前段时间做了一个关于H5容器的项目,在此和大家分享一下其中的技术方案设计(大家有比较好的思路也可以告诉我),由于是第一次写技术博客,写得不好的地方,请大家指出和谅解,谢谢。
目标:
APP端的迭代过程中的最后一步,需要提交版本到应用市场(AppStore或安卓各市场)。APP端的需求中有一部分会有更新频繁、业务需求动态等特点,需要用户能够及时更新。该场景下,H5能够满足此类特性的需求(更快、更简便的服务,代码可高度重用,服务发布方便等优点),能够做到快速承载业务的更新,多端开发统一。因此现在越来越多的公司使用H5+Native的Hybrid模式来开发APP。
本文通过设计一种H5容器,在完成H5页面的远端载入之外,提供对H5页面访问加速、提高安全性的支持。同时设计H5的模版化,离线化完成H5页面访问加速;还有Native与H5的请求委托,将鉴权信息等部分接口委托至APP端,增加安全性。
方案概述:
1.H5页面模版化、离线化
H5页面分为静态、动态数据部分;目的是可以通过在APP端预先加载模版(静态资源通过脚本自动打包到应用,首次安装解压处理),只请求动态数据部分,减少并发的请求数量,提高速度。
2.模版打包
H5页面除了动态数据部分,其他内容包括js、css、img等静态资源预先被打包成模版包,同时APP端在合适的时机进行下载并缓存在本地。如果模版更新频繁、全包的尺寸较大,应将公共资源单独抽离,并采用增量包更新方式。
3.模版更新策略
更新时机:推送通知(客户端静默更新)、app启动、app回到前台、定时周期性检测更新、添加对象作为资源更新的监听器更新模版,提供多维度的更新策略。(后期考虑基于长连接的消息推送更新模版)
更新策略:远程模版配置和本地模版配置在模版版本和模版有效期上的比较。同时增加对模版的md5校验,防止资源的篡改。
4.资源拦截
H5容器加载模版,会加载引用的js、css、img等文件,H5容器需要对该类文件进行拦截,返回资源包中对应的文件;为了找到资源包中对应的文件,需要提供一份静态资源的映射配置表。
5.JsBridge通道
实现Native与H5页面的交互:业务协议接口的定义,管理页面切换,与服务器的数据交互,APP端通用功能等。Native与H5的请求委托,将鉴权信息等部分接口委托至APP端,增加安全性。
6.日志统计
包括H5性能指标,模版包的更新成功率,以及本地模版和远程页面访问的占比,和一些异常日志的收集,然后统计上报,提供完善的日志统计。
详细方案:
1.主流程
H5容器方案包括两个主流程:
1.模版更新流程:包括后端cms上传及app同步
2.模版访问流程:设计App识别并访问模版,H5与JS交互的流程
发布流程
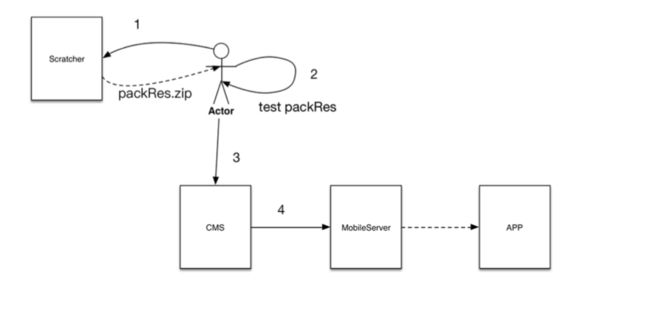
模版发布流程如下图所示:
1.确定模版更新,并通知到QA
2.QA测试模版包,确认无误
3.提交发布测试人,上传CMS(上传模版包至阿里云)
4.CMS调用MobileServer接口,存入系统
5.等待APP端同步到本地
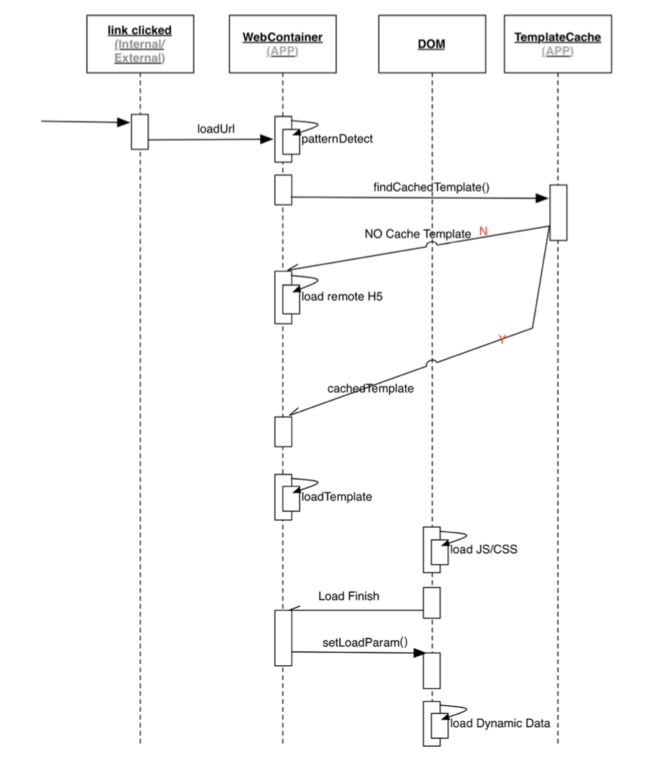
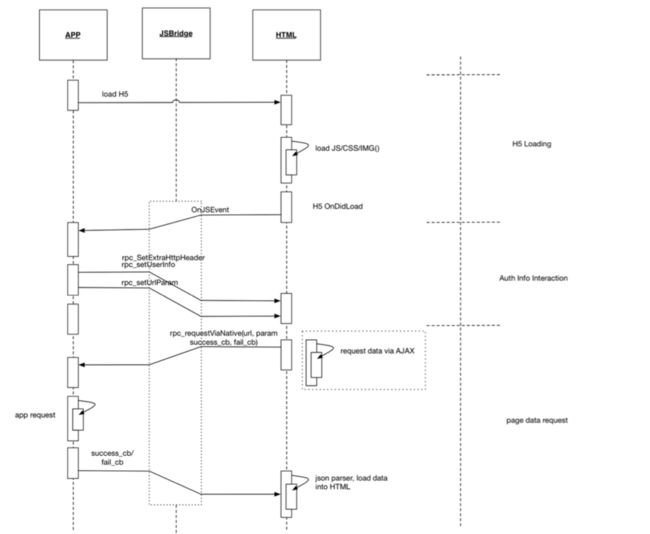
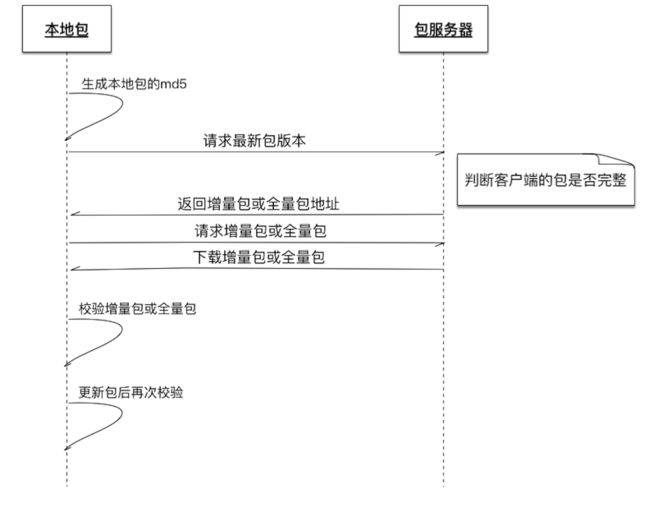
模版加载时序图
2.模版分类及识别
模版分类通过业务场景设定,并且可以通过wap
url的特定字符串设别,例如:http://host/yougouPages/Cart?xxx=111
其中yougouPages/Cart即模版识别串(detectKey),容器加载到该url后,通过detectKey确定是否加载已经存在的对应的模版。
3.配置信息管理
所有模版在MobileServer上维护一份信息
包括全量包和增量包下载地址,模版包的版本,识别字符串,模版id,模版更新时间戳,模版有效截止时间戳,模版状态(用于下线模版识别,解决突发问题)
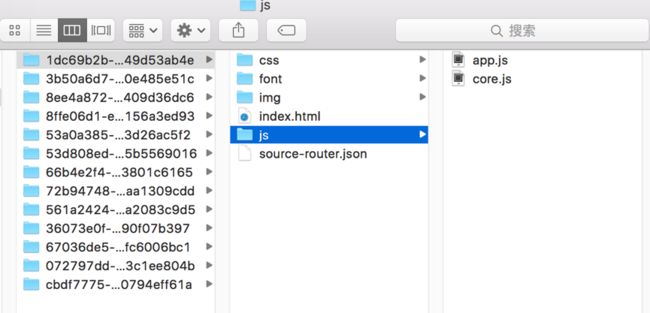
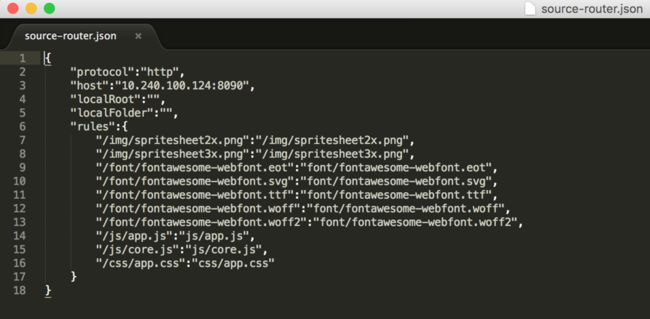
4.APP端H5容器对离线资源的重定位
模版资源打包时,需要形成一份url->localPath的映射表
后续考虑对资源映射进行加密处理,防止被篡改。
5.H5与APP交互
考虑到H5对APP端的硬件信息、鉴权信息,请求信息等的依赖,H5Container需要为H5提供接口,提供对应的信息。
时序图
所有通过模版加载的url,带上额外参数http://host/subpath?&ish5container=1, H5页面可根据该参数确定相应的初始化工作。
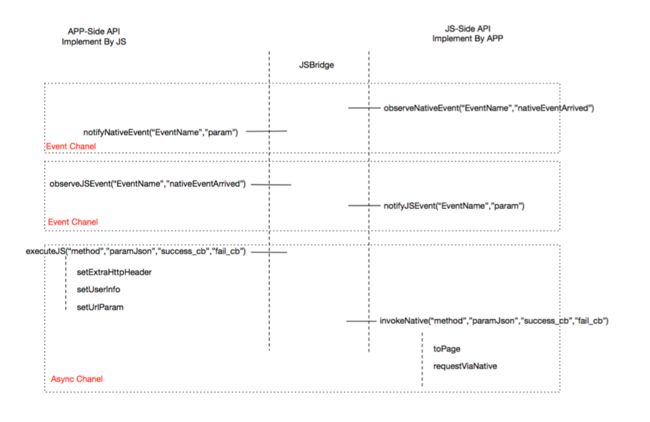
6.JsBridge接口描述
JsBridge作为native与js的信息交互的通道。提供最基本的方法调用的接口。APP需要进行业务维度的封装,暴露出接口。
7.模版使用策略
模版的使用过程,在某些情况下不适合使用模版,或为了解决模版在特定场景有问题,决定停止使用。因此需要定义模版的使用条件。模版配置信息增加:vaildTs,offine,exception
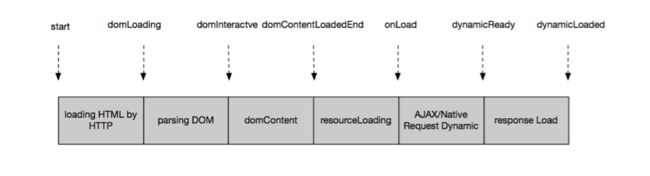
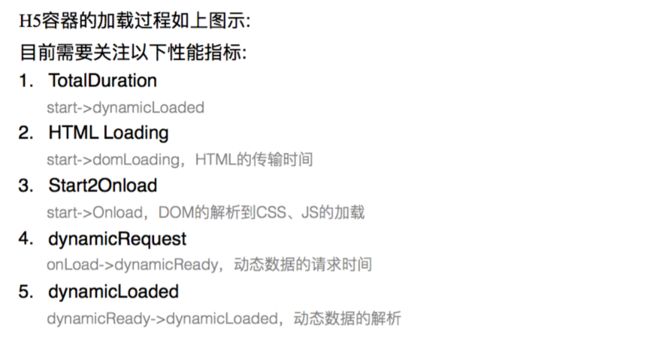
8.容器性能指标
9.容器增量包方案
IOS端实现开发:
思考点
1.每个界面对应一个H5页面,等效于ViewController
2.每个界面都有一个唯一的URL,通过url跳转
3.预置资源,使加载过程更快
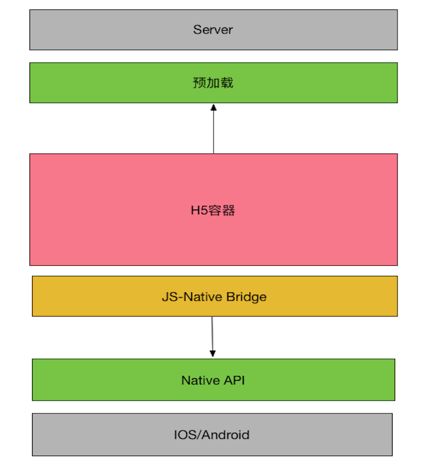
框架结构
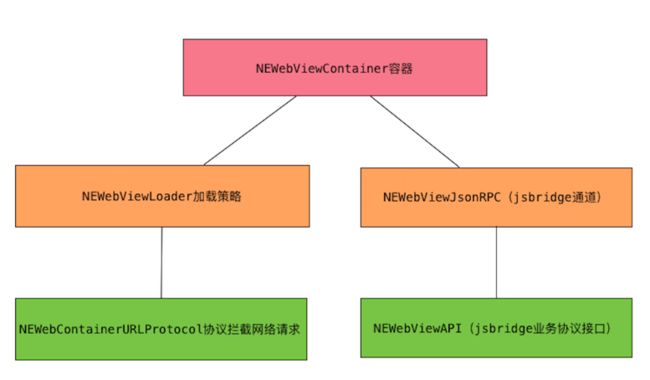
H5容器构成
各个类的职责:
使用NETemplateManager来管理模版的更新和自检(模版离线化管理),使用NEWebContainerURLProtocol来进行资源拦截(http://www.jianshu.com/p/0244e431fb3c),使用NEWebViewLoader管理资源拦截策略,使用NEWebViewAPI管理业务协议接口,使用NEWebViewJsonRPC作为jsbridge的通道,NEWebViewContainer是整个容器的入口(web容器)。
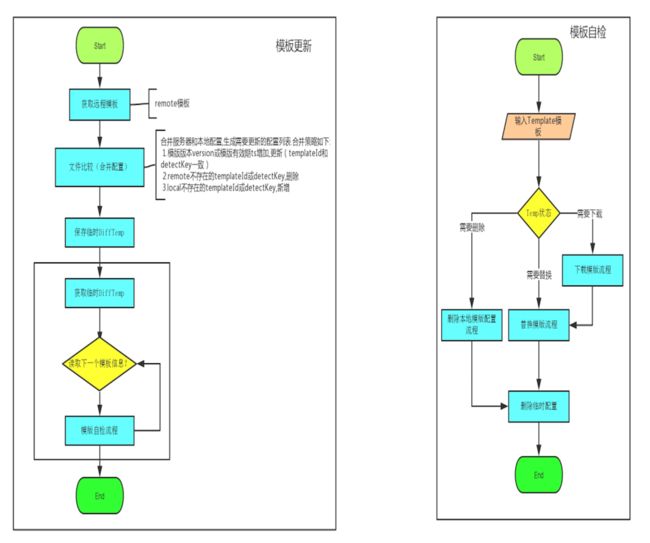
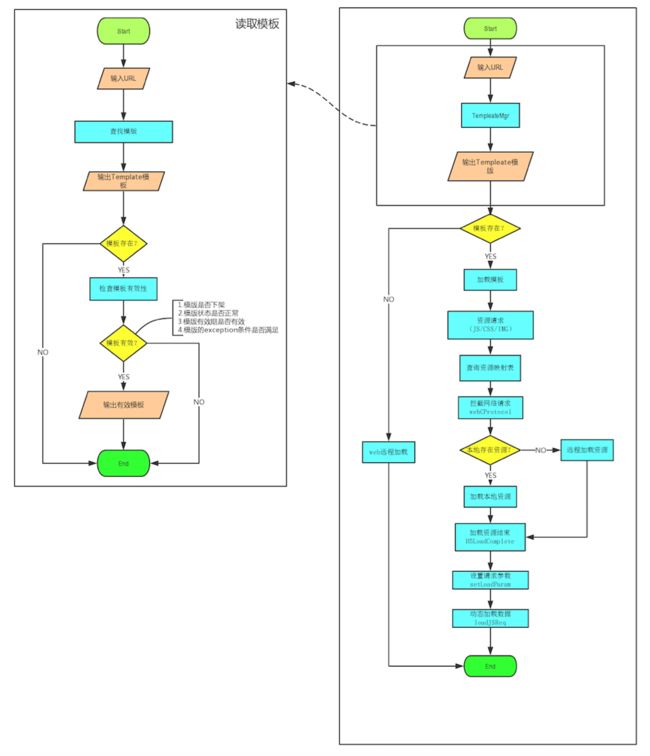
流程图
如下用流程图表示container的大致流程(download和jsbridge,我将在之后的文章中单独去讲述),不再用太多的文字描述:
模版访问和资源加载流程:
目前已经将该项目封装成SDK,用于其它项目使用。
参考文章:
极致的Hybrid:https://yq.aliyun.com/articles/2939
Hybrid架构下的H5应用加速方案:http://itindex.net/detail/48335-hybrid-%E6%9E%B6%E6%9E%84-h5