(一) Date对象 概述
Date对象是JavaScript提供的日期和时间的操作接口。它可以表示的时间范围是,1970年1月1日00:00:00前后的各1亿天(单位为毫秒)。
(1)Date作为普通函数: Date() -------------------返回当前时间字符串
- Date对象可以作为普通函数直接调用,返回一个代表当前时间的字符串。
- Date对象作为普通函数使用时,即使带有参数,返回的还是当前时间。
# Date对象作为普通函数,可以直接调用,返回当前时间字符串
Date()
// Sat Nov 18 2017 17:42:30 GMT+0800 (中国标准时间)
--------------------------------------
# 作为普通函数时,即使带有参数,返回的还是当前时间
Date(2000, 1, 1)
// Sat Nov 18 2017 17:42:30 GMT+0800 (中国标准时间)
(2) Date作为构造函数: new Date()--------------------返回Date对象实例
- Date还可以当作构造函数使用。对它使用new命令,会返回一个Date对象的实例。如果不加参数,生成的就是代表当前时间的对象
- 这个Date实例对应的字符串值,就是当前时间。
var Today = new Date()
Today --------------------------------------------- // typeof是一个Object类型
等同于(相等)
today.toString()------------------------------------// typeof是一个String类型
最后的值都相等
// Sat Nov 18 2017 17:55:42 GMT+0800 (中国标准时间)
作为构造函数时,Date对象可以接受多种格式的参数。
[1] new Date(datestring)
Date对象接受一个日期字符串作为参数,返回所对应的时间。
- 日期字符串的完整格式是“month day, year hours:minutes:seconds”,比如“December 25, 1995 13:30:00”。如果省略了小时、分钟或秒数,这些值会被设为0。
#参数为日期字符串时,返回对应的时间:
# 如果省略了小时、分钟或秒数,这些值会被设为0。
new Date('January 6, 2013');
// Sun Jan 06 2013 00:00:00 GMT+0800 (CST)
- 但是,其他格式的日期字符串,也可以被解析。事实上,所有可以被Date.parse()方法解析的日期字符串,都可以当作Date对象的参数。
new Date('2013-2-15')
new Date('2013/2/15')
new Date('02/15/2013')
new Date('2013-FEB-15')
new Date('FEB, 15, 2013')
new Date('FEB 15, 2013')
new Date('Feberuary, 15, 2013')
new Date('Feberuary 15, 2013')
new Date('15 Feb 2013')
new Date('15, Feberuary, 2013')
// Fri Feb 15 2013 00:00:00 GMT+0800 (CST)
- 总之,对于YYYY-MM-DD形式的字符串,JavaScript引擎可能会将其当作ISO格式来解析,采用格林尼治时区作为计时标准;而对于其他格式的日期字符串,一律视为非ISO格式,采用本地时区作为计时标准。(最好不要用这种方式,可以YYYY/MM/DD形式)
- 日期字符串有没有前导0,返回的结果是不一样的。如果没有前导0,JavaScript引擎假设用户处于本地时区,所以本例返回0点0分。如果有前导0(即如果你以ISO格式表示日期),就假设用户处于格林尼治国际标准时的时区,所以返回8点0分。但是,ES6改变了这种做法,规定凡是没有指定时区的日期字符串,一律认定用户处于本地时区。
[2] new Date(year, month [, day, hours, minutes, seconds, ms]), 这种写法 至少要两个参数(年,月)
- Date对象还可以接受多个整数作为参数,依次表示年、月、日、小时、分钟、秒和毫秒。
- 如果采用这种格式,最少需要提供两个参数(年和月),其他参数都是可选的,默认等于0。因为如果只使用“年”这一个参数,Date对象会将其解释为毫秒数。
year:四位年份,如果写成两位数,则加上1900
month:表示月份,0表示一月,11表示12月---------月份从0开始算
date:表示日期,1到31-----------------------------天数从1开始算
hour:表示小时,0到23
minute:表示分钟,0到59
second:表示秒钟,0到59
ms:表示毫秒,0到999 - 注意,月份从0开始计算,但是,天数从1开始计算。另外,除了日期默认为1,小时、分钟、秒钟和毫秒默认都是0。
let e81 = new Date(2018,0)
let e82 = new Date(2018,1)
let e865 = new Date(2018,5,5)
// e81 = Mon Jan 01 2018 00:00:00 GMT+0800 (中国标准时间)
// e82 = Thu Feb 01 2018 00:00:00 GMT+0800 (中国标准时间)
// e865 = Tue Jun 05 2018 00:00:00 GMT+0800 (中国标准时间)
(二) Date实例对象的方法
Date的实例对象,有几十个自己的方法,分为以下三类。
- to类:从Date对象返回一个字符串,表示指定的时间。
- get类:获取Date对象的日期和时间。
- set类:设置Date对象的日期和时间。
(1) to类:从Date对象返回一个字符串,表示指定的时间。
(1)Date.prototype.toString()
- toString方法返回一个完整的日期字符串。
var d = new Date(2013, 0, 1);
d.toString()
// "Tue Jan 01 2013 00:00:00 GMT+0800 (CST)"
d
// "Tue Jan 01 2013 00:00:00 GMT+0800 (CST)"
因为toString是默认的调用方法,所以如果直接读取Date对象实例,就相当于调用这个方法。
(2)Date.prototype.toUTCString()
- toUTCString方法返回对应的UTC时间,也就是比北京时间晚8个小时。
var d = new Date(2013, 0, 1);
d.toUTCString()
// "Mon, 31 Dec 2012 16:00:00 GMT"
d.toString()
// "Tue Jan 01 2013 00:00:00 GMT+0800 (CST)"
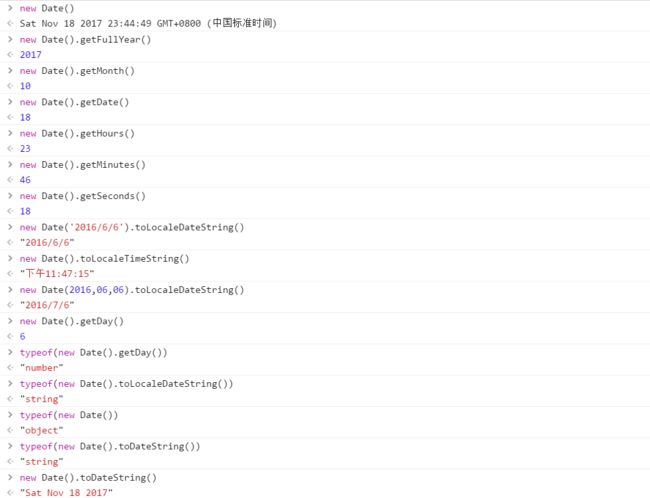
(3)Date.prototype.toDateString()
- toDateString方法返回日期字符串。
var d = new Date(2013, 0, 1);
d.toDateString() // "Tue Jan 01 2013"
(4)Date.prototype.toTimeString()
- toTimeString方法返回时间字符串
var d = new Date(2013, 0, 1);
d.toTimeString() // "00:00:00 GMT+0800 (CST)"
(5)Date.prototype.toLocaleDateString()
- toLocaleDateString方法返回一个字符串,代表日期的当地写法。
var d = new Date(2013, 0, 1);
d.toLocaleDateString()
// 中文版浏览器为"2013年1月1日"
// 英文版浏览器为"1/1/2013"
(6)Date.prototype.toLocaleTimeString()
- toLocaleTimeString方法返回一个字符串,代表时间的当地写法。
var d = new Date(2013, 0, 1);
d.toLocaleTimeString()
// 中文版浏览器为"上午12:00:00"
// 英文版浏览器为"12:00:00 AM"
(2) get类:获取Date对象的日期和时间。
Date对象提供了一系列get*方法,用来获取实例对象某个方面的值。
getTime():返回距离1970年1月1日00:00:00的毫秒数,等同于valueOf方法。
getDate():返回实例对象对应每个月的几号(从1开始)。---------------------------------
getDay():返回星期几,星期日为0,星期一为1,以此类推。-----------------------------
getYear():返回距离1900的年数。
getFullYear():返回四位的年份。-----------------------------------------------------------------
getMonth():返回月份(0表示1月,11表示12月)。----------------------------------------
getHours():返回小时(0-23)。-----------------------------------------------------------------
getMilliseconds():返回毫秒(0-999)。
getMinutes():返回分钟(0-59)。--------------------------------------------------------------
getSeconds():返回秒(0-59)。----------------------------------------------------------------
getTimezoneOffset():返回当前时间与UTC的时区差异,以分钟表示,返回结果考虑到了夏令时因素。
所有这些get*方法返回的都是整数,不同方法返回值的范围不一样。
分钟和秒:0 到 59
小时:0 到 23
星期:0(星期天)到 6(星期六)
日期:1 到 31
月份:0(一月)到 11(十二月)
年份:距离1900年的年数
var d = new Date('January 6, 2013');
d.getDate() // 6-----------------------------------------
d.getMonth() // 0----------------------------------------
d.getYear() // 113
d.getFullYear() // 2013----------------------------------
d.getTimezoneOffset() // -480
(3) set类:设置Date对象的日期和时间。
Date对象提供了一系列set*方法,用来设置实例对象的各个方面。
- set 这些方法基本是跟 get 方法一一对应的,但是没有setDay方法,因为星期几是计算出来的,而不是设置的。另外,需要注意的是,凡是涉及到设置月份,都是从0开始算的,即0是1月,11是12月。
setDate(date):设置实例对象对应的每个月的几号(1-31),返回改变后毫秒时间戳。
setYear(year): 设置距离1900年的年数。
setFullYear(year [, month, date]):设置四位年份。
setHours(hour [, min, sec, ms]):设置小时(0-23)。
setMilliseconds():设置毫秒(0-999)。
setMinutes(min [, sec, ms]):设置分钟(0-59)。
setMonth(month [, date]):设置月份(0-11)。
setSeconds(sec [, ms]):设置秒(0-59)。
setTime(milliseconds):设置毫秒时间戳。
(二) Moment.js时间格式化插件
(1) 安装
npm install moment --save
(2)引入和使用 - 在需要的地方引入
es5
var moment = require('moment');
moment().format();
es6
import moment from 'moment';
moment().format();
(3)示列:
//
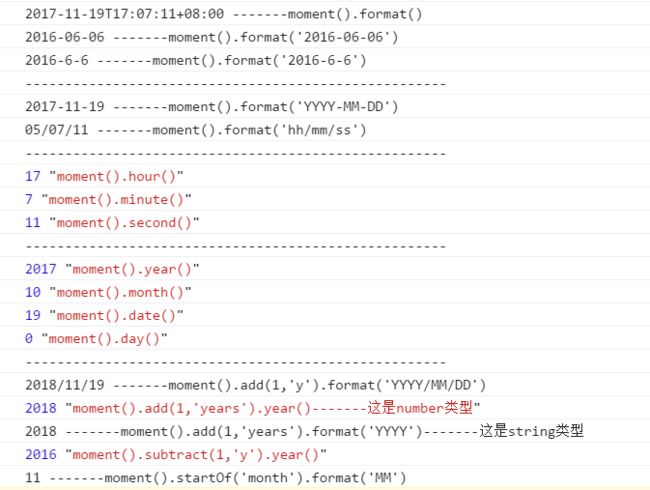
2017-11-19T17:07:11+08:00 -------moment().format()
2016-06-06 -------moment().format('2016-06-06')
2016-6-6 -------moment().format('2016-6-6')
date.js:13-----------------------------------------------------
2017-11-19 -------moment().format('YYYY-MM-DD')
05/07/11 -------moment().format('hh/mm/ss')
date.js:16-----------------------------------------------------
17 "moment().hour()"
7 "moment().minute()"
11 "moment().second()"
date.js:20-----------------------------------------------------
2017 "moment().year()"
10 "moment().month()"
19 "moment().date()"
0 "moment().day()"
date.js:25-----------------------------------------------------
2018/11/19 -------moment().add(1,'y').format('YYYY/MM/DD')
2018 "moment().add(1,'years').year()-------这是number类型"
2018 -------moment().add(1,'years').format('YYYY')-------这是string类型
2016 "moment().subtract(1,'y').year()"
11 -------moment().startOf('month').format('MM')
(三) ps: 形参和实参
(1)形参,是在定义函数时使用的参数,目的是用来接收调用该函数时传进来的实际参数。
(2)实参:是在调用时传递给函数的参数
function myfun(a,b,c){
...
}
myfun(1,2,3);
这里a,b,c就是形参。1,2,3为实参。
形参和实参是不同的变量,他们在内存中处于不同的位置,形参在函数运行结束时将被释放。
(四) 参数传递:传值传递和传址传递
(1)传值传递
- 函数参数(实参)如果是原始类型的值(数值、字符串、布尔值),
- 那么传递方式是就是传值传递(passes by value)。
- 这意味着,在函数体内修改参数值,不会影响到函数外部。
(传值传递,在函数内部,参数值是原始值的拷贝,无论怎么修改,都不会影响到原始值。)
var p = 2; // 数字作为参数 属于 原始类型的值
function f(p) { // 形参
p = 3; // 函数声明和初始化
}
f(p); // 实参,传值传递-----------------------参数是数字,字符串,布尔值
// 调用f()函数,没有返回值
p // 2 // 传值传递,在函数体内修改参数值,不会影响到函数外部
上面代码中,变量p是一个原始类型的值,传入函数f的方式是传值传递。
因此,在函数内部,p的值是原始值的拷贝,无论怎么修改,都不会影响到原始值。
(2) 传址传递
- 如果函数参数是复合类型的值(数组、对象、其他函数),
- 传递方式是传址传递(pass by reference)。
- 也就是说,传入函数的原始值的地址,因此在函数内部修改参数,将会影响到原始值。
var obj = {p: 1}; // 对象作为参数 属于 符合类型的值
function f(o) { // 形参
o.p = 2;
}
f(obj); // 实参,传址传递-----------------------参数是对象,数组,其他函数
obj.p // 2 // 传址传递,在函数内部修改参数值,会影响到函数外部的原始值
上面代码中,传入函数f的是参数对象obj的地址。因此,在函数内部修改obj的属性p,会影响到原始值。
(3) 注意:
如果函数内部修改的,不是参数对象的某个属性,而是替换掉整个参数,这时不会影响到原始值。
var obj = [1, 2, 3];
function f(o){
o = [2, 3, 4];
}
f(obj);
obj // [1, 2, 3]
上面代码中,在函数f内部,参数对象obj被整个替换成另一个值。这时不会影响到原始值。
这是因为,形式参数(o)与实际参数obj存在一个赋值关系。
(4) 某些情况下,如果需要对某个原始类型的变量,获取传址传递的效果,可以将它写成全局对象的属性。
var a = 1;
function f(p) {
window[p] = 2;
}
f('a');
a // 2
上面代码中,变量a本来是传值传递,但是写成window对象的属性,就达到了传址传递的效果
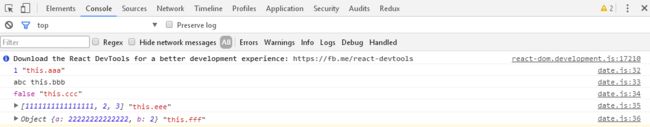
传值传递,传址传递例子:
export default class DatesTest extends Component {
aaa = 1;
bbb = 'abc';
ccc = false;
eee = [1,2,3];
fff = {'a':1,'b':2};
funTest = (a,b,c,e,f,g) => {
a = 22222222222222;
b = 'abccccccccccc';
c = true;
e[0] = 1111111111111111;
f['a'] = 22222222222222
}
componentDidMount() {
this.funTest(this.aaa,this.bbb,this.ccc,this.eee,this.fff)
console.log(this.aaa,'this.aaa');
console.log(this.bbb,'this.bbb');
console.log(this.ccc,'this.ccc');
console.log(this.eee,'this.eee');
console.log(this.fff,'this.fff');
}
}
// 执行结果:
1 "this.aaa"
abc this.bbb
false "this.ccc"
[1111111111111111, 2, 3] "this.eee"
Object {a: 22222222222222, b: 2} "this.fff"