只需要下载下来,配置好运行环境就可以安装使用,然后通过后台轻轻松松就可以修改成自己的网站了,当然,要想网站有自己的个性,模版还是需要自己写的,只需要会简单的html+css就可以了,这个不是本章的重点。1、PageAdminCmshttp://www.pageadmin.netPageAdm
- HTML静态网页成品作业(HTML+CSS)——安徽宣笔设计制作(5个页面)
爱码网页成品
html+css静态网页学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有6个页面。二、作品演示三、代码目录四、网站代码HTML部分代码安徽宣笔首页宣笔发展宣笔制作宣笔分类发展现状前往登录宣笔简介宣笔为安徽省泾县文房四宝之一,因产于安徽宣州(今宣城)而得名。又名“徽笔”。据韩愈《毛颖传
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- HTML + CSS 学习指南:从入门到精通
陈无左耳、
htmlcss前端
一、HTML+CSS简介HTML和CSS在网页开发中扮演着至关重要的角色。HTML如同网页的骨架,为网页提供了基本的结构和内容。它使用各种标签来定义页面的元素,如标题、段落、图片、链接等,确保信息得以有条理地组织和呈现。CSS则恰似网页的华服,负责赋予网页美观的外观和舒适的布局。通过控制字体、颜色、背景、间距等样式属性,CSS让网页变得更加吸引人,提升用户的阅读和交互体验。二者之间的关系紧密且相辅
- HTML静态网页成品作业(HTML+CSS)——游戏战地介绍设计制作(4个页面)
爱码网页成品
学生网页html+css静态网页htmlcss游戏
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。二、作品演示三、代码目录四、网站代码HTML部分代码战地战地游戏首页游戏特点游戏评价游戏感受游戏介绍《战地》是EADICE开发的军事题材射击游戏系列。战地系列的首作《战地1942》于2002年上市。截至
- HTML静态网页成品作业(HTML+CSS)——非遗阜阳剪纸介绍设计制作(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码知名作品更多《伏虎》《三岔口》《王祥卧冰》《药王爷骑虎治龙》剪纸传人吴青平阜阳剪纸的巅峰人物朱英和程建礼,分别代表了精细刻法和随意起剪两种风格,两位老
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- HTML5+CSS3小实例:抽屉式相册
艾恩小灰灰
HTML5+CSS3小实例:抽屉式相册技术栈:HTML+CSS效果:源码:抽屉式相册*{/*初始化取消内外边距*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局水平垂直居中*/display:flex;justify-content:center;align-items:center;background-color:#000;}.
- html+css网页设计 淘宝登录页面
qq_42431718
htmlcss前端
html+css网页设计淘宝登录页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896520032,点击上方下
- 如何制作一个简单的学生网页作业(HTML+CSS)
html网页设计
一、作品介绍HTML实例网页代码,本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。二、作品效果▶️视频演示https://live.csdn.net/v/embed/240069(title-K15JP-NBA篮球介绍22页html+css)截图演示0
- HTML5+CSS3小实例:3D分层图像悬停效果
艾恩小灰灰
实例:3D分层图像悬停效果技术栈:HTML+CSS效果:源码:【html】3D分层图像悬停效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局居中*/display:flex;justify-content:center;align-items:center;overflow:hidden;/*渐变背景*/
- HTML5+CSS3小实例:广告灯牌效果的loading动画
艾恩小灰灰
实例:广告灯牌效果的loading动画技术栈:HTML+CSS效果:源码:【html】广告灯牌效果的loading动画拼命加载中...【css】*{/*初始化*/margin:0;padding:0;/*box-sizing:border-box;*/}body{/*100%窗口高度*/min-height:100vh;/*弹性布局水平+垂直居中*/display:flex;justify-con
- 「HTML+CSS」--自定义加载动画【013】
海轰Pro
前言Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)学习经验:扎实基础+多做笔记+多敲代码+多思考+学好英语!效果展示css-自定义加载动画9a.gifDemo代码HTMLDocu
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- vue实践局部组件需求-投票
公子清
实践真题系列实践系列Vue系列vue实践局部组件需求-投票vuecomponenttemplate
vue实践局部组件需求-投票投票局部组件实践和组件之间的嵌套:1.搭建结构(html+css布局)2.在组件标签中拆分成多个局部组件3.删除第一步的搭建结构(html+css布局)代码4.在组件中调取渲染使用Document.container{box-sizing:border-box;margin:20pxauto;padding:010px;border:1pxsolid#AAA;
- HTML+CSS炫酷效果(小伙伴赶紧收藏起来吧)
小小锋叔叔
Web炫酷效果csshtmlcss3
制作不易(点赞加关注哦)目录1.实现奥运徽效果2.实现3D效果3.翻开葵花宝典4.实现漂浮文字(动图)5.手机充电特效(动态)6.滚动时针7.立体相册1.实现奥运徽效果由于图片违规,就不给老铁发了哈亲自试试呗HTML如下奥运五环CSS如下body{/*弹性布局水平+垂直居中*/display:flex;justify-content:center;align-items:center;/*最小高度
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
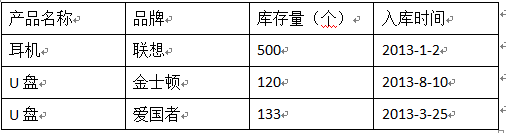
标签,为网页插入图片