- uniapp实现下拉刷新
十一吖i
11uni-app服务器linux
uniapp实现下拉刷新在pages.json里面配置"enablePullDownRefresh":true{"pages":[{"path":"pages/ces/index","style":{"navigationBarTitleText":"下拉刷新测试","enablePullDownRefresh":true}},}在.vue页面的script里面配置onPullDownRefres
- Android 自定义控件基础-ListView的加载更多
琼珶和予
ListView加载更多与之前的下拉刷新实现的方式差不多,都是通过自定义控件来实现的,而且都是通过重写ListView来实现的。1.foot布局 foot布局当中有一个progressbar控件,在我们使用这个控件的时候,要注意一点:如果我们想要使用·父布局来限制progressbar的大小,如果progressbar的layout_width设置的是wrap_content的话,会发现父布
- 如何用Kotlin实现MVP架构的Android快速开发框架?
2401_84132496
程序员androidkotlin架构
下拉刷新和上拉加载更多空页面在断网情况下加载缓存网络请求错误并重新加载基于Kotlin的使用说明(Java的使用具体参考java版本的demo)导入依赖在根目录中的build.gradle文件中加入maven{url“https://jitpack.io”}在应用下的build.gradle文件中加入在自定义的Application类中的onCreate方法中初始化CommonLibrary//初
- 微信小程序知识点(二)
禾黍黎
Wechat小程序微信小程序小程序
1.下拉刷新事件如果页面需要下拉刷新功能,则在页面对应的json配置文件中,将enablePullDownRefresh配置设置为true,如下{"usingComponents":{},"enablePullDownRefresh":true}2.上拉触底事件在很多时候,我们在浏览一些购物网站的时候,往上拉的时候都是动态加载新的数据信息,这个时候就需要用到页面的上拉触底事件,来进行新数据的获取和
- vue项目vant下拉刷新,上拉加载,实现切换Tab页面数据下拉加载更多(分页)
番茄小酱001
VUE2vue.js前端javascriptsvn前端框架
1、html结构//原本这里我是写在上面的van-tab里面嵌套的,结果调用接口的时候会有bug(切换tab时接口的分页数据total为20条,结果渲染30条出来)所展示的内容2、data参数data(){return{pageNo:1,pageSize:10,loading:false,finished:false,active:'',listName:["Tab","所展示","的","内容"
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- XrecyclerView实现上拉加载和下拉刷新+多条目(MVP获取数据)
✎ℳ๓Eternity✾
进阶
依赖implementation'com.jcodecraeer:xrecyclerview:1.5.9'implementation'com.android.support:recyclerview-v7:28.0.0'图片加载依赖implementation'com.github.bumptech.glide:glide:4.8.0'ActivitypublicclassShoppingAct
- uni-app微信小程序上拉加载,下拉刷新
Min_nna
小程序uni-app微信小程序前端
pages.json配置官网链接onPullDownRefresh、onReachBottom函数跟生命周期同级data(){return{orderList:[],total:null,//总共多少条数据page:1,pageSize:10,}},onLoad(){},mounted(){this.getInfo()},methods:{getInfo(){API.getListxxx().th
- 微信小程序配置
我爱学习yq
微信小程序小程序
微信小程序的下拉刷新配置主要在页面的配置文件app.json中进行。在app.json中,可以使用enablePullDownRefresh字段来配置是否支持下拉刷新,该字段的值为布尔类型。示例代码如下:{"pages":["pages/index/index"],"window":{"navigationBarTitleText":"小程序","enablePullDownRefresh":tr
- 微信小程序的双向数据绑定和vue的哪里不一样?下拉刷新的方式代码示例
我爱学习yq
开发语言前端css3微信小程序
小程序的双向数据绑定和Vue的双向数据绑定有一些不同之处。实现方式:小程序的双向数据绑定采用的是数据劫持的方式,通过重写对象的get和set方法来监听数据的变化和更新视图。而Vue使用的是响应式数据的方式,通过使用Object.defineProperty()方法来劫持对象的属性。语法差异:小程序的双向数据绑定使用的是{{}}语法,将数据绑定到视图上;Vue使用的是v-model指令来实现双向数据
- 小程序列表下拉刷新和加载更多
lootaa
2024公众号小程序小程序列表加载更多下拉刷新
配置在小程序的app.json中,检查window项目中是否已经加入了"enablePullDownRefresh":true,这个用来开启下拉刷新"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor":"#fff","navigationBarTitleText":"洛塔","navigationBarText
- flutter列表长度不够,如何下拉刷新
为谁点墨成痴
在flutter开发中你是否遇到过这样的问题,当你使用了RefreshIndicator这个刷新控件时,列表的长度没有填满屏幕,所以无法下拉刷新,这是因为listview有一个参数physics,ListView不满的时候默认的physics会把shouldAcceptUserOffset设置为false所以你无法滑动这时如果我们需要让列表滑动,只需要将listview的physics设置为Alw
- 小程序下拉刷新
贰过_不贰过
pages/demo/demo.json{"backgroundTextStyle":"dark"//下拉loading的样式,仅支持dark/light}pages/demo/demo.js//下拉刷新onPullDownRefresh:function(){varthat=this;wx.showNavigationBarLoading()//在标题栏中显示加载//模拟加载setTimeout
- FlutterApp首页实现
Yue_Q
首页实现总结目录根布局Banner图AppBar卡片布局image.png根布局根布局使用Scaffold,这个是material包下的组件,它是一个路由页的骨架,可以非常容易的拼装出一个完整的页面。进入首页先显示加载,通过网络访问得到数据后关闭,还要支持下拉刷新的功能。技术点:MediaQuery.removePadding移除系统栏PaddingRefreshIndicator控制下拉刷新。L
- Blazor入门100天 : 自做一个手势滑动组件
Densen2014
BlazorBlazorhybird/MAUIBlazorBlazor组件数据库服务器运维
####0.我想在blazor模仿app实现触摸返回,下拉刷新…现在用blazor做app(blazorhybird)和支持手机浏览页面越来越多,net8也推出了一个webappauto模式,可谓是极大的利好,2024让auto流行起来,配套源码demohttps://blazor.app1.es/b20Gesture####1.新建net8blazor工程b20Gesture至于用什么模式大家各
- 聚划算百亿补贴优惠劵领取教程,聚划算抢购省钱攻略全解!
氧惠好项目
淘宝聚划算百亿补贴抢券方法是:进入淘宝百亿补贴-找到所需商品-提前10秒下拉刷新-整点时点击抢购-选择商品属性-提交订单付款。在抢券的时候一定要提高手速,确保手机网络顺畅,成功率就会比较高。淘宝聚划算百亿补贴抢券方法如下:1、先进到淘宝百亿补贴活动页面;2、找到自己所需要购买的商品,然后停留在该商品页面;3、一般优惠券整点开抢,可以在活动开抢前提前10秒下拉该页面进行刷新;4、等到整点的时候,需要
- 说说在 Android 的 RecyclerView 中如何实现下拉刷新
deniro
1SwipeRefreshLayout修改布局文件,新增SwipeRefreshLayout:.........这里我们把RecyclerView放在SwipeRefreshLayout中。2处理刷新修改活动类:publicclassMainActivityextendsAppCompatActivity{privateSwipeRefreshLayoutsrl;@Overrideprotecte
- 微信小程序(三十八)滚动容器
代码对我眨眼睛
微信小程序微信小程序小程序
注释很详细,直接上代码上一篇新增内容:1.滚动触底事件2.下拉刷新事件源码:index.wxml{{item}}index.wxsspage{background-color:floralwhite;}.Area{display:flex;justify-content:center;flex-direction:column;align-items:center;width:260rpx;}.L
- flutter NestedScrollView 下拉刷新的解决方案一
早起的年轻人
题记——执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。重要消息精通点的可以查看这里精述Flutter从入门实践到开发一个APP之UI基础篇视频flutter从入门到精通系列文章本文章将讲述:在flutter项目中使用flutter_custom_refresh_plugin来解决NestScrollView与下拉刷新组件RefreshIndicator的冲突flutter实际
- UIRefreshControl
絮语时光杨
UIRefreshControl是iOS6自带的UITableView下拉刷新控件。(instancetype)init;@property(nonatomic,readonly,getter=isRefreshing)BOOLrefreshing;@property(null_resettable,nonatomic,strong)UIColor*tintColor;@property(null
- Android 优秀开源项目汇总
huch_shyh
Android收藏转载篇Android优秀开源项目
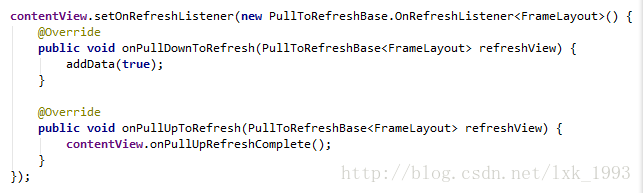
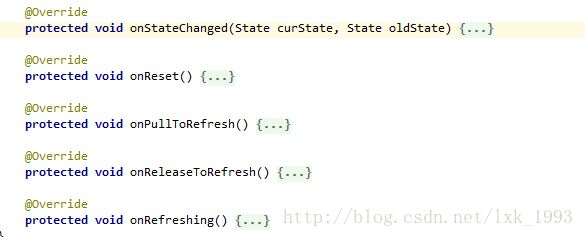
Android优秀开源项目汇总有那么多漂亮好用的轮子,总是忍不住好好地总结分类收藏一番。而收藏,当然是为了在可能需要的时候能够迅速果断地找到一个合适我们项目的轮子。分类二级分类框架名称简介Star数最近更新UI刷新SmartRefreshLayout智能下拉刷新框架[详细]12k1天UI刷新Android-PullToRefresh比较早的一款下拉刷新框架8.6k5年UI刷新android-Ult
- 【Android-Compose】Material3 新版下拉刷新 PullRefresh
许多仙
androidCompose下拉刷新PullRefreshMaterial3
这里写自定义目录标题1、`(新)`用于JetpackCompose的刷新指示器1.1SwipeRefresh迁移到新的PullRefresh1.2迁移步骤1.3自定义指示器2、原始文档(SwipeRefresh)的使用依赖导入2.1使用方法2.2完整示例(包括视图模型的实现)2.3无需轻扫即可显示刷新2.4指标2.5自定义指标翻译和简单修改,原文:https://google.github.io/
- 基于Vue的移动端UI框架整理
天马3798
Vuevue.js前端javascript移动端UI框架
一、Vant官方地址:https://youzan.github.io/vant/#/zh-CN/简介:有赞公司开发。特性:60+高质量组件、90%单元测试覆盖率、完善的中英文文档和示例、支持按需引入、支持主题定制、支持国际化、支持TS、支持SSR。特别说明:vant4版本支持Vue3支持下拉刷新支持触底加载更多使用推荐:推荐使用二、MintUI官方地址:http://mint-ui.github
- 有趣的CSS - css loading动画
设计师工作日常
有趣的csscss前端loadingcss动画
Loading动画整体效果核心代码html代码:css部分代码:完整代码如下html页面:css样式:页面渲染效果:整体效果这个Loading效果主要用css3的animation属性配合border属性来实现的。可以用作在下拉列表Loading,也可以用作app页面下拉刷新时使用。Lessismore,用最少的代码实现满意的效果。核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地
- Android Compose pullRefresh下拉刷新demo
Jocerly
composeandroidcompose
AndroidComposepullRefresh下拉刷新组件使用,可添加依赖包:implementation("androidx.compose.material:material")核心代码:/***下拉刷新*@paramonRefreshing下拉刷新时数据组装,可以请求接口*@paramshowContent显示数据*/@OptIn(ExperimentalMaterialApi::cla
- java.lang.NoSuchMethodError: No virtual method at(Ljava/lang/Object;I)Landroidx/compose/animation/co
Jocerly
composeandroidcompose闪退
使用androidx.compose.material:material中pullRefresh控件刷新列表,遇到的问题记录:下拉刷新后异步延时请求数据闪退:java.lang.NoSuchMethodError:Novirtualmethodat(Ljava/lang/Object;I)Landroidx/compose/animation/core/KeyframesSpec$Keyframe
- 【Compose】亲手封装一个简单灵活的下拉刷新上拉加载 Compose Layout
程序员小森
关注个人简介,技术不迷路Compose的下拉刷新有现成的Material库可以直接使用,非常简单方便。但是上拉加载目前没看到有封装的特别好的库,Paging有些场景无法满足,而且上拉加载也是个比较简单的功能,没必要再去依赖一个质量未知的库。我们可以基于目前的LazyList简单的封装一个灵活的组件。基本原则是仍然基于现有的PullRefresh以及LazyListAPI实现,不依赖三方库,使用简单
- 2024前端面试题
jiojio在学习勒
前端
1.uniApp中如何进行页面跳转?1.uni.navigateTo可以实现页面的普通跳转,2.uni.redirectTo可以实现页面的重定向跳转3.uni.reLaunch可以实现关闭所有页面,打开到应用内的某个页面。2.uniApp中如何实现下拉刷新和上拉加载更多?uni.onPullDownRefresh方法实现下拉刷新uni.onReachBottom方法实现上拉加载更多3.uniApp
- 微信小程序页面指定区域局部滚动、下拉刷新和触底加载
四十年陈
需求:一个页面其中一块区域要求实现滚动和下拉刷新和触底加载在红色区域内上下滚动,下拉刷新和触底加载分析:1、页面包括四个区块(盒子):搜索、按钮、Tab按钮、数据展示区,仅需要数据展示区滚动,在上拉时刷新,触底时加载数据设计:1、数据展示区内使用scroll-view,设置y轴滚动,2、计算展示区盒子的高度,仅在范围内允许滚动3、保持页面固定,下拉触底时不能带动页面滚动开发:1、每个盒子定义一个名
- 常用iOS、Mac框架和库及常用中文开发博客
红枫1225
iOS
目录UI下拉刷新模糊效果AutoLayout富文本图表表相关隐藏与显示HUD与Toast对话框其他UI动画侧滑与右滑返回手势其他动画网络相关网络连接网络测试图像获取网络聊天网络测试WebViewModel其他数据库缓存处理PDF图像浏览及处理摄像照相视频音频处理响应式框架消息相关消息推送客户端消息推送服务器端通知相关版本新API的Demo代码安全与密码测试及调试AppleWatch完整项目VPNX
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少