直接上图吧,后端在使用nignx的gzip功能之后,压缩效果明显。(速度相差不大,主要是在windows上做的验证,本身访问速度就是极快的,所以几乎看不出差别。但是在腾讯云上,若js文件过大访问速度就会有很大差别)
压缩前
压缩后
1 Nignx介绍
Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的。从2004年发布至今,凭借开源的力量,已经接近成熟与完善。
Nginx功能丰富,可作为HTTP服务器,也可作为反向代理服务器,邮件服务器。支持FastCGI、SSL、Virtual Host、URL Rewrite、Gzip等功能。并且支持很多第三方的模块扩展。
Nginx的稳定性、功能集、示例配置文件和低系统资源的消耗让他后来居上,在全球活跃的网站中有12.18%的使用比率,大约为2220万个网站。
2 Nignx的常用功能
1、Http代理,反向代理:作为web服务器最常用的功能之一,尤其是反向代理。
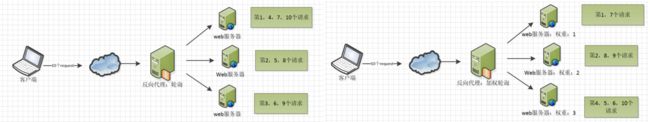
这里我给来2张图,对正向代理与反响代理做个诠释,具体细节,大家可以翻阅下资料。
Nginx在做反向代理时,提供性能稳定,并且能够提供配置灵活的转发功能。Nginx可以根据不同的正则匹配,采取不同的转发策略,比如图片文件结尾的走文件服务器,动态页面走web服务器,只要你正则写的没问题,又有相对应的服务器解决方案,你就可以随心所欲的玩。并且Nginx对返回结果进行错误页跳转,异常判断等。如果被分发的服务器存在异常,他可以将请求重新转发给另外一台服务器,然后自动去除异常服务器。
2、负载均衡
Nginx提供的负载均衡策略有2种:内置策略和扩展策略。内置策略为轮询,加权轮询,Ip hash。扩展策略,就天马行空,只有你想不到的没有他做不到的啦,你可以参照所有的负载均衡算法,给他一一找出来做下实现。
上3个图,理解这三种负载均衡算法的实现
Ip hash算法,对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决session不共享的问题。
3、web缓存
Nginx可以对不同的文件做不同的缓存处理,配置灵活,并且支持FastCGI_Cache,主要用于对FastCGI的动态程序进行缓存。配合着第三方的ngx_cache_purge,对制定的URL缓存内容可以的进行增删管理。
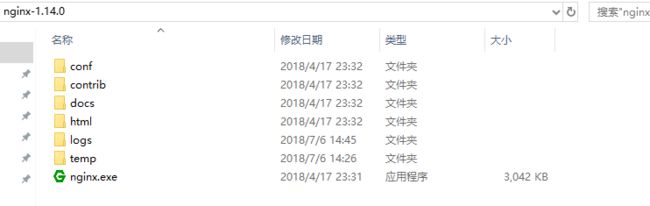
3 Nginx配置文件结构
1、下载、配置、整合Tomcat
https://www.cnblogs.com/applerosa/p/6678312.html
https://blog.csdn.net/elementf/article/details/72721942?utm_source=itdadao&utm_medium=referral
https://blog.csdn.net/xqhys/article/details/68485186
2、Windows下Nginx的启动、停止等命令
https://blog.csdn.net/liangxw1/article/details/78661112
https://www.cnblogs.com/qianzf/p/6809427.html
当时上面链接方法不行,我就不知道去看提示,唉!下面的图片告诉我,要注意看程序运行的提示。
https://www.cnblogs.com/louby/p/6520149.html
3、Nginx的基本配置
下面是我的配置
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2; # 此处测试合适的指数,不应当文件越小就越好
gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
server {
listen 8010;
server_name localhost:8083;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://localhost:8083;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
配置参数详解
http://www.nginx.cn/76.html
https://www.cnblogs.com/Chiler/p/8027167.html
4、nginx gzip on 无效(js和css文件没有被压缩)
压缩成功之后,在Response Header中,是有下面标红的那条属性的。没有则说明没有压缩成功。
问题解决方法:
注意去掉x
https://www.cnblogs.com/qiangweikang/p/gzip_on.html
https://blog.csdn.net/u010798968/article/details/76451647