- 一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 特别的520——家引师第二次团体会议
Erin曹
图片发自App前几天收到郭老师通知今天会议内容时,有点惊喜有点感动,还有感恩的,发现我要感恩的人好多哦!其实这个时间点我的身体感受是有点累的,有点困了想休息了,今天团体结束之后又到女儿的班级跟孩子们做了一次互动,到晚上九点钟才结束回家,之后班主任老师和学校德育主任分别与我沟通今天的互动情况,非常感恩老师和孩子们的敞开,让我更多一些了解孩子们,也让我确定接下来需要工作的方向!这是今晚的一个收获!图片
- 《我曾七次鄙视自己的灵魂》纪伯伦
浪里个浪A
《我曾七次鄙视自己的灵魂》纪伯伦第一次,当它本可进取时,却故作谦卑;第二次,当它在空虚时,用爱欲来填充;第三次,在困难和容易之间,它选择了容易;第四次,它犯了错,却借由别人也会犯错来宽慰自己;第五次,它自由软弱,却把它认为是生命的坚韧;第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;第七次,它侧身于生活的污泥中,虽不甘心,却又畏首畏尾。好喜欢这篇啊!这不就是现实中的我,还有我们吗?
- 第二阶段学习的第二次复盘
蓝色沫
【昵称】蓝色,沫【我的技能】第二阶段所学内容中,我学习了如何学好爆款标题,如何写好开头和结尾,如何写好媒体文等等。【我要发问】第二阶段学习的内容中,没能掌握好写媒体文。【我的闪光点】第二阶段做的好的地方,有按时完成作业,以及认真听视频课,在课程中,明白了怎样去写好开头和结尾,怎样写出爆款标题等。【不足之处】没能掌握好写媒体文。关于写好媒体文,有些吃力,针对写三至五个小标题,以及写好媒体文框架还存在
- 意志力日志第二次总结意志力消退:玩物丧志首当其冲
保险经纪人生
高级注意力不留给游戏意志力训练营已经过去半个月了,慢慢实践也利用起来了,记录时间时间的流逝确实很快,但是意志力的流逝如不知原理很快就会出现大问题。意志力消退罪魁祸首是睡眠饮食,其次就是电子游戏。现在记录了娱乐时间,如果每天的游戏时间超过一小时自己就非常有罪恶感,因为自己在游戏中很是争抢好胜吧,但是高强度的集中注意力消耗了自己仅有的高级注意力,以后打游戏就佛系了,自己最重要的东西要放在心上。运动让生
- 水晶泥
杨欣仪小朋友
我和妈妈冒雨跑回家,玩水晶粘土了。它有12种颜色,我最喜欢粉色的。玩之前妈妈嘱咐我几点注意事项:1、看说明书;2、要洗手;3、玩完要盖盖。我先打开红色的,看起来像草莓味的果冻,好想吃一口。我扣下来一点根据说明书玩泡泡。先将水晶泥揉搓均匀,搓成椭圆形状,再将吸管斜插入水晶中,交接处手捏紧,吹气时吸管角度往上倾。我试了一次没有成功,第二次成功了,找了原因是用劲太小。
- 通过与AI代理结对编程在集成课程中促进AI辅助学习循环的方法
神一样的老师
论文阅读分享人工智能结对编程学习
本篇论文提出了一种新的方法论,利用人工智能(AI)技术的最新进展,为学生制定一个AI辅助的代码学习循环。这种方法在现有的学习过程中创新性地融入了结对编程,以增强学生的互动式学习体验。以下是论文的主要内容概述:摘要(Abstract):提出了一种新方法,利用AI技术来辅助学生学习编程。方法包括将示例代码转化为脚手架代码作为练习,通过教师与AI的配对来实现。脚手架代码作为学生在硬件平台上迭代完成和调试
- 第二次复盘
小小yue
本周所学内容中,我掌握最熟练的技能是:文章的结构,尤其是总分总结构,总开头阐述主题,表明总论点。中间部分阐述论点或者是讲故事,支持自己的观点。最后结尾呼应开头升华主题。积累素材做的不够好,平时阅读量少,不太熟悉拆解爆款文章。做的好的地方是每天按时完成作业,第一次大作业虽然没有按规定时间完成,但是班班一直鼓励我,最后也提交了。以后要把每天的课程至少听2遍以上,作业再早一点完成。
- 关于乡村中的邻里关系
芝麻开门_f101
今天的思绪有点乱,好些话想说,却又说不清楚。关于田地宅基地那些事儿,好像是乡村乡里乡亲之间绕不开的矛盾和焦点。很多年前在大学时候,我就写过一篇愤愤不平的小文章,若一个家的家庭成员在领居之间不够优秀、不够强势、好说话,无论他的好说话是因为顾及邻居亲情还是真的比较弱,在别人看来本质都是弱,那么他家的田地、屋基都是能被别人惦记的,而且有了第一次,就会有第二次、第三次。家里做房子被邻居各种为难,我当时就想
- 2019-05-04
夏目岳七
又遇见她了,可是感觉自己好笨,明明好想跟她说话呀,可是又不知道说什么,就傻傻的坐在离她那么近的位置,却不敢靠近,笨死了,撩汉的时候那功夫去哪里了?气死了,好想跟她说话,啊啊啊啊,气死了,这么好的机会,也真是缘分,第二次遇见了耶
- 2021年3月11日复盘:第二次企稳信号!
老威期权说
今天大会闭幕,沪指数据收敛,大盘借机上破强阻力位3410点,并以最高点收光头光脚阳线,下未触及支撑位,发出短期企稳信号!这是年后高点下跌以来第二次发出企稳信号!上一次发出企稳信号是3月1日!结果2号大跌后、3号大涨、4日又开始下跌!根据我们的理解,企稳信号发出后,再下跌才是低买时机;不跌继续涨的话,就要注意冲高后的风险!明天周五,周五走势大概率都和下周行情负相关,即周五好看,下周要小心;周五难看,
- 剧本杀一出好戏凶手剧透真相答案解析复盘结局攻略
VX搜_奶茶剧本杀
完整真相解析胃搜奶茶剧本杀。故事的核心事件是关于“绝代双跤”的先后两个女一号发生意外。第一次,女一号李清灵出了交通事故,被撞伤入院。为此暂时退出演艺圈。李清灵极度虚荣。同时与数名富豪交往。利用美色赚取钱财,这些都被黄于鹤知晓。但孔良辰没想到,女一号住院后。王成仁竟通过各种手段使刚刚出道的韩朵朵担任了女一号。第二次,由韩朵朵担任女一号。孔良辰自然对这个结果不满意,但是她深知黄于鹤是个危险人物,不会留
- 6月5日记录
接纳放下化掉
今天是今年第一次请家人们吃饭,家人为我做的太多,我回报的却那么少,以后我要多为我们的家付出,只要大家齐心协力,我坚信我们家族会越来越繁荣昌盛!今日成功日记1.今天完成了第二次私董会幕僚官的体验,听别人的故事,悟自己的人生!生命在于体验!今日感恩日记感恩自己,放松状态,享受当下的生活,一切皆美好!感恩家人,你们总是我无条件的支持者,也是我前行的动力,我爱你们!感恩变现学院的家人们,每天浸泡在里面,让
- 被批一顿略有所感
浮生清逸
2021.4.7—阴周叁今天下午开了项目总结会,被批的体无完肤。当初为了独特点加入了特效,结果成了被批的点,所以小聪明不要有。一开始对此不怎么重视,导致被领导批审美不行什么的。当时真的无比尴尬,在几十人的会议上,没有给我留丝毫面子。以后的项目总结,就仿照其他同事了。在换页的时候慢一点,讲得更久一点,做好充足的准备。不会再犯第二次这种错误,既然指出了,我就去改正没什么大不了的。待自己变得足够优秀再潇
- 2022-02-25
珍惜dxz
中原焦点团队杜小珍网络中级28期坚持分享第268天坚持阅读第170天今天是中28持续成长小组的第二次复盘,复盘的主题是奇迹问句,复盘的形式还是通过两位老师的一场咨询来进行的。今天的这场咨询非常精彩,无论是从来访者身上还是咨询师身上都学到了很多。1、首先是从来访者身上,我看到一位母亲对自己孩子那种深深的爱,这种爱让人动容,从最初的不舍和纠结到最后的放手和释怀淋漓尽致地展现了这种最高境界的母爱。其次来
- 第一次
尹桂香_f141
加入007的第一次作业,有点激动,有点茫然,激动的是能加入这个大家庭,似乎可以回到学生交作业的时代啦,毕竟我愿意做个好学生,茫然的是不知道写啥,想写的太多,似乎又写不出来,因为太久太久没写过了。知道007是和好朋友聊天中无意得知,第一次听没当回事,第二次无意中聊起007已是一年半之后了。在这期间,我发现了她的变化:更加成熟,坚定,强大,自信,更加正能量了,也许是这些变化让我认真听了她说的话,包括0
- 一张火锅卡引来的“鸡毛蒜皮”的小事
黑航仔仔
这一瞬间好像都是我的错,可我又错在哪?错在不该约她们去吃火锅,错在办了一张火锅卡,错在不该第二次没叫她们,哦,找到了,错在这。最开始,我在一个美食订阅号上,看到了一个火锅打折的店,然后我就推荐给她们俩,达成一致后三人出发了,到了店里才发现要办一张200元的卡才能享用优惠,并且该餐可以免费,三个人顿时陷入了沉默,二百块钱虽然不多,但无人发言,我想了一会儿,感觉也不亏,就决定办了这张卡,走的时候卡里还
- 4.8工作总结
简一花间禅净
今天分享的目标去完成,感觉没有那么的急迫感了❤️大家都棒棒的~在逼单这块儿,第二次,第三次还不是很坚定,争取突破~多收些定金。加油❤️
- 实习期
佳佳_7150
能在广州CBD渡过实习3个星期,这个体验很特别。保利·克洛维平时在图书馆坐累了,喜欢到吸烟区站站,发发呆。吸烟区图片发自App学习状态实习第三天连journalclub是什么都不知道的我,第一次。相信第二次我会做的好些。虽然比同组同学来说我是认真的,但是自我评价还是不好。第一次journalclub最近经常被我霸占的公共区域。一坐三个小时,不上厕所,不动,不吃饭。公寓公共区域导师一直叫我们写反思日
- 资讯|芬兰正式废除小学和中学课程教育,成为世界第一个摆脱学校科目的国家!
泽小童家庭教育
芬兰赫尔辛基教育局正式下发通知,正式废除小学和中学阶段的课程式教育,转而采取实际场景主题教学。芬兰将成为世界上第一个摆脱学校科目的国家。作者:儿童幸福会来源:儿童幸福会公众号如有侵权,请联系删除从现在开始,赫尔辛基的孩子们就不用再上单独的数学课、物理课、化学课,地理课等等等等;他们的课程将是类似“多角度理解第二次世界大战”,或者“如何在咖啡馆进行日常工作”这样贴近现实,更有助于理解这个世界运作规律
- 上海生活(十七)
职场女叫狮
终于定下了一件大事。这次来上海目的有两个:第一,陪那人的第二次维护治疗;第二,给女儿帮忙搬家。那人的第二次维护治疗是治疗方案中的一部分,医院和时间都是确定的,按照方案执行就好。相对第一件事,给女儿搬家的事要麻烦点。首先得找好房子,其次得分门别类打包装箱锅碗瓢盆,衣服被褥之类的日用东西,再次就是叫车搬家,最后还要全部收拾到位才算完成搬家的事。由于考虑到明年初新房子交工后,方便装修女儿决定后半年新房附
- 5.31
可爱鱼鱼
我一直以为我是个还算理性的女纸,没想到,在带新人之后,从昨天开始连哭三场,第一次昨天哭到凌晨,第二次第三次还分别在不同的人面前哭,觉得挺丢脸的,但是事情已经发生,只能提高自己的情感阈值,渐渐的感受到了做培训的乐趣,也体味到了这份工作的心酸,今天的总结做的很不好,因为我是一个不太擅长做总结的人,但是希望自己也能像教别人一样,一点点的进步吧。
- 2019-05-08 期盼已久的家长会
锴博麻麻
上次家长会还是初入二小的时候,老师和家长们都不是很熟悉,算是头一次给孩子开像样的家长会,带着激动和兴奋的心情走进的教室。今天下午迎来了第二次家长会,如今老师和家长们都从陌生到了熟悉,为了孩子们我们一起付出了努力,同时我们也收获到了快乐。孩子们沉浸在图书的海洋中,我们坐在他们的位置上,静静地听着老师的分享。家长会的主题是惩戒教育,这个机制早就听说了,一直讨论没有定稿。今天借此机会班主任给大家介绍一下
- 你好 厦门
猫七洋葱
从来没有写过正儿八经的旅游攻略什么的,文章内容可见一般,希望可以对将要去或者想要去厦门的小伙伴们能有一些帮助。也欢迎你们来问我啊。加上这次已经是第二次去到厦门了。这次是跟新梦想的小伙伴旅游。第一次跟公司的人一起出省旅游,开心,兴奋~~~厦门南宁飞厦门二个小时,就到了,刚下飞机,下这小雨,但是并不影响激动的心。从厦门机场打车二十分钟左右就到达入住的民宿。强力推荐来厦门旅游一定要住民宿。特别是这家“居
- 聆听马勒第六交响乐
Una520
昨晚听了一场听觉盛宴,感受了马勒第六乐章,这是我第二次在聆听宁波交响乐团的演出,很赞,因为我是外行,只能听到那层表面的东西,但是我还是被这个集体协作下的交响乐震撼了,想想一个半小时不停演绎,给这些音乐师们竖个大拇指!图片发自App
- 2023-01-21
bf257eb5e881
你以什么心情过年年复一年,这个年只是其中一个,并无特别。这个年也很特别,这是我妈离开后的第一个年。年代表团圆,这个家却再无团员。儿时对年时满满的期盼,有平时吃不到的东西,有一年或几年也穿不到的新衣,甚至一条绸子也能高兴的几宿也睡不着觉。那时妈妈健康如泰山,爸爸也是一头青丝,一家人用很少的钱把年过得红红火火。这种感觉从十九岁后就差了很多,但自己跳进社会生活,离开家乡的那一刻,就像第二次剪短脐带,剪断
- 地缚少年:花宁CP锁死并不是没有理由,因为宁宁第一次就找错了鬼
ACGN安乐
身为校园的七大不可思议,每个都有属于自己的特点,但身为七大不可思议中的老大,花子君却是那么的可爱,根据日本传说动画《地缚少年》中的花子君就是鬼娃娃花子,同时这部动画从一开始就有一个有关传说的默认设定,所以说花宁CP锁死并不是没有理由,因为八旬宁宁第一次就找错了鬼。通俗的讲八寻宁宁是一个花痴,八寻宁宁第一次追求爱情被对方羞辱,结果第二次遇到源辉前辈时,第一时间就想到了找花子帮忙。先说一下关于鬼娃娃花
- 2023-7-29晨间日记
江星格
今天是什么日子起床:7:15就寝:10:30天气:晴心情:不错纪念日:第31届世界大学生夏季运动会正式开始!(另注:中国举办了三次!第一次是在北京!第二次是在深圳!第三次是在我们成都龙泉驿!)任务清单昨日完成的任务,最重要的三件事:一:完成了文件资料发往广西防城港市!二:每天利用工作的空闲时间,完成知乎上每天的写作任!三:每天认真上班工作的同时,抽空锻炼身体!让身体保持永远健康的状态!改进:如果是
- 慢时光,慢生活:因为画画得来的感悟
北欧慢时光
文北欧慢时光欢迎关注我的《慢时光,慢生活日记系列——记录北欧生活日常》连载时间:2020年12月28日地点:斯德哥尔摩天气:阴假期在家,无事可做,妹妹倒是很期待她的画画课。第二次网课上完,我能看到她明显的进步,比如直线比如平涂的技法。于是,我小心地试探Mike,想问问他愿不愿意继续画画。说起Mike的学画过程,真的是一波三折。五六岁时,我看他特别喜欢画画(估计那个年龄段正好是对颜色画画感兴趣的阶段
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
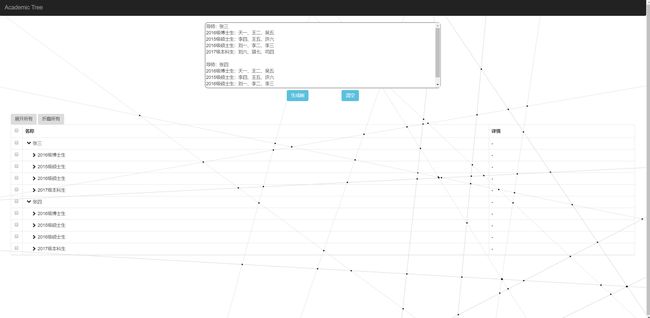
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite