https://www.npmjs.com/package/
https://github.com/vuejs
https://vuejs-templates.github.io/webpack/
http://doc.vue-js.com/v2/guide/transitions.html,过渡
https://router.vuejs.org/zh/api/#router-link,路由
https://vuex.vuejs.org/guide/structure.htmlu,状态管理
https://github.com/vuejs/awesome-vue
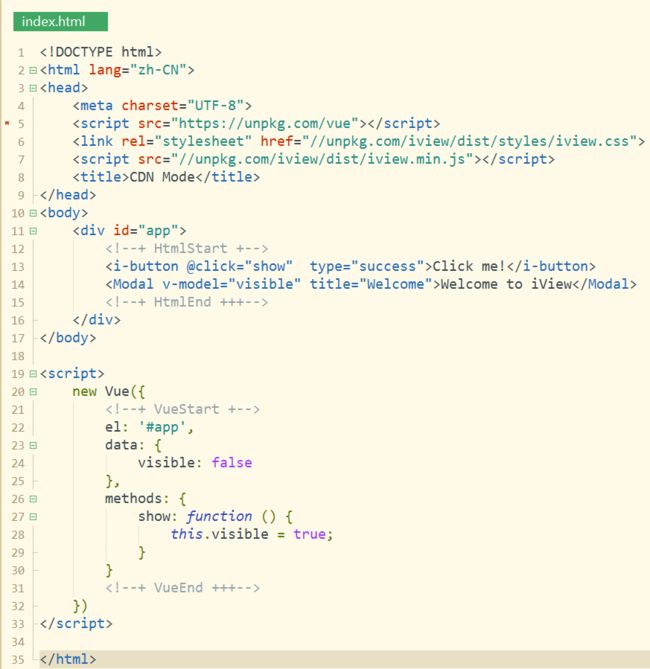
CDN ,link方式引入;
NPM ,webpack构建, vue-cli脚手架;
$ node -v,v10.2.0
$ npm -v,5.6.0
$ cnpm -v,[email protected],[email protected],[email protected],[email protected]
$ npm vue -v,5.6.0
$ vue -V,2.9.5
① node.js
Node 是 JavaScript 的服务器运行环境(runtime)
1. 在用 Vue 构建大型应用时推荐使用 NPM 安装,node.js 安装包自带安装 NPM。
2. 下载,Be sure to install the version labeled LTS. Other versions have not yet been
tested with npm. node.x86.msi.
3. 查看版本,$ node -v
4. 查看版本,$ npm -v,npm gets updated more frequently than Node.js
5. 更新,$ npm i -g npm,This will install the latest official, tested version of npm
6. 回退,$ npm i npm@next -g,To install a version that will be released in the future
7. 安装模块,$ npm i [name],$ npm install [name]
② TaoNpm
1. $ npm i -g cnpm --registry=https://registry.npm.taobao.org
2. $ cnpm i [name]
3. $ cnpm -v
③ vue.js
1. $ npm i vue,$ cnpm i vue
2. $ npm vue -v,查看vue版本
3. 回退,cnpm install [email protected] --save,回退vue版本号
④ 通过 npm 或 cnpm 安装vue-cli
1. $ npm i -g vue-cli
2. $ vue -V,大写V,查看 vue-cli 的 vue 版本
3. $ vue init template-name project-name,使用 vue-cli
⑤ 通过 vue-cli 创建一个基于 webpack 模板的新项目
ping github.com(ping 192.30.253.112),请求超时
1. $ vue init webpack my-project
2. ?Installvue-router?Yes
3. ?UseESLinttolintyourcode?No
通过 vue-cli 创建一个基于 webpack 模板的新简易项目
1. $ vue init webpack-simple my-project
通过vue-cli创建一个基于Nuxt模板的新项目
1. $ vue init nuxt-community/starter-template my-project
https://zh.nuxtjs.org/,NUXT,Vue.js 通用应用框架
查询可用的其他模板
https://github.com/vuejs-templates
进入 my-project,准备在此目录下安装依赖
1. $ cd my-project
2. $ npm install,更新包
3. $ npm run dev,启动项目
node_modules 文件夹,可随时删空,重新下载依赖
1. $ npm install
2. × Install fail! Error: post install error, please remove node_modules before retry!
日志:C:\Users\Administrator\AppData\Roaming\npm-cache\_logs
src 源码文件夹
dist 文件夹,可随时删空,重新打包发布
1. $ npm run build
2. Tip: built files are meant to be served over an HTTP server. Opening
index.html over file:// won't work.
└─static
├─css
├─fonts
├─img
└─js
运行 npm run dev,会执行开发环境打包,执行 build文件夹下的webpack.dev.conf.js。
运行 npm run build,会执行生产环境打包, 执行build文件夹下的build.js。
1.创建webpack-simple项目
vue init webpack-simple my-project
2.路由
https://router.vuejs.org/zh/installation.html
npm install vue-router
3.Iview
https://www.iviewui.com/docs/guide/install
npm install iview --save
4.Vuex
https://vuex.vuejs.org/zh/installation.html
npm install vuex --save
5.Axios
https://www.npmjs.com/package/vue-axios
npm i vue-axios
6.js-cookie
https://www.npmjs.com/package/js-cookie
npm i js-cookie
7.Echarts
http://echarts.baidu.com/tutorial.html#%E5%9C%A8%20webpack%20%E4%B8%AD%E4%BD%BF%E7%94%A8%20ECharts
npm install echarts --save