1.从载入EasyUI开始
读者需要到EasyUI官网中下载包含原文件和demo的压缩包,并解压到之前编写的代码目录下即可,文件路径请参考下方源代码。参考链接:Download jQuery EasyUI 1.5.2,下载其中的Freeware Edition。
这部分教程的内容集中在如何用EasyUI编写房贷计算器。如果读者学习并实现过前两部分HTML和jQuery的教程,那么学习这一部分的难度会大大降低,只需要关注纯粹的EasyUI内容即可;如果读者没有学习过前两部分内容,也可以直接学习这一部分内容,对房贷计算器内容和交互部分,可以先运行最后给出的完整代码来理解。
源代码:
房贷计算器
房贷计算器
先修知识:
代码中链接了4个常用EasyUI样式和3个JavaScript文件,并将自己编写的JavaScript代码放在相同目录的fd_easyui.js 文件中。
2.如何学习EasyUI
读者可以按照以下5个步骤,学习和使用EasyUI:
了解EasyUI有哪些插件,以及这些插件的效果,选择合适的插件来实现想要的功能,参考链接:EasyUI Demo 在线实例。
了解插件的属性,思考自己会用到哪些属性,以及如何编写这些属性。
了解插件的事件,思考自己会用到哪些事件,以及如何编写这些事件。
了解插件的方法,思考自己会用到哪些方法,以及如何编写这些方法。
参考EasyUI插件文档中对于插件属性、事件和方法的详细说明,运行我们下载并解压的官方文档jquery-easyui-1.5.2\demo目录下的demo,每一个插件都有几个参考样例,其中basic.html演示了插件基本功能,其余样例演示了设置不同的属性、事件和方法后,插件的效果有何变化。
3.页面布局
功能:Layout插件可以实现页面布局功能,布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。我们将用户的输入信息放在,中区,将计算结果信息放在东区。
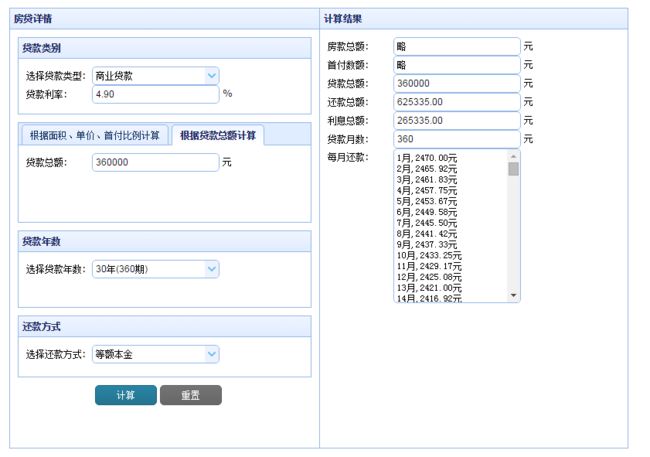
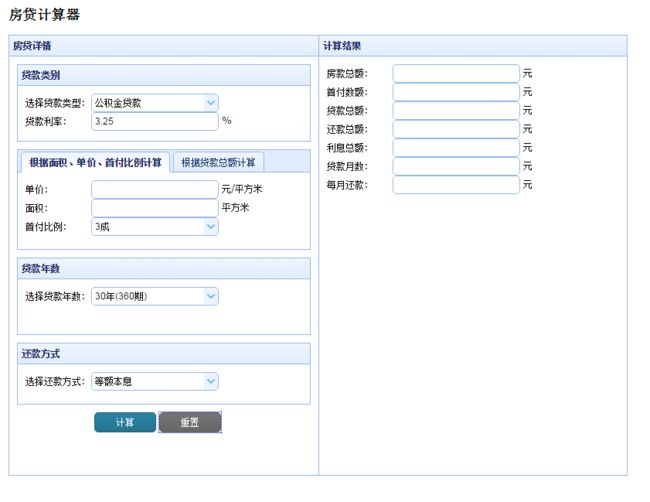
效果截图:
源代码:
先修知识:
在HTML标签中加入class="easyui-layout",表示这是一个EasyUI插件。
教程中用使用style设置标签的宽(width)、高(height)、内边距(padding)和外边距(margin),这些数值都是调整好之后的,读者可以先不设置这些值,把整个页面编写完之后,再自行调整,参考链接:HTML style 属性,CSS width 属性,CSS height 属性,CSS padding 属性,CSS margin 属性。
简单了解Layout插件的效果和功能,参考链接:EasyUI Layout 布局,参考demo:jquery-easyui-1.5.2\demo\layout\basic.html。
EasyUI插件的属性,可以在标签中用data-options属性来设置,例如:data-options="region:'center',title:'房贷详情'"。
Layout插件的region属性定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center;title属性表示布局面板(layout panel)的标题文本;collapsible属性定义是否显示可折叠按钮。参考链接:EasyUI Layout 布局,参考demo:jquery-easyui-1.5.2\demo\layout\nocollapsible.html。
4.选择贷款类别
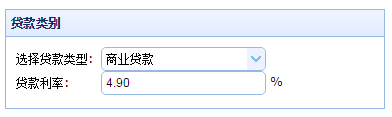
我们将用户选择贷款类型和自动修改贷款利率这两个紧密关联的功能,放在一个小面板中。
效果截图:
源代码:
HTML源代码:
JavaScript源代码:
$('#cc').combo({
editable:false,
label:'选择贷款类型:',
labelPosition:'left'
});
$('#sp').appendTo($('#cc').combo('panel'));
$('#cc').combo('setValue', "gong_ji_jin_dai_kuan").combo('setText', "公积金贷款");
$('#sp input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#cc').combo('setValue', v).combo('setText', s).combo('hidePanel');
});
$("#sp input").change(function () {
if ( $("input:radio[name=dai_kuan_lei_bie]:checked").val() == "shang_ye_dai_kuan")
{
$("#id_dai_kuan_li_lv").textbox('setValue',"4.90");
} else
{
$("#id_dai_kuan_li_lv").textbox('setValue',"3.25");
}
});
先修知识:
EasyUI的面板用Panel插件实现,参考链接:EasyUI Panel 面板,参考demo:jquery-easyui-1.5.2/demo/panel/basic.html。
EasyUI中没有与radio样式直接对应的插件,我们使用功能类似的Combo组合代替。参考demo:jquery-easyui-1.5.2/demo/combo/basic.html中用Combo插件实现了radio单选按钮的功能,我们只需要在这个demo上稍作修改,就可以实现我们需要的功能。需要注意的是组合(combo)可以使用 javascript 从 或
用JavaScript设置EasyUI插件的属性的流程如下,以combo为例:
$('#cc').combo({
editable:false,
label:'选择贷款类型:',
labelPosition:'left'
});
首先只能使用jQuery的id选择器来选择元素,然后说明插件的类型(本例中是combo),然后在大括号中设置属性的值。
combo插件的editable属性定义用户是否可以往文本域中直接输入文字。EasyUI插件可以使用label和labelPosition属性定义标记和标记的位置,功能与HTML的label标签相同,参考链接:EasyUI Combo 组合,HTML 标签。
通过 jQuery,可以把动作/方法链接起来。即允许我们在一条语句中允许多个 jQuery 方法(在相同的元素上)。语句$('#sp').appendTo($('#cc').combo('panel'));就是在同一个元素上运行了两个方法,参考链接:jQuery - Chaining。
jQuery的appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容,参考链接:appendTo() 方法。
用JavaScript调用EasyUI插件的方法的流程如下,以combo为例:
$('#cc').combo('panel');
有参数:
$('#cc').combo('setValue', "gong_ji_jin_dai_kuan");
其中combo代表插件名称, 'setValue'和'panel'代表插件插件的方法名, "gong_ji_jin_dai_kuan"是传入参数的值。
combo插件的panel方法用来返回下拉面板对象,setValue 方法用来设置组件的值,setText 方法用来设置文本值,hidePanel 方法用来隐藏下拉面板,参考链接:EasyUI Combo 组合。
jQuery可以通过this关键字选择被选中的元素,参考链接:jQuery 核心 - jQuery() 方法中的用法 2 :使用 DOM 元素部分。
标签。
jQuery的text() 方法用来设置或返回被选元素的文本内容,参考链接:jQuery 文档操作 - text() 方法。
EasyUI的textbox插件用来实现文本框。textbox的setValue方法用来设置文本框的值;textbox的getValue方法用来设置文本框的值。参考链接:TextBox,参考demo:jquery-easyui-1.5.2/demo/textbox/basic.html。
5.选择计算方式
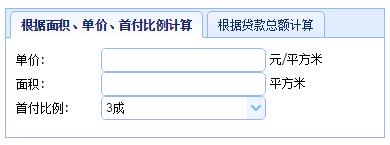
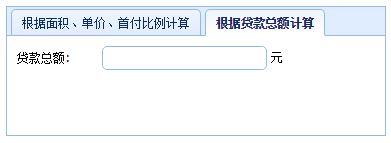
采用EasyUI标签页插件实现用户选择计算方式的功能,取代之前使用单选按钮加隐藏输入框的方式。采用EasyUI组合框插件实现用户选择首付比例的功能,取代之前使用的下拉列表。
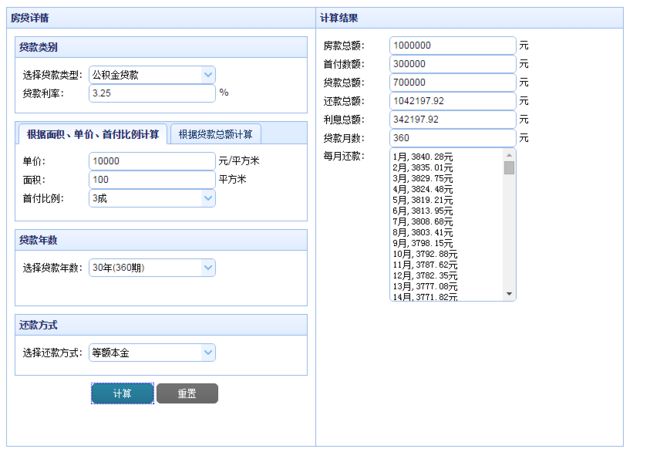
效果截图:
源代码:
先修知识:tabs创建选项卡插件,参考链接:EasyUI Tabs 标签页/选项卡,参考demo:jquery-easyui-1.5.2/demo/tabs/basic.html。combobox创建组合框,参考链接:EasyUI Combobox 组合框,参考demo:jquery-easyui-1.5.2/demo/combobox/basic.html。
6.选择贷款年数
采用EasyUI组合框插件实现用户选择贷款年数的功能,取代之前使用的下拉列表,并将这个组合框放在单独的一个面板中。
效果截图:
源代码:
6年(72期)
7年(84期)
8年(96期)
9年(108期)
10年(120期)
11年(132期)
12年(144期)
13年(156期)
14年(168期)
15年(180期)
16年(192期)
17年(204期)
18年(216期)
19年(228期)
20年(240期)
21年(252期)
22年(264期)
23年(276期)
24年(288期)
25年(300期)
26年(312期)
27年(324期)
28年(336期)
29年(348期)
30年(360期)
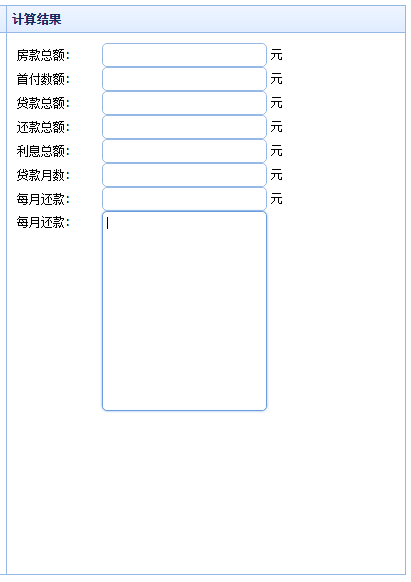
7.显示计算结果
在布局的东区显示计算结果。
效果截图:
源代码:
先修知识:textbox插件的multiline属性设置为true即可实现多行文本框,参考链接:Multiline TextBox,参考demo:jquery-easyui-1.5.2/demo/textbox/multiline.html。
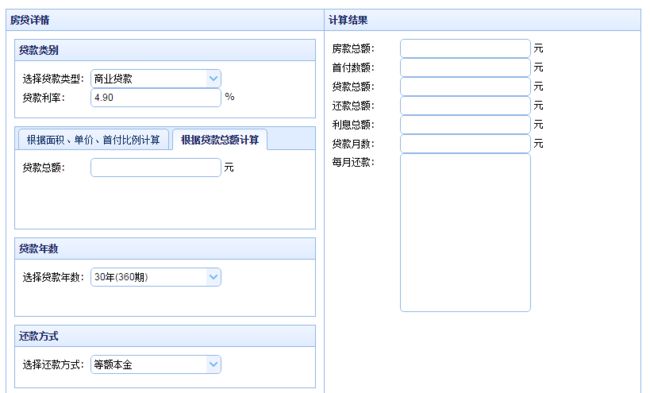
8.实现选择还款方式
采用EasyUI的combo插件实现选择还款方式的功能,取代之前的单选按钮。用户选择单选按钮的同时,显示对应的每月还款单行文本框或多行文本框。
效果截图:
源代码:
HTML源代码:
JavaScript源代码:
$('#cc2').combo({
required:true,
editable:false,
label:'选择还款方式:',
labelPosition:'left'
});
$('#sp2').appendTo($('#cc2').combo('panel'));
$('#cc2').combo('setValue', "deng_e_ben_xi").combo('setText', "等额本息");
$('#sp2 input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#cc2').combo('setValue', v).combo('setText', s).combo('hidePanel');
});
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").hide();
$("input:radio[name=huan_kuan_fang_shi]").change(function () {
if ( $("input:radio[name=huan_kuan_fang_shi]:checked").val() == "deng_e_ben_xi")
{
$("#id_div_jie_guo_mei_yue_huan_kuan").show();
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").hide();
} else
{
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").show();
$("#id_div_jie_guo_mei_yue_huan_kuan").hide();
}
});
9.计算、重置按钮
采用EasyUI的Linkbutton插件实现按钮功能,并添加按钮颜色,取代之前的button按钮。用户点击计算按钮时,显示计算结果;用户点击重置按钮时,将页面上所有插件的值设置为初始值。
效果截图:
源代码:
HTML源代码:
JavaScript源代码:
$('#ji_suan').linkbutton({
onClick:function(){
if( $('#id_ji_suan_fang_shi').tabs('getTabIndex', $('#id_ji_suan_fang_shi').tabs('getSelected'))== 0)
{
if ( $("#id_dan_jia").textbox('getValue') == 0)
{
alert("请填写单价");
}
if ($("#id_mian_ji").textbox('getValue') == 0)
{
alert("请填写面积");
}
if ( $("input:radio[name=huan_kuan_fang_shi]:checked").val() == "deng_e_ben_xi" )
{
var fang_kuan_zong_e = $("#id_dan_jia").textbox('getValue') *$("#id_mian_ji").textbox('getValue');
var sou_fu_bi_li = $("#id_shou_fu_bi_li").combobox('getValue');
var zong_e = fang_kuan_zong_e * ( 1.0 - sou_fu_bi_li );
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var mei_yue_huan_kuan = ( zong_e * li_lv * Math.pow( (li_lv+1), yue_shu ) ) / ( Math.pow( (li_lv+1), yue_shu ) - 1 );
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue',fang_kuan_zong_e);
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue', fang_kuan_zong_e * sou_fu_bi_li);
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e);
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu).toFixed(2));
$("#id_jie_guo_li_xi_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu - zong_e).toFixed(2));
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu);
$("#id_jie_guo_mei_yue_huan_kuan").textbox('setValue', mei_yue_huan_kuan.toFixed(2) );
}else
{
var fang_kuan_zong_e = $("#id_dan_jia").textbox('getValue') *$("#id_mian_ji").textbox('getValue');
var sou_fu_bi_li = $("#id_shou_fu_bi_li").combobox('getValue');
var zong_e = fang_kuan_zong_e * ( 1.0 - sou_fu_bi_li );
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var yi_huan_jin_e = 0;
var mei_yue_huan_kuan_qing_dan ="";
var huan_kuan_zong_e = 0;
for (var i = 1; i <= yue_shu; i++)
{
var dang_yue_huan_kuan_e = ( zong_e / yue_shu ) + ( zong_e - yi_huan_jin_e ) * li_lv;
mei_yue_huan_kuan_qing_dan = mei_yue_huan_kuan_qing_dan + i + "月," + dang_yue_huan_kuan_e.toFixed(2) +"元\n";
yi_huan_jin_e = yi_huan_jin_e + ( zong_e / yue_shu );
huan_kuan_zong_e = huan_kuan_zong_e + dang_yue_huan_kuan_e;
}
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue', fang_kuan_zong_e );
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue', fang_kuan_zong_e * sou_fu_bi_li );
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e );
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', huan_kuan_zong_e.toFixed(2) );
$("#id_jie_guo_li_xi_zong_e").textbox('setValue',(huan_kuan_zong_e - zong_e).toFixed(2) );
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu );
$("#id_jie_guo_mei_yue_huan_kuan_qing_dan").textbox('setValue', mei_yue_huan_kuan_qing_dan );
}
}else
{
if ( $("#id_dai_kuan_zong_e").textbox('getValue') == 0)
{
alert("请填写贷款总额");
}
if ( $("input:radio[name=huan_kuan_fang_shi]:checked").val() == "deng_e_ben_xi" )
{
var zong_e = $("#id_dai_kuan_zong_e").textbox('getValue');
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var mei_yue_huan_kuan = ( zong_e * li_lv * Math.pow( (li_lv+1), yue_shu ) ) / ( Math.pow( (li_lv+1), yue_shu ) - 1 );
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue','略');
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue','略');
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e );
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu).toFixed(2) );
$("#id_jie_guo_li_xi_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu - zong_e).toFixed(2) );
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu );
$("#id_jie_guo_mei_yue_huan_kuan").textbox('setValue', mei_yue_huan_kuan.toFixed(2) );
}else
{
var zong_e = $("#id_dai_kuan_zong_e").textbox('getValue');
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var yi_huan_jin_e = 0;
var mei_yue_huan_kuan_qing_dan ="";
var huan_kuan_zong_e = 0;
for (var i = 1; i <= yue_shu; i++)
{
var dang_yue_huan_kuan_e = ( zong_e / yue_shu ) + ( zong_e - yi_huan_jin_e ) * li_lv;
mei_yue_huan_kuan_qing_dan = mei_yue_huan_kuan_qing_dan + i + "月," + dang_yue_huan_kuan_e.toFixed(2) +"元\n";
yi_huan_jin_e = yi_huan_jin_e + ( zong_e / yue_shu );
huan_kuan_zong_e = huan_kuan_zong_e + dang_yue_huan_kuan_e;
}
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue','略');
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue','略');
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e );
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', huan_kuan_zong_e.toFixed(2) );
$("#id_jie_guo_li_xi_zong_e").textbox('setValue', (huan_kuan_zong_e - zong_e).toFixed(2) );
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu );
$("#id_jie_guo_mei_yue_huan_kuan_qing_dan").textbox('setValue', mei_yue_huan_kuan_qing_dan );
}
}
}
});
$('#chong_zhi').linkbutton({
onClick:function(){
$(":radio[name=dai_kuan_lei_bie][value=gong_ji_jin_dai_kuan]").prop("checked",true);
$('#cc').combo('setValue', "gong_ji_jin_dai_kuan").combo('setText', "公积金贷款");
$("#id_dai_kuan_li_lv").textbox('setValue',"3.25");
$('#id_ji_suan_fang_shi').tabs("select", 0);
$("#id_dan_jia").textbox('setValue',"");
$("#id_mian_ji").textbox('setValue',"");
$("#id_shou_fu_bi_li").combobox('setValue',"0.3");
$("#id_dai_kuan_zong_e").textbox('setValue',"");
$("#id_dai_kuan_nian_shu").combobox('setValue',"360");
$(":radio[name=huan_kuan_fang_shi][value=deng_e_ben_xi]").prop("checked",true);
$('#cc2').combo('setValue', "deng_e_ben_xi").combo('setText', "等额本息");
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue',"");
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue',"");
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue',"");
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue',"");
$("#id_jie_guo_li_xi_zong_e").textbox('setValue',"");
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue',"");
$("#id_jie_guo_mei_yue_huan_kuan").textbox('setValue',"");
$("#id_jie_guo_mei_yue_huan_kuan_qing_dan").textbox('setValue',"");
$("#id_div_jie_guo_mei_yue_huan_kuan").show();
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").hide();
}
});
先修知识:
EasyUI用linkbutton创建链接按钮插件,用一个 class属性中添加c1到 c8可以设置按钮颜色,参考链接:EasyUI Linkbutton 链接按钮,参考demo:jquery-easyui-1.5.2/demo/linkbutton/basic.html、jquery-easyui-1.5.2/demo/linkbutton/style.html。
用JavaScript设置EasyUI插件事件的流程如下,以linkbutton的onClick事件为例:
$('#ji_suan').linkbutton({
onClick:function(){
//函数代码放在这里
}
});
tabs插件的getSelected方法表示获取选中的标签页面板,getTabIndex方法表示获取指定的标签页面板索引(第一个面板的索引是0),select方法表示选择一个标签页面板, 参数可以是标签页面板的标题(title)或索引(index),参考链接:EasyUI Tabs 标签页/选项卡,参考demo:jquery-easyui-1.5.2/demo/tabs/tabstools.html,/jquery-easyui-1.5.2/demo/tabs/dropdown.html。
combobox插件的getValue方法表示获取组合框的值,参考demo:jquery-easyui-1.5.2/demo/combobox/actions.html。
10.房贷计算器EasyUI部分的源代码
HTML源代码:
房贷计算器
房贷计算器
6年(72期)
7年(84期)
8年(96期)
9年(108期)
10年(120期)
11年(132期)
12年(144期)
13年(156期)
14年(168期)
15年(180期)
16年(192期)
17年(204期)
18年(216期)
19年(228期)
20年(240期)
21年(252期)
22年(264期)
23年(276期)
24年(288期)
25年(300期)
26年(312期)
27年(324期)
28年(336期)
29年(348期)
30年(360期)
JavaScript源代码:
$(document).ready(function(){
$('#cc').combo({
editable:false,
label:'选择贷款类型:',
labelPosition:'left'
});
$('#sp').appendTo($('#cc').combo('panel'));
$('#cc').combo('setValue', "gong_ji_jin_dai_kuan").combo('setText', "公积金贷款");
$('#sp input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#cc').combo('setValue', v).combo('setText', s).combo('hidePanel');
});
$("#sp input").change(function () {
if ( $("input:radio[name=dai_kuan_lei_bie]:checked").val() == "shang_ye_dai_kuan")
{
$("#id_dai_kuan_li_lv").textbox('setValue',"4.90");
} else
{
$("#id_dai_kuan_li_lv").textbox('setValue',"3.25");
}
});
$('#cc2').combo({
required:true,
editable:false,
label:'选择还款方式:',
labelPosition:'left'
});
$('#sp2').appendTo($('#cc2').combo('panel'));
$('#cc2').combo('setValue', "deng_e_ben_xi").combo('setText', "等额本息");
$('#sp2 input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#cc2').combo('setValue', v).combo('setText', s).combo('hidePanel');
});
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").hide();
$("input:radio[name=huan_kuan_fang_shi]").change(function () {
if ( $("input:radio[name=huan_kuan_fang_shi]:checked").val() == "deng_e_ben_xi")
{
$("#id_div_jie_guo_mei_yue_huan_kuan").show();
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").hide();
} else
{
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").show();
$("#id_div_jie_guo_mei_yue_huan_kuan").hide();
}
});
$('#ji_suan').linkbutton({
onClick:function(){
if( $('#id_ji_suan_fang_shi').tabs('getTabIndex', $('#id_ji_suan_fang_shi').tabs('getSelected'))== 0)
{
if ( $("#id_dan_jia").textbox('getValue') == 0)
{
alert("请填写单价");
}
if ($("#id_mian_ji").textbox('getValue') == 0)
{
alert("请填写面积");
}
if ( $("input:radio[name=huan_kuan_fang_shi]:checked").val() == "deng_e_ben_xi" )
{
var fang_kuan_zong_e = $("#id_dan_jia").textbox('getValue') *$("#id_mian_ji").textbox('getValue');
var sou_fu_bi_li = $("#id_shou_fu_bi_li").combobox('getValue');
var zong_e = fang_kuan_zong_e * ( 1.0 - sou_fu_bi_li );
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var mei_yue_huan_kuan = ( zong_e * li_lv * Math.pow( (li_lv+1), yue_shu ) ) / ( Math.pow( (li_lv+1), yue_shu ) - 1 );
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue',fang_kuan_zong_e);
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue', fang_kuan_zong_e * sou_fu_bi_li);
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e);
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu).toFixed(2));
$("#id_jie_guo_li_xi_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu - zong_e).toFixed(2));
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu);
$("#id_jie_guo_mei_yue_huan_kuan").textbox('setValue', mei_yue_huan_kuan.toFixed(2) );
}else
{
var fang_kuan_zong_e = $("#id_dan_jia").textbox('getValue') *$("#id_mian_ji").textbox('getValue');
var sou_fu_bi_li = $("#id_shou_fu_bi_li").combobox('getValue');
var zong_e = fang_kuan_zong_e * ( 1.0 - sou_fu_bi_li );
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var yi_huan_jin_e = 0;
var mei_yue_huan_kuan_qing_dan ="";
var huan_kuan_zong_e = 0;
for (var i = 1; i <= yue_shu; i++)
{
var dang_yue_huan_kuan_e = ( zong_e / yue_shu ) + ( zong_e - yi_huan_jin_e ) * li_lv;
mei_yue_huan_kuan_qing_dan = mei_yue_huan_kuan_qing_dan + i + "月," + dang_yue_huan_kuan_e.toFixed(2) +"元\n";
yi_huan_jin_e = yi_huan_jin_e + ( zong_e / yue_shu );
huan_kuan_zong_e = huan_kuan_zong_e + dang_yue_huan_kuan_e;
}
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue', fang_kuan_zong_e );
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue', fang_kuan_zong_e * sou_fu_bi_li );
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e );
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', huan_kuan_zong_e.toFixed(2) );
$("#id_jie_guo_li_xi_zong_e").textbox('setValue',(huan_kuan_zong_e - zong_e).toFixed(2) );
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu );
$("#id_jie_guo_mei_yue_huan_kuan_qing_dan").textbox('setValue', mei_yue_huan_kuan_qing_dan );
}
}else
{
if ( $("#id_dai_kuan_zong_e").textbox('getValue') == 0)
{
alert("请填写贷款总额");
}
if ( $("input:radio[name=huan_kuan_fang_shi]:checked").val() == "deng_e_ben_xi" )
{
var zong_e = $("#id_dai_kuan_zong_e").textbox('getValue');
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var mei_yue_huan_kuan = ( zong_e * li_lv * Math.pow( (li_lv+1), yue_shu ) ) / ( Math.pow( (li_lv+1), yue_shu ) - 1 );
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue','略');
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue','略');
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e );
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu).toFixed(2) );
$("#id_jie_guo_li_xi_zong_e").textbox('setValue', (mei_yue_huan_kuan * yue_shu - zong_e).toFixed(2) );
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu );
$("#id_jie_guo_mei_yue_huan_kuan").textbox('setValue', mei_yue_huan_kuan.toFixed(2) );
}else
{
var zong_e = $("#id_dai_kuan_zong_e").textbox('getValue');
var li_lv = ( $("#id_dai_kuan_li_lv").textbox('getValue') / 100.0) / 12.0;
var yue_shu = $("#id_dai_kuan_nian_shu").combobox('getValue');
var yi_huan_jin_e = 0;
var mei_yue_huan_kuan_qing_dan ="";
var huan_kuan_zong_e = 0;
for (var i = 1; i <= yue_shu; i++)
{
var dang_yue_huan_kuan_e = ( zong_e / yue_shu ) + ( zong_e - yi_huan_jin_e ) * li_lv;
mei_yue_huan_kuan_qing_dan = mei_yue_huan_kuan_qing_dan + i + "月," + dang_yue_huan_kuan_e.toFixed(2) +"元\n";
yi_huan_jin_e = yi_huan_jin_e + ( zong_e / yue_shu );
huan_kuan_zong_e = huan_kuan_zong_e + dang_yue_huan_kuan_e;
}
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue','略');
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue','略');
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue', zong_e );
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue', huan_kuan_zong_e.toFixed(2) );
$("#id_jie_guo_li_xi_zong_e").textbox('setValue', (huan_kuan_zong_e - zong_e).toFixed(2) );
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue', yue_shu );
$("#id_jie_guo_mei_yue_huan_kuan_qing_dan").textbox('setValue', mei_yue_huan_kuan_qing_dan );
}
}
}
});
$('#chong_zhi').linkbutton({
onClick:function(){
$(":radio[name=dai_kuan_lei_bie][value=gong_ji_jin_dai_kuan]").prop("checked",true);
$('#cc').combo('setValue', "gong_ji_jin_dai_kuan").combo('setText', "公积金贷款");
$("#id_dai_kuan_li_lv").textbox('setValue',"3.25");
$('#id_ji_suan_fang_shi').tabs("select", 0);
$("#id_dan_jia").textbox('setValue',"");
$("#id_mian_ji").textbox('setValue',"");
$("#id_shou_fu_bi_li").combobox('setValue',"0.3");
$("#id_dai_kuan_zong_e").textbox('setValue',"");
$("#id_dai_kuan_nian_shu").combobox('setValue',"360");
$(":radio[name=huan_kuan_fang_shi][value=deng_e_ben_xi]").prop("checked",true);
$('#cc2').combo('setValue', "deng_e_ben_xi").combo('setText', "等额本息");
$("#id_jie_guo_fang_kuan_zong_e").textbox('setValue',"");
$("#id_jie_guo_shou_fu_shu_e").textbox('setValue',"");
$("#id_jie_guo_dai_kuan_zong_e").textbox('setValue',"");
$("#id_jie_guo_huan_kuan_zong_e").textbox('setValue',"");
$("#id_jie_guo_li_xi_zong_e").textbox('setValue',"");
$("#id_jie_guo_dai_kuan_yue_shu").textbox('setValue',"");
$("#id_jie_guo_mei_yue_huan_kuan").textbox('setValue',"");
$("#id_jie_guo_mei_yue_huan_kuan_qing_dan").textbox('setValue',"");
$("#id_div_jie_guo_mei_yue_huan_kuan").show();
$("#id_div_jie_guo_mei_yue_huan_kuan_qing_dan").hide();
}
});
});
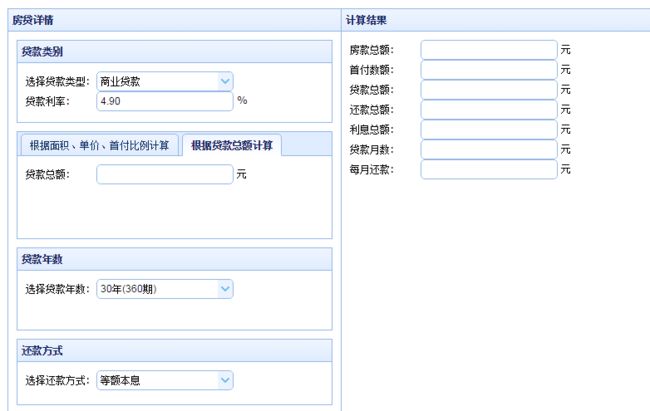
11.房贷计算器EasyUI部分最终效果截图