一、 Drawable简介
1 Drawable表示的是一种可以在Canvas上进行绘制的抽象的概念,可以是纯颜色,也可以是图片等。
2 Drawable一般是通过XML来定义,当然也可以通过代码来创建。
3 Drawable类是抽象类,它是所有Drawable的基类。
4 Drawable的 getIntrinsicWidth() 和 getIntrinsicHeight() 获取其内部宽/高。并不是所有Drawable都有内部宽 / 高。图片所形成的Drawable的内部宽 / 高就是图片的宽 / 高。颜色所形成的Drawable就没有内部宽/高的概念了。
5 Drawable是没有大小概念的,当用作View的背景时,会被拉伸至View的同等大小。
6 Drawable的使用范围很单一:一是作为ImageView中的图像显示,二是作为View的背景。
二、Drawable的分类
(一)、BitmapDrawable
在这之前先说一下Bitmap
Bitmap 代表一个位图图像,Android支持三种格式的位图图像:.png (preferred)(支持最好),.jpg (acceptable), .gif (discouraged)(支持最差)。
在构建应用的时候,Bitmap文件可能会被appt工具压缩自动优化为无损图像。例如,一个真彩色PNG,不需要超过256的颜色可以被转换成一个8位PNG和调色板。这将导致一个图像质量相同,但这需要更少的内存。所以要意识到,在drawable目录中图像的二进制文件在构建程序时可以改变。如果你打算读一个图像作为字节流并将它转换成一个位图,把你的图片放在在res /raw/文件夹里,在那里他们不会被优化。
而BitmapDrawable 是可以设定背景的对齐方式、是否平铺的Bitmap。在实际开发中的例子如下:
属性介绍
- android:antialias 抗锯齿
是否开启抗锯齿,图片会更加平滑,会降低清楚度,但是基本忽略,所以,开。
- android:dither 抖动效果
是否开启抖动,开。
抖动的作用:让高质量的图片的比较低质量的屏幕上不失真,得到比较好的显示效果。
比如图片的色彩模式是 ARGB8888,但是手机设备的支持RGB555的色彩模式,那么开启这么就可以有效减少失真现象。
(Android中我们创建的Bitmap一般会选择ARGB888模式,ARGB每个通道各占8位,8位1个字节,一个像素4个字节,一个像素的位数总和越高,图片越逼真)
- android:filter 过滤效果
开。在图片图片被拉伸或者压缩的时候开启过滤效果可以显示更加好的效果。
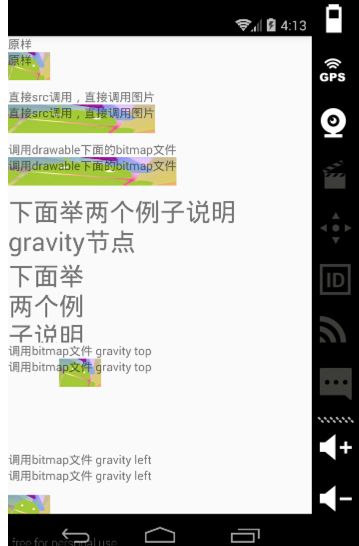
- android:gravity 图片的对齐效果
是否开启抗锯齿,图片会更加平滑,会降低清楚度,但是基本忽略,所以,开。
- android:mipmap
纹理映射,先默认为false。
- gravity 选项的可选项
top | bottom | left | right | center_vertical | center_horizontal | center:保持原有大小,图片至于容器的顶部|底部|左部|右部|垂直居中|图片水平居中 |同时水平和垂直居中
fill_vertical | fill_horizontal 图片垂直方向|水平方向填充容器
fill 默认值,同时水平和垂直拉伸
**clip_vertical | clip_horizontal **附加项,表示垂直 | 水平方向的裁剪
需要说明的是,这些对其方式可以利用 | 符号同时使用,比如
android:gravity="top|left"
- android:tileMode
平铺模式, 当开启 tileMode 之后 ,gravity 属性会被忽略。
**disabled ** 关闭平铺模式
**clamp ** 大小不变,像素在四周扩散
**repeat ** 常见的水平和垂直方向的平铺
**mirror ** 水平和垂直方向的镜面投影
(二) 、NinePatchDrawable
表示一张.9格式的图片。.9图片可自动地根据所需的宽/高进行相应的缩放并保证不失真。
在实际使用中直接引用.9图片,也可以通过XML来描述它。代码如下
(三) 、ShapeDrawable 图形。
可是纯色的图形,也可以是具有渐变效果的图形,代码示例如下:
属性介绍
- android:shape
图形的形状,可选有rectangle(矩形)、oval(椭圆)、line(横线)和ring(圆环)。默认是rectangle。注意line和ring必须通过
标签来指定线的宽度和颜色等信息,否则无法达到预期的显示效果。
- android:shape="ring"有5个特殊属性。
android:innerRadius
圆环的内半径。会覆盖android:innerRadiusRatio。
android:innerRadiusRatio
内半径占整个Drawable宽度的比例。
默认为9,若为n,则内半径 = 宽度 / n。
android:thickness
圆环的厚度。即外半径减去内半径的大小。
会覆盖android:thicknessRatio
android:thicknessRatio
厚度占整个Drawable宽度的比例。
默认为3,若为n,则厚度 = 宽度 / n。
android:useLevel
常为false,除非它被当做是LevelListDrawable。
:表示shape的四个圆角的角度,只适用于矩形。
android:radius:为四个角同事设定相同的角度。优先级比以下4个属性要低。
android:topLeftRadius:左上角的角度。
android:topRightRadius:右上角的角度。
android:bottomLeftRadius:左下角的角度。
android:bottomRightRadius:右下角的角度。
纯色填充,通过android:color指定填充的颜色。
-
:表示shape的四个圆角的角度,只适用于矩形。
渐变效果。与纯色填充是互相排斥的。
android:angle:渐变的角度。默认为0,其值必须为45的倍数。此角度会影响渐变的方向,0表示从左到右,90表示从下到上。
android:centerX:渐变的中心点的X坐标。
android:centerY:渐变的中心点的Y坐标。
android:startColor:渐变的起始色。
android:centerColor:渐变的中间色。
android:endColor:渐变的结束色。
android:gradient:渐变半径。仅当android:type="radial"时有效。
android:useLevel:一般为false,当Drawable作为StateListDrawable时为true。
android:type:渐变的类别。有linear(线性渐变)、radial(径向渐变)、sweep(扫描线渐变),默认为linear。
:描边。
android:width:描边的宽度。
android:color:描边的颜色。
android:dashWidth:虚线的宽度。
android:dashGap:虚线之间的间隔。
空白。有top等四个属性。
大小。其android:width和android:height分别设定shape的宽/高。注意,这个表示的是shape的固有大小,但并不是其最终大小。
(四) 、LayerDrawable
对应
- 一个layer-list可包含多个item,每个item表示一个Drawable。可在android:drawable中引用一个现有的Drawable资源,也可在
- 中自定义Drawable。
- 默认情况下,layer-list中的所有Drawable都会被缩放至View的大小。可设置Drawable相对于View的上下左右偏移量。另外对于bitmap,需要使用其android:gravity来控制图片的显示效果。
利用layer-list实现一个文本输入框。
-
-
-
(五) 、StateListDrawable
对应
属性介绍
- android:constantSize
StateListDrawable的固有大小是否不随着其状态的改变而改变。默认为false,即随着状态的改变而改变大小。若为true,则表示其内部所有Drawable的固有大小的最大值。
android:dither 是否开启抖动效果。
android:variblePadding
StateListDrawable的padding是否随着其状态的改变而改变。默认为false,表示其内部所有Drawable的padding的最大值。若为true,表示会随着状态的改变而改变。
表示某种状态下的一个具体的Drawable。用android:drawable指定一个现有Drawable的资源id,剩下的属性表示的是View的各种状态。
属性:
android:state_pressed 表示按下状态。
android:state_focused 表示已经获取了焦点。
android:state_selected 表示用户选择了View。
android:state_checked 表示用户选中了View。
适用于CheckBox这类在选中和非选中状态之间进行切换的View。
android:state_enabled 表示View当前处于可用状态。
- 系统会按照从上到下的顺序查找,直至查找到第一条匹配的item。一般来说,默认的item都应该放在selector的最后一条,并且不附带任何的状态。
(六) 、LevelListDrawable
- 对应
标签,表示一个Drawable集合,集合中的每个Drawable都有一个等级的概念。根据不同的等级,LevelListDrawable会切换为对应的Drawable。
每个item表示一个Drawable,并且有对应的等级范围,在maxLevel和minLevel之间。取值范围为0~10000,默认为0。
若作为View背景时,可通过Drawable的setLevel()来设置不同的等级来切换具体的Drawable。若作为ImageView的前景,可通过ImageView的setImageLevel()来切换。
(七) 、TransitionDrawable
对应于
- 常将TransitionDrawable作为View的背景,再调用它的startTransition()和reverseTransition()来实现淡入淡出效果以及它的逆过程。
ImageView ivBg = (ImageView) findViewById(R.id.iv_bg);
TransitionDrawable drawable = (TransitionDrawable) ivBg.getBackground();
drawable.startTransition(1000);
(八)、InsetDrawable
- 对应
标签,可将其他Drawable内嵌到自己当中,并可在四周留出一定的间距。
- 当一个View希望自己的背景比自己的实际区域小的时候,可采用InsetDrawable,并通过inset*属性来设置留白。
(九) 、ScaleDrawable
- 对应
标签,将Drawable缩放到一定比例。
android:scaleGravity:等同于BitmapDrawable的android:gravity。
android:scaleWidth和android:scaleHeight:指定Drawable宽/高的缩放比例,以百分比的形式表示。如70%,表示缩放到原来的30%。
从ScaleDrawable的draw()源代码来看,若等级为0时,不可见。等级默认为0,所以调用ScaleDrawable的setLevel()设置一个大于0的等级,它才会可见。
public void draw(Canvas canvas) {
final Drawable d = getDrawable();
if (d != null && d.getLevel() != 0) {
d.draw(canvas);
}
}
分析ScaleDrawable的onBoundsChange()可看出其内部mDrawable的大小和等级以及缩放比例的关系。
// iw常为0
final int iw = min ? d.getIntrinsicWidth() : 0;
// 1. MAX_LEVEL为10000,即等级的取值范围为0~10000。
// 2. 计算得到的最终w为其内部mDrawable最后显示的宽度。因为是-=,所以右边算数得到的值越大,则最终w就越小。
// 3. level越大,其内部mDrawable就越大。
// 4. ScaleDrawable的XML中所定义的缩放比例越大,即mState.mScaleWidth越大,则内部mDrawable就越小。
w -= (int) ((w - iw) * (MAX_LEVEL - level) * mState.mScaleWidth / MAX_LEVEL);
(十)、ClipDrawable
- 对应
标签,用来裁剪另一个Drawable。
- android:clipOrientation:表示裁剪方向,可选为水平和竖直。
- android:gravity:表示对齐方式,需要和clipOrientation一起发挥作用。它的取值有下表各种选项,可用|来组合使用。
- ClipDrawable的裁剪程度由level控制,调用setLevel()可修改此值。其取值范围为0~10000。0表示完全裁剪,即整个Drawable都不可见;而10000表示不裁剪。也可将level理解为可见区域大小,0表示可见区最小,10000表示可见区最大。
(十一) 、自定义Drawable
Drawable的工作原理很简单,其核心就是draw()。系统会调用Drawable的draw()来绘制View的背景或ImageView的图像,于是我们可通过重写其draw()来实现自定义Drawable。
通常我们没有必要去自定义Drawable,因为无法在XML中使用自定义Drawable,这就降低了其使用范围。
创建自定义Drawable,必须重写其draw()、setAlpha()、setColorFilter()、getOpacity()等方法。以下为自定义Drawable示例:
/**
* 自定义Drawable
* Created by daking on 16/9/15.
*/
public class CustomDrawable extends Drawable {
private Paint mPaint;
public CustomDrawable(int color) {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(color);
}
@Override
public void draw(Canvas canvas) {
final Rect rect = getBounds();
float cx = rect.exactCenterX();
float cy = rect.exactCenterY();
canvas.drawCircle(cx, cy, Math.min(cx, cy), mPaint);
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
invalidateSelf();
}
@Override
public void setColorFilter(ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
invalidateSelf();
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
}
CustomDrawable drawable = new CustomDrawable(Color.BLUE);
imageView.setBackgroundDrawable(drawable);
若自定义的Drawable有固有大小时,要重写getIntrinsicWidth()和getIntrinsicHeight()。因为这两个方法会影响到View的wrap_content布局。
注意,Drawable的内部大小不等于Drawable的实际区域大小。可通过getBounds()获得Drawable的实际区域大小,一般与它的View尺寸相同。